7 conseils pour créer un design mémorable
C'est le but de quasiment n'importe qui avec un site Web: avoir des utilisateurs qui reviennent encore et encore. Ils partagent votre contenu; ils interagissent régulièrement avec vous; ils parlent du site aux autres. Ils se souviennent du site Web.
Cela ne se produit pas par accident. Un design mémorable est un outil qui aidera à créer cette connexion utilisateur. Ici, nous allons examiner sept façons de créer une impression durable avec sept exemples étonnants de la façon de le faire. Apprenez à créer un design qui colle à long terme et qui ne vole pas sous le radar!
1. Faites une impression

Les utilisateurs se souviendront de la première chose qu'ils font sur votre site Web, ainsi que de la dernière chose qu'ils font. Il est important que la mémoire soit bonne.
Des visuels puissants sur la page de destination et une finition transparente pour une action sont essentiels.
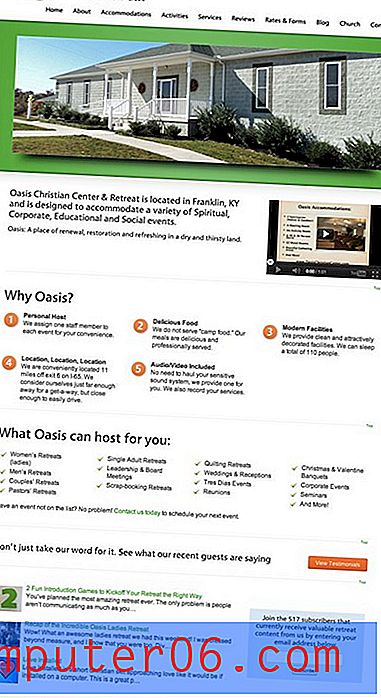
Tosco Music fait un excellent travail en faisant une première impression qui commence par une combinaison d'effets visuels intéressants:
- Navigation à gauche
- Fort contraste entre les éléments
- Contenu vidéo puissant au-dessus du parchemin
- Belle typographie
Le design fait également une bonne impression finale. Les utilisateurs peuvent en savoir plus sur un acte musical qui les intéresse ou sont invités à s'inscrire au courrier électronique de l'entreprise avec un formulaire simple qui est difficile à manquer. Chaque interaction est simple, transparente et donne la raison aux utilisateurs de revenir sur le site.
2. Racontez une histoire

Un site Web est votre porte d'entrée sur le monde. C'est l'occasion de dire aux gens qui vous êtes et pourquoi vous comptez. Que l'histoire soit celle d'une marque ou d'un blog de voyage, la narration efficace est le fil conducteur qui maintient les utilisateurs.
Raconter cette histoire est un processus en deux parties:
- Texte fort à raconter
- Visuels intéressants à montrer
Vous aurez besoin des deux éléments pour constituer un package complet.
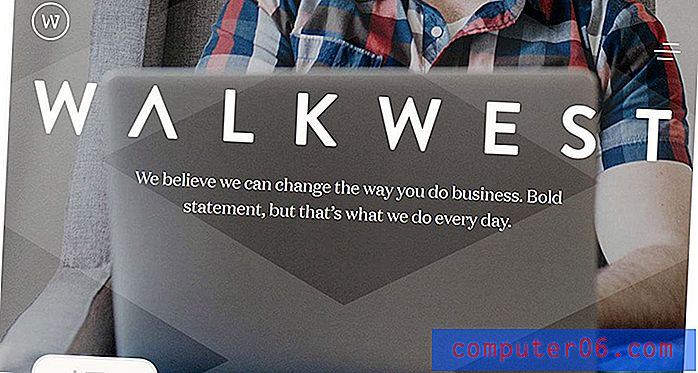
Walkwest commence par faire une déclaration audacieuse, puis ils vous racontent une histoire à l'appui. Si vous avez besoin de leurs services (relations publiques ou marketing), ceci est susceptible de vous intéresser. La façon dont l'histoire est racontée est simple avec de belles images et de simples blocs de texte courts.
Mais non seulement le site Web raconte une histoire, mais le design vous y guide avec des motifs de défilement et des visuels intéressants. L'utilisateur s'immerge dans l'interaction pour en savoir plus. Et tout se passe en quelques secondes.
C'est une narration mémorable.
3. Utilisez efficacement la couleur

Trop de couleurs et un design peuvent amener les utilisateurs à abandonner le site, trop peu de couleurs et le design peut être oublié. Au milieu se trouve un mélange de couleurs intéressant qui collera aux utilisateurs.
L'astuce pour colorer est de créer une palette qui fonctionne pour votre contenu mais qui contraste également avec beaucoup d'autres choses avec lesquelles les utilisateurs entrent en contact régulièrement. (Pensez simplement au nombre de sites Web sur lesquels vous cliquez chaque jour et qui ont la même couleur bleue pour l'arrière-plan.)
Hillman Living utilise une image nette avec de petits morceaux de couleur intentionnelle pour attirer votre attention et aider les utilisateurs à se concentrer sur les chaises de l'image. (C'est ce qu'ils vendent.)
Descendez la page et l'esthétique bascule vers un style minimal plus traditionnel - avec un fond blanc - mais chaque chaise a les mêmes accents de couleur. Cette couleur utilise des bâtons avec vous. Il est difficile de faire sortir les oranges, les rouges et les bleus de votre esprit. (Et leur entreprise parie sur l'idée que vous penserez suffisamment à eux pour acheter.)
4. Faites quelque chose d'amusant

Qu'est-ce qui vous vient à l'esprit lorsque vous pensez à un "site Web amusant"? Un jeu? Un aperçu du film? Qu'en est-il des techniques de conception telles que la couleur, l'imagerie et la typographie?
N'importe lequel de ces éléments peut rendre votre design amusant.
- Visages souriants en images ou en vidéo
- Couleurs vives et saturées
- Quelque chose à faire (un jeu)
- Langage léger et ludique (en particulier dans une police similaire)
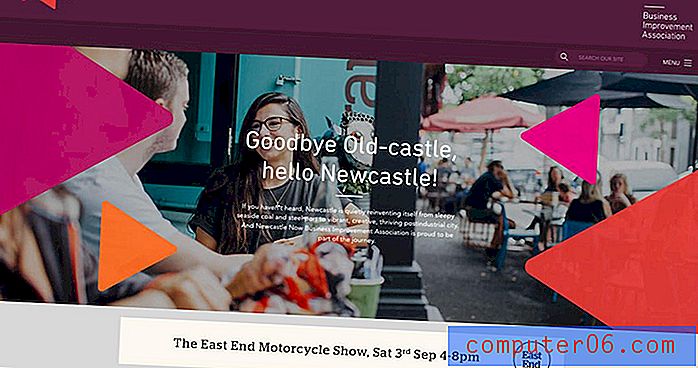
Newcastle Now fait beaucoup de ces choses. Le site est destiné à une région qui essaie de se réinventer et tout ce qui concerne la conception est amusant et intéressant, de la palette de couleurs aux formes funky en tant qu'éléments de conception aux personnes heureuses faisant des choses intéressantes dans toutes les images. La conception vous donne l'impression de vouloir entrer dans la scène et rire avec les personnages à l'écran. (Je parie que vous vous en souviendrez!)
5. Engagez les sens

Il s'agit de l'écriture et de l'imagerie lorsqu'il s'agit de se connecter avec les sens des utilisateurs.
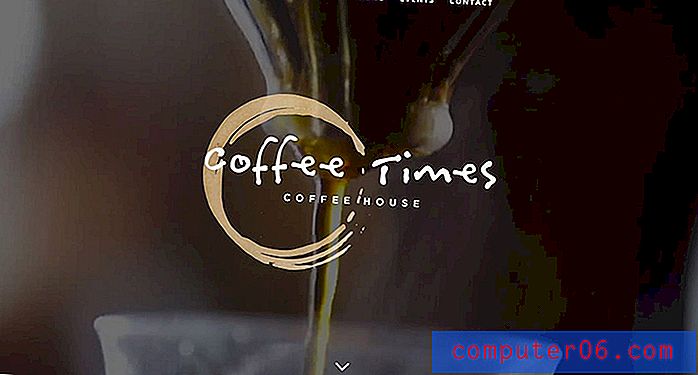
Une option consiste à interagir avec les utilisateurs et à fournir des commentaires. Par exemple, un utilisateur entre quelque chose dans le site Web et quelque chose d'autre est retourné. (Considérez-le comme un va-et-vient qui se produit de la même manière que d'envoyer des SMS à un ami.) Une autre option consiste à les inciter à réfléchir à votre conception de la même manière que Coffee Times Coffee.
Vous ne trouverez probablement pas de buveur de café qui ne semble pas sentir l'odeur lorsque vous regardez les clips vidéo sur la page d'accueil du site Web. (Certains prétendent même entendre les grains dans le broyeur.) De toute façon, le design devient plus qu'une simple image à l'écran pour l'utilisateur, il invoque une autre mémoire agréable à travers les sens. (Un qui est susceptible de s'attarder pendant un certain temps… ou au moins jusqu'à une autre tasse de café.)
6. Mélangez-le

Certains sites Web sont conçus pour avoir du nouveau contenu tout le temps, car ils se connectent avec une base d'utilisateurs réguliers. (Le commerce électronique en est un exemple courant, tout comme les sites Web d'actualités ou de style magazine.)
Changer le contenu ou modifier la conception peut offrir de nouvelles expériences intéressantes aux utilisateurs qui les encouragent à réfléchir plus souvent à votre site et à y revenir. La clé est que les nouvelles expériences doivent toujours ressembler à votre contenu et à votre conception (cela peut donc être assez délicat).
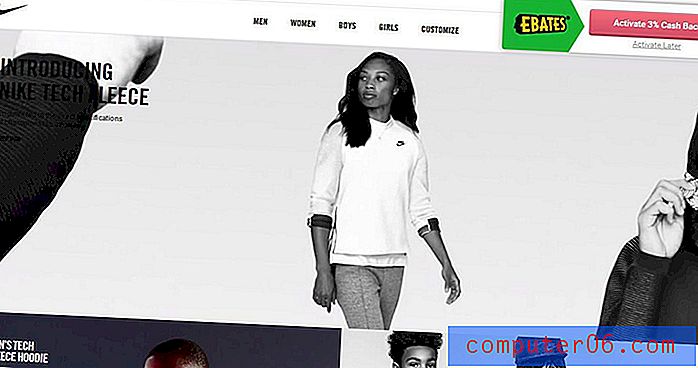
Nike est l'un des leaders dans ce domaine. Le contenu de la page d'accueil a tendance à être différent à presque chaque visite, mais chaque nouvel élément de la page d'accueil est également engageant. L'autre chose que Nike fait bien, c'est que chaque élément du contenu de la page d'accueil du site Web est lié aux événements actuels, de sorte que les choses auxquelles les utilisateurs pensent en ce moment sont exactement ce qu'ils obtiennent du détaillant mondial d'articles de sport.
Bien que vous n'ayez probablement pas les ressources de Nike, c'est un excellent endroit pour commencer en termes de collecte d'informations (et d'inspiration). Faites un point pour visiter la page d'accueil chaque semaine pour le mois prochain et regardez les changements. Comment pouvez-vous utiliser ces concepts pour mélanger votre contenu?
7. N'oubliez pas la finition

Vous avez un plan pour ravir les concepteurs avec votre page d'accueil, le visuel est magnifique, il y a un grand appel à l'action, mais n'oubliez pas la finition. Tout aussi importante que la première impression est l'impression finale. Savoir comment concevoir cela peut prendre un peu plus de travail car les utilisateurs peuvent quitter votre site Web à partir d'un emplacement différent de celui où ils entrent (au moins vous espérez qu'ils le fassent).
Parcourez vos analyses et trouvez la page où la plupart des utilisateurs partent et faites de cette expérience une bonne expérience. Créez une offre pour offrir aux utilisateurs quelque chose - une bonne remise ou un élément imprimable / numérique - ou un souvenir durable de la meilleure partie de votre site Web.
La clé est que les utilisateurs repartent heureux. (Il est tout aussi important de s'assurer qu'ils ne partent pas en raison d'une erreur quelconque.)
Startup Lab comprend une action de finition sur le côté gauche de chaque page - c'est un formulaire que les utilisateurs sont censés déposer. La finition est mémorable car l'action est facile à trouver, le formulaire est facile à remplir et les utilisateurs atteignent un objectif en deux clics où qu'ils se trouvent sur le site.
Conclusion
La conception de sites Web mémorables est l'un de ces domaines délicats, car il arrive presque inconsciemment aux utilisateurs. Vous arrêtez-vous et dites-vous: «Je vais me souvenir de ce site Web!»? C'est douteux.
Mais vous avez tendance à vous souvenir de certains des éléments qui rendent un site Web bon. Vous pensez au message plus tard ou obtenez cet après-midi envie de café.
J'adorerais des exemples de sites Web qui vous ont marqué durablement. Partagez-les avec moi sur Twitter et étiquetez Design Shack.