Qu'est-ce que Flat 2.0 et pourquoi devriez-vous vous en soucier?
Juste au moment où vous pensiez avoir un design plat compris, tout le monde est passé à parler de Flat 2.0. Si vous n'avez jamais franchi le pas dans la conception d'un projet plat, c'est le moment.
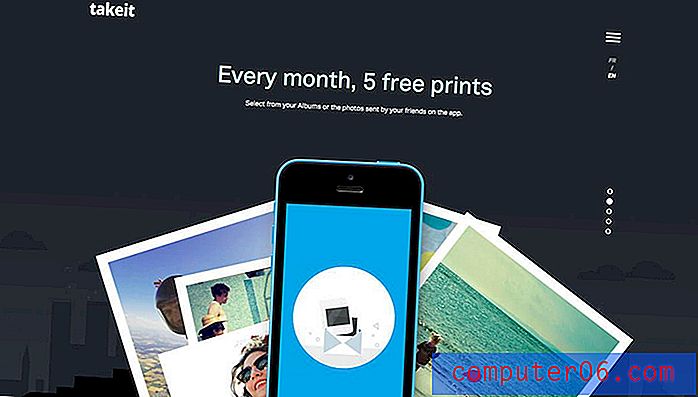
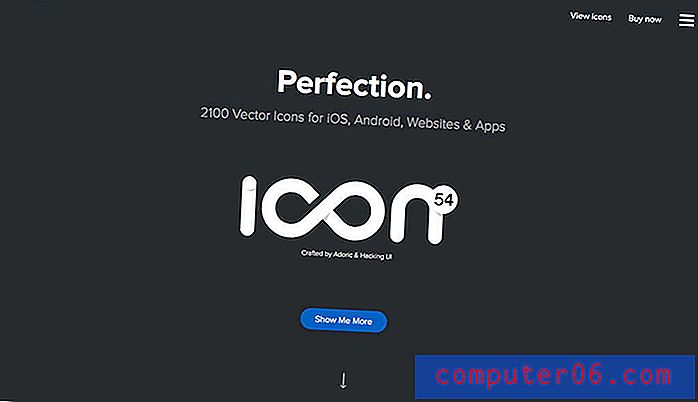
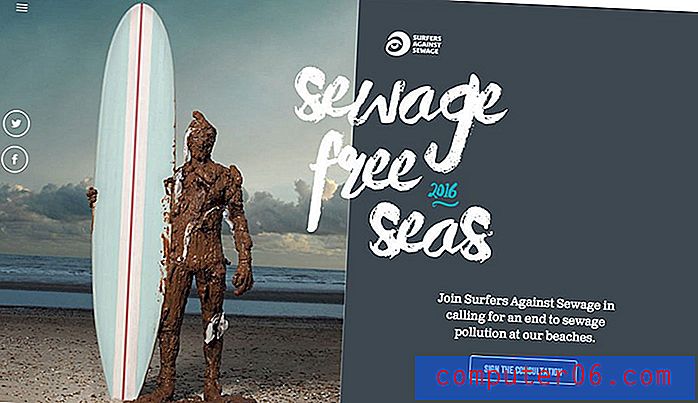
Flat 2.0 est plus facile à utiliser car il combine le meilleur du design plat avec des indices d'interface utilisateur supplémentaires pour vous aider à créer un design de site Web beau et fonctionnel. Il est également hautement adaptable et fonctionne avec presque tous les concepts. Contrairement à certains des sites Web les plus purs, Flat 2.0 combine des éléments plats avec des ajouts subtils pour améliorer la convivialité. Jetons un coup d'œil à quelques exemples!
Explorez les ressources de conception
Designers Love Flat

Admettez-le, le design plat était tout ce dont les designers parlaient il y a quelques années. Aimez-le ou détestez-le, le design plat a pris beaucoup de vapeur.
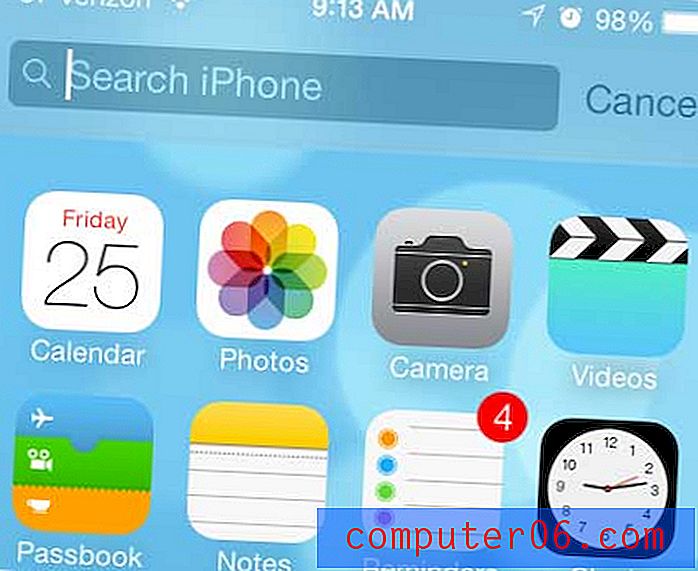
Le style de conception, qui présente une esthétique rationalisée sans ornement d'éléments tels que le gaufrage ou les ombres portées ou d'autres effets de style en trois dimensions, a été utilisé dans un certain nombre de projets de haut niveau et de conceptions simples. La conception plate manquait également d'éléments soulevés pour signifier la cliquabilité ou creux ou creux pour montrer que les éléments avaient besoin d'une entrée. Il a notamment été adopté pour iOS 7 d'Apple, un tournant dramatique par rapport au skeuomorphisme auquel les utilisateurs étaient habitués.
Mais ça a marché. Les concepteurs ont adoré. (Le design plat est très amusant à concevoir.) Les couleurs vives, les polices de caractères simples et l'accent mis sur le minimalisme absolu ont contribué à de beaux projets.
Il y avait juste un problême. Ce n'était pas assez intuitif pour tous les utilisateurs. Certains ont fait valoir que le style de conception était si plat qu'il était possible de discerner ce que les utilisateurs étaient censés faire et comment l'interface devait fonctionner.
Entrez Flat 2.0.
Les utilisateurs ont besoin d'un peu plus


Flat 2.0 offre une tolérance pour les détails subtils et ne «proscrit» pas les techniques - ombres, dégradés, superposition - qui ne faisaient pas partie du design plat. L'utilisation de fonctionnalités subtiles en combinaison avec tous les autres éléments du design plat a été appelée Flat 2.0 dans de nombreux cercles. (Et juste une évolution du style dans d'autres.)
Le terme a été utilisé pour la première fois par le designer Ryan Allen fin 2014: «Flat 2.0 est une évolution, pas une révolution. Là où le design plat était un changement radical par rapport au skeuomorphisme rampant des temps passés, Flat 2.0 est une branche ludique de l'arbre plat. Le design plat est l'arbre de Noël, Flat 2.0 est les ornements et les cannes de bonbon. Et des cadeaux. Pas de clinquant cependant, ce truc est un gâchis à nettoyer. "
Flat 2.0 permet aux concepteurs de briser les règles strictes associées à la conception plate.
- Points forts
- Pente
- Plusieurs teintes et valeurs de couleur
- Ombre portée
- Toute palette de couleurs (pas seulement super brillante)
L'autre grand changement est que le Flat 2.0 ne vit pas dans un monde où tout est un élément ou une icône d'interface utilisateur. Les photos et les vidéos constituent une grande partie des interfaces Flat 2.0. (Beaucoup de premiers puristes du design plat pensaient que ces éléments visuels s'éloignaient de la pure intention de l'esthétique.)
Flat 2.0 et les itérations suivantes sont la nouvelle conversation du monde du design, notamment en raison de la popularité émergente de l'interface Material Design créée par et adoptée par Google et de son esthétique Flat 2.0. Le look est évidemment aplati, mais présente l'évolution des éléments avec la superposition comme composant visuel clé ainsi que l'utilisation des ombres.
Flat 2.0 résout certains problèmes


Selon beaucoup, le design plat avait des problèmes. Le Nielsen Norman Group, qui mène des recherches sur l'expérience utilisateur, a notamment critiqué le design plat. Certains de ces problèmes comprenaient:
- Un manque de signifiants traditionnels (et importants), tels que les dégradés, les ombres et souligne que les utilisateurs ont compris quoi faire avec
- Une absence de modèles familiers pour la convivialité, comme l'utilisation de texte souligné en bleu pour les liens
- Modification des boutons contextuels et des actions, comme le placement d'appels à l'action et le manque de copie exploitable en faveur de moins de mots
Flat 2.0 remédie à bon nombre de ces problèmes et offre aux concepteurs plus de flexibilité pour concevoir en vue de leur convivialité. C'est ce qui manquait avec le design plat. Bien que le look soit créatif et cool, il était à la mode pour les designers, mais pas toujours destiné aux utilisateurs.
Caractéristiques du Flat 2.0


Flat 2.0 est le mariage apparemment parfait entre le minimalisme et le skeuomorphisme. C'est un style très utilisable qui est visuellement agréable. Les concepteurs aiment ça. Les utilisateurs aiment ça. C'est une tendance qui fonctionne.
Une grande partie de Flat 2.0 est enracinée dans la théorie de la conception. (Si vous voulez revenir à l'essentiel et faire quelque chose qui fonctionne, la théorie est toujours un bon point de départ.)
Flat 2.0 utilise un style spécifique pour créer une hiérarchie pour un flux à travers la conception. Les palettes de couleurs sont distinctes et construites dans un but précis. L'accent est mis sur l'organisation, l'espacement et la clarté des éléments. Chaque élément de la conception est censé être simple, mais très compréhensible.
Ce dernier bit est l'endroit où Flat 2.0 réussit. Les concepteurs peuvent porter le design jusqu'au bord du skeuomorphisme s'ils le souhaitent, puis reculer d'un clic. Flat 2.0 est enraciné dans la convivialité. (On ne peut pas en dire assez car c'est l'essence même de la réussite d'un design.)
Ajoutez tout cela à l'idée que ce style est très flexible et personnalisable. Il est fait pour les cadres réactifs et adaptatifs ou les interfaces matérielles. Et chaque designer peut mélanger et assortir des styles et des concepts pour créer quelque chose de complètement unique. (Vous auriez du mal à trouver quelque chose de plus attrayant que cela.)
Conclusion
Flat 2.0 n'est qu'un pas de plus dans l'évolution de ce style de conception qui prend ses racines dans la forme la plus pure du minimalisme. Ce qui est si attrayant à propos de Flat 2.0 (et du design plat en général) est le facteur de plaisir inné qui l'accompagne.
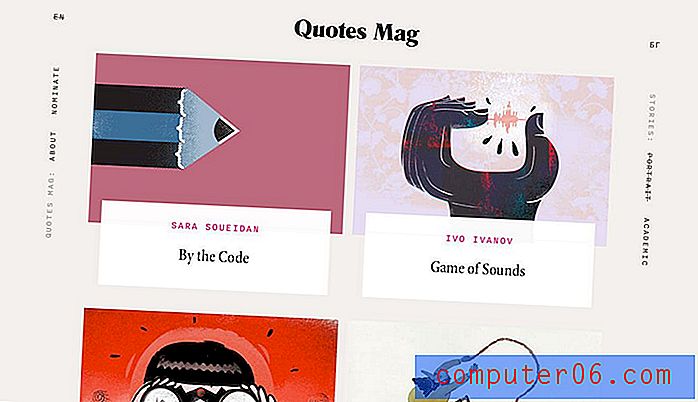
Des couleurs vives à la typographie qui demande à être lue, les éléments d'interface utilisateur plus plats cèdent la place aux parties de la conception que les utilisateurs doivent voir en premier. Les boutons plats et les styles de copie de corps simples donnent plus de place aux images et aux appels à l'action. Et c'est pourquoi Flat 2.0 est si important. C'est utilisable. C'est fonctionnel. Et même si elle continuera d'évoluer, l'idée derrière elle est là pour rester.