Comment faire revivre un design obsolète
Aujourd'hui, nous allons examiner un problème du monde réel auquel les designers sont fréquemment confrontés. La mise à jour et la conception ancienne peuvent être une tâche ardue, que ce soit la vôtre ou celle de quelqu'un d'autre. Une fois que vous voyez un design présenté d'une certaine manière, il est difficile de sortir de cette boîte mentale, même si vous n'aimez pas l'original.
L'article ci-dessous abordera un certain nombre de problèmes tactiles pour les concepteurs. Nous aurons affaire à des graphiques obsolètes, à la lisibilité sur un fond sombre, à la surcharge d'informations, à l'utilisation de textures et plus encore. Continuez à lire pour voir comment nous abordons ces problèmes.
Le projet
Le projet d'aujourd'hui provient de deux demandes de renseignements sur notre page Design Dilemma, une nouvelle section où nous demandons aux concepteurs de nous aider à résoudre les problèmes réels, gratuitement.
La première question vient d'Atif Mohammed Ameenuddin. Atif est tombé sur des textures gratuites impressionnantes et veut savoir comment il peut les incorporer dans une conception Web attrayante.

De plus, Joe Elias a du mal à concevoir un site Web pour un client. Il a une première maquette Photoshop mais sait qu'il a besoin d'aide. La conception de Joe présente certains avantages, mais je pense que dans l'ensemble, elle semble un peu dépassée. J'ai l'impression qu'un concepteur d'impression essaie de convertir une conception de flyer sur le Web. De nos jours, la conception Web est bien plus qu'une conception d'impression interactive, elle a un aspect et une sensation uniques qui tirent parti du riche support Web.

Notez que le site est aussi pour un service de fosse septique! Ce n'est pas la tâche de conception la plus simple que j'ai jamais entreprise, mais j'aime les défis. entrons et commençons.
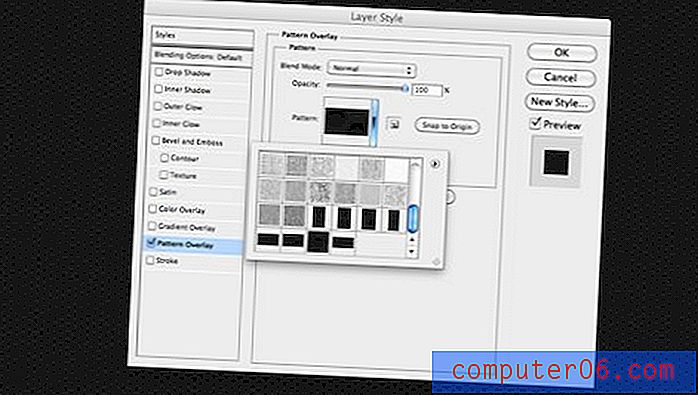
Utilisation des motifs d'arrière-plan
La première étape consiste à se diriger vers Premium Pixels et à télécharger les motifs d'arrière-plan. Ceux-ci sont déjà enregistrés en tant que plug-in de modèle Photoshop, ils ne pourraient donc pas être plus faciles à mettre en œuvre.
Une fois que vous avez téléchargé le fichier de motif, faites-le simplement glisser vers Photoshop pour l'installer automatiquement. Ensuite, créez un nouveau document RVB d'environ 1200 pixels sur 1300 pixels. Remplissez le calque d'arrière-plan de blanc et ajoutez un style de calque de superposition de motifs. De là, vous pouvez simplement sélectionner le motif que vous souhaitez et ajuster la taille à votre guise. Assurez-vous que vous visualisez le document à 100% afin de pouvoir dimensionner correctement le motif.

Le logo
J'ai pris la liberté de mettre à jour un peu le logo (le designer n'a probablement pas la liberté de le faire). Ce n'est certainement pas génial et pourrait nécessiter plus de travail, mais cela correspond un peu mieux au thème masculin.

J'ai utilisé l'icône de clé existante et je l'ai simplement combinée avec une police de caractères plus virile. J'ai également ajouté un trait de texte avec un dégradé juste pour ajouter un intérêt visuel. Beaucoup de gens ne réalisent pas que vous pouvez changer le trait Photoshop en dégradé au lieu d'une couleur unie, cette option se trouve près du bas de la fenêtre du trait.

Les quatre boîtes
Ensuite, je veux aborder les quatre cases ci-dessous.

L'un des principaux points du courrier électronique de Joe était qu'il voulait quelques idées de mise en page / organisation. Je pense que ce domaine peut être transformé en quelque chose de beaucoup plus dynamique et attrayant avec un peu de jQuery. Avec la magie des curseurs JavaScript, nous pouvons prendre toutes ces informations et les mettre dans une seule zone.

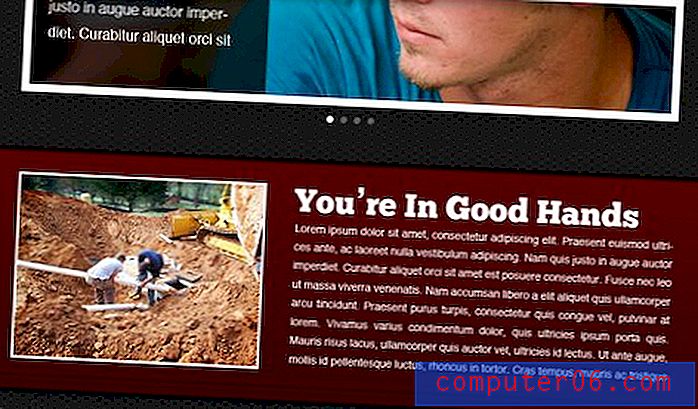
Il est difficile de montrer une image statique, mais fondamentalement, cette zone alternerait automatiquement entre quatre images qui représentent chacune des quatre cases de Joe ci-dessus. Notez que nous avons également fait beaucoup de place pour le contenu texte avec la zone arrière filtrée à gauche. Il y a une tonne de curseurs jQuery gratuits disponibles en ligne, dont beaucoup ont des zones de contenu comme celle-ci intégrée.
Pour aider l'image à se démarquer sur la texture d'arrière-plan, je lui ai donné un traitement polaroid de base. Cela implique une ombre portée, un trait aligné à l'intérieur (cela vous donne des coins durs au lieu d'être arrondis) et une légère ombre intérieure. Pour la photo, je viens de prendre quelque chose sur Flickr parce que je n'avais pas les images originales avec lesquelles Joe travaillait.
Briser l'arrière-plan
La conception originale avait un peu de texte dessus. Nous devons honorer les souhaits du client en l'incluant, mais c'est notre travail en tant que concepteurs de présenter les informations de manière attrayante. Nous allons le faire en le divisant un peu, ce qui transformera le contenu en morceaux plus gérables.
Le fond texturé peut être un peu trop sur toute la page, nous allons donc le décomposer un peu en ajoutant une bande horizontale. Cela aidera également à organiser visuellement le contenu.

J'ai fait beaucoup ici. Pour la bannière, je lui ai donné une couleur rouge foncé, un léger dégradé, un trait noir mince, une texture subtile et des ombres qui sortent à la fois du haut et du bas (cliquez sur l'image pour la voir en taille réelle). J'ai également ajouté une autre image pour aider à décomposer encore plus le texte. Notez qu'il s'aligne horizontalement avec le curseur au-dessus. Bien que la bannière elle-même s'étende sur toute la page, le contenu à l'intérieur doit toujours respecter la mise en page que nous avons configurée.
Le reste du texte
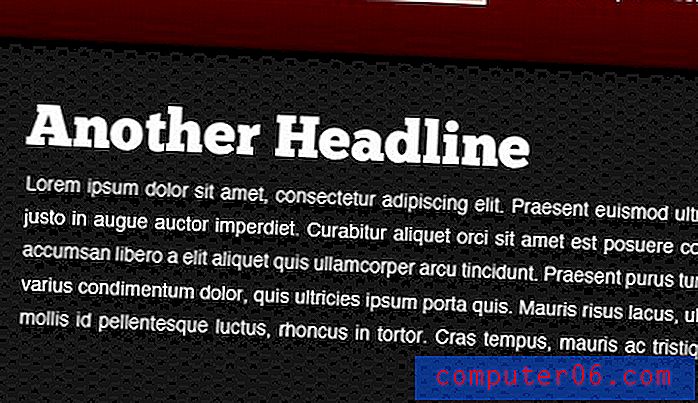
J'ai placé la deuxième partie du bloc de texte à droite sur l'arrière-plan sous la zone du ruban. La partie délicate ici est que l'arrière-plan rend le texte fin assez difficile à lire. Faites toujours de votre mieux pour ne pas sacrifier la convivialité au nom de l'esthétique.
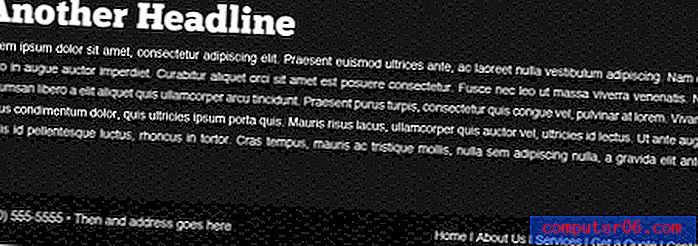
Pour résoudre ce problème, j'ai simplement appliqué une ombre vraiment sombre au bloc de texte. Cela l'aide à se démarquer et peut facilement être accompli avec CSS, laissant le texte entièrement sélectionnable.

Lorsqu'il est combiné avec la zone de bannière ci-dessus, cela donne un morceau de texte beaucoup plus attrayant qui ne submerge pas la page.

Finir
Enfin, nous jetterons un pied de page simple au bas de la page avec les informations de contact et nous aurons tous terminé. Je n'ai fait que créer une boîte noire et réduire un peu l'opacité.

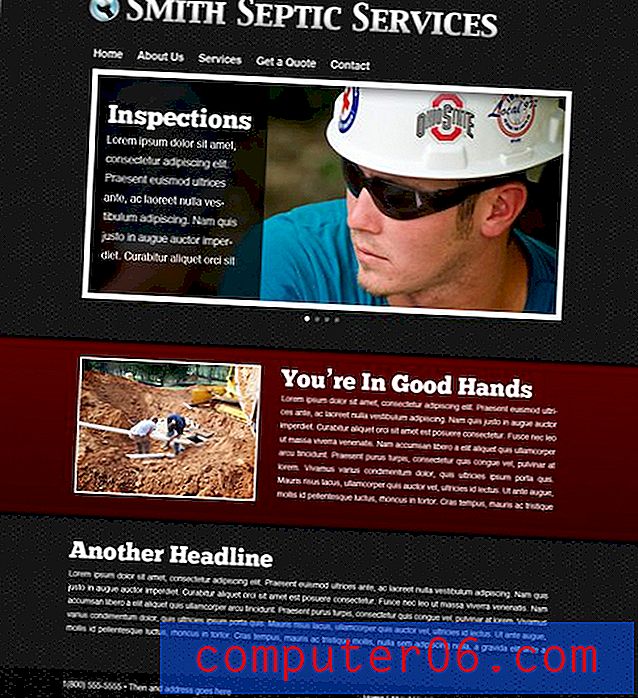
Et avec cela, voici notre produit fini. Cliquez ici pour le voir en taille réelle.

Comme vous pouvez le voir, il a une sensation beaucoup plus moderne que l'original. Honnêtement, l'erreur que font la plupart des designers est qu'ils essaient trop. Ils entassent une page pleine de tout ce qu'ils peuvent penser pour y mettre et se retrouvent avec quelque chose qui est occupé et difficile à regarder. La tendance actuelle dans la conception professionnelle est vers des mises en page simples et propres avec un minimum de distractions et un accent sur le contenu.
En tant que concepteurs, cela signifie que nous pouvons emprunter la voie la plus simple et éliminer tous les peluches de nos créations jusqu'à ce que nous trouvions l'équilibre parfait entre simple et attrayant.
Conclusion
Pour résumer, la mise à jour d'un ancien design peut souvent impliquer de s'éloigner complètement de la mise en page précédente. Ne vous attardez pas à garder les choses les mêmes et à apporter des modifications incrémentielles, il suffit parfois de recommencer à zéro et de chercher une nouvelle idée.
Si vous avez un projet sur lequel vous souhaitez de l'aide, assurez-vous de consulter notre programme Design Dilemma. Si nous pensons que votre problème est quelque chose auquel de nombreux designers peuvent se rapporter, nous le transformerons en un article complet comme celui-ci.