Carreaux de style: le revers des filaires
Les carreaux de style offrent une façon fraîche et productive d'aborder le processus de conception. Ils vous permettent d'affiner et de vous concentrer spécifiquement sur la personnalité et l'humeur d'un projet sans vous soucier de décisions de mise en page spécifiques.
Aujourd'hui, nous allons vous montrer exactement ce que sont les carreaux de style, pourquoi vous devez les utiliser et comment les intégrer dans votre processus de conception. Suivez-le et vous pourriez changer la façon dont vous concevez pour toujours.
Que sont les carreaux de style?
Les carreaux de style sont un moyen de développer l'identité visuelle d'un site indépendamment de la logistique compliquée qui entre en jeu lorsque vous essayez réellement de développer une maquette à part entière. L'idée vient de Samantha Warren, designer et blogueuse extrêmement talentueuse chez Badass Ideas.
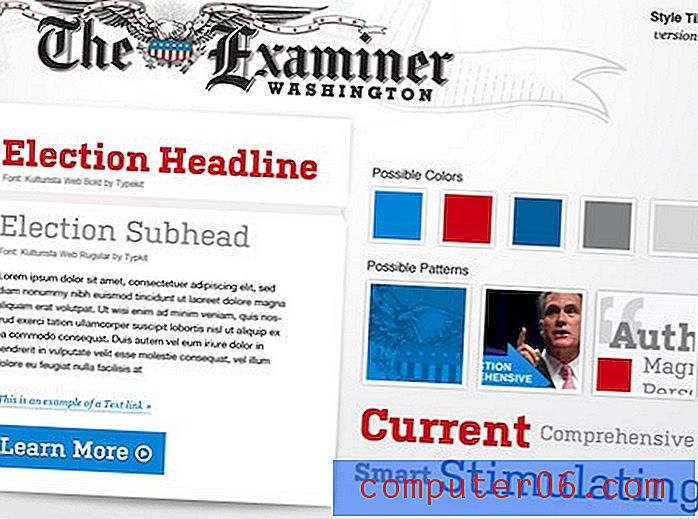
Plutôt que de tourner autour du pot, passons directement à quoi ressemble une tuile de style. C'est difficile à décrire, alors voici un exemple tiré du site Web Style Tiles.

Si vous êtes motivé par la conception visuelle, vous devriez immédiatement pouvoir voir l'utilité de cet outil. C'est à la fois remarquablement simple et incroyablement utile. De nombreuses décisions importantes ont été prises ici concernant la typographie, la couleur, le style des boutons et plus encore. Si nous construisions un site Web basé sur ce tableau, nous aurions une solide idée de la direction visuelle que nous poursuivrions.
Le revers des filaires
Le site Web Style Tiles les décrit comme quelque chose entre un mood board, qui est trop vague, et une maquette complète, qui est trop précise. Personnellement, je pense à eux un peu différemment: comme le revers des wireframes.
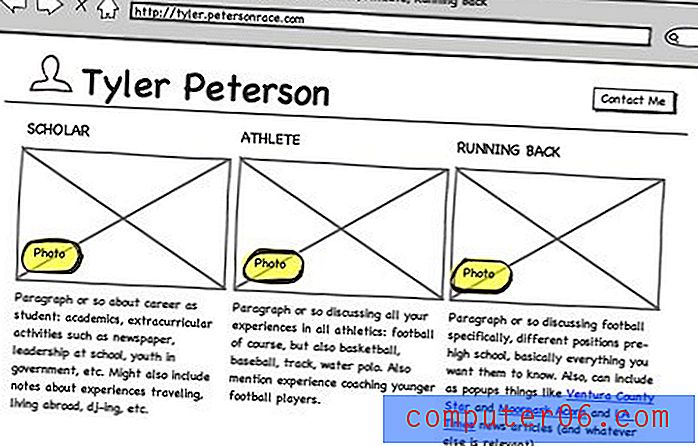
Pensez-y, votre objectif avec les wireframes est de vous concentrer sur une mise en page sans style. Vous pensez simplement à la façon dont une page sera structurée, aux rapports de taille entre les éléments, etc. L'utilisation d'un filaire simplifié vous permet de développer rapidement beaucoup d'idées parce que vous n'êtes pas distrait par des choses comme les couleurs, les ombres, motifs, polices et images.

Une tuile de style est l'opposé de cela, ce qui signifie qu'elle fournit un complément parfait à ce processus. Ici, vous arrivez à abandonner les notions de mise en page et à vous concentrer complètement sur ce qui pourrait être considéré comme la «sensation de marque», ces décisions de conception spécifiques qui donnent au site une identité unique.
Trois raisons d'utiliser des carreaux de style
Maintenant que vous avez une bonne compréhension de ce que sont les tuiles de style, passons en revue certaines des principales raisons pour lesquelles vous devriez penser à les incorporer à votre flux de travail.
Développement visuel rapide des idées

La première raison pour laquelle les carreaux de style sont excellents est que vous devriez pouvoir en éliminer plusieurs dans un délai relativement court. La production de maquettes complètes peut prendre des heures, voire des jours, mais ces planches sont simplement de petits goûts de conception plus large et ne devraient vous prendre qu'une fraction du temps.
Cela signifie que vous pouvez facilement créer de trois à cinq idées uniques pour la personnalité de votre site, puis choisir celle qui fonctionne le mieux ou mélanger et assortir les éléments de chacune.
Les commentaires des clients sont plus faciles à intégrer
Lorsque vous avez passé une semaine à développer le premier regard d'un client sur un projet et qu'il vous renvoie à la planche à dessin, cela peut être une expérience décourageante. Tout ce temps et ces efforts que vous avez consacrés au projet ont été anéantis en une seule réunion et vous êtes resté à la case départ.
Avec Style Tiles, vous pouvez inclure votre client dans le processus de conception à un stade précoce. Montrez quelques tuiles différentes et ils auront immédiatement une idée de ce qui se passe et adoreront probablement l'occasion de participer et de fournir des commentaires.
À ce stade, il est incroyablement facile de faire de petits ajustements ou même des changements globaux à grande échelle sans avoir l'impression d'avoir perdu la moitié de votre temps et de votre budget.
Parfait pour un workflow réactif
Alors que la conception Web réactive devient de plus en plus populaire, les concepteurs sont obligés de repenser leurs flux de travail. Développer des compositions statiques pour une conception qui s'adapte continuellement est une entreprise difficile et peut-être même infructueuse.
Comme alternative, les carreaux de style vous permettent de définir l'apparence de vos éléments sans vous soucier des dimensions spécifiques des appareils ou des points d'arrêt. Une fois que vous les avez compris, vous pouvez les brancher sur une grille réactive.
Faisons-en un
Parler est bon marché, voyons si nous pouvons réellement utiliser ce processus pour trouver quelque chose de précieux. Si vous voulez repartir de zéro, tant mieux. Mais si vous cherchez un bon point de départ, assurez-vous de télécharger le modèle gratuit sur le site Web Style Tiles. Voici à quoi ça ressemble:

Comme vous pouvez le voir, plusieurs éléments sont en place pour vous aider à vous faire une idée d'une disposition générale ainsi que des types d'éléments auxquels vous devriez penser à cette phase du processus de conception. Notez qu'il y a un conseil très important dans le coin inférieur droit de ce modèle: "Soyez créatif, n'utilisez pas simplement ce modèle tel quel!"
Il est tentant de simplement exécuter ce que vous avez reçu ici, mais ne laissez pas cet outil nuire à votre créativité, il est en fait destiné à l'améliorer.
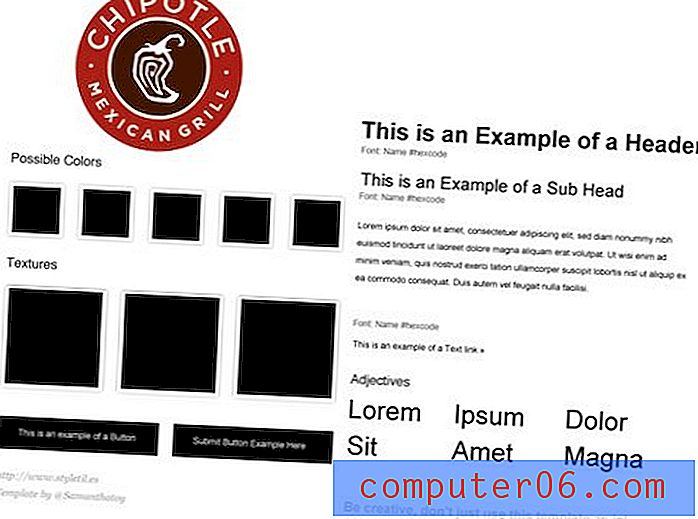
Comme exemple de projet, créons une tuile de style pour mon lieu de burrito préféré: Chipotle. Nous prétendrons qu'ils n'ont pas de site ou dépendent de nous pour créer un look révisé.
Logo

La première étape que nous prendrons consiste à inclure un logo. Dès le départ, nous avons besoin de changer le modèle pour nos propres besoins. Le contenant du logo ci-dessus est rectangulaire et le logo Chipotle est rond. Heureusement, le modèle PSD est très bien organisé, il est donc assez facile pour moi de désactiver tous les éléments d'en-tête et de déposer notre logo rond.

Contexte
Il n'y a pas d'ordre à suivre pour mettre à jour les éléments, il suffit de rebondir de pièce en pièce au fur et à mesure que les idées vous viennent. Une prochaine étape logique pour moi était le contexte. Étant donné que Chipotle est un restaurant de style sud-ouest, j'ai donné à l'arrière-plan une sorte de sensation du vieux monde.

Nous n'en sommes qu'à deux étapes et nous avons déjà eu un impact spectaculaire sur le modèle. Nous pouvons clairement voir le guide de style prendre forme à mesure que la personnalité de la marque émerge.
Couleurs
Maintenant que nous avons un logo et un arrière-plan en place, nous pouvons commencer à voir un peu d'identité de couleur. Je vais profiter de la zone de couleur existante pour l'étendre dans une palette complète.

Typographie
Après les couleurs, je continue de sauter et d'atterrir sur la typographie. J'aime vraiment que le modèle vous donne non seulement un endroit pour définir un type d'exemple, mais aussi de petites étiquettes pour que vous puissiez noter les polices que vous utilisez.

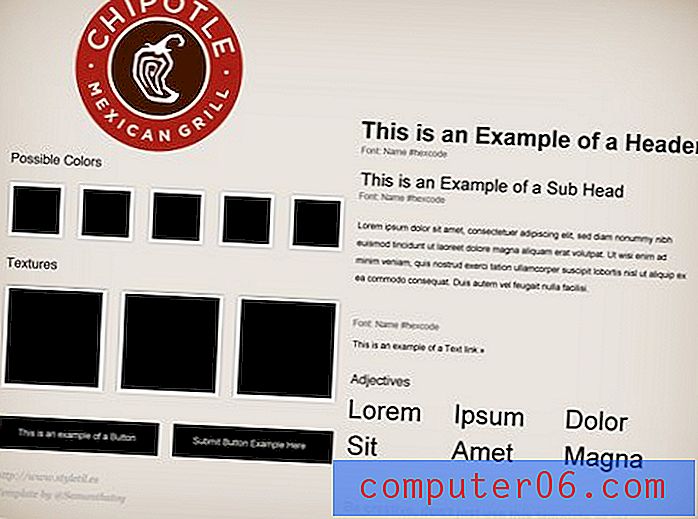
Le produit fini
Poussant vers l'avant, je continuais à répéter et à peaufiner jusqu'à ce que j'atterrisse sur quelque chose que je pourrais considérer comme une tuile finie. En cours de route, j'ai mis à profit les conseils pour changer le modèle et j'ai complètement reformaté la mise en page tout en conservant les sections que j'ai trouvées utiles. Voici ce que j'ai trouvé:

Comme vous pouvez le voir, c'est loin du modèle d'origine. J'ai utilisé le PSD fourni comme point de départ pour mes idées, pas comme une béquille. Maintenant, j'ai une base solide à partir de laquelle commencer lorsque je commence à fusionner la mise en page et le style dans un produit fini.
Conclusion: une bouffée d'air frais
Dernièrement, j'ai été assez rattrapé par de nouveaux mots à la mode brillants comme CSS3, HTML5 et le design réactif. En conséquence, je n'ai pas vraiment creusé dans le design pur depuis un moment et l'exploration de l'utilité des carreaux de style était juste le rappel que j'avais besoin que c'est là que réside ma véritable passion.
J'ai vraiment adoré avoir la liberté de développer un style visuel sans se soucier de savoir si la page d'accueil doit être une mise en page à trois ou quatre colonnes. C'est assez rafraîchissant de pouvoir se concentrer sur des parties spécifiques du processus de conception sans être intimidé ou distrait par la plus grande portée de l'ensemble du projet.
Un grand merci à Samantha Warren pour avoir partagé son processus et son modèle de départ. Je pense que les carreaux de style vont être une partie très importante de mon processus à partir de maintenant.
Laissez un commentaire ci-dessous et dites-nous ce que vous en pensez. Utilisez-vous des tableaux d'humeur, des wireframes ou tout autre outil similaire dans votre processus de conception? Est-ce que l'introduction des tuiles de style améliorerait votre façon de travailler? Nous voulons savoir!
Image filaire gracieuseté de Joe Crawford .