Créez des boutons CSS incroyables à la volée avec CSSButton.me
Aujourd'hui, nous allons nous amuser en jetant un œil à un nouvel outil gratuit génial pour les développeurs Web appelé simplement CSS Button. Cette application Web permet de créer rapidement et facilement les boutons CSS de vos rêves à l'aide de commandes simples et intuitives.
J'ai vu pas mal d'autres fabricants de boutons CSS auparavant et presque aucun ne mérite vraiment une utilisation répétée, mais ce site a beaucoup à faire et peut vraiment vous faire économiser beaucoup de temps et de frustration. Commençons et vérifions!
Explorez Envato Elements
Rencontrez le bouton CSS

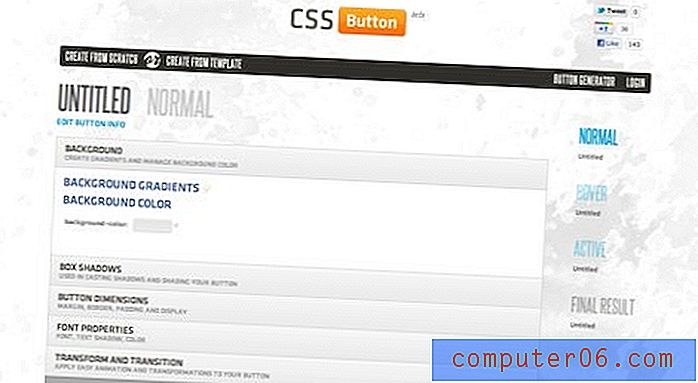
L'application CSS Button est idéale pour démarrer vos boutons. Pour commencer, il y a quelques choses sur la page d'accueil que vous ne voulez pas manquer. Les contrôles de base sont assez évidents, vous pouvez démarrer un nouveau bouton à partir de zéro, consulter et modifier un modèle ou vous connecter à Twitter afin de pouvoir enregistrer votre travail.
Ne manquez pas non plus la fonction quelque peu cachée de «bouton aléatoire» dans le pied de page. Il n'y a pas trop de contenu sur le site pour le moment (l'application est toujours en version bêta) mais à mesure qu'elle reprend et gagne plus d'utilisateurs, cette fonctionnalité deviendra un moyen amusant de découvrir de nouvelles idées de boutons.

Création d'un bouton à partir de zéro
Je ne suis jamais du genre à opter pour la solution de facilité, alors commençons par créer notre propre bouton complètement à partir de zéro. Pour ce faire, cliquez simplement sur le lien à gauche:

Cela devrait vous amener à un nouvel écran où vous aurez tous les contrôles dont vous avez besoin pour créer un bouton super fantaisie. Toutes les entrées sont basiques et utilisent des formulaires simples ou des commandes intuitives WYSISYG.

Nous allons passer par chaque étape pour vous montrer comment fonctionne le processus. Gardez à l'esprit que cela peut sembler assez impliqué dans une mise en page écrite, mais une fois que vous l'essayez par vous-même, l'effort semble vraiment minime.
Dégradé de fond
La première étape que nous allons prendre consiste à définir un arrière-plan pour notre bouton. Vous pouvez soit choisir une couleur unie ou un dégradé, je vais prendre la route du dégradé. Cela utilise des sélecteurs de couleurs simples pour vous aider à créer votre dégradé. Si vous avez déjà codé des dégradés CSS à la main, alors vous savez que nous nous épargnons déjà beaucoup de temps car choisir deux couleurs est beaucoup plus facile que d'écrire le désordre de code nécessaire pour effectuer cette opération.

Cliquer sur l'éclair à côté d'une option fait apparaître sa liste de contrôles. Pour beaucoup d'entre eux, vous pouvez cliquer plusieurs fois pour ajouter l'effet plusieurs fois. Cela permet de créer des calques de type Photoshop très complexes.
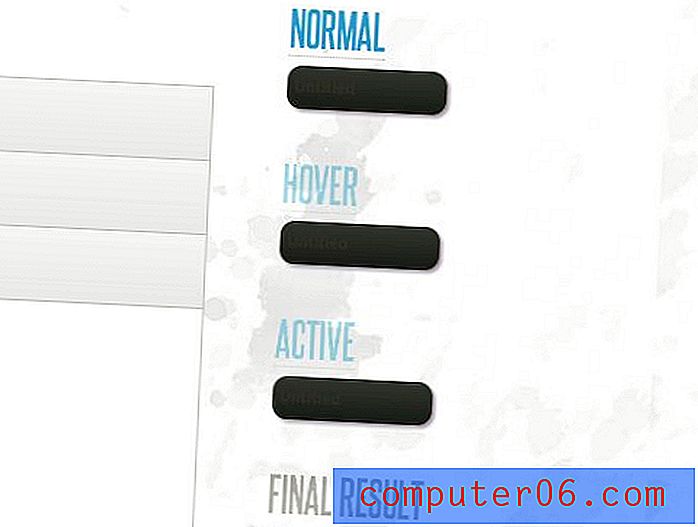
Comprendre l'aperçu
À droite des commandes des boutons se trouve l'aperçu de ce que vous créez. Cela ne ressemble pas beaucoup à ce stade, mais cela ira beaucoup mieux à mesure que nous progressons.

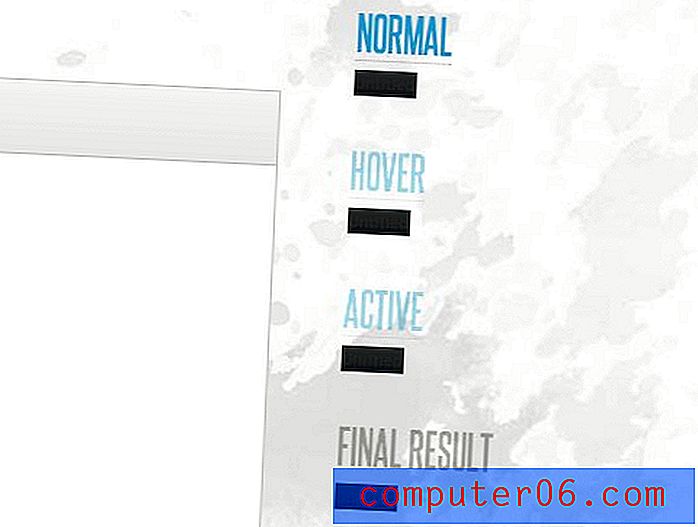
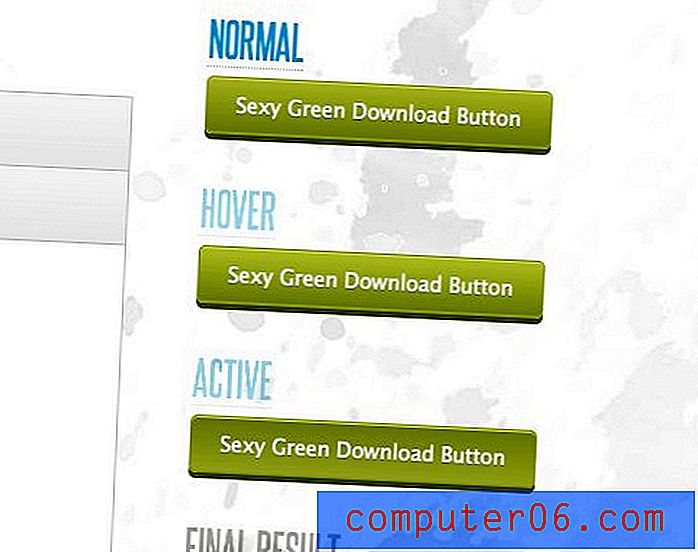
Notez qu'ils ont couvert toutes les bases ici et vous permettent de styliser les états normal, stationnaire et actif. Par défaut, nos actions affecteront l'état normal, nous cliquons simplement sur l'un des autres états pour le cibler spécifiquement. La version «finale» est un bouton en direct que vous pouvez utiliser pour évaluer et interagir avec votre conception.
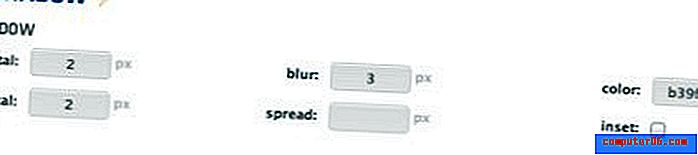
Boîte ombre
Ensuite, les contrôles de l'ombre de la boîte. Celles-ci sont assez simples et vous permettent d'entrer rapidement des valeurs pour le décalage, le flou, l'étalement, etc. Vous choisissez ensuite votre couleur et pouvez même basculer l'option d'encart pour les ombres intérieures. Ma seule déception ici est qu'il ne semble pas que vous puissiez définir l'ombre en utilisant une valeur rbga, qui est ma méthode préférée pour que l'arrière-plan soit visible.

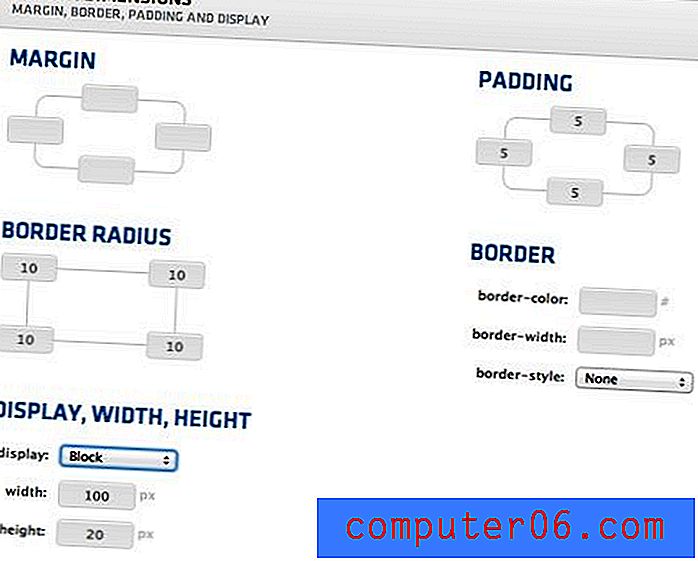
Dimensions des boutons
Il est maintenant temps de donner enfin de la substance à notre bouton. Dans cette section, vous pouvez définir une taille statique et ajouter des marges / rembourrage pour ajouter du poids à votre bouton. Vous pouvez également arrondir les coins avec un certain rayon de bordure. Chacune de ces options vous permet d'être aussi précis que vous le souhaitez. Par exemple, vous pouvez choisir de définir la marge de bordure de la même manière sur tous les côtés ou différente pour chaque coin.

Après cette étape, nous pouvons voir que notre bouton ressemble beaucoup plus à un bouton!

Propriétés de police
Ensuite, nous avons quelques commandes pour définir nos styles de texte et d'ombre de texte. J'apprécie vraiment de pouvoir définir non seulement la police, mais la pile de polices. Cela montre que le développeur avait en tête les codeurs lors de la création de cet outil.

Après cette étape, notre bouton semble assez net. Nous avons défini à peu près tout ce dont nous avons besoin pour un bouton de base (vous pouvez également entrer et définir une transition si vous le souhaitez).

Survol et actif
Après avoir obtenu mon état de bouton normal exactement comme je le veux, il est temps de revenir en arrière et d'ajouter les paramètres de mon survol et de mes états actifs. J'ai pris la voie prévisible pour rendre le bouton un peu plus léger en vol stationnaire et inverser le gradient pour simuler une pression sur active.

Une fois que nous avons terminé, nous obtenons un joli gros morceau de CSS à placer dans notre code. C'est un gros morceau de code mais c'est ma propre responsabilité et résulte principalement de tous ces préfixes de navigateur fous que vous devez utiliser pour supprimer les dégradés et les ombres. Quand je regarde tout le code nécessaire pour ce simple bouton, il devient tout à fait évident combien de temps ce petit outil m'a sauvé. Je suis plus que capable de créer ce bouton à la main, mais cela me prendrait plusieurs minutes, j'étais beaucoup plus rapide à utiliser les commandes WYSIWYG ici.

À partir d'un modèle
Maintenant que nous avons choisi la voie du bricolage, revenons au début et prenons l'autre option: partir d'un modèle. En cliquant sur ce lien, vous accédez à la page des modèles où vous pouvez actuellement choisir parmi cinq exemples de boutons super lisses.

Modification du modèle
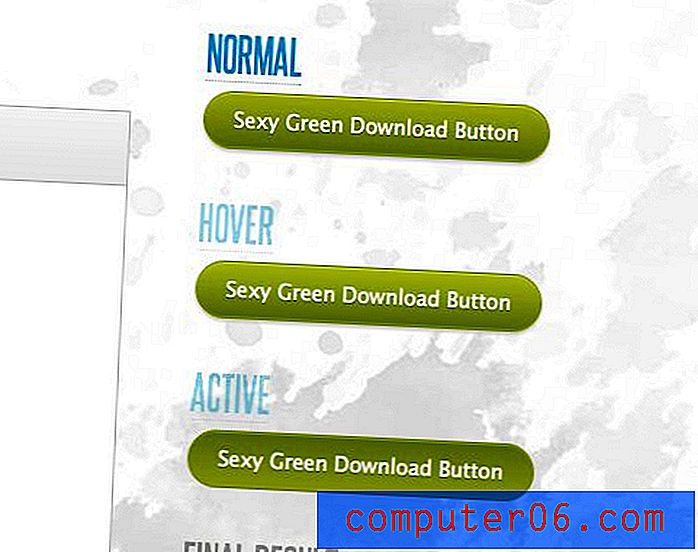
Pour commencer, j'ai choisi de partir du modèle «Sexy Green Download Button». Choisir une option vous emmène dans le même générateur que nous avons vu auparavant, la seule différence est qu'il est maintenant pré-rempli avec les paramètres appropriés pour créer le bouton ci-dessous.

C'est vraiment bien d'avoir déjà construit cette base solide, à partir d'ici, il suffit de personnaliser les valeurs que vous souhaitez modifier. Par exemple, en commençant par le bouton ci-dessus, je suis entré et je n'ai modifié que les propriétés border-radius et box-shadow et j'ai pu rapidement sortir mon propre faux bouton 3D unique.

Ça vaut le coup d'essayer?
Je sais ce que beaucoup d'entre vous pensent et je suis avec vous. Je suis un nerd total qui aime à la fois l'art et la science du CSS, donc j'aime vraiment coder ce genre de choses à la main. Cela étant dit, je ne peux m'empêcher d'apprécier un utilitaire qui peut vraiment me faire gagner du temps, et c'est l'un de ces outils. Au-delà de cela, je ne sais pas toujours ce que je veux dans un bouton lorsque je commence à le créer et c'est agréable d'avoir des outils visuels à expérimenter et à ajuster jusqu'à ce que je trouve quelque chose que j'aime.
Le bouton CSS est toujours en version bêta, j'ai donc rencontré un bogue ou deux. Par exemple, lorsque vous tapez une couleur à la main, puis cliquez sur le sélecteur de couleur plus tard pour la modifier, vous constatez que le sélecteur de couleur ne se met pas à jour pour refléter l'entrée manuelle.
Mis à part quelques bizarreries très mineures cependant, c'est un utilitaire solide que je prévois d'ajouter à ma boîte à outils CSS3 en constante croissance. Comme je l'ai mentionné ci-dessus, il y a beaucoup de choses sur cette application qui montre clairement qu'elle a été construite avec des codeurs à l'esprit. J'ai une quantité impressionnante de flexibilité pour faire toutes les choses que je ferais normalement à la main, elles sont juste dans un format un peu plus facile à suivre.
Qu'est-ce que tu penses? Aimez-vous les outils qui visent à vous aider à effectuer des tâches complexes un peu plus facilement ou préférez-vous la voie puriste du codage uniquement à la main?