Concevoir avec des points focaux simples solides
Dans la conception, nous avons tendance à penser à la simplicité en termes de tendances récentes vers le minimalisme. Un design simple par cette définition est celui avec beaucoup d'espace blanc littéral et très peu sur la page en dehors de ce qui est absolument nécessaire.
Cependant, au lieu de suivre aveuglément cette tendance, il est important de comprendre les idées qui la sous-tendent afin de ne pas nous retrouver pris au piège dans une boîte minimaliste avec des mises en page en grille évidentes, des arrière-plans blancs et une typographie de style journal (pas que ce soit mauvais, c'est juste pas bon d'être coincé dans cette idée). Lorsque vous considérez les principes de conception qui sont à l'œuvre dans le minimalisme, vous pouvez réussir à sortir de la boîte et créer des conceptions épurées qui ne sont pas liées par un style visuel évident et strict.
Qui se soucie des points focaux?
Quel est l'objectif des points focaux et pourquoi devriez-vous vous en soucier? La réponse réside dans le contrôle de la façon dont les gens voient votre conception. Ceci est d'une importance cruciale, car quel que soit votre public cible, il aura une durée d'attention limitée.
Être capable de capter l'attention du spectateur et de la maintenir, même si ce n'est que pour une seconde ou deux, est la clé d'une conception efficace. Par design efficace, je veux dire un design qui fait plus qu'être joli, il atteint un objectif donné. Cela peut être n'importe quoi, faire en sorte que quelqu'un remarque une vente chez Wal-Mart ou faire connaître le nom d'un candidat politique.
L'un des principaux aspects d'un design minimaliste est de réduire les distractions superflues, qui à leur tour mettent en évidence les éléments importants de la page. Vous pouvez utiliser cette même technique pour simplifier vos conceptions en réduisant le nombre de points focaux sans aller à l'extrême de réduire considérablement vos options de conception.
La théorie seule est un peu abstraite et inutile, alors voyons comment l'appliquer en travaillant avec quelques conceptions réelles. L'objectif sera de créer des points focaux clairs qui simplifieront le message visuel et attireront avec succès le spectateur.
Exemple 1: trouver la fleur parfaite
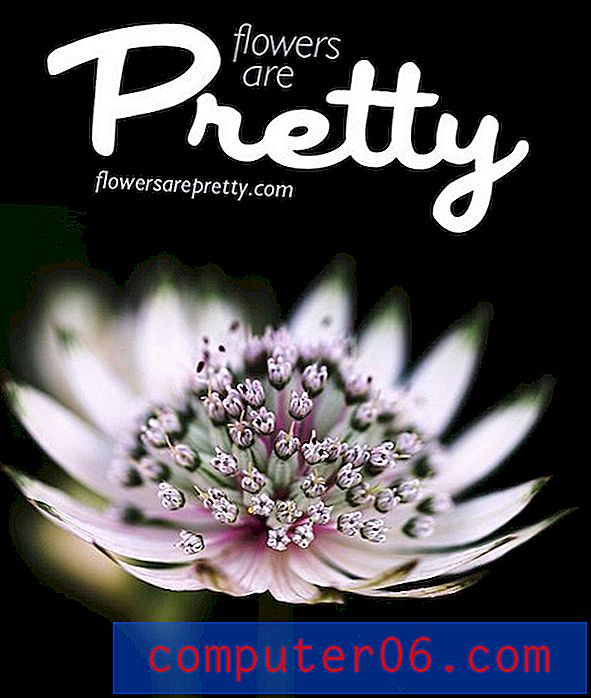
Nous allons commencer par prendre un design typique et voir si nous pouvons l'améliorer. Ci-dessous, un échantillon que j'ai créé qui utilise un arrière-plan photographique attrayant. Dans l'ensemble, c'est un beau design. Les fleurs communiquent efficacement le message et il y a beaucoup d'espace dans le ciel pour rendre le texte facilement lisible.

Cependant, bien qu'il soit attrayant, le design ne vous attire pas vraiment et ne vous tient pas. L'une des principales raisons à cela est que vous n'avez pas vraiment de points focaux forts. Le titre est sympa, mais ce n'est probablement pas suffisant pour saisir et retenir votre attention tout seul.
Comme je l'ai dit ci-dessus, le champ de fleurs est attrayant, mais il est également un peu trop occupé pour transmettre le message fort que nous tentons de créer. Essayons de simplifier un peu ce design en saisissant une photo différente.

Ici, nous avons fait pivoter notre orientation, ce qui est tout à fait possible si vous concevez une carte de visite, un dépliant ou autre chose en version imprimée. La nature simple de la messagerie a fait en sorte qu'une disposition verticale semble être un meilleur ajustement car nous pouvons maximiser la taille des objets.
Le principal changement est évidemment dans la sélection de photos. Cette fois, nous avons sélectionné une photo avec un seul point focal puissant. Le résultat est quelque chose de beau que nous ne pouvons pas nous empêcher de regarder. Le contraste de la fleur sur le fond, la faible profondeur de champ et le manque d'autres distractions contribuent à la nature irrésistible de l'œuvre d'art.
Exemple 2: Concert gratuit
Disons que vous allez créer des graphiques pour un concert de rock gratuit. Lors de la recherche de bonnes images à utiliser, vous pourriez être tenté de saisir (ou de prendre) une photo comme celle ci-dessous:

D'une part, c'est un bon début. Vous avez déjà fortement communiqué l'idée de la musique à travers les visuels. Cependant, la photo comporte trois objets que le spectateur doit saisir et interpréter. Lorsque vous combinez cela avec une sorte de messagerie, vous allez vous retrouver avec quelque chose qui est inutilement complexe et, par conséquent, pas attrayant pour vos téléspectateurs.
Si nous regardons cette photo et essayons de décider quel objet communique clairement le concept de la musique rock au plus grand nombre de téléspectateurs, nous nous installerons sans aucun doute sur la tête de guitare. Nous pouvons ensuite l'utiliser comme source d'inspiration pour notre recherche de photos. Nous sommes maintenant passés d'un concept général pour la photographie que nous voulons utiliser (un concert de rock) à quelque chose de beaucoup plus spécifique et concret (la tête d'une guitare).
En utilisant cela comme point de départ, nous pourrions nous retrouver avec quelque chose comme la conception ci-dessous:

Notez que nous avons fait exactement la même chose que nous avons fait avec la configuration de fleurs ci-dessus. Nous avons réduit la complexité visuelle en supprimant les objets inutiles de la scène. Contrairement au concept de la fleur, nous allons pousser cette idée beaucoup plus loin pour voir comment appliquer cette technique dans une situation plus réaliste.
Les chances sont que vous ne passez pas trop de temps à créer des designs aussi simples que celui ci-dessus. Au lieu d'un titre, vous avez une page entière pleine de contenu qui doit être organisée de manière logique.
La bonne nouvelle est que les mêmes techniques fonctionnent aussi bien dans ce contexte. La clé est de séparer votre conception en zones visuellement distinctes. Étant donné que les en-têtes sont traditionnellement l'endroit où vous captez l'attention du spectateur, c'est un endroit naturel pour insérer un point focal fort.
Prenons notre conception de guitare et développons-la dans un dépliant ou une page Web à part entière.

Comme vous pouvez le voir, en utilisant cette configuration, nous pouvons entasser autant de contenu que nécessaire dans la partie inférieure de la conception. Notez que le design ne semble pas vraiment minimaliste dans le sens où nous avons appris à connaître le style, mais il utilise le cœur de la théorie pour créer une mise en page solide.
Exemples en conception Web
Maintenant que nous avons discuté suffisamment de théorie pour vous aider à créer des conceptions impressionnantes avec des points focaux clairs, terminons avec quelques exemples réels du monde de la conception Web. Portez une attention particulière à la façon dont chaque mise en page attire votre attention et à l'emplacement des points focaux.
Menthes créatives

Supersteil

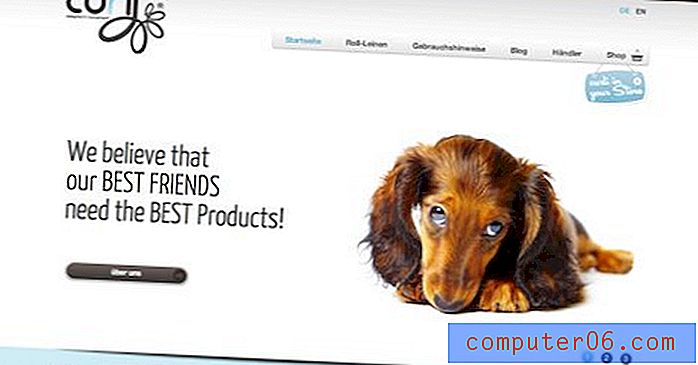
Hunderprodukte

Fils imprimés

Godmode

Pensées de clôture
Pour résumer, les graphiques compliqués peuvent souvent nuire à la messagerie visuelle et à l'attrait d'un design. En étudiant les principes utilisés dans la conception minimaliste, nous pouvons extraire une technique utile pour réduire l'encombrement visuel et finalement arriver à un produit fini attrayant qui utilise des points focaux clairs et forts à la fois pour transmettre un message et attirer l'attention.
Laissez un commentaire ci-dessous et faites-nous savoir si vous avez trouvé les informations ci-dessus utiles. Assurez-vous également de partager toutes les techniques que vous utilisez pour simplifier vos conceptions tout en les rendant plus attrayantes.