Conception à partir d'une photo: conseils rapides et meilleures pratiques
La photographie est la meilleure chose pour frapper le design depuis la typographie. Une photographie de qualité peut donner à un pauvre designer une belle apparence et un bon designer à une belle apparence. Il peut transmettre l'émotion, apporter de la couleur, fournir et fournir un point focal fort.
Aujourd'hui, nous allons examiner quelques conseils, techniques et idées pour concevoir autour de la grande photographie.
Explorez Envato Elements
Où trouver de bonnes photos?
Tout d'abord, la photographie est l'une des meilleures compétences que vous pouvez acquérir en tant que designer. Les photographes créent des images, les concepteurs utilisent l'imagerie pour communiquer; les deux domaines ne pourraient tout simplement pas être plus complémentaires s'ils essayaient.
Nous publierons bientôt un article qui se rapporte davantage à cela, donc je n'irai pas plus loin, sauf pour dire que vous devriez consulter PhotoTuts, un blog génial qui peut vous aider à devenir un meilleur photographe, peu importe où vous vous trouvez actuellement le spectre des talents.
Maintenant, cela dit, même si vous êtes un photographe génial, vous n'aurez pas toujours le temps et les ressources pour prendre la photo dont vous avez besoin. Dans ces cas, la photographie de stock est votre ami.
Cependant, l'utilisation d'images de stock peut être délicate, alors assurez-vous de lire notre article 10 pièges à éviter lors de l'utilisation de la photographie de stock.
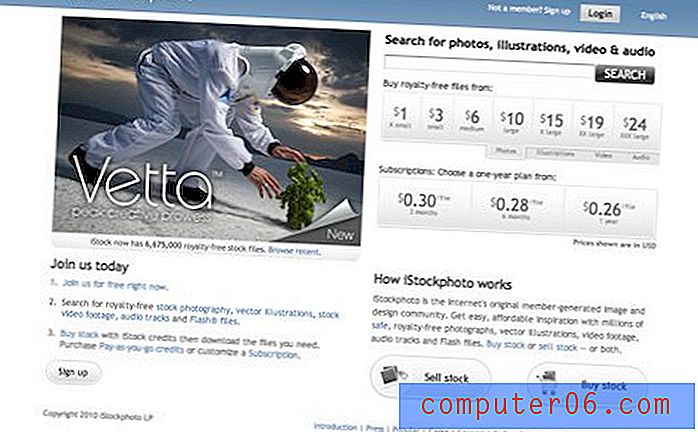
Si vous avez un budget pour la photographie de stock, consultez iStock. Ce pourrait être le choix du cliché, mais il y a certainement une raison à cela. Ils ont une tonne d'images abordables de très haute qualité.

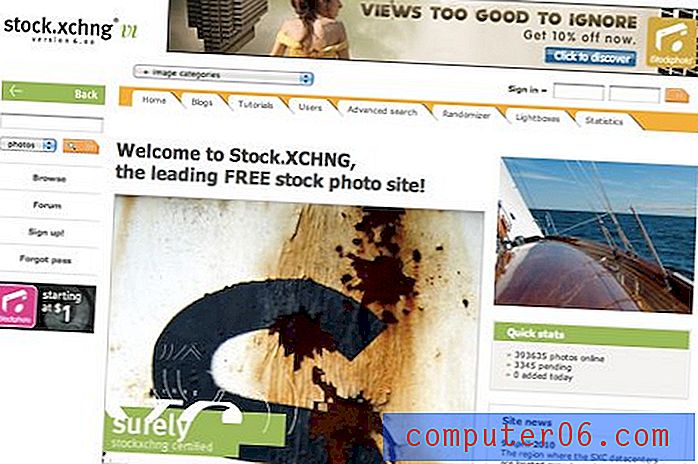
Si vous n'avez pas de budget, essayez plutôt SXC, un site de photographie entièrement gratuit. Il y a une tonne de trucs horribles sur SXC mais vous trouverez également pas mal de gemmes si vous êtes prêt à y consacrer du temps.

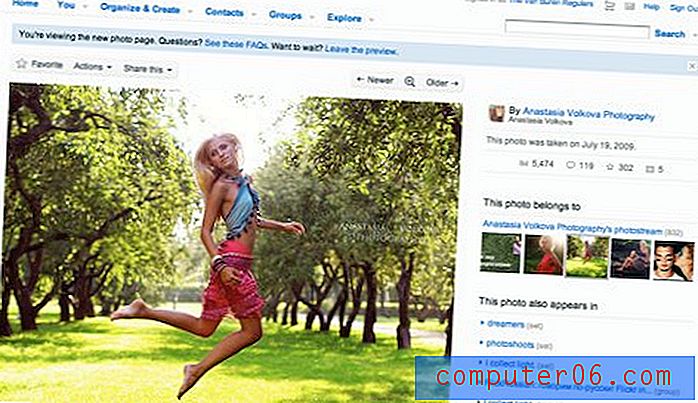
Enfin, vous devez absolument consulter les photos sous licence Flickr Creative Commons. Flickr est une énorme source d'excellente photographie et la collection Creative Commons est assez vaste.
Assurez-vous simplement de garder un œil sur les exigences d'attribution pour chaque image. Ils sont gratuits à utiliser, mais nécessitent généralement un lien ou un crédit d'une forme donnée avec l'utilisation.

Schémas de couleurs
L'une des méthodes les plus essentielles pour concevoir une page autour d'une photographie consiste à clouer le jeu de couleurs. Normalement, la création d'un jeu de couleurs unies implique beaucoup de réflexion et de planification et peut être une tâche intimidante si vous êtes nouveau dans la conception.
Cependant, lorsque vous utilisez la photographie comme héros, elle fait tout le travail pour vous. L'une des astuces les plus anciennes dans le sac de cadeaux du designer est de créer un schéma de couleurs directement à partir des couleurs d'une photo.
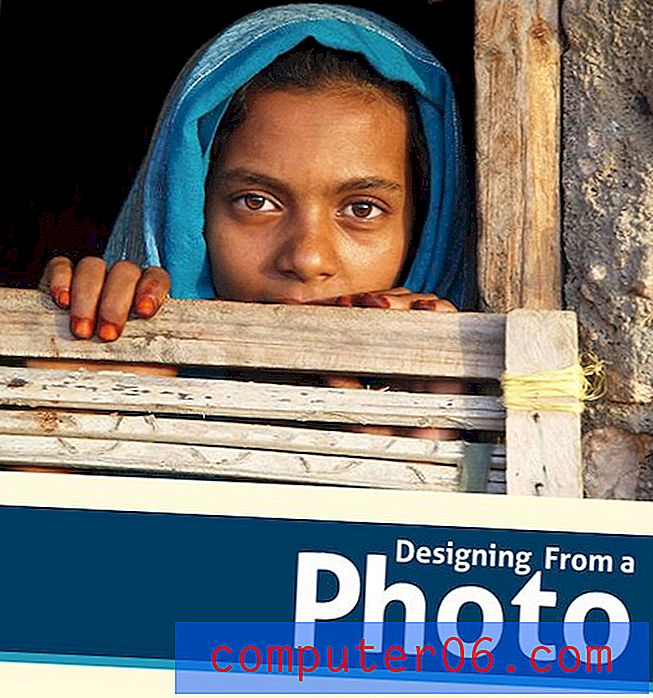
À titre d'exemple, considérez l'image ci-dessous.

Ce que j'ai fait ici, c'est simplement utiliser la pipette Photoshop pour saisir des couleurs de la photo. Cela nous donne une très belle palette pour commencer qui s'intègre étroitement à notre imagerie.
De là, choisissez simplement quelques-uns que vous aimez et courez avec eux. N'hésitez pas à expérimenter avec différentes nuances et opacités. Les couleurs ne sont qu'un point de départ et ne sont pas nécessairement des directives strictes à respecter.

Typographie
La chose que je vois le plus de concepteurs avec des difficultés en ce qui concerne les photos est de savoir comment y intégrer le type. Je ne peux pas garder une trace du nombre de sites Web et d'affiches que je vois quotidiennement qui jettent toutes les idées de lisibilité parce qu'ils veulent utiliser une belle police fine sur un fond "accrocheur".
Ce qui en résulte est quelque chose qui peut sembler décent en un coup d'œil mais qui vous fait vraiment mal à la tête lorsque vous essayez de le lire.

Mon premier conseil serait de choisir une photo et / ou une police différente, mais parfois vous ne pouvez pas simplement l'aider. Le client veut ce qu'il veut et vous ne pouvez souvent rien faire pour changer d'avis.
Dans ces situations, votre travail consiste à augmenter la clarté du message. Si vous êtes coincé avec la photo occupée et la police girly fine, cherchez des moyens de la faire ressortir davantage.
L'un des moyens les plus simples d'y parvenir est d'emprunter à la méthode de palette de couleurs ci-dessus. Échantillonnez une belle couleur unie de l'image et créez une barre de couleur pour contenir le texte.

Ne vous contentez pas de faire un rectangle coloré. Dans l'image ci-dessus, vous pouvez voir que j'ai appliqué une légère ombre à la boîte, réduit l'opacité et brouillé la photo dans la zone derrière la boîte pour lui donner une sorte d'effet de verre dépoli.
Choisir la bonne photo
Idéalement, en tant que concepteur, vous aurez le droit de choisir à la fois la photo et la typographie que vous mettez en œuvre. Dans ces cas, vous voudrez trouver quelque chose qui a suffisamment d'espace presque vide pour contenir votre message.
Il ne doit pas nécessairement s'agir d'un arrière-plan uni, mais il doit être aussi simple que possible et ne pas avoir beaucoup de contraste de couleur dans la zone où le texte va être placé.
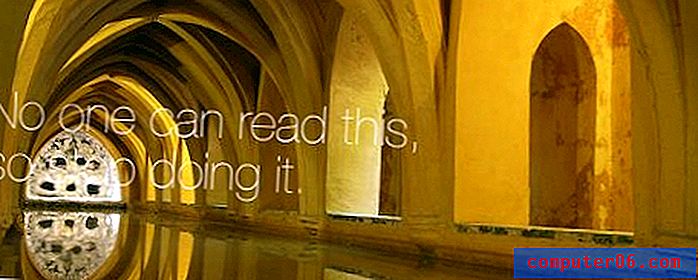
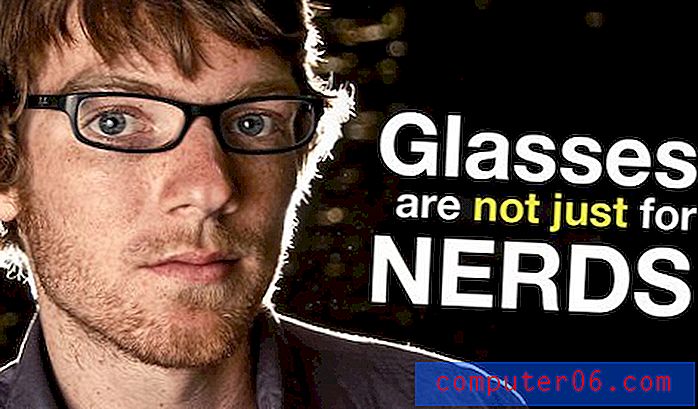
Le contraste est une bonne chose dans la conception, mais le mettre en arrière-plan derrière votre texte est tout simplement une mauvaise utilisation qui provoque une confusion visuelle. Le contraste doit plutôt être entre le type et l'arrière-plan comme dans l'image ci-dessous.

Ici, l'imagerie est repoussée d'un côté et le texte de l'autre. Le blanc et le jaune dans les lettres ne sont pas choisis dans l'image comme les exemples ci-dessus mais sélectionnés à la place car ils ont un niveau de contraste élevé sur un fond noir. Si j'avais échantillonné la couleur de la chemise de l'homme, la lisibilité en aurait beaucoup souffert.
Si vous cliquez sur l'image ci-dessus, vous pouvez voir la photo originale. Le fond était en fait un peu occupé et ne dépassait pas très loin l'épaule de l'homme. J'ai peint du bokeh et étendu le bord droit pour l'adapter à mes besoins. Cela n'a pris qu'une minute et m'a sauvé des heures de recherche pour trouver la photo qui correspondait parfaitement à mes besoins.
Ne vous inquiétez pas de trouver la photo parfaite, trouvez-en plutôt une qui a une bonne structure avec laquelle vous pouvez travailler.
Saigner
Que ce soit sur le Web ou sur papier, il y a quelque chose à propos d'une photo à fond perdu qui a l'air élégante et belle. Cependant, ce n'est pas toujours pratique ou possible pour ce avec quoi vous devez travailler.
Par exemple, supposons que le client vous donne une photo verticale et un espace publicitaire horizontal, alors quoi? Dans ces cas, vous pouvez essayer plusieurs astuces. Le recadrage horizontal de la photo est la première chose qui vient à l'esprit, mais ne fonctionnera que dans un petit nombre de circonstances.
Une solution beaucoup plus pratique consiste à laisser votre photo remplir l'espace vertical et à remplir le reste avec une couleur unie. Cette solution est simple et semble nette. Cela vous donne également beaucoup d'espace pour placer vos messages et toutes les petites images dont vous avez besoin.
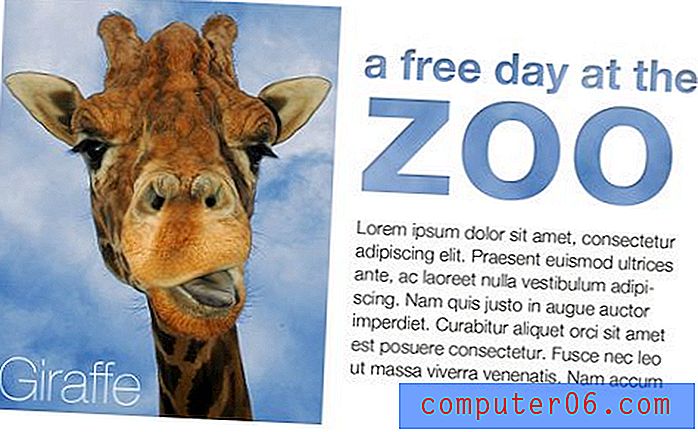
Dans la conception ci-dessous, j'ai à nouveau utilisé l'astuce d'échantillonnage des couleurs d'en haut (vous ne pouvez tout simplement pas abuser de cette astuce lors de la conception avec des photos) pour saisir l'une des couleurs les plus sombres que j'ai pu trouver dans l'image, dans ce cas, la couleur des taches de la girafe .
Étant donné que la photo a un fond clair, l'échantillonnage de l'une des couleurs les plus sombres crée un contraste audacieux entre les deux moitiés et apporte vraiment beaucoup d'intérêt visuel à la page.

Ne pleure pas quand tu ne peux pas saigner
Lorsque vous travaillez avec l'impression, il y aura de nombreuses fois où vous ne pourrez tout simplement pas saigner la photo ou la couleur du bord du papier. Cette limitation vient souvent du fait de travailler avec de petites organisations qui imprimeront elles-mêmes les documents et ne pourront pas tout à fait gérer les travaux sans frontières.
Ce que vous ne voulez pas faire dans ces situations, c'est concevoir quelque chose qui saigne sur le bord et ensuite permettre à l'imprimante de le couper où il le souhaite, en laissant une bordure blanche autour du bord. Cela crie un travail d'impression bon marché et est donc assez collant.
Au lieu de cela, vous voulez créer un design qui a beaucoup d'espace pour que les bordures semblent intentionnelles. Si cela est fait correctement, personne ne saura que votre imprimante ne pourrait pas aller jusqu'au bord, il semble simplement que vous ayez pris la décision de ne pas aller aussi loin.

Dans l'image ci-dessus, j'ai appliqué beaucoup d'espacement sur tous les côtés de la photo afin que la bordure semble intentionnelle plutôt qu'accidentelle. Notez également comment j'ai apporté la texture du ciel derrière les lettres pour donner l'impression que la photo s'étend sous le blanc. C'est une autre excellente petite astuce que vous pouvez utiliser pour augmenter l'efficacité de l'illusion sans bordure.
La méthode ci-dessus fonctionne assez bien dans de nombreux cas, mais si vous avez de la liberté dans votre sélection de photos, il existe un moyen encore plus élégant de résoudre ce problème.
Trouver une image prise sur un fond blanc vous donne vraiment un look sans bordure qui ne vous semblera pas bon marché ou non professionnel.

Remarquez à quel point le crapaud ci-dessus saute vraiment (jeu de mots) sur l'arrière-plan. Lorsque vous utilisez cette technique, assurez-vous de trouver une image avec beaucoup de contraste et de couleurs vives afin qu'elle attire vraiment l'attention de vos téléspectateurs.
Remarquez également comment j'ai retourné l'image d'origine pour que le crapaud se retrouve face à l'espace publicitaire. Il s'agit d'une astuce simple qui attire votre attention sur l'annonce et vers le contenu plutôt que de s'en éloigner.
Conclusion
Les informations ci-dessus devraient vous donner beaucoup à penser la prochaine fois que vous envisagez de concevoir avec la photographie. En fait, la clé à retenir ici est nécessairement de concevoir avec la photographie mais de concevoir autour de la photographie.
Une image forte est le héros parfait pour votre conception et votre travail consiste alors à envelopper la communication autour de lui de manière à ce que les deux soient mis en évidence efficacement.
Les meilleurs conseils ci-dessus incluent ne sacrifiez jamais la lisibilité, tirez toujours les couleurs de l'image si vous le pouvez, le contraste est votre ami et ne laissez jamais les contraintes de fond perdu faire baisser la qualité perçue du produit final.
Merci d'avoir lu, faites-nous une faveur et partagez l'article sur Twitter ou via votre méthode préférée si vous l'avez aimé!