Les téléphones ne cessent de grossir: voici comment les concevoir
Les téléphones ne cessent de grossir, on ne peut le nier. En regardant l'iPhone d'origine aujourd'hui, il semble incroyablement petit. Mais les gros téléphones sont livrés avec de nouvelles considérations et exigences de conception. Plongeons-y.
Le très attendu Samsung Galaxy S10 5G sortira plus tard cette année. Si la conception de votre site Web est prête pour cela? Le téléphone comportera un écran massif de 6, 7 pouces - l'iPhone XS Max est de 6, 5 pouces et de nombreux appareils courants mesurent 5, 5 pouces ou plus - il est donc important que vous créiez quelque chose qui rend bien ce que nous appelions «phablets» . "
Voici quelques considérations à garder à l'esprit quand il s'agit de concevoir des écrans de téléphone qui semblent simplement s'agrandir.
Prioriser le contenu

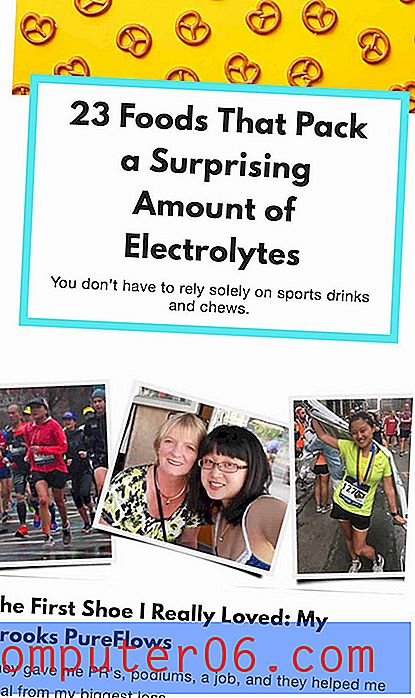
Ne faites pas deviner aux utilisateurs ce qui est important dans la conception mobile. Les deux tiers supérieurs de l'écran doivent clairement communiquer l'élément le plus important de la conception.
Le tiers inférieur d'un écran mobile doit inclure un élément secondaire ou une opportunité d'engagement. (Et c'est en fait OK si ce contenu est lié à l'élément de contenu principal.)
Lorsque vous pensez à ce contenu prioritaire, créez un groupe de conception avec trois éléments - image, message court et engagement.
- Image pour attirer l'attention et montrer aux utilisateurs en quoi consiste la conception
- Message court pour aider les utilisateurs à comprendre pourquoi ils sont ici et ce qu'ils doivent faire
- L'opportunité d'engagement est un bouton ou une invitation à faire défiler ou à remplir un formulaire; il indique aux utilisateurs quoi faire ensuite
Créez une navigation qui a du sens
 Qu'on le veuille ou non, le menu hamburger est devenu assez standard sur les petits écrans.
Qu'on le veuille ou non, le menu hamburger est devenu assez standard sur les petits écrans. La navigation mobile peut suivre différents modèles sur différents écrans.
Qu'on le veuille ou non, le menu hamburger est devenu assez standard sur les petits écrans. Mais ce n'est peut-être pas la meilleure option pour les grands écrans mobiles, où vous avez plus d'espace et de possibilité pour des éléments de navigation plus grands.
Pensez à cette rangée d'éléments ancrés au bas de l'écran de votre iPhone ou aux boutons standard dans la partie inférieure d'un navigateur mobile. Une navigation plus large de style bouton en bas de l'écran peut être une option idéale pour ces gros appareils mobiles, tels que l'application Calm (ci-dessus).
Les utilisateurs sont déjà habitués à un modèle d'utilisateur et vous avez réellement de la place pour y mettre les informations. La navigation en bas de l'écran peut également fournir une occasion supplémentaire d'engager un utilisateur pour interagir avec la conception.
Assurez-vous que la navigation ne disparaît pas lorsque vous accédez à un contenu différent - même si cela signifie qu'il est dans un format légèrement différent.
Questions relatives à la taille de la main (et du pouce)

Pendant un certain temps, nous avons supposé que tout le monde tenait un téléphone dans une main et utilisait son pouce pour atteindre les zones de contenu et les boutons clés.
Pas avec ces énormes téléphones! De plus en plus d'utilisateurs tiennent des appareils à deux mains, changeant à quoi ressemblent ces modèles tactiles. Je tiens souvent mon téléphone - un iPhone de 6, 5 pouces - à deux mains, en utilisant les deux pouces pour naviguer dans le contenu (faisant du centre de l'écran une zone clé). J'utilise également ce même modèle à deux pouces pour les entrées de texte.
Quelqu'un avec des mains plus grandes ou plus petites pourrait ne pas interagir de la même manière. Il est facile de voir que la zone de portée d'un pouce pourrait ne plus être la norme. (C'est pourquoi vous voulez jouer avec des appareils par vous-même et voir comment vous les tenez et les utilisez réellement. Cela peut avoir un impact important sur la conception.)
Tenez compte des tailles de typographie

N'oubliez pas le type.
Avec des écrans plus larges, vous souhaiterez peut-être réajuster les tailles de caractères. La taille de lecture recommandée est toujours de 35 à 55 caractères et espaces par ligne. L'espacement des lignes doit probablement être au moins 1, 5 fois plus grand que la taille du texte.
Gardez les formulaires succincts
Même s'il peut être plus facile de remplir des formulaires sur des téléphones plus gros, ne donnez pas aux utilisateurs des crampes de main essayant de collecter des informations.
Gardez les formes succinctes; suivi par e-mail pour plus d'informations. (De cette façon, les utilisateurs peuvent choisir d'entrer des informations sur un téléphone par rapport à un appareil de bureau.)
Les durées d'attention sont courtes et les durées d'attention sur les appareils mobiles sont parmi les plus courtes que vous rencontrerez. Les formulaires succincts ont de grandes chances d'être complétés lorsque vous êtes en compétition pour attirer l'attention de l'utilisateur.
Faire défiler

Les utilisateurs de téléphones acceptent fortement les actions de défilement. Assurez-vous simplement de leur laisser beaucoup de place. (C'est une chose qui fonctionne bien sur les gros appareils.)
Concevez la partie utilisable du canevas afin que les utilisateurs ne tapent pas accidentellement sur des éléments lorsqu'ils tentent de descendre la page. Bien que les utilisateurs ne dérangent pas le défilement, ils abandonneront rapidement l'idée si cela devient un défi.
En termes de design, tout cela signifie que vous devez laisser un rembourrage supplémentaire sur les bords pour améliorer l'expérience de défilement. Avec une fenêtre plus grande, cela ne devrait pas être un problème!
Utilisez judicieusement la fenêtre

Ne soyez pas tenté de devenir fou avec des colonnes simplement parce que les écrans s'élargissent; respectez un format à une colonne. Il est plus facile à lire et offre une zone de mise au point plus rationalisée pour les utilisateurs.
Et n'essayez pas de surcharger trop d'informations simplement parce que vous avez plus d'espace vertical.
Considérez la fenêtre comme une opportunité de fournir une action ou une interaction à la fois. Que voulez-vous que les utilisateurs fassent ici? N'encombrez pas l'écran avec d'autres éléments ou idées.
Pensez au placement de contenu
 Évitez de placer le contenu ou les boutons clés tout en haut de l'écran ou dans les coins.
Évitez de placer le contenu ou les boutons clés tout en haut de l'écran ou dans les coins. Où est le premier endroit où vous regardez sur votre téléphone? Contrairement à certains autres appareils, le suivi oculaire du téléphone commence souvent au milieu, pas en haut de l'écran.
Essayez de placer des éléments clés, des appels à l'action ou des éléments interactifs dans cette partie de l'écran.
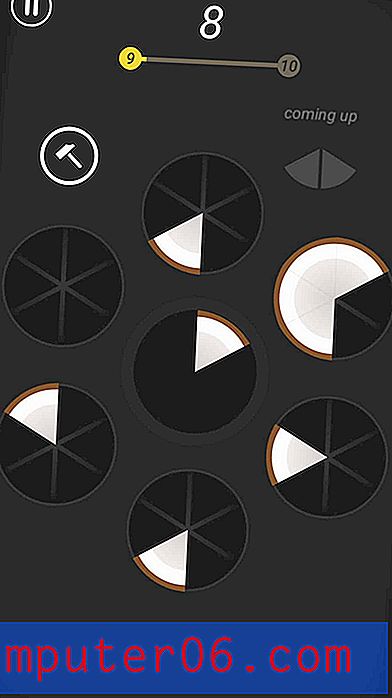
Dernièrement, j'ai été très accro au jeu Slices et les placements d'éléments dans ce jeu sont parfaits. Notez comment l'élément clé est au centre avec des points de contact autour. Vous ne passez même pas trop de temps à regarder les autres bords.
Évitez de placer le contenu ou les boutons clés tout en haut de l'écran ou dans les coins. Ce sont les positions les plus difficiles à atteindre sur les appareils portables. (Ce sont également les derniers endroits où l'œil se rend lors de la numérisation de contenu.)
Conclusion
Lorsqu'il s'agit de concevoir des appareils portables plus grands, la clé peut en être un pour vous. Regardez vos mains. Comment le tenez-vous? Où sont tes doigts? Comment gérez-vous le téléphone et les interactions?
Utilisez-le comme excuse pour un nouvel appareil (ou deux) au nom de la recherche. Bien que toutes les théories et toutes les choses que nous connaissons sur une bonne conception soient vraies sur ces appareils, cela nous lance également une courbe parce que vous devez penser à la façon dont les interactions fonctionnent différemment, en fonction de la taille de l'écran. C'est un problème que vous ne rencontrez pas avec les ordinateurs de bureau traditionnels qui reposent sur des interactions guidées par la souris, alors donnez-vous le temps d'y réfléchir.