Comment faire fonctionner les superpositions de couleurs dans votre conception
La couleur est une partie importante de presque tous les modèles. Que vous soyez un fan de teintes vives et audacieuses ou que vous préfériez un noir et blanc plus minimaliste, la façon dont vous utilisez la couleur peut avoir un grand impact sur la conception globale.
Une façon d'utiliser la couleur pour faire une déclaration est avec un design qui intègre une superposition de couleurs. Cela signifie que vous couvrez une image ou une vidéo avec une boîte colorée semi-transparente. L'effet peut ajouter du sens à une image, attirer l'attention sur un design et vous aider à faire la plupart des choix artistiques limités.
Aujourd'hui, nous allons examiner une variété de superpositions de couleurs pour servir d'inspiration pour créer la vôtre.
Explorez les ressources de conception
Essayez un dégradé

Les dégradés sont à nouveau cool. Ils constituent également une excellente option (et accrocheuse) lorsque vous souhaitez travailler avec une superposition de couleurs.
Ce qui est particulièrement bien avec un dégradé, c'est que vous pouvez travailler avec quelques couleurs - pensez à votre image de marque ici - ou utilisez une seule couleur pour créer le focus. Des paires lumineuses peuvent aider à attirer les utilisateurs dans la conception et à donner aux images une étincelle.
Une grande partie de cette tendance peut être liée à Spotify, qui a commencé à utiliser des superpositions de dégradés et de bichromies pour mettre en évidence les listes de lecture. La couleur a redonné vie à des images que les utilisateurs avaient l'habitude de voir (photos de presse de musiciens).
Il s'agit d'un concept facile à reproduire également.
- Choisissez une photo.
- Créez un dégradé avec les couleurs de la marque.
- S'amuser!
Les couleurs unies donnent un ton

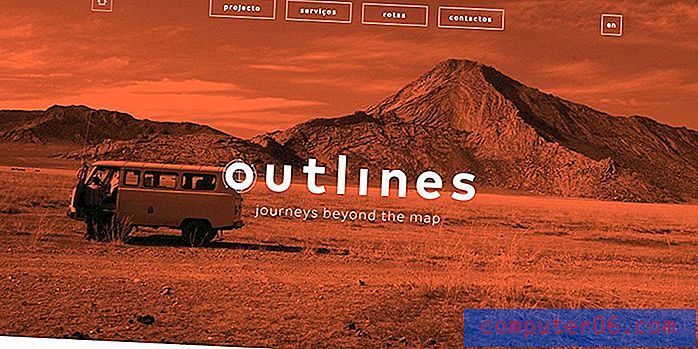
Une superposition de couleur unie peut être tout aussi frappante qu'un motif de dégradé, mais a souvent une signification plus distincte qui peut être associée au choix de la couleur. Prenons l'exemple d'une superposition sépia. Il suscite immédiatement des sentiments de vieux temps et d'histoire.
La même chose peut être dite de la sélection d'un choix de couleurs tendance. En utilisant l'une des couleurs vives et saturées associées au design plat ou matériel, vous pouvez évoquer des sentiments de modernisme ou de haute couture.
Lorsque vous utilisez une seule couleur comme superposition, pensez au degré de saturation et de transparence de la couleur. Ces éléments peuvent également ajouter du sens. Les combinaisons de couleurs plus lourdes - moins transparentes et plus saturées - mettent davantage l'accent sur la couleur elle-même que sur l'image derrière. Des combinaisons plus légères et plus subtiles mettent davantage l'accent sur l'image.
Considérez sombre ou clair

Il n'est pas toujours nécessaire d'utiliser une couleur en soi pour créer une superposition. Parfois, il peut être noir, blanc ou gris. L'utilisation de ces teintes et de ces tons peut vraiment changer l'ambiance d'un projet.
Comme vous vous en doutez, des superpositions plus sombres créent un environnement plus sombre. Des superpositions plus légères sont associées au plaisir. Un autre facteur de contribution à ces sentiments et au noir et blanc est l'image elle-même. Comment ça marche avec la teinte ou le ton? L'image, la couleur et la messagerie fonctionnent-elles ensemble?
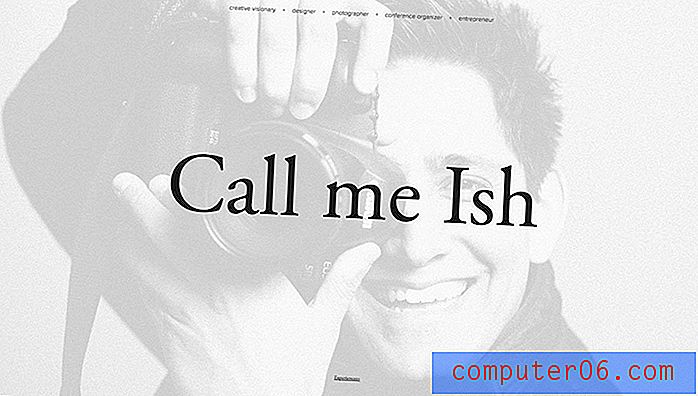
Appelez-moi Ish (ci-dessus) utilise une superposition blanche pour aider à mettre l'accent sur les mots à l'écran en haut d'une photo en noir et blanc. Mais remarquez l'expression sur le visage du photographe: il sourit avec un large sourire. La combinaison de couleurs et de photos vous invite et vous donne envie d'interagir avec le photographe, et peut-être même de l'embaucher pour un travail.
Optez pour des images à contraste élevé


Lors de la planification d'une superposition d'image dans un projet de conception, la composition de la photo (ou vidéo) est importante. Une image fade vous laissera un résultat de superposition de couleurs fades. Vous obtiendrez les meilleurs résultats si vous commencez avec une photo avec beaucoup de contraste avec des espaces sombres et clairs dans l'image.
Si votre image n'a pas assez de contraste, envisagez d'ajouter du contraste dans un logiciel de retouche photo ou de choisir une autre image. Sinon, l'effet d'image pourrait tomber à plat.
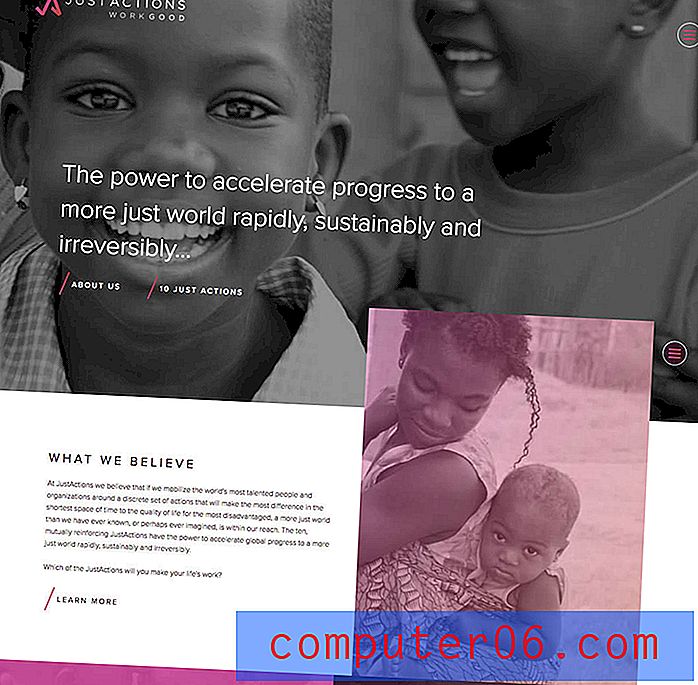
Il existe une autre astuce pour obtenir cet effet: commencer par une photo en noir et blanc. En particulier pour les débutants, il peut être plus facile de voir et d'améliorer le contraste dans une image en noir et blanc. Just Actions fournit un excellent exemple d'une image en noir et blanc à côté d'images avec superposition de couleurs. (De plus, c'est un effet cool pour associer des images sans couleur et avec un contraste de couleurs vives.)
Les images doivent être naturelles (ou pas)

Lorsqu'il s'agit de travailler avec des superpositions de couleurs, vous avez deux options:
- Les images doivent toujours sembler naturelles. La couleur, l'éclairage et les ombres doivent apparaître dans un endroit naturel. La superposition est quelque peu subtile, comme le café Abednego (ci-dessus).
- Les images semblent complètement modifiées. Il n'y a aucun doute qu'une superposition de couleurs a été utilisée (comme la plupart des exemples de cet article).
Il n'y a pas vraiment de compromis ici. Si les images ne tombent pas dans l'un de ces «extrêmes», les utilisateurs pourraient réfléchir trop aux choix de couleurs et ne pas se concentrer sur le contenu du site. Vous ne voulez pas vous distraire avec une technique de superposition de couleurs; cela devrait améliorer la conception.
Essayez un accent de superposition


Bien que les exemples précédents aient montré des façons d'utiliser une superposition de couleurs pour les grandes images, telles que les options de style d'en-tête de héros, ce n'est pas la seule façon de tirer le meilleur parti de cette technique. Les effets de superposition de couleurs peuvent également fonctionner très bien en tant qu'accents.
Les deux exemples ci-dessus montrent différentes façons d'accomplir cela efficacement.
Knot Clothing (en haut) utilise une barre de navigation vert clair avec transparence. Il est encore mis en évidence par le trait plein au-dessus. L'effet aide à maintenir la palette de couleurs de la marque tout au long de la conception tout en présentant des articles dans une variété d'autres couleurs. L'effet est simple, aide la page à paraître un peu plus douce que si la navigation était à l'intérieur d'une couleur unie et attire l'œil vers le bas de la page et à travers la conception.
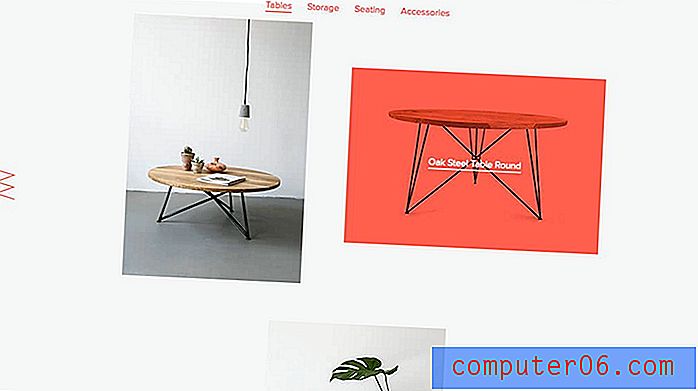
Nuts and Woods adopte une autre approche. Le design utilise une superposition de couleurs comme effet de survol pour vous en dire plus sur des éléments spécifiques sur le site Web. Tout élément qui obtient une superposition rouge est également un élément cliquable. Ce qui est remarquable dans cette conception, c'est que la superposition de couleurs sert de repère visuel aux utilisateurs, leur indiquant exactement ce qu'ils veulent savoir et fournissant un chemin vers des liens à travers le contenu.
Conclusion
L'utilisation d'une superposition de couleurs est l'une de ces techniques qui ne fonctionne pas tout le temps. La plupart des concepteurs trouvent qu'ils ne peuvent s'en tirer que pour un ou deux projets avant qu'il ne semble exagéré. (C'est là qu'une superposition d'accent peut être une meilleure option.)
Comme pour toute technique de conception, assurez-vous de l'appliquer dans le bon contexte. Vous ne devez jamais utiliser une superposition de couleurs simplement parce que vous avez été inspiré par un autre projet; enregistrez l'idée et utilisez-la pour le bon design.