Tendance de conception: effets de survol innovants
Partout où vous regardez, il y a un nouvel effet animé sympa. Si l'animation était l'élément de conception incontournable de 2016, les effets de vol stationnaire innovants sont la tendance montante de la conception de 2017.
Grâce en partie à la popularité de Material Design et aux directives d'animation d'Apple axées sur les petits mouvements, les effets de survol font leur retour. Mais au lieu des effets collants, clignotants, rebondissants et tournoyants du passé, les animations sont simples, nettes et délicieuses. Les meilleurs effets de survol aident l'utilisateur et améliorent l'expérience.
Les effets de survol peuvent aller d'un mouvement qui a un impact sur tout l'écran à quelque chose d'aussi petit qu'un repère directionnel ou un élément de navigation.
Explorez les ressources de conception
Mouvement de la page d'accueil

Les effets de survol peuvent être un élément clé de votre expérience utilisateur d'introduction. Avec une animation qui remplit l'écran, des effets de survol supplémentaires peuvent être assez charmants.
Haus, ci-dessus, fait un travail incroyable avec des personnages de dessins animés qui se déplacent sur l'écran. Vous ne pensez peut-être rien à l'animation mais avec un survol, les personnages explosent dans une autre action. Sans survoler, chaque personnage va simplement valser sur l'écran.
Lorsque vous travaillez avec une animation de survol en plein écran comme celle-ci, l'astuce consiste à ravir les utilisateurs, pas à les submerger. C'est un terrain d'entente assez délicat. En gardant le reste de la conception simple - fond plat sombre avec une police sans empattement facile à lire en blanc - l'animation est autorisée. C'est la seule astuce à l'écran qui encourage les utilisateurs à interagir avant de défiler vers les écrans suivants.
Effets de bouton

Une animation simple peut en fait encourager un utilisateur à cliquer ou à toucher un bouton dans la conception. Semble simple, non?
C'est en partie la raison pour laquelle ce type d'animation est si populaire.
Concevez un effet de bouton qui aide les utilisateurs à mieux comprendre la conception pour un impact maximal. L'exemple ci-dessus de Luke Etheridge, montre un état qui change de couleur et indique aux utilisateurs ce qui se passera avec un clic. Il s'agit d'une animation de survol utile et fonctionnelle qui est fonctionnelle et semble bonne.
Galeries et diaporamas
Les pages Web regorgent de galeries et de diaporamas. Presque tous ces éléments incluent plusieurs effets animés, du mouvement entre les diapositives aux flèches ou autres divots qui indiquent aux utilisateurs comment avancer ou reculer.
La clé de la conception de mouvements modernes peut être tirée directement des spécifications Material Design.
- Le mouvement est rapide
- Le mouvement est clair
- Le mouvement est cohérent
La motion est le coup de Baptiste Dumas fait toutes ces choses. Le mouvement se produit d'une manière qui ne laisse pas l'utilisateur demander ce qui va se passer ensuite, il crée une ligne évidente entre les éléments de contenu et tout est lié avec un flux de mouvement similaire et transparent.
Navigation et menus
Qu'on le veuille ou non, les styles de navigation cachés sont un élément de conception populaire. De grands morceaux d'animation ou des effets de survol peuvent aider les utilisateurs à mieux naviguer dans le contenu et à se déplacer dans la conception.
Des icônes de hamburger qui grandissent ou s'estompent avec des informations qui apparaissent ou se balancent sur l'écran, les éléments de menu animés peuvent servir d'outil directionnel puissant.
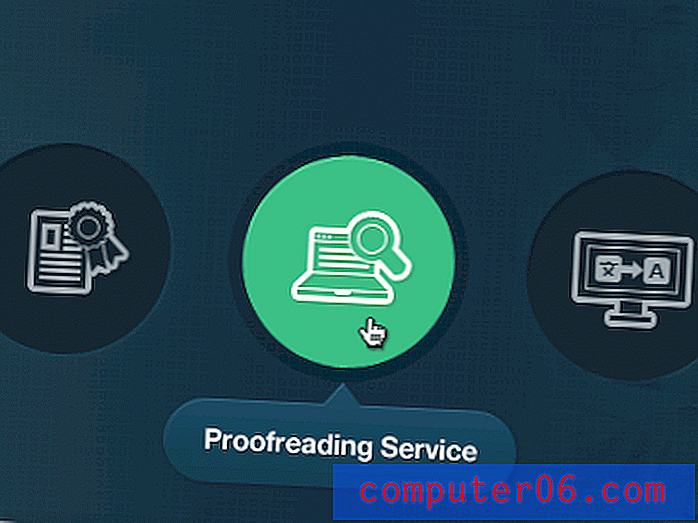
Oxen Made, ci-dessus, utilise les animations de survol de deux manières sur la page d'accueil pour diriger les utilisateurs vers les actions qu'ils sont censés prendre. "Menu" change de couleur au survol pour faire savoir aux utilisateurs qu'il s'agit d'un élément cliquable. Le menu complet bascule ensuite du côté gauche de la page. De plus, une petite flèche triangulaire rebondit dans le coin droit, en utilisant le même jaune du bouton de menu actif, signalant qu'il y a plus de contenu sur le défilement.
Ces mouvements subtils se produisent pendant la lecture d'une vidéo d'arrière-plan relativement chargée. Les mouvements plus doux contrastent juste assez avec l'arrière-plan pour attirer l'attention des utilisateurs et fournir une direction et une navigation sur le site.
Formulaires et champs

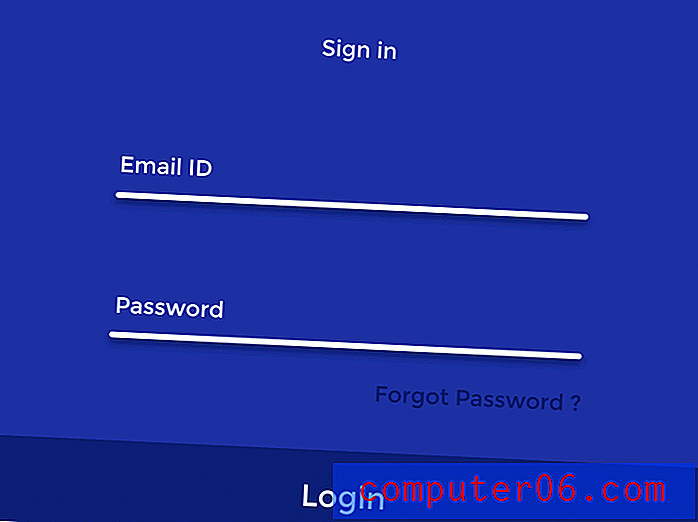
Certains des meilleurs exemples d'effets de survol utilisent des formulaires et des champs. Presque chaque site Web que vous visitez demande une sorte d'action ou d'information. Plus il est facile pour les utilisateurs de fournir ces informations, plus vous avez de chances de les collecter.
Cela ne signifie pas que les formulaires doivent être ennuyeux. Les repères visuels tels que les info-bulles qui aident les utilisateurs à se rappeler quoi saisir dans un champ (et dans quel format) ainsi que la confirmation du succès sont importants.
L'exemple ci-dessus fait les deux choses. Les utilisateurs sont informés des informations à saisir, ils peuvent voir l'entrée au fur et à mesure et en cliquant sur le bouton «connexion», une confirmation animée rapide apparaît à l'écran. Les utilisateurs n'ont pas à deviner si leurs informations ont été saisies correctement ou non et savent avec cette vérification rapide à l'écran qu'ils peuvent procéder à ce qu'ils veulent faire ensuite.
Si vous ne savez pas par où commencer avec des effets de survol ou des animations simples, les formulaires peuvent être un bon point de départ. Les utilisateurs s'attendent déjà à ce que cette partie du site Web soit interactive. Ils vont faire quelque chose avec le formulaire; fournir la rétroaction appropriée avec une animation simple.
Ressources et code à essayer
Prêt à ajouter des effets animés à votre conception? Il existe de nombreuses ressources utiles qui peuvent vous aider à démarrer.
- Hover.css: une collection d'effets de survol propulsés par CSS3 à appliquer aux liens, boutons, logos, SVG, images en vedette, etc. Appliquez à vos éléments, modifiez ou utilisez pour l'inspiration. Disponible en CSS, Sass et LESS.
- Effets de survol d'image: une collection d'effets pour vous aider à tirer le meilleur parti du survol d'images. Copiez le code et utilisez-le dans vos projets.
- Effets de survol des icônes: survol simple pour mettre l'accent sur les icônes circulaires.
- Effets de survol WordPress incroyables: la collection d'effets est idéale pour les utilisateurs de WordPress, et est faite avec du CSS3 pur et sans dépendances. La collection comprend des dizaines d'options et de styles.
- W3Schools - Transitions CSS3: Apprenez à utiliser les transitions CSS3 à partir de zéro avec ce tutoriel.
Conclusion
Les animations en survol sont l'une de ces techniques de conception qui semblent compliquées et lourdes. Mais la réalité est qu'avec l'animation CSS, presque tout le monde peut facilement ajouter une animation simple. Ils sont légers et de nombreux animateurs souhaitent partager des extraits de code avec vous.
Gardez simplement à l'esprit la règle d'or de l'utilisation de toute astuce dans votre conception: elle doit être significative. N'utilisez des effets de survol ou des animations que lorsqu'ils s'ajoutent au contenu; veillez à ne pas distraire les utilisateurs des actions qu'ils doivent entreprendre. Amuse-toi bien et bonne chance!