Conseils pour concevoir avec plusieurs photos
La photographie est l'une de vos ressources les plus puissantes en tant que designer. Ici, nous allons jeter un œil à quelques façons intelligentes et uniques de créer des conceptions photo-centrées à l'aide de plusieurs images.
Utilisation de plusieurs photos
Il est toujours agréable de garder votre contenu au minimum afin de maintenir une page propre et facile à numériser. L'utilisation d'une image principale avec du texte d'accompagnement est un modèle simple qui fonctionne à de nombreuses fins, mais lorsque vous concevez pour des clients réels, vous disposez souvent d'un dossier complet rempli de ressources que vous êtes censé utiliser.
En tant que concepteur, il peut être assez difficile de trouver une façon attrayante de mélanger diverses images dans une mise en page cohérente, surtout si vous travaillez avec l'impression au lieu d'un espace interactif illimité. Gagnez des heures à jouer en lisant rapidement nos exemples. N'hésitez pas à voler ces idées et à les utiliser comme les vôtres!
Stack 'Em
Les photographies à fond perdu peuvent constituer une page très attrayante et accrocheuse. Souvent, cependant, les concepteurs abandonnent l'idée et la disposition générale d'une seule photo à fond perdu lorsqu'il s'avère qu'ils doivent présenter deux images ou plus.
Cependant, il est assez facile de créer une mise en page qui maximise deux images. Pour commencer, essayez de diviser la page à mi-chemin et de donner une place égale à chacun.

Comme vous pouvez le voir, le texte aurait été difficile à placer directement sur les photos, j'ai donc simplement dessiné une bande comme support pour le titre. Pour empêcher l'affichage d'une ligne dure, j'ai flouté les deux images ensemble sous la zone de texte.
Cet effet est idéal pour montrer non seulement des images liées mais aussi des thèmes avec une dualité conceptuelle: textures douces et dures, jour et nuit, etc.
Ne soyez pas un carré
Avec la même idée générale à l'esprit, vous pouvez obtenir de nombreux effets différents. Par exemple, dans la conception ci-dessous, j'ai créé des bandes diagonales de contenu plutôt des lignes horizontales typiques.

Notez que j'ai gardé tout mon contenu à des rotations normales. Ni le texte ni les images ne sont diagonaux, seules les formes dans lesquelles ils ont été insérés ont cette caractéristique. Cela garde tout agréable et facile à lire / interpréter tout en vous permettant de profiter d'une mise en page plus unique.
Grille de photos
Une façon extrêmement populaire et très pratique de travailler des tonnes d'images sur une seule page est de les disposer dans une grille.
Dans l'exemple ci-dessous, j'ai commencé par créer des guides dans Photoshop conformes à une grille à peu près carrée. Il s'agit d'une étape importante pour s'assurer que vous obtenez les bonnes proportions et vous évite beaucoup de tracas à long terme. De là, il vous suffit de déposer quelques images et de les masquer sous différentes formes dans votre cadre de grille global.

Comme vous pouvez le voir, j'ai rempli les espaces de couleurs unies, que j'ai saisi avec la pipette des images environnantes. Vous voulez toujours vous assurer que toutes les couleurs de remplissage que vous utilisez dans un design vont bien avec la photographie et l'une des meilleures façons de le faire est de saisir vos couleurs directement sur les images.
Créer des lignes de grille
La disposition de base de la grille, comme vous le voyez ci-dessus, se décline en un million de variantes différentes. Essayez de jouer avec la taille des cellules individuelles, le rapport entre le remplissage des couleurs et les images, etc.
Une technique très courante consiste à accentuer les photos individuelles en créant des séparations claires. Fondamentalement, il suffit de faire une ligne blanche épaisse autour du bord de chaque photo et vous obtenez un effet différent mais tout aussi attrayant.

Éditorial
Pour un look plus éditorial, essayez la mise en page ci-dessous. Ici, nous présentons principalement une image, puis prenons une image associée pour l'accompagner du texte. Ce n'est pas différent d'une version très simple de la grille ci-dessus, vous utilisez simplement moins de photos.

Une petite remarque sur l'utilisation de plusieurs photos dans un même design: assurez-vous toujours que les couleurs vont bien ensemble. Lorsque j'ai créé la mise en page ci-dessus, l'image principale a été prise en noir et blanc et l'image secondaire était en couleur et avait une balance des blancs très cool. La lumière bleutée faisait simplement des ravages sur mon schéma de couleurs, j'ai donc désaturé l'image et soudain, les deux photos semblaient provenir d'une seule prise de vue.
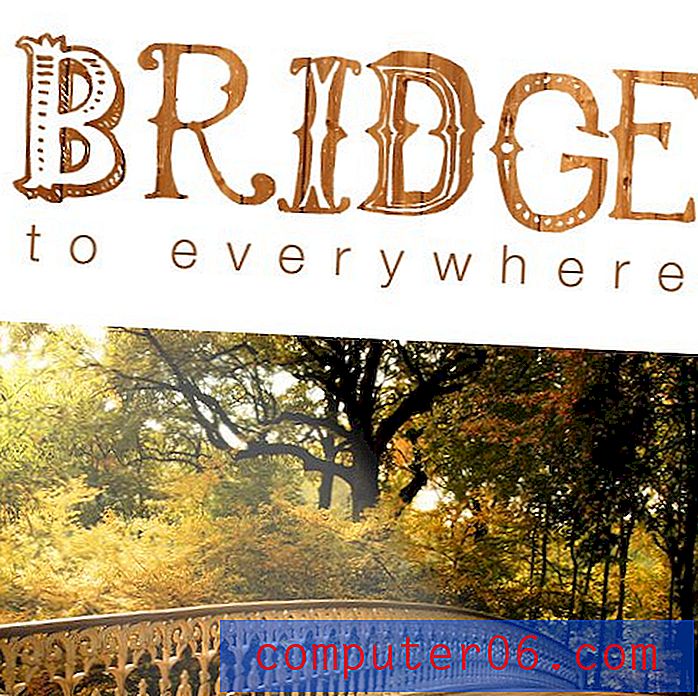
Texte photographique
Je suis un grand fan de masquer des images en texte et je l'ai fait dans quelques articles récents. Ici, nous le voyons comme un moyen de travailler sur une autre photo connexe de manière subtile.

Comme l'image principale est un pont en bois, j'ai saisi une texture de bois pour le texte. Le résultat lie vraiment bien le texte avec la photo en dessous, encore plus qu'un simple remplissage de couleur oculaire.
Déshabiller
Notre dernière suggestion utilise une disposition en bande verticale, parfaite lorsque vous essayez de créer un environnement ou une ambiance globale et que vous n'avez pas nécessairement besoin d'afficher les images complètes.

Cet effet peut être écrasant si vous allez trop loin avec lui. De plus, il peut être difficile de placer du texte sur autant d'images différentes. Pour ces raisons et plus encore, il est bon de séparer une image et de la mettre en évidence plus que les autres.
Encore une fois, notez que mes proportions sont très intentionnelles. Tout d'abord, j'ai divisé la page en deux, puis divisé le côté droit en tiers.
Cours
Nous avons passé en revue beaucoup de choses très rapidement. Plus importants que les exemples individuels sont les leçons que chacun nous enseigne. Tout d'abord, vous pouvez parfois vous en tirer en utilisant deux photos sur une page entière comme s'il s'agissait d'une seule image. Gardez à l'esprit qu'il n'est pas nécessaire de toujours concevoir en lignes parfaitement horizontales ou verticales.
Ensuite, lorsque vous utilisez une grille d'images, assurez-vous de prendre le temps de disposer vos guides afin que les proportions relatives soient correctes (sauf si vous optez pour une mise en page organique). Remplissez les lacunes avec des remplissages de couleurs simples en extrayant les couleurs dominantes des photos environnantes. Essayez de maximiser l'apparence des lignes de la grille ou de les masquer complètement.
Enfin, lorsque vous travaillez avec plusieurs photos, c'est presque toujours une bonne idée d'avoir toujours une image bien en vue qui se démarque des autres. Vous pouvez le voir à l'œuvre dans la plupart des exemples ci-dessus. Établissez toujours une hiérarchie visuelle et essayez d'éviter de donner à tout sur votre page le même poids visuel et la même importance.
Conclusion
J'espère que les exemples et les leçons de ce post ont mis votre cerveau en marche et réfléchi à de nouvelles façons d'incorporer plusieurs photographies dans vos créations.
Il est beaucoup trop facile de se laisser emporter et de créer une page surchargée et occupée, alors faites attention à utiliser certaines contraintes et efforcez-vous de clarifier le chaos. Alors que vous continuez à ajouter des éléments visuels à la page, n'oubliez pas qu'il y a un point de rendements décroissants où vous réduisez réellement l'impact de la conception.