Créez gratuitement de superbes textes 3D avec SketchUp
Tout le monde aime le texte 3D.
Malheureusement, tout le monde ne peut pas se permettre le logiciel de modélisation 3D nécessaire à sa construction. Aujourd'hui, je vais vous apprendre à créer du texte 3D impressionnant en utilisant uniquement Photoshop et une application gratuite de Google. Intrigué? Continuer à lire!
Explorez Envato Elements
Ce que nous construisons
Voici un bref aperçu de ce que nous allons construire aujourd'hui. J'ai également téléchargé un fichier PSD en couches réduit mais complet afin que vous puissiez y jeter un œil. Cliquez ici pour télécharger le PSD.
Nous allons commencer par construire le texte de base dans SketchUp. Cependant, cela ne servira que de fondation. Nous ferons la plupart du style et des choses amusantes dans Photoshop.
Pourquoi SketchUp?
Je sais qu'il existe des tonnes de didacticiels de texte 3D, mais je voulais faire quelque chose d'un peu différent. Il n'y a vraiment aucun moyen rapide et facile de créer du texte 3D dans Photoshop sans simplement dessiner des portions manuellement. Certains concepteurs créent le texte dans Illustrator, mais je ne suis pas un grand fan de l'interface d'Illustrator pour la construction d'objets 3D. Cela ressemble plus à de la fausse 3D qu'à de la vraie modélisation.
D'autres tutoriels commencent dans un programme de modélisation 3D coûteux comme 3ds Max que vous ne possédez probablement même pas.
Je voulais vous montrer que vous pouvez obtenir de très bons résultats avec SketchUp, un programme de modélisation 3D entièrement gratuit et facile à apprendre de Google.
Démarrage
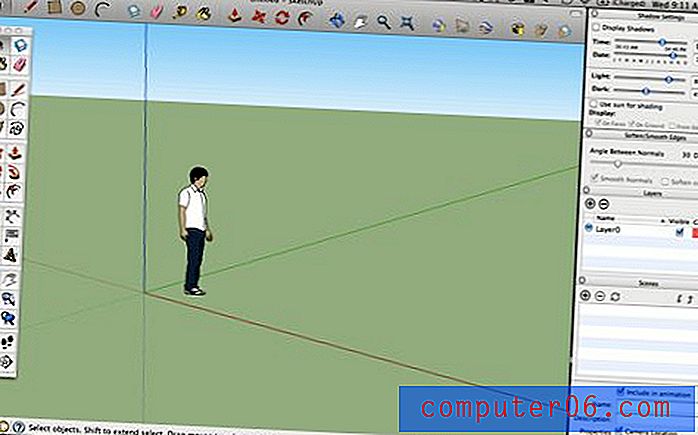
Après avoir téléchargé et ouvert SketchUp, créez un nouveau fichier vierge. Vous devriez être amené dans l'interface principale de SketchUp avec différentes fenêtres et palettes.

Si vous n'avez jamais utilisé SketchUp ou tout autre logiciel 3D, vous devriez vous familiariser avec les fonctionnalités de base en regardant certains des didacticiels vidéo gratuits proposés par Google.
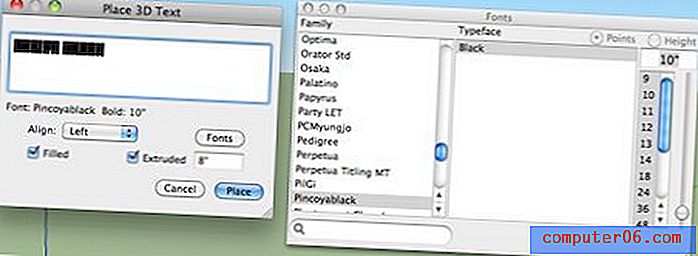
Une fois que vous avez compris la navigation de base et que vous avez une bonne idée de la façon de déplacer et de mettre à l'échelle des objets, vous serez prêt à partir. Supprimez d'abord le petit type d'espace réservé du modèle. Sélectionnez ensuite l'outil de texte 3D dans la barre d'outils à gauche (devrait ressembler à un «A» majuscule 3D). Cliquez maintenant n'importe où sur le canevas SketchUp pour afficher la boîte de dialogue suivante.

Ici, vous pouvez saisir du texte, choisir une police et spécifier une profondeur d'extrusion. J'utilise la police Pincoyablack, un téléchargement gratuit de Font Squirrel.
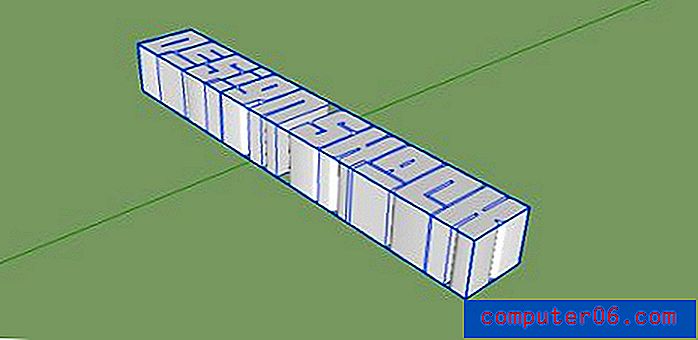
Comme vous pouvez le voir, j'ai également choisi une profondeur d'extrusion de 8 "et j'ai coché la case" Rempli ". Cela devrait vous donner quelque chose comme ceci:

Positionnement du texte
Maintenant que nous avons du bon texte 3D, nous devons le faire pivoter pour le tenir droit et le déplacer en position. J'ai décidé après avoir joué avec quelques alignements que d'avoir le texte sur une seule ligne n'était pas ce que je voulais donc nous empilerons également les deux mots.
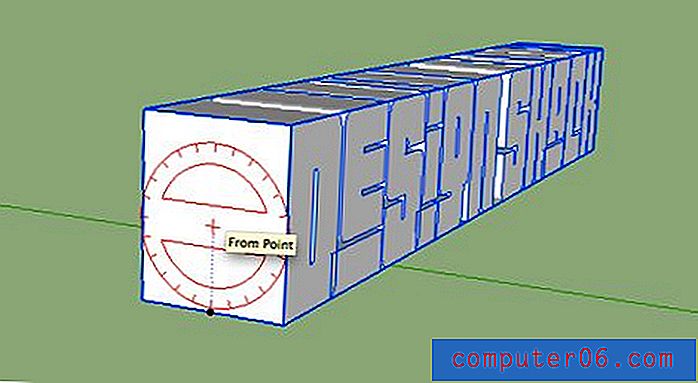
Appuyez sur «Q» pour saisir l' outil Rotation, cliquez une fois à l'endroit où vous souhaitez que le point de pivot se trouve et cliquez à nouveau sur le côté opposé de l'objet. Maintenant, faites pivoter les mots pour qu'ils soient debout.

Ensuite, appuyez sur la touche «O» pour saisir l' outil Orbite et pivoter vers la vue de face. Tapez «V» pour faire apparaître l'outil de sélection et double-cliquez sur le groupe contenant les mots pour développer les lettres en éléments sélectionnables individuellement.
Sélectionnez maintenant uniquement le premier mot. Cliquez trois fois sur chaque lettre pour vous assurer de sélectionner chaque face et chaque bord.

Déplacez maintenant le mot «Design» au-dessus du mot «Shack» à l'aide de l'outil de déplacement (M). Le déplacement d'objets dans SketchUp peut être délicat si vous n'y êtes pas habitué. Essayez d'utiliser les touches fléchées pour verrouiller un axe pendant que vous effectuez le déplacement .
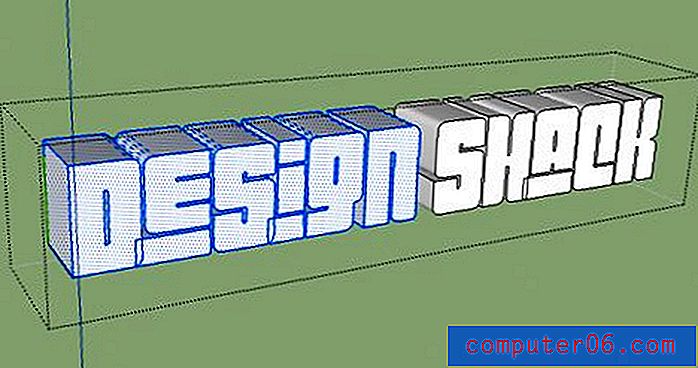
En tant qu'étape facultative, vous pouvez réduire la taille du mot du haut pour être un peu plus proportionnelle au mot du bas jusqu'à ce que vous ayez quelque chose comme l'image ci-dessous.

Touches finales
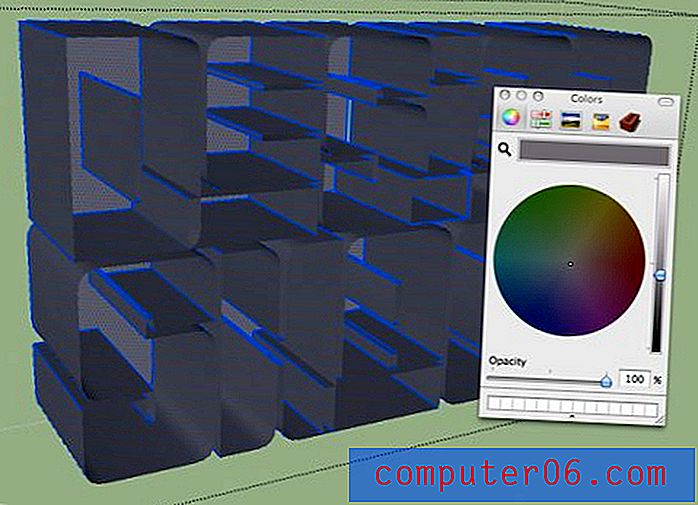
Notre texte est sur le point d'être exporté mais a encore besoin de quelques ajustements pour le rendre parfait. Nous voulons un bon contraste entre le visage des lettres et les côtés, alors ouvrez la fenêtre de vos matériaux et appliquez un gris foncé à tout sauf aux visages. Pour ce faire, la méthode la plus simple consiste à sélectionner uniquement les faces, puis à sélectionner Edition> Masquer (Commande + E). Ensuite, vous pouvez appliquer la couleur plus foncée à tout et afficher les visages. Vous pouvez également tout sélectionner, puis désélectionner les visages.

Vous voudrez également faire apparaître la fenêtre Paramètres d'ombre et cocher «Afficher les ombres». Jouez simplement avec ces paramètres jusqu'à ce que vous obteniez quelque chose qui aide à distinguer les visages des autres parties des lettres.
Affiner les styles
Nous allons exporter un fichier JPG plat vers Photoshop, puis créer des sélections.La dernière étape consiste donc à rendre les sélections plus faciles en ajoutant plus de contraste et en effectuant un petit nettoyage. Affichez la palette Styles et décochez «Afficher les bords» sous l'onglet Modifier. Cela vous donnera un look 3D plus agréable et plus crédible.

J'ai également donné à l'arrière-plan une couleur unie via l'onglet Mix. Cela, en plus de désactiver les ombres au sol, facilitera la création d'une sélection Photoshop pour le texte.
Utilisez l'outil Orbite une dernière fois pour positionner le texte comme vous le souhaitez, puis exportez le modèle sous forme de graphique 2D à la taille souhaitée (j'ai fait 1500 px de large).
Photoshop Work
Nous sommes maintenant prêts à ouvrir l'image dans Photoshop et à la soigner. Vous pouvez utiliser l'outil Plume pour sélectionner méticuleusement les mots, mais l' outil Baguette magique et Affiner le bord font un excellent travail. Prenez votre baguette magique, désélectionnez l'option «Contigu» et cliquez sur l'arrière-plan. Cela sélectionnera non seulement l'arrière-plan, mais également tous les emplacements entre les lettres où l'arrière-plan se fraye un chemin.
Ensuite, inversez la sélection et utilisez Affiner le bord pour vous assurer d'avoir une belle sélection de bord dur sans couleur d'arrière-plan. Une fois votre sélection terminée, appliquez un masque pour couper toute la couleur d'arrière-plan de l'image.

Ajout de texture
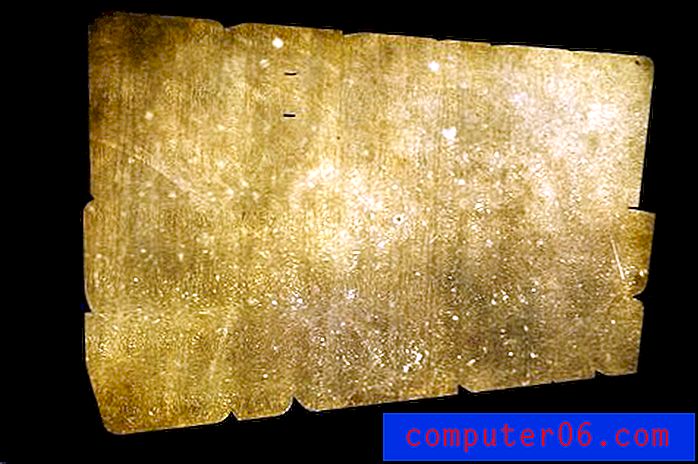
Vous aurez besoin d'une texture agréable et réaliste pour les lettres. Je me suis arrêté sur Flickr et en ai attrapé un appelé «Texture sable et pierre».
Déposez cette texture sur le calque contenant votre texte SketchUp et accédez à Calque> Créer un masque d'écrêtage .

Cela devrait couper la texture dans la forme des lettres comme dans l'image ci-dessus. Maintenant, définissez ce calque sur Multiplier pour qu'il prenne le contraste du texte SketchUp.

Ensuite, j'ai ajouté un calque de réglage des niveaux pour ajouter un peu de contraste.

L'arrière-plan
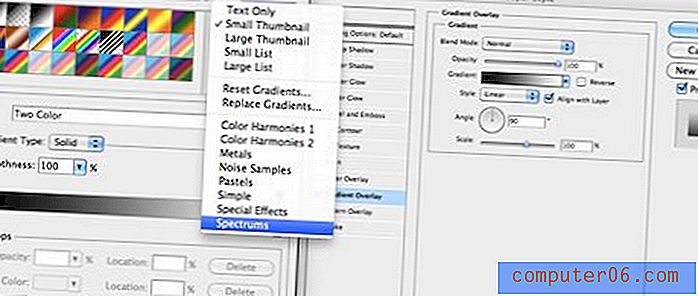
Créez maintenant un calque solide sur le calque d'arrière-plan noir et appliquez une superposition de dégradé . Dans l'éditeur de dégradé, chargez les spectres et choisissez celui que vous aimez.

Cela devrait vous donner un fond hippie coloré fou.

Pour le rendre moins hippie, créez un nouveau calque, remplissez-le de blanc et allez dans Filtre> Rendu> Fibres (assurez-vous que les couleurs sélectionnées étaient en noir et blanc). Mettez un flou de mouvement vertical sur les fibres (Filtre> Flou> Flou de mouvement) et définissez le calque pour qu'il se multiplie.

Fusionnez maintenant ces deux couches, réduisez l'opacité, appliquez un masque noir uni et peignez le spectre dans des zones sélectives à l'aide d'une grande brosse douce .

Finir
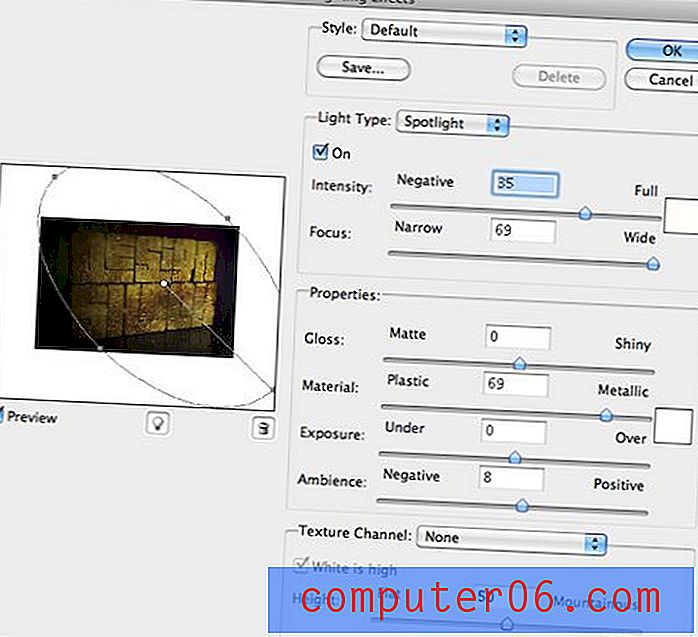
Pour terminer l'image, j'ai peint quelques ombres près du bas et ajouté un reflet. De plus, pour que tout semble un peu plus réaliste, je suis allé dans Rendu> Effets d'éclairage et j'ai appliqué un effet de projecteur.

Enfin, j'ai parcouru toutes les coutures et les bords du texte et je les ai légèrement brûlés juste pour augmenter le contraste et assombrir un peu les ombres.
Résultat final
Et avec cela, notre image est complètement terminée.
Conclusion
Comme vous pouvez le voir, SketchUp est plus que capable de produire un excellent objet de base sur lequel construire du texte 3D. Il est beaucoup plus facile d'obtenir le résultat souhaité que d'utiliser Illustrator et ne vous coûte rien à utiliser. Tant que vous vous familiarisez avec Photoshop et disposez d'une bonne dose de créativité, de grandes choses sont possibles.
Utilisez les commentaires ci-dessous pour nous faire savoir ce que vous avez pensé du didacticiel. Je l'ai parcouru assez rapidement, alors n'hésitez pas à poser des questions détaillées sur n'importe quelle partie du processus.