Critique de conception Web # 34: myRepono
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est myRepono, un service de sauvegarde de site Web.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de myRepono
"Un site Web est piraté toutes les 5 secondes, ne tardez pas à sauvegarder les données de votre site Web! myRepono est une solution de sauvegarde de site Web automatisée. En cinq étapes faciles, vous pourriez protéger vos données et assurer la stabilité de votre site Web. »
Voici une capture d'écran de la page d'accueil:

Bien qu'il y ait certainement matière à amélioration, ce site Web a beaucoup à offrir. Les concepteurs ont fait un excellent travail et nous ont donné un bon contenu à apprendre. Découpons le site morceau par morceau pour voir comment se déroule chaque section.
Disposition fluide
Je pense que la mise en page est l'une des choses avec lesquelles ils ont vraiment fait un excellent travail. C'est agréable et propre, avec le contenu distribué de manière logique. Presque tout a un alignement fort et beaucoup d'espace blanc a été utilisé pour éviter l'encombrement.
De plus, j'aime que la mise en page s'adapte à la taille de la fenêtre du navigateur. Il existe certainement des largeurs spécifiques où il semble être optimal, mais dans l'ensemble, il est bon d'accueillir autant d'utilisateurs que possible et c'est ce qu'ils essaient de faire ici.
Entête

L'en-tête n'est pas un mauvais travail. L'alignement est fort avec le contenu ci-dessous, et j'aime un peu comment ils ont divisé la navigation en un menu principal et secondaire. Cela distingue clairement le contenu le plus important et empêche un énorme menu de navigation.
Je ne suis pas fou de l'orange au-dessus du gris, mais j'ai demandé autour et quelques personnes semblaient vraiment l'aimer, donc cela se résume vraiment à une question d'opinion.
Je dirai que le contraste pourrait certainement être amélioré en rendant la couleur grise plus claire ou plus foncée. Les valeurs de luminosité actuelles des deux couleurs sont trop similaires dans leur état actuel. Voici un exemple de deux alternatives qui fonctionneraient mieux dans le domaine du contraste.

Comme vous pouvez le voir, un assombrissement et un éclaircissement du gris ont énormément aidé. Si vous avez du mal à comprendre ce que je veux dire par contraste, légèreté, etc., essayez de prendre votre travail en niveaux de gris pour voir combien de contraste vous avez entre vos différentes zones de couleur. Cela vous aidera vraiment à comprendre ce que je veux dire lorsque je dis que les deux couleurs ne sont tout simplement pas assez différentes pour contraster correctement.

Police d'en-tête
Une autre chose qui, selon moi, pourrait être améliorée est la police utilisée pour «myRepono». À lui seul, cela pourrait être bien, mais sur cette page remplie de texte en gras, la police extrêmement mince unique ne semble pas à sa place. La répétition est la clé pour travailler dans un élément aléatoire comme celui-ci. Si vous souhaitez utiliser cette police dans votre en-tête, vous devez travailler dans des polices également minces ailleurs sur la page. Sinon, passez à quelque chose d'un peu plus audacieux.

Glissière
Le curseur fonctionne bien ici. Vous avez trois gros morceaux d'informations qui doivent être montrés mais qui sont faits de manière compacte et propre.

J'aime aussi beaucoup le fait que le curseur ait un bouton pause. C'est une fonction vitale qui est souvent entièrement examinée par la plupart des développeurs (y compris moi). C'est vraiment agréable de pouvoir prendre ces informations en mouvement et de les arrêter pour lire à votre rythme et de les déplacer uniquement lorsque vous êtes prêt. Cette petite fonctionnalité vous donne une grosse bosse dans la convivialité.
Pour une raison quelconque, je ne suis pas fou de la transition et pour être honnête, je ne sais pas exactement pourquoi. Peut-être que l'assouplissement de l'animation est un peu gênant (trop de bégaiement à l'avant), peut-être que l'animation est tout simplement trop longue ou que la zone est trop large, ou peut-être que c'est tout ce qui précède.
Parfois, lorsque vous avez une zone aussi large, le curseur est meilleur lorsqu'il monte et descend plutôt que d'un côté à l'autre. Cela peut être vu en action sur cette page que nous avons vu dans la critique de la semaine dernière. En fin de compte, cela fonctionne comme il est actuellement, mais pourrait se sentir plus lisse.
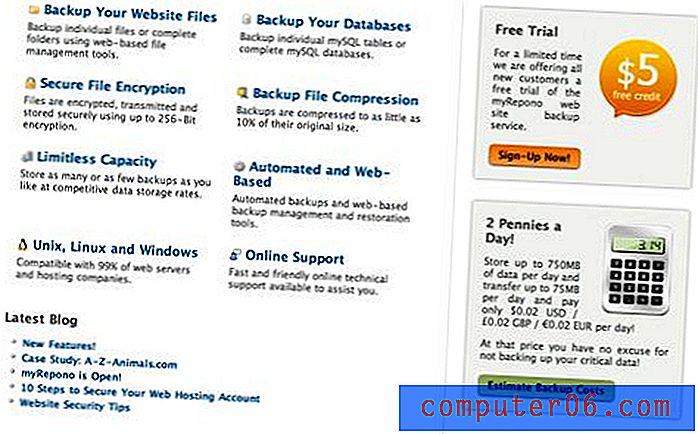
Zone de contenu

Je ne suis pas sûr d'avoir des plaintes concernant cette partie de la page. Il y a beaucoup d'informations ici, mais elles ont été très bien présentées avec des icônes minimales mais attrayantes et une mise en page clairement délimitée. J'aime les cases de la barre latérale à droite et combien il n'y en a que deux. Les concepteurs se laissent souvent emporter par les barres latérales et les fourrent de contenu jusqu'à ce qu'ils cessent d'être le moins du monde utiles.
Il est beaucoup plus difficile de réussir à assembler quelque chose comme ça, et je pense que les concepteurs méritent beaucoup de crédit pour l'avoir bien réussi.
Bas de page

J'ai deux réflexions sur le pied de page. Tout d'abord, je pense qu'ils se sont peut-être un peu laissés emporter par les espaces blancs ici. Le pied de page semble tout simplement énorme et vide. Je ne raserais pas des tonnes de hauteur mais un peu en haut et en bas irait un long chemin.
Deuxièmement, ce sont de minuscules minuscules icônes sociales. J'ai regardé ce site, pris des notes, pris des captures d'écran; le tout sans même remarquer qu'ils étaient présents. Si je peux regarder votre page pendant vingt minutes et ne pas remarquer quelque chose, alors un utilisateur typique qui parcourra peut-être dix secondes n'a sûrement aucun espoir de les voir.
Si ceux-ci sont importants, augmentez un peu la taille. S'ils ne sont pas importants, perdez-les et laissez ces informations sur la page de contact.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.