Design plat: une tendance en évolution
La tendance du design plat est-elle terminée? Nous ne le pensons pas. Ce n'est pas encore mort. Mais la tendance a évolué pour être moins brutale et plus engageante pour les utilisateurs.
Les premiers jours du design plat ont été marqués par un manque total d'éléments de conception tels que des ombres, des dégradés ou des éléments réalistes avec une texture. Beaucoup de ces éléments de conception sont de retour, mais sont associés à l' idée globale de conception plate pour créer une expérience utilisateur de site Web à la fois simple et facile à utiliser. Selon le côté où vous vous trouvez, ce pourrait être une meilleure version du design plat.
Voici un aperçu de l'évolution de la tendance du design plat et où nous en sommes aujourd'hui.
Design plat 101
Le design plat était la réponse rebelle à tous les éléments et textures tridimensionnels trop réalistes - et souvent faux - qui ont inondé le Web au début des années 2010. Une partie du paradigme du design trop réel provenait d'Apple, car c'était le style des icônes dans l'App Store et sur ses appareils. (La société est finalement passée à un style plus plat après que la tendance se soit vraiment mise en place.)
Le design plat n'était vraiment que cela. Il incarne des lignes épurées et un style plus 2D qui, selon les promoteurs, le rendaient plus facile à comprendre et à utiliser. Les schémas de conception plats se sont également concentrés sur des éléments axés sur les couleurs et la typographie, plutôt que sur de nombreuses images. Généralement, une seule image ou illustration peut transporter la page d'accueil entière dans un schéma de conception plat.

Le problème avec un design vraiment plat n'est pas toujours le cas. Certains utilisateurs ont trouvé que les styles dépouillés manquaient suffisamment d'informations pour les guider dans la conception. Mais, massivement, les designers ont adoré. Le design plat est probablement l'une des tendances visuelles les plus importantes et les plus révolutionnaires de la dernière décennie, car il perdure.
Conception matérielle

Pour bien comprendre pourquoi le design plat a changé si rapidement, il est important de se pencher sur la conception des matériaux, le langage visuel établi par Google pour ses produits et applications.
La conception matérielle a pris les meilleures parties du design plat, puis a ajouté des touches subtiles de dimension. Le concept était axé sur l'amélioration de la convivialité et de l'interaction des utilisateurs en fusionnant le monde numérique avec la réalité à l'aide d'effets tactiques et de mouvements réalistes.
Il a ramené des éléments tels que les ombres portées et a semblé "adoucir" la nature presque dure du premier design plat.
La conception matérielle est un concept bien défini avec de nombreuses documentations en constante évolution de Google. Elle continue également d'évoluer avec les tendances et les souhaits des utilisateurs. La raison pour laquelle le matériau est si important pour le plat est qu'il a poussé l'évolution du plat beaucoup plus rapidement.
Flat 2.0

Entrez Flat 2.0. Voici comment nous avons décrit la tendance dans les premières phases: «Flat 2.0 est plus facile à utiliser car il combine le meilleur du design plat avec des indices d'interface utilisateur supplémentaires pour vous aider à créer un design de site Web beau et fonctionnel. Il est également hautement adaptable et fonctionne avec presque tous les concepts. Contrairement à certains des sites Web les plus purs, Flat 2.0 combine des éléments plats avec des ajouts subtils pour améliorer la convivialité. »
Nous n'avons pas proposé «Flat 2.0» à Design Shack. Il a été utilisé pour la première fois par le designer Ryan Allen: «Flat 2.0 est une évolution, pas une révolution. Là où le design plat était un changement radical par rapport au skeuomorphisme rampant des temps passés, Flat 2.0 est une branche ludique de l'arbre plat. Le design plat est l'arbre de Noël, Flat 2.0 est les ornements et les cannes de bonbon. Et des cadeaux. Pas de clinquant cependant, ce truc est un gâchis à nettoyer. "
Flat 2.0 permet aux concepteurs de briser les règles strictes associées au design plat et de ramener certaines des techniques qui rendent les visuels plus attrayants (avec modération, bien sûr).
- Points forts
- Dégradés
- Plusieurs teintes et valeurs de couleur
- Ombres portées
- Toute palette de couleurs (pas seulement super brillante)
Flat 2.0 ne vit pas dans un monde où tout est un élément ou une icône d'interface utilisateur. Les photos et vidéos sont une grande partie des interfaces Flat 2.0. (Beaucoup de premiers puristes du design plat pensaient que ces éléments visuels s'éloignaient de la pure intention de l'esthétique.)
Flat 2017
Maintenant, la plupart des designs se situent quelque part au milieu de toutes ces tendances et idées. Il y a toujours un vrai penchant vers des styles plus plats, mais il y a beaucoup plus dans les designs. Cette évolution n'a pas encore été nommée, mais vous pouvez voir des caractéristiques communes dans de nombreuses conceptions de sites Web.
Voici à quoi ressemble le design plat en 2017:
Éléments plats

De nombreux styles de boutons et éléments d'interface utilisateur des premiers projets de conception plate sont restés bloqués. Le style de bouton le plus simple - boîte rectangulaire à bords carrés ou légèrement arrondis avec du texte blanc ou noir - est courant. Les logos et les icônes ont également adopté ce style plat, et associés à un design de page d'accueil plus élaboré, ils se distinguent vraiment.
Navigation simplifiée

L'icône du hamburger et la navigation cachée sont nées du design plat parce que les concepteurs essayaient de retirer les éléments du flux visuel.
Couleurs audacieuses et lumineuses

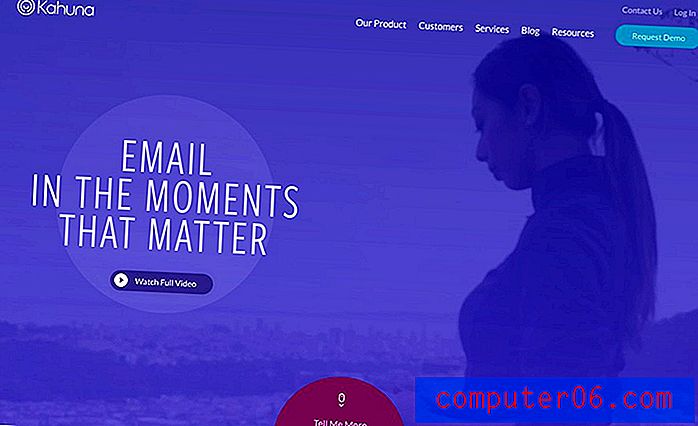
Grâce aux palettes de couleurs vives et à l'acceptation de plus de couleurs dans l'ensemble à partir de motifs plats, le Web est devenu un peu plus heureux. Cela a évolué vers une grande tendance actuelle à utiliser des dégradés de couleurs vives sur les pages d'accueil, comme visuel dominant ou comme superposition de photos.
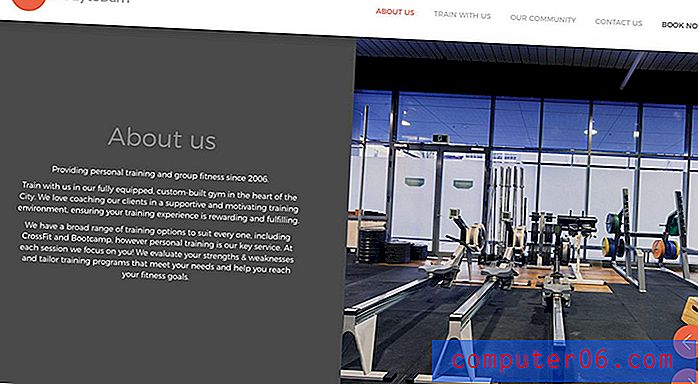
Pages d'accueil minimales

En règle générale, les pages d'accueil sont beaucoup moins occupées et ont tendance à se concentrer sur des actions singulières. Même avec plusieurs éléments, une seule direction ou action utilisateur rend l'ensemble du projet un peu moins chargé.
Une meilleure typographie partout

Les designs dépouillés devaient se concentrer sur un excellent type. Cette idée associée à l'utilisation croissante de meilleurs kits de caractères et de polices Web a permis aux concepteurs de se concentrer plus facilement sur la typographie en ligne.
Moins d'effets «faux»

Le skeuomorphisme n'est vraiment pas revenu. Alors que davantage de techniques de conception sont utilisées dans la version 2017 du design plat, les styles sur-conçus-essayant d'être réels ne sont pas réapparus.
Mouvement et rétroaction intégrés

Le plus grand point à retenir de la conception matérielle a été l'idée de la boucle de rétroaction appliquée aux visuels et à la communication avec les utilisateurs.
Beaucoup d'espace

Les écrans sont devenus plus grands (sur les ordinateurs de bureau et les appareils mobiles) et les concepteurs profitent de cet espace en l'utilisant comme espace blanc pour maintenir la sensation minimale d'appartement. (Et la plupart du temps, cet espace supplémentaire n'est pas blanc.)
Couches plates

Les éléments en couches sans ornementation peuvent avoir fière allure et fournir des informations supplémentaires aux utilisateurs.
Éléments de conception surdimensionnés

Le gros texte, les grandes images et les gros boutons et icônes sont à peu près la norme, grâce même aux premiers projets utilisant un design plat.
Conclusion
L'évolution du design plat nous a laissé une meilleure toile. C'est plus facile à lire; c'est plus utilisable; c'est plus joli.
La meilleure chose à propos de cette tendance - et la raison pour laquelle elle perdure - est qu'elle est suffisamment flexible pour évoluer facilement. Les concepteurs peuvent prendre les pièces et les concepts de conception plate qui fonctionnent le mieux et les incorporer dans presque tous les projets. C'est pourquoi nous en voyons toujours autant dans les projets d'aujourd'hui et pourquoi le design plat n'était pas juste une autre mode de courte durée.