Conception d'un site Web Rockin 'Band
Plus tôt cette année, nous avons publié un article décrivant les sites Web des groupes de 5 raisons pour sucer. Aujourd'hui, nous allons suivre ce post en créant une conception de page Web de groupe qui évite les problèmes rencontrés par la plupart des sites de cette catégorie.
Nous allons créer la maquette dans Photoshop et découvrir quelques fonctionnalités ainsi qu'une théorie de conception solide en cours de route. Commençons!
Le projet

Télécharger gratuitement PSD en couches
La publication d'aujourd'hui est un autre projet tiré de notre programme Design Dilemma. Deux concepteurs distincts, Nathan Futo et Roman Hurton, ont tous deux écrit cette semaine pour demander de l'aide dans la conception d'une mise en page initiale pour un site Web de groupe.
Comme notre article précédent l'a prouvé, cela peut être une tâche assez délicate et le produit final est souvent encombré et laid. Nous allons résoudre ce problème de front en créant une mise en page simple et flexible que tout le monde peut utiliser pour contenir beaucoup de contenu.
Le projet
La publication d'aujourd'hui est un autre projet tiré de notre programme Design Dilemma. Deux concepteurs distincts, Nathan Futo et Roman Hurton, ont tous deux écrit cette semaine pour demander de l'aide dans la conception d'une mise en page initiale pour un site Web de groupe.
Comme notre article précédent l'a prouvé, cela peut être une tâche assez délicate et le produit final est souvent encombré et laid. Nous allons résoudre ce problème de front en créant une mise en page simple et flexible que tout le monde peut utiliser pour contenir beaucoup de contenu.
Mise en route: la photo d'arrière-plan
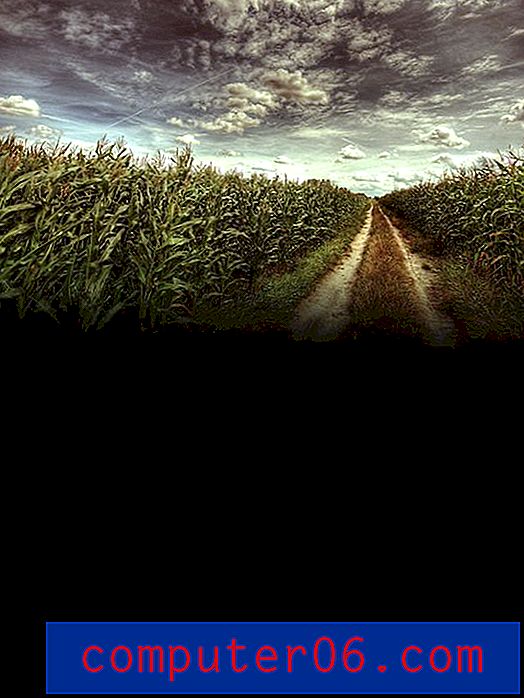
La première étape consiste à créer un fichier Photoshop d'environ 1200 x 1600 pixels à 72 dpi et en RVB. Ensuite, nous voulons un joli fond photographique pour notre site. Quelque chose de dramatique mais pas trop distrayant et qui a toujours l'air bien même lorsque la majeure partie est couverte par d'autres contenus.
Je vous recommande d'acheter une photo de stock à bas prix ou de prendre la vôtre, mais parce que ce n'est qu'un exemple, je me suis rendu sur Flickr Creative Commons et j'ai pris cette photo de champ de maïs de Snake-Eyes Photography.

Lorsque vous jetez cette photo sur votre PSD, elle devrait laisser une grande partie de l'espace vide en bas. Pour résoudre ce problème, définissez votre calque d'arrière-plan sur noir et appliquez un masque à la photo du champ de maïs. Saisissez ensuite votre outil de dégradé et étirez un dégradé linéaire verticalement du blanc au noir. Cela devrait donner à votre photo un fondu progressif vers le noir sans endommager les pixels d'origine.

Dans la mesure du possible, vous souhaitez toujours utiliser des masques pour effectuer des modifications non destructives. Cela donne une flexibilité inégalée qui est utile lorsque vous souhaitez changer les choses. La modification du calque réel détruit l'image d'origine et vous empêche de revenir à ce point.
La disposition
Le plus gros problème avec les sites Web des groupes est que tant de choses sont entassées sur la page d'accueil que le résultat final est un désordre encombré. Le contenu a tendance à sembler disparate et pavé au lieu d'apparaître comme une unité cohérente avec des parties distinctes.
La solution la plus simple consiste simplement à vous dire de ne pas en mettre autant sur votre page d'accueil, mais ce n'est souvent pas une solution très pratique. Au lieu de cela, vous devez apprendre à créer une page remplie de photos, d'articles de blog, de lecteurs de musique, de flux Twitter, de dates de tournée et plus tout en conservant un design attrayant. Peut-on le faire? Absolument! Et c'est en fait beaucoup plus facile que vous ne le pensez.
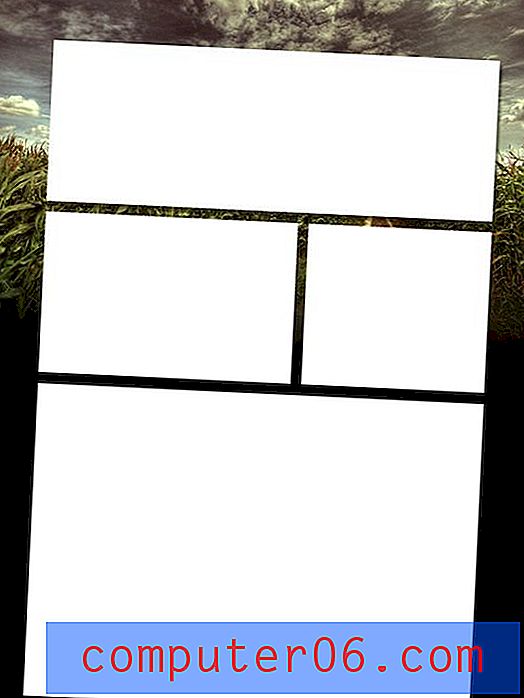
Pour commencer, configurez certains guides dans votre document afin qu'ils créent une seule colonne centrée de 960 pixels de large. Si Photoshop est configuré pour aligner vos sélections sur des guides, cela vous aidera à dessiner quelques cases pour le contenu.
Ensuite, créez quatre cases blanches disposées comme celles illustrées ci-dessous. Ce sera la base de toute notre mise en page. Trop facile tu dis? Non! Ce modèle de grille simple et flexible peut contenir une grande variété de contenus. En fait, n'hésitez pas à organiser les boîtes comme vous le souhaitez et essayez même de les diviser différemment. Tant que votre espacement reste cohérent et que votre alignement est solide, vous pouvez créer des boîtes simples pour contenir tout ce que vous voulez.

J'ai ajouté une ombre portée à mes boîtes pour les aider à se démarquer un peu mieux de l'arrière-plan.
L'en-tête
Pour subir ce projet, je suppose que vous travaillez pour un vrai groupe. Ces groupes ont généralement beaucoup de ressources avec lesquelles travailler: photos, couvertures d'album, etc. Pour notre site hypothétique, je n'en avais aucun. Heureusement, j'étais en fait dans un groupe de rock à l'université et j'ai toujours tout notre matériel promotionnel, donc j'utiliserai des éléments aléatoires de cette collection pour remplir la page.
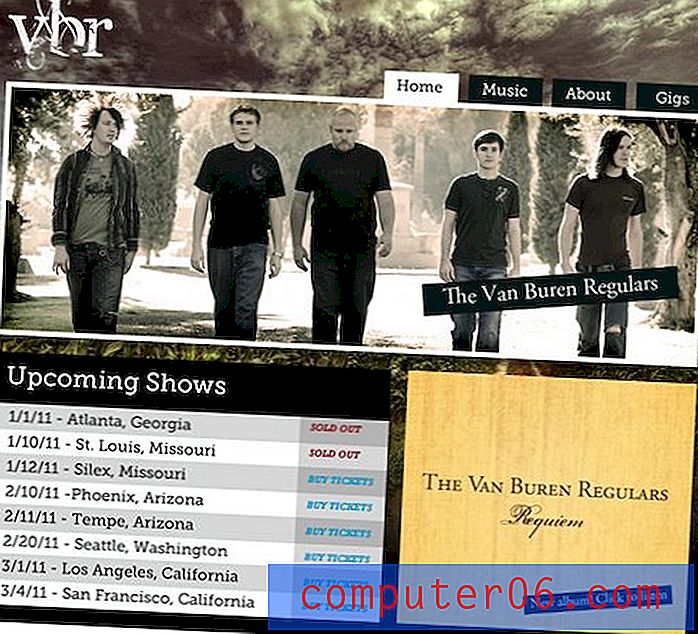
La première chose que nous devons faire est de remplir cette boîte d'en-tête. Cela pourrait facilement être tout ce que vous aimez, une annonce pour un album ou une tournée à venir, une photo de groupe ou encore mieux, jetez tout cela dans un curseur jQuery.
Pour ce projet, je vais simplement ajouter une simple photo de groupe. Plutôt que de recadrer votre photo pour l'adapter à l'espace, essayez de la placer directement sur le calque avec la boîte blanche et d'appliquer un masque d'écrêtage (Commande + Opt + G). Cela devrait automatiquement adapter votre photo aux limites définies par le calque de boîte blanche. Ceci est juste une autre technique non destructive qui offre plus de flexibilité que le recadrage.

Pour aider la photo à se démarquer, je lui ai donné un trait intérieur blanc. Aussi étrange que cela puisse paraître, assurez-vous d'appliquer cela au calque de boîte blanche et non au calque photo directement.
Vous remarquerez que cette photo est assez cool par rapport au fond chaud. Je pense que cela donne à la photo l'impression qu'elle n'appartient pas, j'ai donc ajouté un calque de réglage de réchauffement pour rendre les deux plus cohérents.

Comme vous pouvez le voir, j'ai également ajouté un petit graphique avec le nom du groupe. La photo est trop occupée pour placer du texte directement, donc le petit rectangle décalé améliore la lisibilité et se double d'une belle touche graphique.
Navigation et logo
Pendant que nous travaillons sur l'en-tête, nous devons placer dans certains éléments de site Web standard: à savoir le logo et la zone de navigation. Ce sont assez simples, il suffit d'aligner le logo à gauche et la navigation à droite. J'ai dessiné quelques petites cases noires pour les onglets de navigation. Cela fournit une belle répétition avec l'élément que nous avons ajouté ci-dessus et aide le texte à se démarquer sur le fond du ciel.

Avec cela, notre en-tête est terminé et nous pouvons maintenant passer à la section du milieu.
Afficher les dates et le nouvel album
La section centrale est la plus simple. Utilisez simplement ces deux cases pour contenir tout contenu que vous jugez important. Par exemple, j'ai créé un calendrier de tournée de base et une bannière annonçant un nouvel album. C'est également l'endroit idéal pour lancer un lecteur de musique si vous en avez un, assurez-vous simplement de régler la musique pour qu'elle ne joue que lorsque les gens le souhaitent! Il n'y a rien de pire qu'un site qui vous fait exploser de façon inattendue de musique lorsque la page se charge.

Notez que j'ai utilisé la même police Slab-Serif (Museo) que nous avons vue sur la navigation pour les dates de spectacle. Dans la mesure du possible, gardez vos polices de caractères assez cohérentes et limitez-vous à deux ou trois familles principales.
Tout le reste
La section inférieure est la plus grande et donc la plus compliquée. Nous allons vraiment entasser une tonne de contenu ici tout en essayant de rester structuré et propre.
Pour cela, nous allons utiliser la même astuce que nous avons utilisée sur la mise en page globale du site. Cette fois, nous imbriquons simplement un autre système de modules dans notre plus grand module principal.
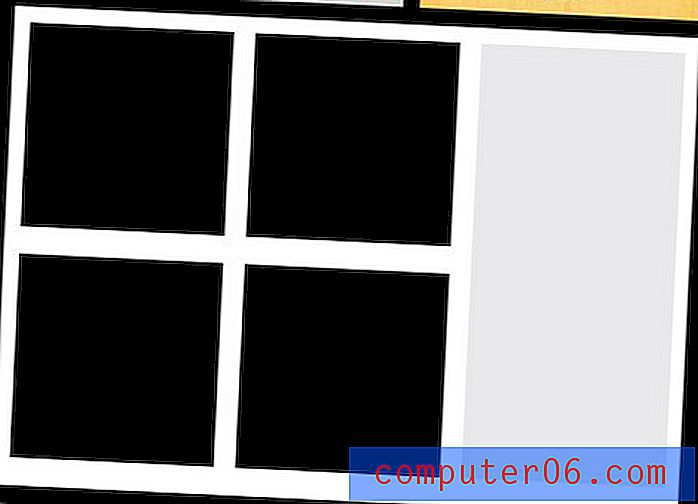
Pour commencer, dessinez quelques cases et disposez-les dans un autre modèle de grille. Cette fois, je suis allé avec quatre grands carrés et une barre latérale.

Ensuite, ajoutez quatre photos et appliquez des masques d'écrêtage comme nous l'avons fait auparavant afin qu'ils soient conformes aux boîtes que vous avez configurées. Au bas de chaque carré, ajoutez du texte décrivant où mènera le lien.
Enfin, utilisez la barre latérale comme plaque tournante des médias sociaux. Ajoutez vos widgets Twitter, Facebook, Flickr, etc. ici et stylisez-les lorsque cela est possible pour correspondre à l'apparence de votre site.

Vous pouvez vraiment voir ici combien ce système de mise en page peut contenir. Même si vous avez deux fois le contenu que j'ai placé ici, il est facilement extensible et n'a toujours pas l'air encombré.
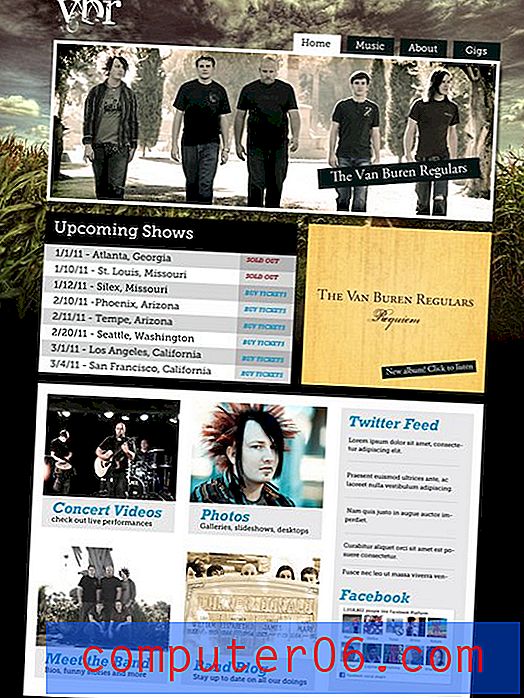
Produit fini
Cela termine la conception de notre site! Voici le projet terminé (cliquez pour un aperçu plus grand).

Conclusion
Pour résumer, oui, les sites Web des groupes sont souvent nulles, mais ils n'ont pas à le faire. En utilisant les méthodes ci-dessus, vous pouvez facilement créer des mises en page agréables et propres qui contiennent des tonnes de contenu sans ressembler à une catastrophe MySpace.
Laissez un commentaire ci-dessous avec un lien vers les sites Web de grands groupes que vous avez vus ou créés. Demandez-vous si le site pourrait être amélioré avec une mise en page plus cohérente ou si vous l'avez déjà cloué. Nous aimerions voir une partie de votre travail!
Assurez-vous également de vous arrêter sur notre page Design Dilemma pour soumettre vos propres problèmes liés à la conception. Si nous pensons qu'il est pertinent pour nos lecteurs, nous le transformerons en un article comme celui-ci!