Dites bonjour: 50 messages d'accueil simples et efficaces
Placer un grand message de bienvenue en haut de votre site est un excellent moyen de créer un environnement accueillant et offre la possibilité idéale de définir clairement votre objectif.
Aujourd'hui, nous avons rassemblé plus de cinquante de ces messages pour vous inspirer à la fois sur le front du message et de l'apparence visuelle. Les salutations ont été divisées en catégories claires afin que vous puissiez analyser les différentes techniques populaires utilisées par les concepteurs aujourd'hui.
Explorez les ressources de conception
Salut tout le monde
Le message d'accueil est souvent la première chose que les gens voient sur un site Web. Ces types de messages sont particulièrement populaires sur les portefeuilles personnels, mais peuvent être trouvés dans tous les genres de sites. La stratégie typique consiste à créer un gros titre attrayant et accrocheur, souvent mélangé à une sorte de graphique.
Le ton peut être amical, comique, sérieux ou même pharisaïque. N'oubliez pas qu'en écrivant ce message, vous faites votre première impression sur votre visiteur sur la personnalité de votre entreprise. Inutile de dire que vous ne voulez pas tout gâcher!
J'ai remarqué plusieurs tendances dans la façon dont ces messages sont structurés et j'ai créé une collection à parcourir pour trouver des idées pour votre propre message de bienvenue. C'est à vous de décider ce que vous pensez qui fonctionnera et ne fonctionnera pas avec vos visiteurs, mais chacune des catégories ci-dessous représente une méthode éprouvée, généralement structurée pour que les visiteurs se sentent instantanément les bienvenus.
Bonjour
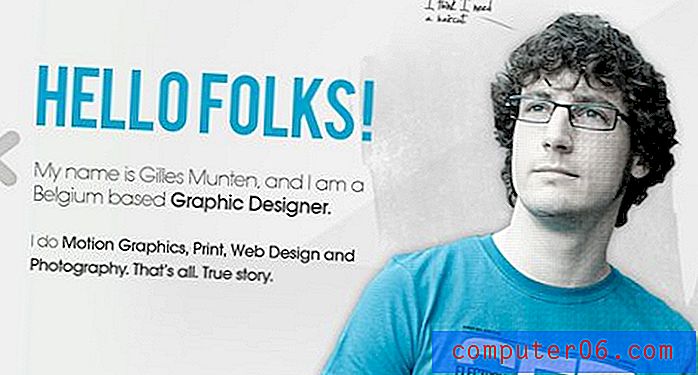
Quoi de plus convivial qu'un simple «bonjour»? C'est probablement la tendance la plus courante que je rencontre et est tout simplement partout dans les portefeuilles de designers de nos jours. L'idée est bien sûr de rendre le site beaucoup plus vivant et convivial, comme si c'était une personne qui vous accueillait. Cela est souvent efficace lorsqu'il est combiné avec une photo ou une illustration du concepteur, de sorte qu'il est clair de qui vient le message.
Monde d'Ehab Aref Design

Andrew Zellinger

CMYK08

InCub

Tim Potter

Rangus

La ville brûle

Deez Harman

Farrkling

Web efficace

Dave Wilkinson

Federica Cau

Masswerks

Stu Greenham

DeadFemme

RockstarWorking

Capacitr, Inc.

Julian Laval

Andrew Ckor

Pierre Saikali

Nous faisons
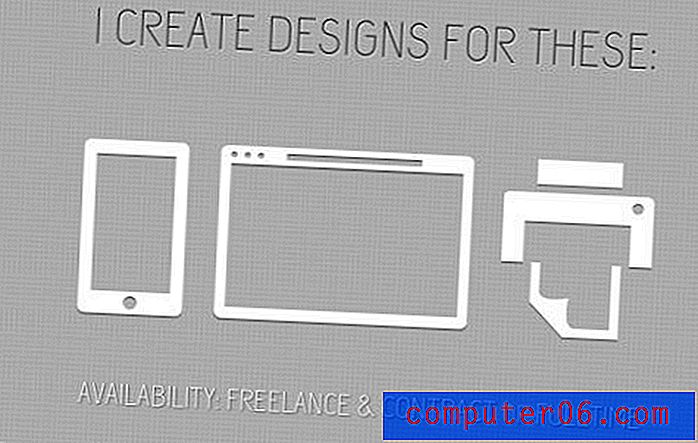
Un autre titre populaire à gifler sur la page d'accueil saute le message d'accueil formel et passe directement aux informations que vous devez savoir: ce que fait l'entreprise. Pour les portefeuilles, il s'agit souvent d'un message sur ce que l'entreprise fait, conçoit, crée, etc.
Cela vous aide à cibler efficacement vos clients dès le départ. Par exemple, si vous recherchez un spécialiste de l'interface utilisateur et que l'en-tête du site indique «nous créons des interfaces magnifiques et fonctionnelles», vous savez immédiatement que vous êtes sur la bonne voie. Cela vous aide à vous tailler une petite niche que d'autres sites pourraient couvrir mais ne ciblent pas spécifiquement dans le verbiage.
Karmon French

Swwweet

Vraiment simple

Rimits

Zhng Design Studio

Bestwork Consulting inc.

Projet 383

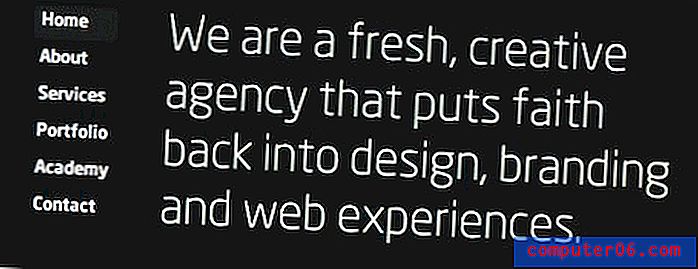
Nous sommes
Cette section utilise une technique très similaire à la dernière. Ici, l'identité est un peu plus personnalisée. Au lieu d'indiquer ce que fait l'entreprise, ces titres indiquent qui est l'entreprise. C'est une différence subtile mais intéressante qui peut sembler un peu plus conviviale.
Tapp3 Media

Bit This!

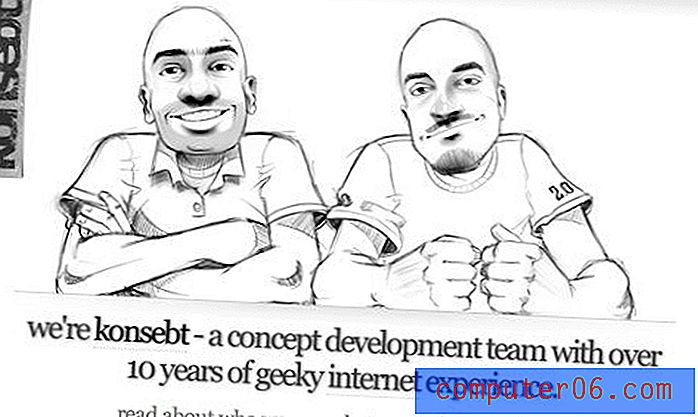
Konsebt

Wopro

Se dérouler

Simple comme du lait

WebzGuru

TH = SUM

Chaque pixel compte

Fais moi croire

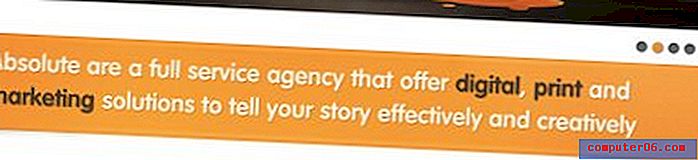
AbsolutMedia

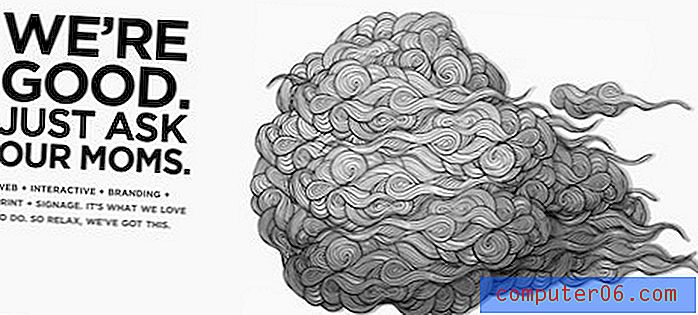
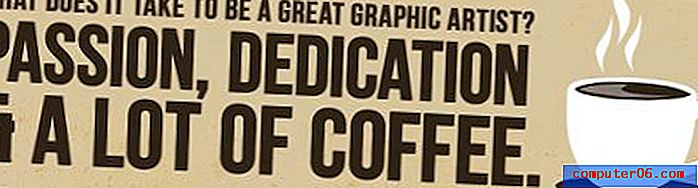
Nous aimons
Celui-ci est un peu plus rare que les autres, donc je n'ai que quelques exemples, mais ça vaut vraiment la peine d'être noté. La célèbre campagne «I love NY» avec le symbole du cœur a rendu ce phrasé extrêmement populaire dans toutes les industries. Au lieu de dire directement qui ils sont, ces entreprises vous disent ce qu'elles aiment, ce qui inculque un sentiment de passion qui vous donne confiance qu'elles apprécient et sont fières de ce qu'elles font assez pour bien faire le travail.
Piccirilli Dorsey

Conception Safarista

Autre
Rappelez-vous en regardant ces exemples que vous n'avez pas à suivre la foule. Personnalisez votre message d'accueil et partez dans une direction inattendue. Rendez-le amical, ludique, sarcastique; tout ce qui reflète vraiment vous ou votre client. Voici quelques exemples d'inspiration.
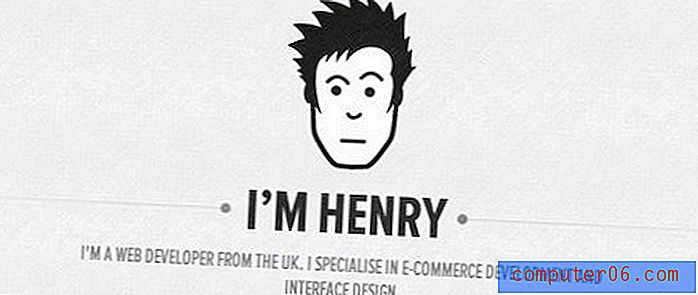
Henry Brown

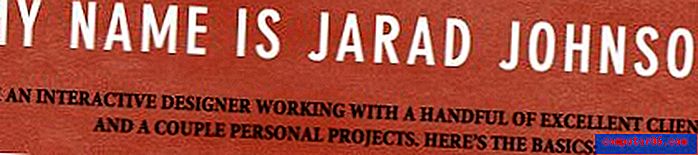
Jarad Johnson

Coreymade

Andrew Lebowitz

Ashfall Design

Mobilezr

C'est Teixido

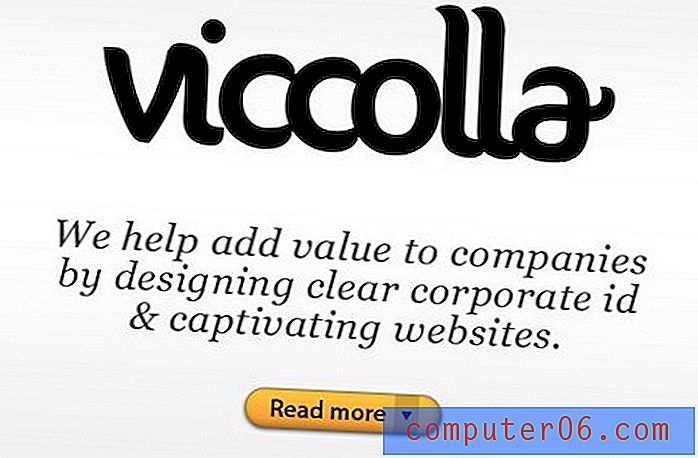
Viccolla

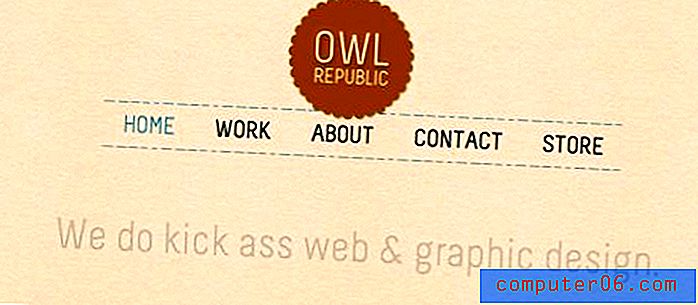
République de hibou

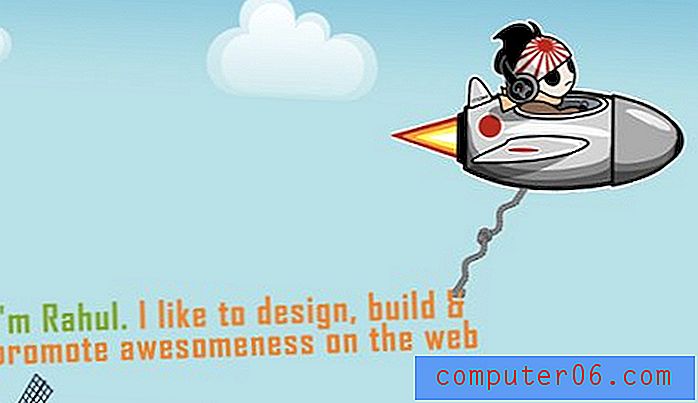
Rahul

Nous sommes venus de Mars

Montrez-nous le vôtre!
Avez-vous un message de bienvenue unique sur votre site? Laissez un commentaire ci-dessous avec un lien afin que nous puissions le vérifier! Comme toujours, merci d'avoir lu Design Shack.