Les Totally Made Up Design Awards pour les blogs de design
Il était une fois, les concepteurs ont découvert les blogs. Cela a tout changé pour de nombreux designers de longue date comme moi qui prétendent maintenant être des écrivains pour gagner leur vie. L'explosion rapide de l'industrie du blog de design a provoqué un flux sans fin d'articles qui utilisent essentiellement 1 200 mots pour vous dire comment vous devez faire votre travail. La question à laquelle nous répondrons aujourd'hui est: quels blogs prennent réellement leurs propres conseils?
Pour mettre en avant les blogs qui présentent le meilleur design, nous remettrons des prix très prestigieux dans plusieurs catégories que j'ai inventées sur place. Tous les prix sont basés uniquement sur l'attrait visuel et ne tiennent aucun compte de la qualité réelle du contenu du blog. Les gagnants peuvent réclamer leurs trophées dans n'importe quel magasin de trophées pour une somme modique. Commençons!
Explorez Envato Elements
Meilleur thème rétro: Attack of Design

C'est l'un de mes designs de blog préférés sur la liste. Bien sûr, il semble terriblement proche d'un autre site (voir ci-dessous) mais il est toujours assez unique pour se suffire à lui-même. L'utilisation de textures et de couleurs superposées est vraiment sympa, la mise en page est super propre et la typographie est assez unique pour cette catégorie.
Mon aspect préféré du site est la délicieuse liste déroulante des info-bulles dans le menu de navigation. Je n'ai jamais vu une exécution comme celle-ci auparavant et je pense que Sacha Greif a vraiment frappé la balle hors du parc sur ces derniers.

Également couru: la cabine de conception

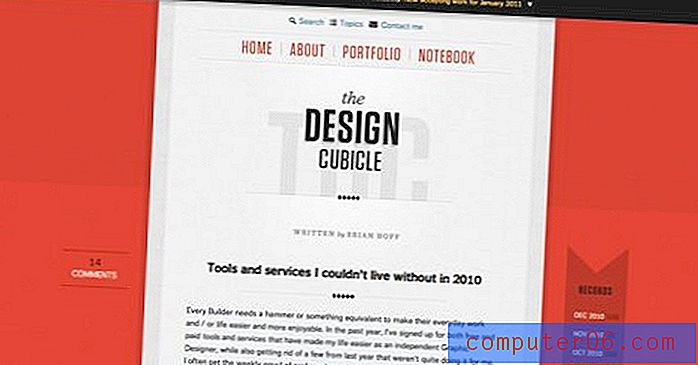
Le Design Cubicle n'est qu'une des nombreuses choses qui me font penser que Brian Hoff est de loin l'un des meilleurs designers de la communauté du design. En fait, la seule raison pour laquelle il n'a pas gagné cette catégorie est parce que j'ai mentionné Brian trop souvent sur Design Shack et que je ne veux tout simplement pas qu'il pense que je suis une sorte de harceleur de design effrayant.
Meilleur en-tête fou: SpoonGraphics

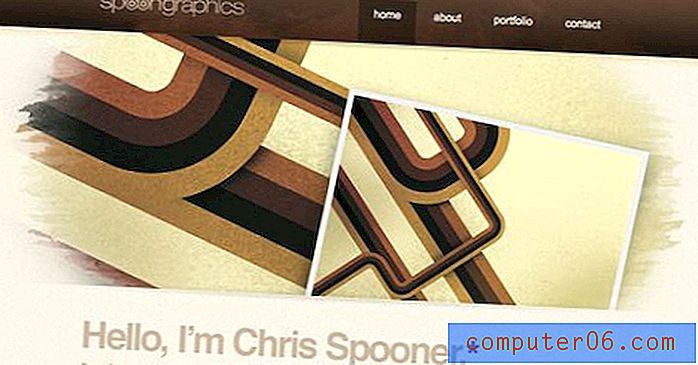
Chris Spooner n'est pas étranger à un excellent design. Vous le trouverez partout sur le Web, prodiguant des conseils et de l'art qui vous feront constamment maudire votre propre manque de talent. L'en-tête du blog SpoonGraphics n'est qu'une explosion d'illustrations et de textures et est un excellent exemple du type de travail que Chris produit régulièrement.
Si vous doutez de ses impressionnantes capacités de création d'en-tête, consultez celles de ses deux autres sites ci-dessous:


Comme vous pouvez le voir, Chris semble penser que les premières impressions sont très importantes dans la conception. Un graphique d'en-tête solide en dit long sur votre site et vous pouvez parier qu'ils jugeront l'ensemble de votre conception et parfois même la qualité de votre contenu en fonction de leur opinion sur ce graphique.
Ce n'est certainement pas une mauvaise idée de retirer une page du manuel de conception Spooner et de passer beaucoup de temps à créer un en-tête que vous pouvez être fier d'afficher.
Aussi Ran: ilovecolors

Comme vous pouvez le voir, ilovecolors est définitivement un joueur fort dans la catégorie des en-têtes fous. Le leur est sombre, grungy, tourbillonnant, plein de textures et si vous regardez de près, vous pouvez voir un thème océanique subtil et ensoleillé. Cet en-tête existe depuis un certain temps, mais il continue d'être l'un de mes favoris.
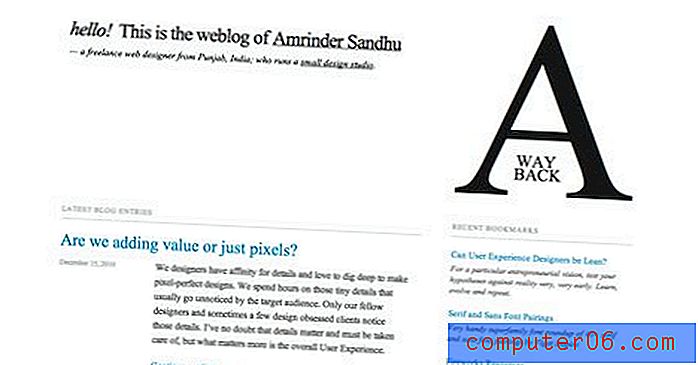
Meilleur design axé sur la typographie: un retour en arrière

A Way Back est un blog vraiment rafraîchissant et sans fioritures que vous devez absolument suivre. Le design est assez minime avec un fort accent sur une typographie pure et lisible. Les conceptions des articles sont également très propres, jusqu'aux commentaires.
Ma partie préférée est ce géant imminent «A» qui reste perché en haut à droite de la page, peu importe où vous allez. Il est en gras sur la page d'accueil et retransmis sur les pages de messages; une belle touche!
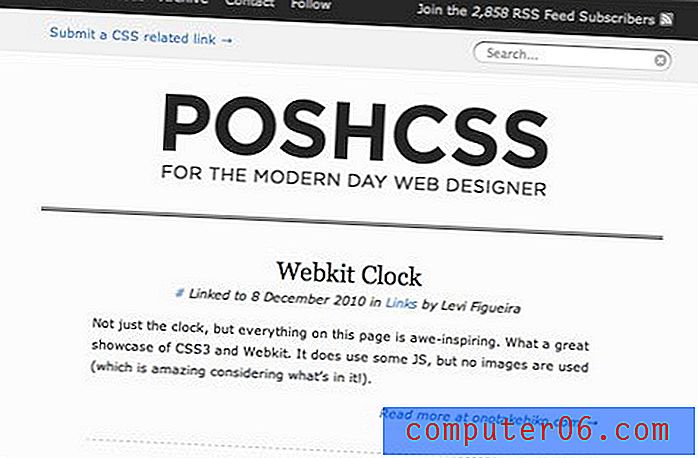
Aussi Ran: PoshCSS

PoshCSS est un site qui retire toute la classe de A Way Back, et le fait principalement avec des polices sans empattement. J'adore la seule colonne mince et centrée et la conception simple de toute la page. Notez également l'utilisation d'un contraste élevé pour l'en-tête et le pied de page.
Ce site n'est techniquement pas un blog cependant, c'est vraiment juste un agrégateur qui rassemble divers articles liés au CSS sur le Web.
Meilleur nouveau design: Echo Enduring

Même si je n'avais rien contre l'ancien design, il n'était certainement pas aussi haut de gamme que le nouvel Echo Enduring. J'adore les quantités généreuses d'espaces, la grande en-tête avec un menu de navigation basé sur des icônes, la disposition des bobines de blog et l'énorme pied de page à trois couches. Vraiment un excellent travail! Faites attention à ces polices personnalisées, elles semblent prendre beaucoup de temps à charger et je ne sais pas pourquoi.
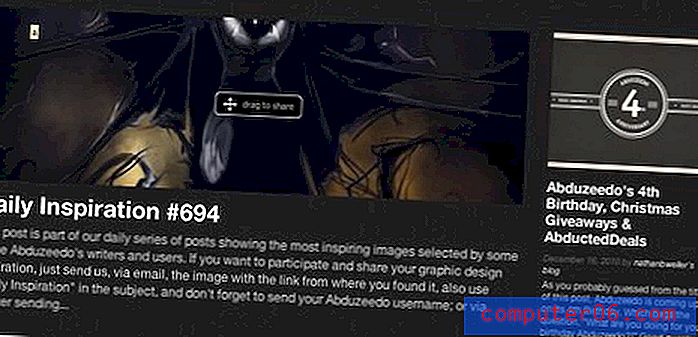
Aussi Ran: Abduzeedo

Abduzeedo a récemment mis à jour la mise en page de sa page d'accueil. Je suis un grand fan de tout ce qu'ils conçoivent donc j'apprécie les mises à jour à fond. Cependant, l'encombrement publicitaire a vraiment pris le dessus ces derniers temps (les annonces sont nécessaires, l'encombrement ne l'est pas) et il devient de plus en plus difficile de trouver le contenu réel de la page d'accueil.
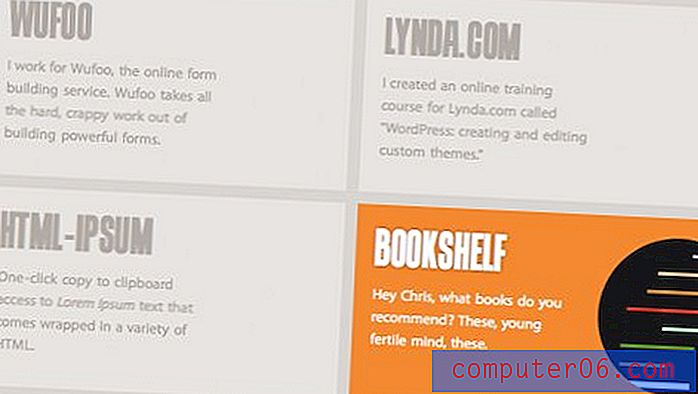
Meilleur pied de page: astuces CSS

CSS Tricks aurait pu facilement être dans la catégorie précédente car il vient de déployer un tout nouveau design. Comme la plupart des concepteurs, Chris Coyier ne peut tout simplement pas rester immobile et donne fréquemment à son site une refonte visuelle complète.
Je tenais à souligner un aspect spécifique de la refonte que je trouvais vraiment agréable. Au bas du site, Chris a créé une section de liens sortants qui est tout simplement magnifique. Chacune des huit cases est sombre jusqu'à ce que vous en survoliez une, puis elle prendra vie avec des couleurs et des animations. La capture d'écran ne lui rend vraiment pas justice, assurez-vous de vous arrêter sur le site pour la vérifier.
Meilleur graphique de publication: une liste à part

Une liste à part est sans aucun doute l'un des blogs les plus perspicaces de la communauté du design. Un de mes aspects préférés de leur design simple mais attrayant est les petites illustrations personnalisées qu'ils ajoutent à chaque article. Ceux-ci ont une sorte d'aquarelle en niveaux de gris et un style qui leur est propre.
Il n'y a pas beaucoup de blogs autour qui prendraient réellement le temps de développer une image de marque à travers des illustrations de poste personnalisées, donc un conseil important pour le gang List Apart et quiconque est derrière ces excellentes petites œuvres d'art.
Également couru: 52 semaines d'UX

Tout comme avec A List Apart, les articles de 52 Weeks of UX contiennent tous un drôle de petit graphique en noir et blanc, souvent une œuvre d'art détaillée. Celles-ci ressemblent plus à des actions qu'à de la personnalisation, mais de toute façon, elles définissent vraiment la personnalité du site de manière très identifiable.
Meilleur design de blog non Wordpress: Christoph Zillgens

Pour les blogs de design, WordPress est notre pain et beurre. Nous dépendons de cette incroyable plateforme pour nos moyens de subsistance et la plupart d'entre nous ne rêveraient pas de changer. En fait, WordPress semble avoir un quasi-monopole dans l'industrie du blog de conception, quelques blogs personnels s'aventurent sur Tumblr mais la plupart des grands sites s'en tiennent au bon vieux WP.
Pour cette raison, j'ai jugé approprié de donner du crédit aux propriétaires de sites qui brisent le moule et nous montrent qu'il y a vraiment de la vie en dehors de WordPress. Christoph Zillgens exploite un blog absolument magnifique qui ressemble à Tumblr en un coup d'œil mais est en fait propulsé par Textpattern, un CMS puissant et peut-être sous-estimé utilisé par des grands noms comme Jon Hicks et Max Voltar.
Conclusion: un sincère merci
Blague à part, le véritable but de ce post est d'aider à orienter nos utilisateurs vers d'autres sites formidables qui influencent continuellement Design Shack. Nous sommes extrêmement fiers d'être en compagnie de tant de sources de contenu stellaires et nous ne pouvons pas remercier suffisamment les sites ci-dessus pour leur contribution continue à la communauté. Ce que vous faites nous garde au frais et rend possible Design Shack.
Maintenant c'est ton tour! Laissez un commentaire ci-dessous et distribuez vos propres prix de design artificiel à des blogs dont vous ne pourriez pas vous passer.