Grid-First Design: comment créer un rythme vertical et une harmonie
Lorsque vous entendez une grille, quelle est la première chose qui vous vient à l'esprit? Pour la plupart des designers, il s'agit souvent d'un concept horizontal avec des colonnes sur la toile. Cela est particulièrement vrai lorsque vous pensez à des projets de conception Web et numérique.
Mais qu'en est-il des grilles verticales? Il est tout aussi important de créer un flux de haut en bas de la page également. Et il y a plusieurs façons de le faire avec les systèmes de grille.
Explorez Envato Elements
Pourquoi utiliser une grille verticale?

Si vous ne pensez pas déjà aux grilles verticales dans vos projets de conception, vous vous demandez peut-être pourquoi cela est important. Une grille verticale permet d'atteindre un rythme vertical et une harmonie sur la page.
La grille aidera à définir et à établir des règles pour la conception, qu'elle soit imprimée ou numérique. Cette structure rend la conception plus facile pour vous de dessiner et fournit des directives pour l'espacement, le placement des éléments et le dimensionnement du texte et d'autres objets sur la toile. Une grille verticale crée également un motif rythmique et un flux pour un site Web lorsque les utilisateurs défilent. (Cela peut être particulièrement important sur les petits appareils.)
L'effet global est une conception qui, si vous l'esquissez de façon filaire, ressemble à un flux. Les éléments sont bien espacés, les transitions sont faciles à voir et à comprendre et chaque partie différente de la conception semble utile et fait partie du plan.
Regardez le filaire ci-dessus. Vous pouvez tracer des lignes sur l'esquisse afin que chaque élément s'aligne sur le même plan. Ce flux visuel est exactement ce que vous souhaitez réaliser.
Grilles de texte

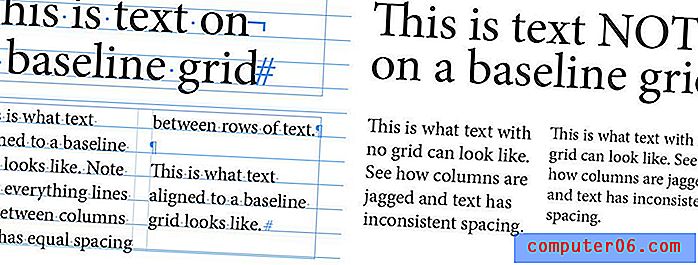
Une grille verticale est particulièrement importante lorsqu'il s'agit de texte. Il peut être utilisé de plusieurs manières pour créer un flux de copie. Tout se résume à votre grille de référence.
La grille de base est un ensemble imaginaire de lignes horizontales également espacées - pensez au papier ligné que vous avez utilisé à l'école primaire - sur lequel le texte s'aligne. Le bas (ligne de base) des lettres repose sur ces lignes afin qu'il y ait un espacement égal entre les lignes de texte et que les colonnes de texte s'alignent également les unes avec les autres.
Voici quelques applications:
- Créez deux colonnes et gardez votre type sur la ligne de base.
- Utilisez les mathématiques pour aligner tous les types, quelle que soit leur taille, sur l'échelle de référence.
Mais comment fais-tu ça? Cela commence par un peu de «mathématiques typographiques». (Le concept est à peu près le même pour les projets imprimés ou numériques.)
- Choisissez la police et la taille du corps du texte.
- Définissez le quadrillage ou la quantité d'espacement entre les lignes de texte.
- Utilisez cette même proportion pour les autres espacements dans la conception.
- Vous pouvez également utiliser des multiples de la grille de ligne de base pour les éléments. Donc, si le corps de votre texte est de 16 points, un texte plus grand peut être de deux fois la hauteur de la ligne.
Ce calcul de grille de base fait également autre chose. Il vous aide à créer une hiérarchie de typographie car chaque nouveau niveau de texte est empilé proportionnellement aux autres niveaux de texte.
Grilles pour écrans ou panneaux

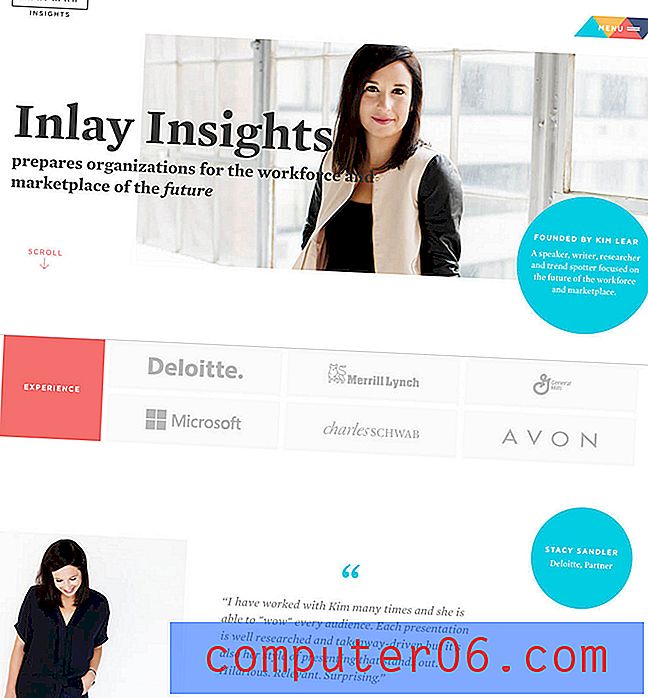
Les grilles verticales sont l'un des outils essentiels dans la conception page par page, comme les sites Web avec des fonctionnalités de défilement parallaxe. Chaque page doit être de la même taille et avoir la même sensation pour que chaque nouvelle page ressemble à une partie continue de la même histoire et de la même esthétique.
La plupart des concepteurs le font avec de la couleur ou une touche d'animation pour faire en sorte que les écrans «s'enclenchent» à chaque défilement. Lorsque les éléments sont alignés dans une orientation verticale parfaite, chaque écran est visible à la fois et n'est pas à moitié allumé, à moitié hors de l'écran. Cette grille verticale crée une bonne harmonie et contribue à une bonne lisibilité et à une expérience utilisateur plus souhaitable.
Le cadre de ce style de conception dépend d'un bon écoulement vertical. Les éléments doivent être positionnés de la même manière que l'utilisateur défile. Le type doit correspondre à un format de colonne similaire et la taille et l'espacement des lettres et des éléments doivent être cohérents d'un écran à l'autre.
Ces petits indices sont le fil conducteur qui permet à l'utilisateur de rester concentré et crée une compréhension visuelle et un flux d'un morceau d'informations à l'autre.
Grilles pour cartes

Le design de type carte est l'un des éléments les plus populaires et les plus tendance de l'année et ils fonctionnent grâce à une grille verticale. La grille verticale vous aide à créer une carte qui a une sensation distincte, un espacement approprié et un espace confortable pour plusieurs éléments dans un seul conteneur.
Pensez à tous les endroits pour utiliser une grille verticale avec une carte:
- Espacement entre les cartes d'un dessin. (Une carte par écran sur les appareils mobiles).
- Espacement des bordures internes pour la carte entre des éléments tels que des images, du texte ou des boutons.
- Dimensionnement pour chaque élément.
- Hiérarchie et dimensionnement du texte.
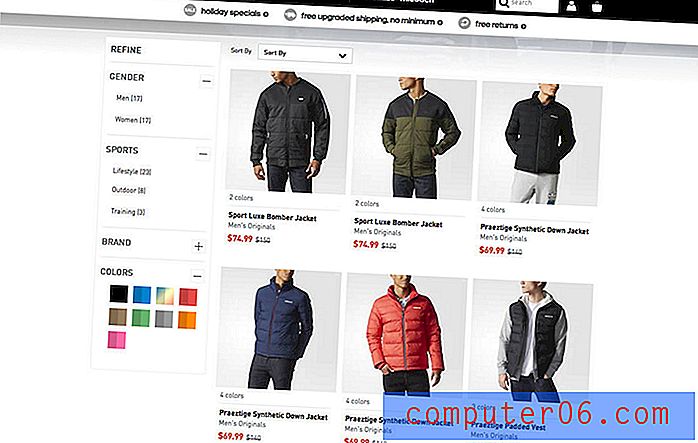
Grilles pour le commerce électronique

Les grilles verticales (et horizontales) sont une option populaire pour les sites Web de commerce électronique en raison du flux organisationnel distinct. Les articles peuvent être placés côte à côte afin que les utilisateurs puissent comparer et faire des choix avant de faire un achat.
Regardez attentivement et vous constaterez probablement que le reste du cadre du site Web suivra également ce même rythme vertical. L'utilisation subtile de la grille est confortable et permettra aux acheteurs de se sentir à l'aise, de faire confiance au design grâce à une bonne organisation et, espérons-le, de faire un achat.
Grilles pour l'organisation globale

Tout simplement parce que vous utilisez une grille, votre conception n'a pas besoin d'avoir une apparence de maçonnerie ou de grille. Utilisez la grille en plusieurs et en deux pour créer des combinaisons intéressantes d'éléments qui s'harmonisent.
Et n'hésitez pas à briser la grille de temps en temps. Parfois, vous vous retrouverez dans une situation où le multiple de la grille ne semble tout simplement pas correct, en particulier lorsqu'il s'agit de taper des ascendants ou des descendants manquants. C'est bon de le truquer un peu alors. N'oubliez pas, même si vous utilisez une grille et qu'elle a l'air drôle, elle perturbera l'harmonie et le flux. Effectuez ces corrections et ajustements visuels au besoin.
Conclusion
Alors pourquoi le rythme vertical et la grille sont-ils si importants? En ce qui concerne le texte, cela aide à empêcher un utilisateur de se fatiguer lors de la lecture. Pour d'autres éléments, il crée un sentiment distinct d'harmonie et de fluidité.
Les gens aiment l'organisation par nature et veulent que les designs soient faciles à comprendre en un coup d'œil. Un bon système de grille peut vous aider à y parvenir facilement. Une fois la grille établie, les emplacements, tailles et formes des éléments sont plus faciles à imaginer car vous pouvez les adapter au cadre que vous avez déjà esquissé.
Source de l'image: baldiri.