Tendances de couleurs actuelles: Pastels en sourdine
Dernièrement, vous avez peut-être remarqué qu'une multitude de nouvelles conceptions de sites ont un aspect plus doux et plus léger. Après tous les brillants arc-en-ciel et même les teintes néon ou fluorescentes qui ont été si populaires ces derniers temps, il semble que certains designers adoptent une approche plus subtile en utilisant des couleurs plus claires ou en sourdine.
Bien que les mêmes traitements de base soient toujours utilisés - comme la photographie colorisée ou le blocage des couleurs - les nouvelles teintes font une variation plus raffinée et discrète sur ces thèmes. Aujourd'hui, nous allons approfondir un peu plus cette tendance et explorer divers exemples et approches de conception.
Explorez Envato Elements
Schémas de couleurs pastel sur le Web
Les couleurs douces sont la solution parfaite si votre image de marque demande de la douceur et de la sophistication, mais vous voulez toujours pouvoir profiter d'une palette multicolore. Dans le même temps, les pastels ont également fière allure lorsqu'ils sont en couches ton sur ton, ce qui en fait un jeu de couleurs extrêmement flexible qui fonctionne dans une assez grande variété de styles de sites Web.
Plat et audacieux

Bien que vous constatiez souvent que la tendance du design plat est réalisée dans les couleurs les plus vives possibles, dans certains contextes, cette approche peut sembler sévère ou même un peu collante. Si les grands champs de ce guide de sécurité numérique étaient exécutés dans les couleurs primaires, le site aurait l'air un peu trop simple et peu sophistiqué. Les tons pastel qui ont été choisis à la place contribuent à donner aux éléments de design plat un aspect plus délibéré et poli.
Cartoonish

Certaines combinaisons de pastels sont douces et enfantines, ce qui en fait un excellent choix pour une infographie, comme celle ci-dessus, avec des illustrations vectorielles ludiques. Cet exemple a une palette de couleurs inhabituellement complexe, mais toutes les différentes nuances fonctionnent ensemble car elles sont toutes ternes et le style d'illustration est si simple.
Photographie colorisée

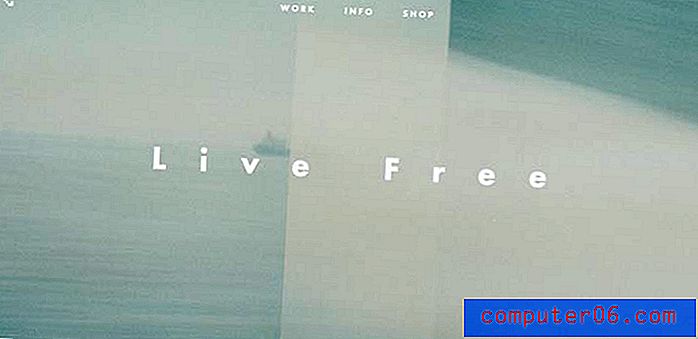
Une application plus élégante des pastels a fait son apparition dans des sites comme celui ci-dessus, où les photos pleine page sont teintées de teintes chaleureusement atténuées. Ces tons évoquent un sentiment de nostalgie et de douceur, qui va de pair avec le positionnement de marque que cette entreprise tente de créer.

Un exemple similaire fourni par ce site de portfolio montre comment la photographie à grande échelle peut fonctionner dans ce contexte presque comme une simple texture; c'est un exemple extrême de la façon dont une couleur délavée peut porter un design aussi minimaliste.
Primaires décalés

Il peut également être amusant de jouer avec les pastels et leur relation avec la roue chromatique. Tout dérivé pastel d'une couleur de base fonctionne généralement aussi bien lorsque vous appliquez les principes de base de la théorie des couleurs, sauf que l'aspect est plus inhabituel, fantaisiste et léger. Le site Web de ce salon de massage utilise une palette de couleurs de pastels basée sur les trois couleurs primaires de rouge, jaune et bleu, et le résultat est un schéma qui est chaleureux et énergisant, mais qui ne submerge pas.
Rétro

Les couleurs fanées sont naturellement nostalgiques, il est donc logique que les pastels figurent en bonne place dans un design rétro. Le site de cette boulangerie s'appuie autant sur sa palette de prune, rose et bleu clair que sur sa police cursive pour lui donner cette touche rétro distinctive.

Le site Web de ce vignoble montre un exemple très différent du style en utilisant un look qui est sans aucun doute un renouveau vintage. La combinaison de nombreuses polices de caractères différentes avec l'imitation d'un processus d'impression bichromie est un aspect assez spécifique, mais un bon choix pour quelque chose comme un vignoble historique.
Monochromatique

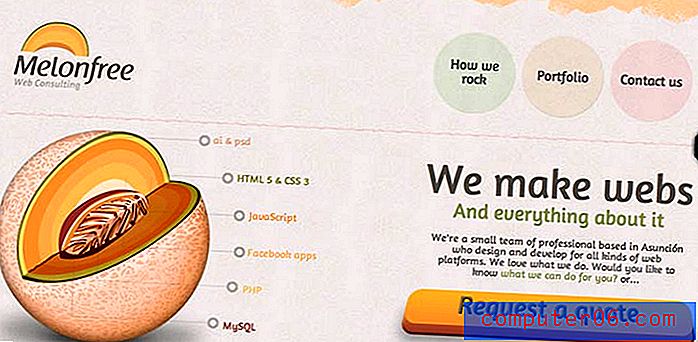
Malgré le fait que les pastels soient des candidats parfaits pour être mis dans des combinaisons de couleurs, ils fonctionnent également très bien dans un schéma de couleurs analogue. Ce studio de design montre à quel point les tons orange en couches douces peuvent faire autant de déclaration que les teintes contrastées.
Minimaliste

Parfois, tout ce dont vous avez besoin pour une page Web convaincante est une utilisation minimaliste d'une belle palette de couleurs. La combinaison inhabituelle de verts et de bleus ternes de cette application météo avec un punch de corail riche empêche le site de paraître banal, et la police de caractère moderne ajoute juste assez d'intérêt pour intriguer le spectateur à explorer davantage.
Outils de couleur pour vous aider à trouver les pastels parfaits
Comme vous pouvez le voir dans bon nombre de ces exemples, c'est souvent la palette de couleurs qui fait passer la conception d'un site d'un aspect ordinaire à inattendu et intéressant. Si vous avez besoin d'aide pour associer des pastels, il existe sur le Web quelques outils de choix de couleurs qui valent la peine d'être explorés.
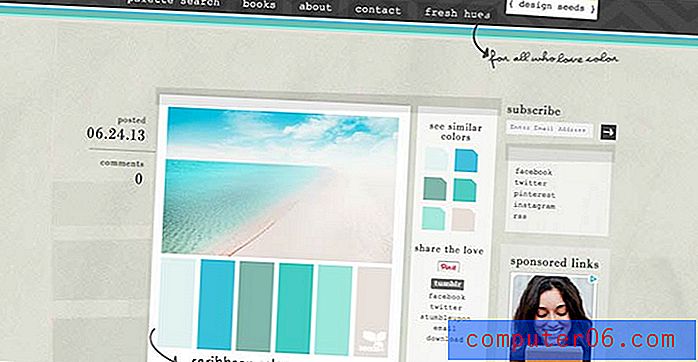
Palettes

Il existe de nombreuses palettes de couleurs inspirantes à parcourir sur Design Seeds. Si vous jetez un oeil sur le site, il est intéressant de noter la prévalence des pastels sourds dans tous ses messages récents; encore un autre exemple de la façon dont cette tendance s'accélère.
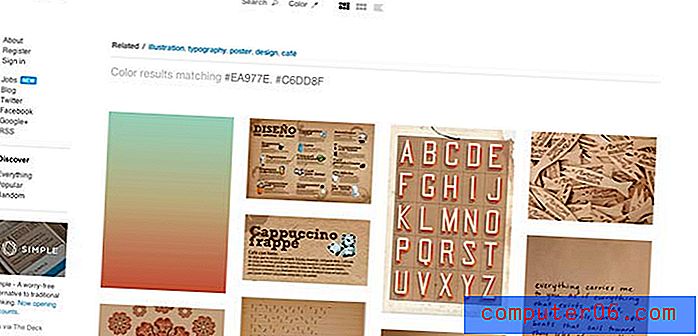
Imagerie

Essayez de faire une recherche basée sur les couleurs sur Designspiration pour trouver des tonnes d'exemples de cette combinaison de couleurs fonctionnant dans un design. Vous pouvez choisir jusqu'à cinq teintes dans leur palette de couleurs, il est donc facile d'identifier des exemples de combinaisons même très complexes.
La photographie

Si vous avez besoin d'une bonne photographie pour compléter votre conception, vous pouvez également parcourir Shutterstock Spectrum, qui trie une énorme bibliothèque d'images par couleur, de manière similaire à, mais plus spécifique que Designspiration.
Bien sûr, un schéma de couleurs pastel n'est pas le meilleur choix pour de nombreux types de sites. Si vous voulez un look plus audacieux, alors le néon mélangé avec des tons sombres pourrait être la bonne combinaison. Pour un site qui doit se sentir opulent et luxueux, le bordeaux et la crème pourraient être la voie à suivre. Mais si vous essayez de trouver une palette qui ajoute une énergie et une chaleur silencieuses, ajoutant de l'intérêt sans submerger le reste de la conception, une palette de couleurs pastel pourrait bien être un bon choix pour votre projet.