L'évolution du design plat: des couleurs sourdes
Aujourd'hui, nous portons le design plat au niveau supérieur. Tous les projets ne fonctionnent pas avec certains des choix de couleurs vives et audacieuses qui sont généralement liés à la conception plate.
Alors ne restez pas coincé en les utilisant. Donnez un coup de fouet à votre schéma de design plat avec une palette de couleurs plus discrète. Le changement subtil peut aider à donner à votre site une refonte à la mode et l'aider à se démarquer dans la foule du design plat. Ici, nous allons sélectionner quelques sites Web qui utilisent exceptionnellement ce style pour vous aider à créer un site en utilisant un design plat et une palette de couleurs en sourdine.
Apprêt de couleur muette

Vous avez probablement vu des variations de la palette de couleurs plates des milliers de fois, et parfois ces couleurs ne correspondent tout simplement pas à l'esthétique de conception que vous recherchez. Même lorsque tout le reste sur le design plat y fait appel.
C'est alors que les options de couleurs en sourdine peuvent fonctionner à merveille. L'utilisation d'une palette de couleurs en sourdine avec une esthétique plate est classique, polie et juste assez différente pour la faire ressortir de tous les autres projets plats.
Mais qu'est-ce qu'une palette de couleurs en sourdine? Aux fins de cette conversation, il s'agit de toute teinte très saturée (comme celles des couleurs Flat UI) et en ajoutant une teinte, un ton ou une nuance pour la rendre moins brillante et plus atténuée. Le résultat est souvent une couleur plus douce et plus calme qui peut être plus facile à travailler et à assortir à la conception globale.
Vous pouvez voir sur les images ci-dessous comment les mêmes couleurs de Flat UI Colors peuvent être différentes avec des modifications du blanc ou du noir utilisé avec elles. Et, tout simplement, c'est ce qu'est une palette de couleurs en sourdine. Le reste de l'esthétique du design peut suivre aussi étroitement (ou vaguement) les principes du design plat que vous le souhaitez.
Teintes

Les teintes sont créées lorsque vous ajoutez du blanc à une couleur pour l'éclaircir. Cette couleur est souvent beaucoup plus claire que la couleur d'origine et est généralement appelée pastel. Les teintes peuvent aller du presque blanc à quelques touches plus claires qu'une couleur entièrement saturée. Ils ont souvent une sensation plus légère et plus douce et créent une esthétique plus apaisante que des options plus audacieuses et plus lumineuses.
Les teintes fonctionnent bien avec les photos et sont populaires sur les sites avec des illustrations. Ces couleurs plus claires s'éloignent souvent de l'esthétique principale et sont mieux adaptées à des fins de conception lorsque d'autres contenus, tels que des images ou des mots, doivent vraiment être le point focal.

Jack Horner utilise des couleurs teintées tout au long de la conception latérale pour contraster fortement avec les accents noirs. Le jaune sur la page d'accueil est si clair qu'il pourrait être difficile de le voir sans l'accent plus lumineux. Le site utilise également un vert teinté pour les appels à l'action et des informations importantes tout au long de la conception pour maintenir l'engagement des utilisateurs.

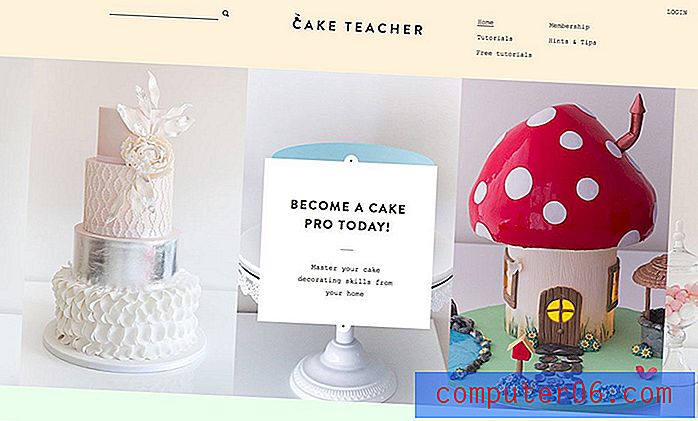
Cake Teacher utilise une palette de couleurs jaune pâle et verte similaire mais avec des teintes différentes. Les jaunes sont un peu plus lumineux et les verts un peu plus clairs que les couleurs du site Jack Horner. La subtile palette teintée aide les utilisateurs à se concentrer sur les photos de gâteaux au milieu de l'écran, en particulier celles avec des options de couleurs plus lumineuses. Le contraste de la lumière et de la lumière aide à créer un centre de mise au point pour la conception.
Nuances

Les nuances sont des couleurs résultant de l'ajout de noir. Cela rendra une couleur plus foncée et semblera plus lourde à l'œil. La gamme d'ajout de noir va du presque noir avec une touche de couleur à une touche plus sombre que la teinte d'origine.
Les stores peuvent bien fonctionner dans certains types d'environnements, souvent lorsqu'ils sont utilisés avec moins de noir. Les projets qui sont vraiment sombres et qui contiennent beaucoup de noir peuvent entraîner des problèmes de lisibilité s'ils ne sont pas exécutés de manière exceptionnelle. Beaucoup de gens supposent à tort que les nuances doivent être noires, mais lors de l'évolution d'une couleur à partir de schémas de conception plats traditionnels, en particulier, ce n'est pas du tout le cas.

Le pop-up de vente pour le détaillant Ann Taylor utilise une combinaison de nuances pour une simple promo verte qui est facile à lire et attrayante à regarder. L'esthétique utilise de nombreux concepts plats et des éléments à la mode tels que les boutons fantômes et la typographie audacieuse, mais les teintes ombragées sont tout sauf «traditionnellement» plates. Combinée avec le texte jaune (grâce à un ton), la palette plate en sourdine est frappante et moderne.

Café Frida utilise un ensemble de couleurs qui n'est pas du tout courant. Les jaunes, verts et même les blancs ombrés créent une sensation vintage. Les couleurs sont fortes, mais pas accablantes. Ils sont engageants mais pas tout à fait passionnants. La combinaison définit le décor du café, qui s'exécute bien à travers le défilement de la page d'accueil.
Tons

Les tons sont créés en combinant le blanc et le noir avec une couleur pour la rendre plus douce. La plupart des couleurs sont en fait créées à l'aide de tons. Ce sont des couleurs complexes qui ont un attrait presque universel car elles tirent de plusieurs parties du spectre de couleurs. C'est cette qualité subtile qui fait des tons le choix n ° 1 des designers et artistes pour la plupart des projets.
Les tons fonctionnent dans presque toutes les esthétiques de conception en raison de leur nature agréable.

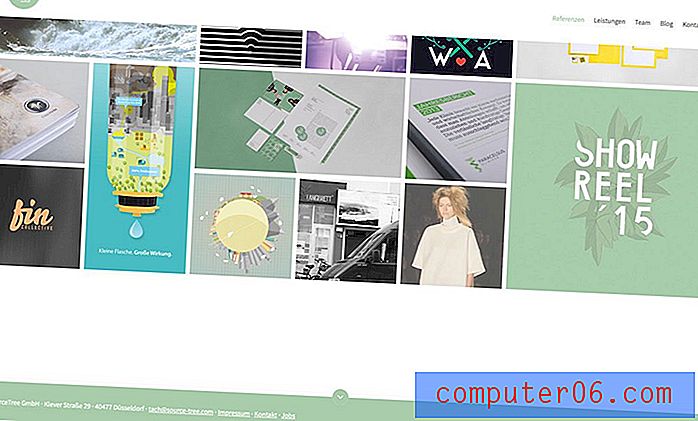
L'arbre source utilise un vert pâle, presque apaisant, sur tout le site. Il est combiné avec d'autres flashs de couleur tonique ainsi que pour les autres projets présentés. Ce qui est bien avec cette couleur, c'est que le ton donne au site une atmosphère accueillante. Imaginez à quel point ce site serait différent s'il utilisait Emerald de la palette plate ci-dessus dans tous les endroits où la couleur tonique est utilisée. La couleur donne presque de la place aux petites boîtes et aux éléments animés, ce qui ne se produirait pas avec autant de facilité visuelle si la couleur était beaucoup plus lumineuse.

L'institut pour la foi, le travail et l'économie utilise des combinaisons de tons de couleurs complexes pour déplacer les utilisateurs de l'image principale vers le bas de la page jusqu'à l'appel à l'action. La combinaison bleu foncé et jaunâtre est facile à lire, grâce à un contraste élevé, et visuellement intéressante car les couleurs sont votre association standard bleu et jaune. Les couleurs sont utilisées tout au long de la conception pour aider à établir la concentration tout au long de la conception et conduire les utilisateurs à des actions et des clics sur tout le site Web.
Conclusion
Lorsque vous vous éloignez de certaines des couleurs les plus traditionnelles du design plat, vous n'avez pas à choisir l'une des techniques de couleur ci-dessus. Vous pouvez combiner des teintes, des nuances et des tons pour créer quelque chose qui est absolument engageant et différent.
La véritable leçon à tirer de ces études de cas simples est la suivante: ne vous laissez pas rattraper par l'utilisation d'une tendance «par le livre». Détachez-vous avec un autre type de technique pour personnaliser la tendance et l'utiliser. Ces exemples montrent à quel point il est merveilleux de changer uniquement la palette de couleurs, tout en travaillant sur des conceptions plates.