Freebies hebdomadaires: 10 plugins jQuery brillants
La collection de ressources gratuites impressionnantes de cette semaine comprend certains de nos plugins jQuery préférés. Leur utilisation dans les conceptions de votre site peut vous faire gagner beaucoup de temps lors du développement et vous aidera à garantir que votre code et votre conception sont de premier ordre.
Il existe quelques plugins aléatoires pour les info-bulles et les widgets Twitter, mais la plupart des ressources que vous trouverez ci-dessous vous aident à présenter des images. Que vous souhaitiez un carrousel 3D ou un diaporama plein écran, il y a quelque chose pour vous!
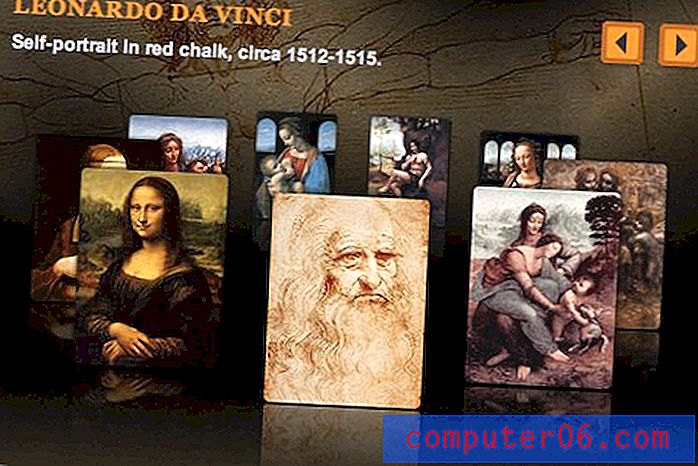
Cloud Carousel - Un carrousel 3D en Javascript
«Il existe des solutions Adobe Flash attrayantes pour ce type de composant d'interface utilisateur, et bien qu'il existe des versions JavaScript, les produits Flash commerciaux ont tendance à avoir une meilleure esthétique et un meilleur polissage. Pour rétablir l'équilibre en faveur de JavaScript, j'ai créé ce plugin de carrousel jQuery. »

Boîte de couleur
«Un plugin lightbox personnalisable léger pour jQuery 1.3 et 1.4. Prend en charge les photos, le regroupement, le diaporama, le contenu ajax, en ligne et iframed. L'apparence est contrôlée via CSS afin que les utilisateurs puissent remodeler la boîte. Complètement discrètes, les options sont définies dans le JS et ne nécessitent aucune modification du code HTML existant. »

Plugin JQuery Cycle
«Le plug-in jQuery Cycle est un plug-in de diaporama qui prend en charge différents types d'effets de transition. Il prend en charge la pause en survol, l'arrêt automatique, l'ajustement automatique, les rappels avant / après, les déclencheurs de clic et bien plus encore. Il prend également en charge, mais ne nécessite pas, le plug-in de métadonnées et le plug-in Easing. »

Info-bulle facile - plugin jQuery
«J'adore la simplicité d'utilisation (et surtout la réutilisation) des plugins jQuery. J'ai donc décidé de publier un autre plugin qui venait de mes besoins personnels - l'info-bulle jQuery. J'ai déjà affirmé que c'était l'info-bulle la plus simple de tous les temps. J'y ai apporté quelques modifications, alors j'ai maintenant quelques fonctionnalités supplémentaires. »

Plein écran
"Donc, vous voulez avoir une image d'arrière-plan sur votre site Web, qui remplit toujours l'écran et conserve son rapport hauteur / largeur? Et il doit être centré, au lieu de se concentrer dans le coin supérieur gauche de l'image? C'est possible avec jQuery et le plugin fullscreenr sur cette page! Vous pouvez trouver une démonstration ici et comme vous pouvez le voir, cela fonctionne parfaitement dans tous les navigateurs compatibles javascript. Notez qu'Internet Explorer a besoin d'un code supplémentaire pour activer le png transparent utilisé pour le raster sur l'image d'arrière-plan. Si vous souhaitez ajouter ce code, je voudrais vous référer à unitpngfix, mais bien sûr, vous ne pouvez tout simplement pas prendre en charge IE6. »

Facebox
"Facebox est une lightbox de type Facebook basée sur jQuery qui peut afficher des images, des div ou des pages distantes entières. C'est simple à utiliser et agréable pour les yeux. Téléchargez l'archive tar, visualisez les exemples, puis commencez à profiter des courbes. »

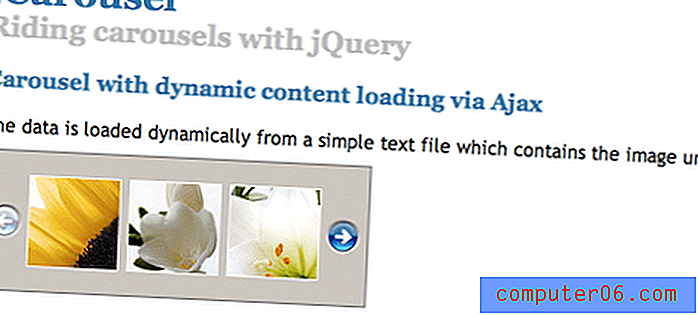
jCarousel
«JCarousel est un plugin jQuery pour contrôler une liste d'éléments dans un ordre horizontal ou vertical. Les éléments, qui peuvent être du contenu HTML statique ou chargés avec (ou sans) AJAX, peuvent défiler d'avant en arrière (avec ou sans animation). »

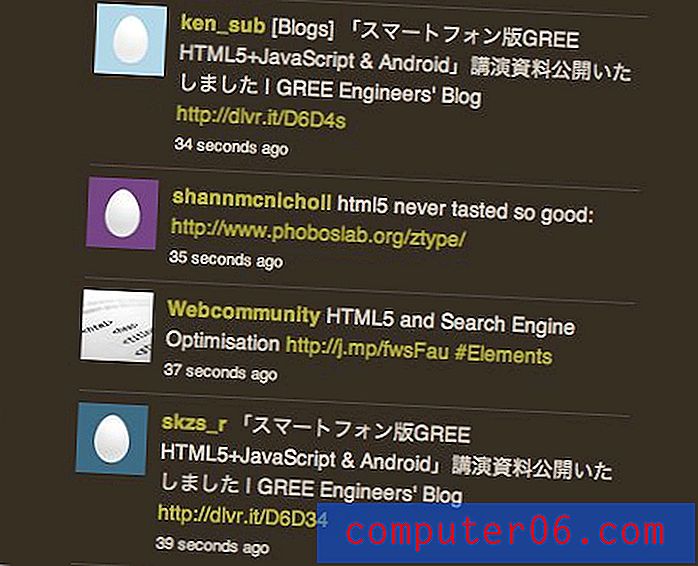
jTweetsAnywhere
"Un widget Twitter jQuery avec prise en charge @Anywhere et de nombreuses options personnalisables."

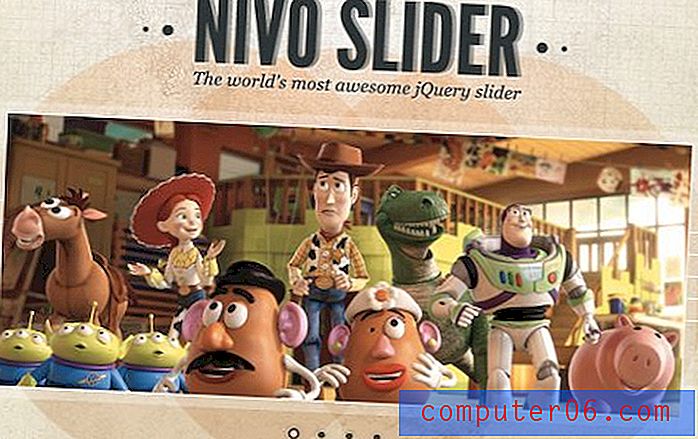
Nivo Slider
«Le curseur jQuery le plus impressionnant au monde. Jetez un œil aux démos pour avoir une idée de ce qui peut être fait avec le Nivo Slider ou découvrez la vitrine des sites utilisant le Nivo Slider. »

Supersized - Fond d'écran plein écran / Diaporama Plugin jQuery
«Redimensionne les images pour remplir le navigateur tout en conservant le rapport de dimension d'image. Fait défiler les images / arrière-plans via un diaporama avec transitions et préchargement. Les commandes de navigation permettent une pause / lecture et une avance / un retour. »

Qu'avons-nous manqué?
Maintenant que vous avez vu notre petite collection de plugins jQuery, laissez un commentaire et dites-nous quels plugins vous ne pourriez pas vivre sans.
N'oubliez pas de revenir la semaine prochaine pour plus de cadeaux hebdomadaires de Design Shack!