Présentez sans effort vos maquettes aux clients avec QwikVu
Si vous êtes un concepteur frontal, présenter des maquettes aux clients peut être délicat. L'envoi de fichiers par courrier électronique peut être fastidieux et conduire à des questions indésirables sur la façon de visualiser correctement l'image, et de nombreux services de partage d'images ne sont pas idéaux pour afficher des maquettes de site Web en taille réelle dans leur contexte approprié.
Aujourd'hui, nous allons jeter un œil à QwikVu, une application Web spécialement conçue pour les concepteurs qui souhaitent partager des maquettes de conception Web avec des clients. Est-ce l'outil que vous cherchiez pour faciliter les présentations clients? Continuez à lire pour le découvrir.
Explorez les ressources de conception
Rencontrez QwikVu

La page d'accueil QwikVu ci-dessus résume le service en un mot. Ici, vous pouvez vous inscrire pour essayer le service gratuitement pendant 30 jours. C'est un excellent moyen de donner un coup de pied aux pneus et de le tester avec quelques clients pour évaluer son efficacité.
L'inscription au service est rapide et indolore, vous avez juste besoin d'un nom, d'une adresse e-mail et d'un mot de passe et vous êtes opérationnel. Voyons ce qui se passe après votre inscription à un compte et connectez-vous pour la première fois.
Nous allons parcourir le plan Pro aujourd'hui, mais il existe également un service gratuit de base qui vous permet de télécharger et de partager des images individuelles. De toute évidence, certaines des fonctionnalités les plus avancées telles que l'enregistrement pour voir si un client a consulté la maquette sont réservées au service Pro.
Créer une galerie
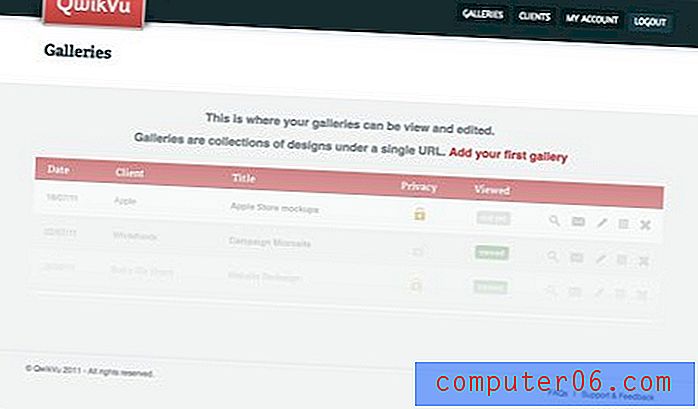
Lorsque vous vous connectez à QwikVu, vous êtes accueilli avec un tableau de bord simple. Ici, vous pouvez afficher votre liste de clients, ajuster les informations de votre compte et accéder à vos galeries. Je n'ai pas encore créé de galerie, donc un bref message m'invite à le faire.

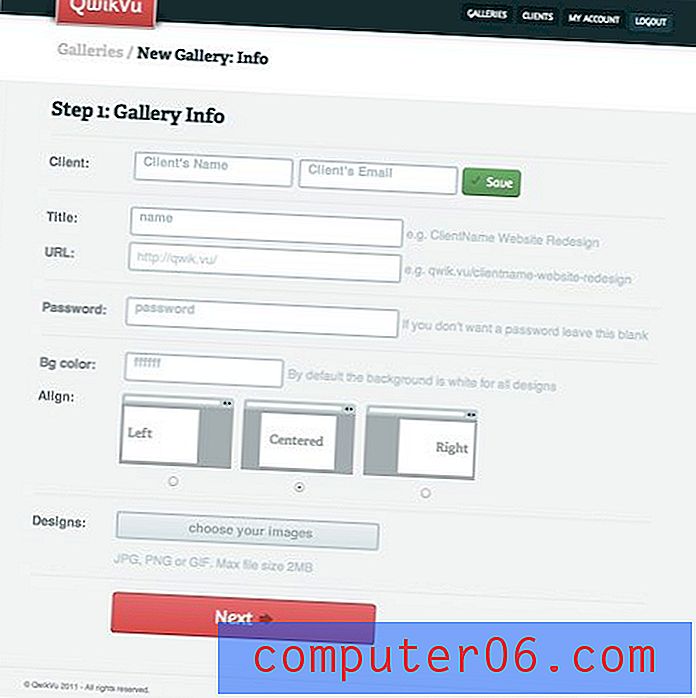
Comme à peu près tout dans QwikVu, la création d'une nouvelle galerie est une tâche très simple qui ne vous prendra que quelques secondes. Il y a un joli formulaire qui vous guide tout au long du processus, vous demandant des informations de base comme les détails de votre client et le titre de la galerie.

Comme vous pouvez le voir, il existe également de très belles fonctionnalités avancées. Vous pouvez choisir une URL personnalisée pour la galerie, la protéger par mot de passe, attribuer une couleur d'arrière-plan personnalisée et choisir comment les images sont alignées dans la fenêtre du navigateur.
Ajout d'images
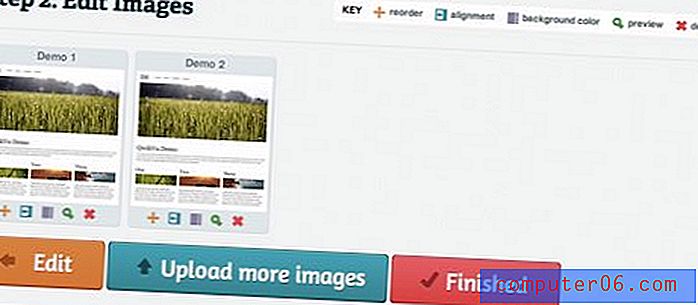
Une fois que vous avez créé une galerie, il est temps d'ajouter des images. Vous pouvez les lancer un par un ou les saisir tous en un seul téléchargement. Une fois le téléchargement terminé, l'écran ci-dessous vous permet de réorganiser, de prévisualiser et de modifier chaque image.

Partager une galerie avec un client
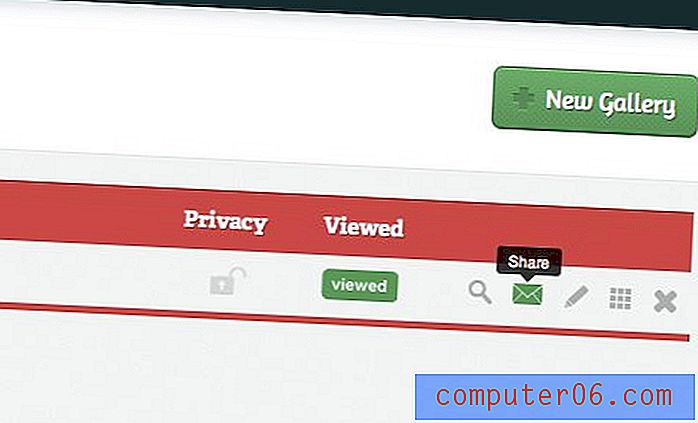
Une fois que vous êtes prêt à partager une galerie, cliquez sur le bouton "Terminé" dans l'écran ci-dessus pour revenir à la vue de la galerie. Ici, vous verrez une liste de toutes les galeries que vous avez créées. Sur le côté droit de cette liste, il y a une bande de boutons et d'informations. Vous pouvez vérifier si le client a consulté la galerie, la voir par vous-même, modifier les images, etc.
Le bouton que nous recherchons en ce moment est la commande "partager", représentée par une petite icône d'enveloppe.

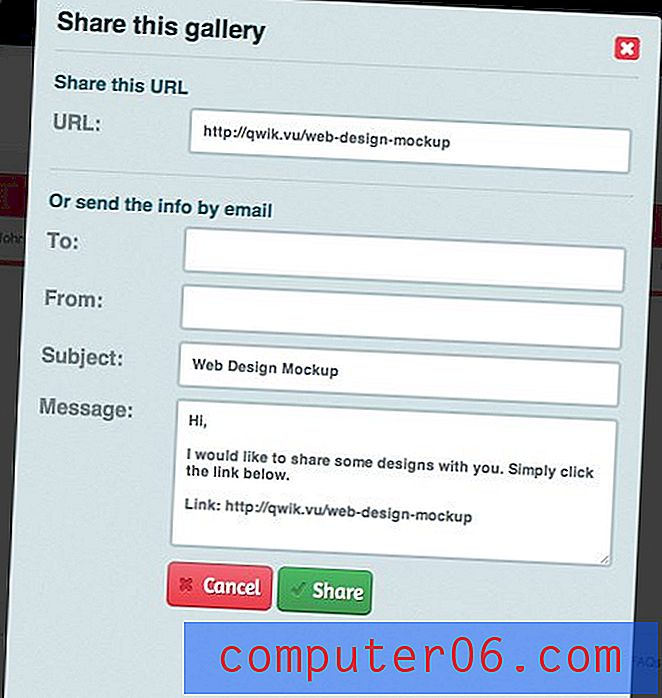
Cliquer sur cette image fera apparaître ce qui est essentiellement une fenêtre de courrier électronique. La plupart du contenu est rempli automatiquement pour vous, mais vous pouvez le personnaliser à votre guise.

Une fois que vous avez terminé, cliquez sur le bouton "Partager" et l'e-mail sera envoyé à votre client. Votre travail est terminé, il ne vous reste plus qu'à attendre les retours!
Avis des clients
Une fois que vous avez envoyé l'invitation, le client recevra un e-mail simple contenant uniquement du texte contenant votre message personnalisé ainsi qu'un lien pour afficher la galerie. Vous n'avez pas à vous soucier de savoir comment afficher correctement le fichier, c'est un processus infaillible où un simple clic leur permet d'obtenir ce qu'ils veulent voir.
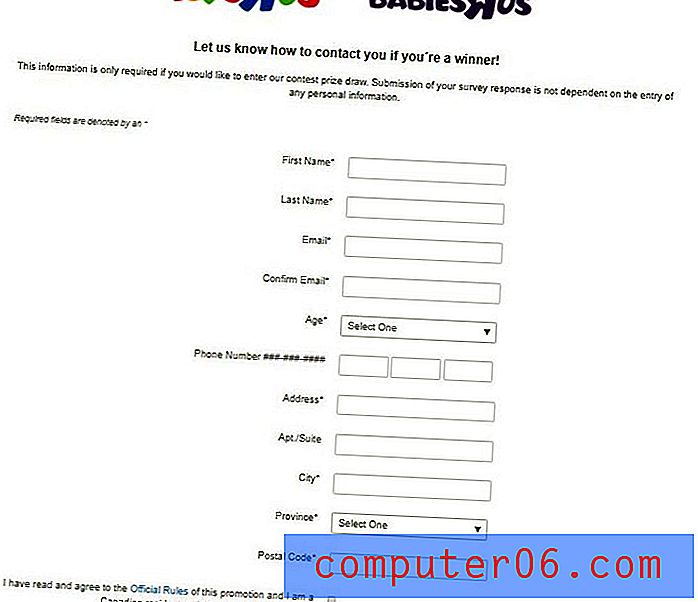
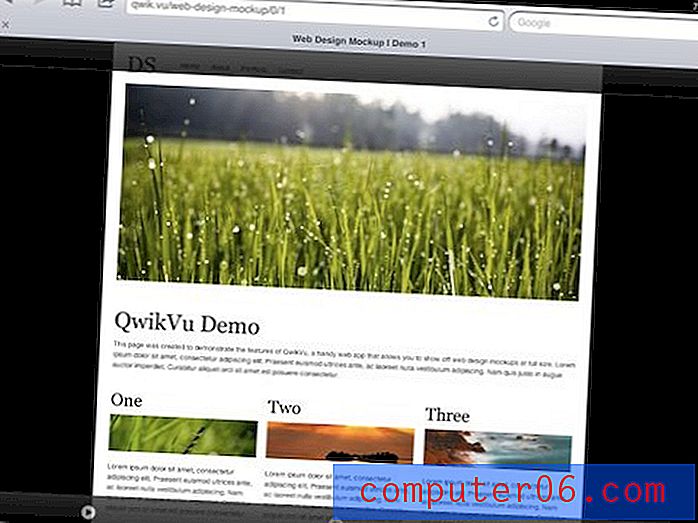
Le lien d'invitation ouvre la galerie dans un navigateur. Vos paramètres avant ont défini le comportement d'affichage ici. Par exemple, mon image est représentée centrée sur un fond blanc pur. Il ressemble à un site Web: je peux faire défiler vers le haut et vers le bas et l'image reste centrée lorsque je redimensionne la fenêtre de mon navigateur. Vous pouvez voir ma galerie d'exemples ici.

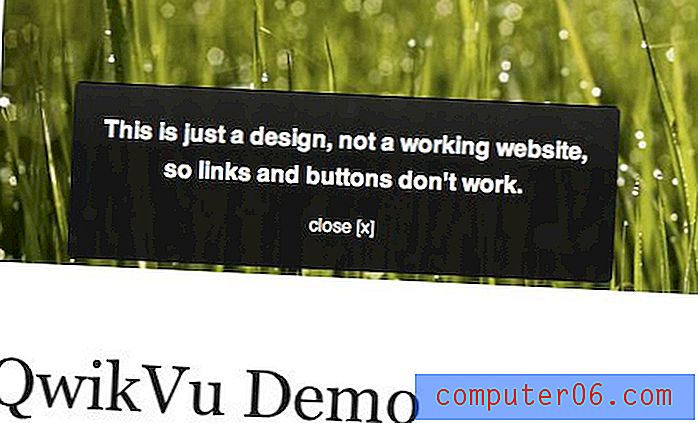
Pour vous assurer qu'il n'y a pas de confusion avec vos clients, une petite boîte d'information apparaît lorsque vous cliquez sur l'image qui vous informe de la nature de la maquette. On vous dit que l'image représente simplement un design, donc les boutons et les liens ne fonctionneront pas.

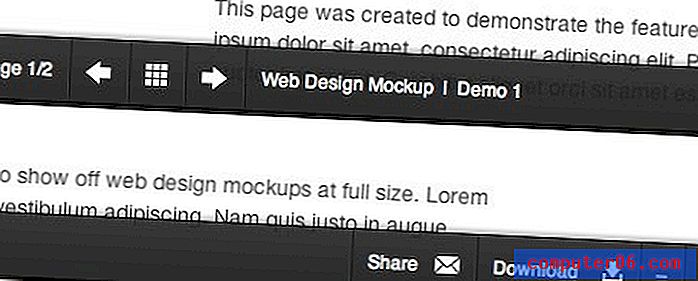
La barre que vous voyez en bas vous permet de faire défiler les images de la galerie, de la partager avec quelqu'un d'autre et de télécharger les fichiers.

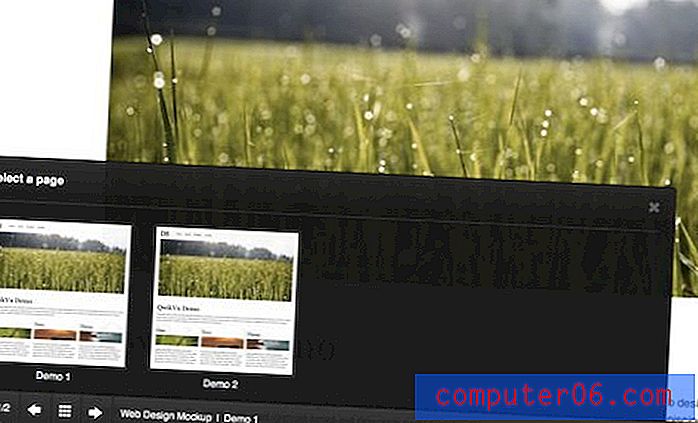
Vous pouvez également afficher les images dans une bande de vignettes pour une navigation facile. Cliquez simplement sur la petite grille sur le côté gauche de la barre d'outils et vous obtiendrez quelque chose comme la fenêtre ci-dessous.

Visualisation en déplacement
Il y a de fortes chances que votre client reçoive cet e-mail et souhaite le vérifier immédiatement. S'il est absent du bureau et sur un appareil mobile, l'expérience de visualisation est optimisée et affichée dans une visionneuse d'images en ligne avec un message rapide pour expliquer qu'il s'agit d'une maquette qui ne fonctionne pas.

L'image ci-dessus montre à quoi ressemble la galerie sur mon iPad. Vous pouvez faire glisser d'avant en arrière entre les images ou afficher un diaporama automatique.
Vaut le coup d'oeil?
Lorsque les bonnes personnes de QwikVu nous ont demandé de jeter un coup d'œil à leur service, nous avons été ravis d'obliger. C'est une excellente application qui sert un objectif clair et fonctionne comme un rêve. L'interface est assez attrayante, le flux UX est si simple que tout le monde peut le gérer et tout fonctionne exactement comme annoncé.
QwikVu est vraiment un excellent moyen de montrer vos maquettes plates aux clients. J'adore avoir la possibilité d'afficher le travail centré dans le navigateur en taille réelle, tout comme je le souhaite. Vos clients apprécieront certainement le côté confidentialité, les maquettes protégées par mot de passe leur donneront certainement une sensation floue et chaleureuse en sachant que leurs secrets sont à l'abri des regards indiscrets.
Tarification

QwikVu coûte 9, 99 $ par mois ou 99 $ pour un an. Pour être honnête, c'est là que les choses deviennent un peu difficiles pour moi. C'est une excellente application, mais une centaine de dollars par an pour ce qui équivaut à un hébergement d'images légèrement modifié sera difficile à justifier pour de nombreux concepteurs de sites Web, surtout lorsqu'ils ont probablement déjà un hébergement Web personnel où ils peuvent télécharger leurs images.
Heureusement, il existe un composant gratuit, donc si vous obtenez en fait de grandes fonctionnalités pour rien. Cependant, je recommanderais d'augmenter le plan de 9, 99 $ avec des fonctionnalités supplémentaires impressionnantes telles que la possibilité de définir des parties des images téléchargées sous forme de liens cliquables pour que les maquettes fonctionnent en filaires.
De plus, je pense qu'avec un système comme celui-ci, vous devez simplement avoir des moyens de rétroaction des clients (une autre excellente option qui ne pourrait être que sur le plan premium). Lorsqu'un client consulte une maquette, ce serait formidable s'il existait une sorte de fonctionnalité de notes autocollantes qui permettait de cibler et de discuter des parties spécifiques de la maquette. Je sais que le but ici est de rester simple et de lutter contre le gonflement des fonctionnalités, mais des demandes de changement simples et directes pourraient être mises en œuvre sans ajouter trop de complexité. Il y a même une page d'exemple qui montre involontairement à quoi pourrait ressembler ce système!
Conclusion
Si vous êtes actuellement à la recherche d'une meilleure façon de montrer vos maquettes non fonctionnelles aux clients, QwikVu est une excellente solution. Le résultat est bien meilleur que l'envoi par e-mail d'un JPG, vous avez vraiment l'impression de regarder les débuts d'un site Web dans votre navigateur. Je vous recommande fortement de vous arrêter sur le site et de faire un essai gratuit.
Avez-vous essayé QwikVu ou tout autre service? Faites-nous part de vos réflexions dans la zone de commentaires ci-dessous.