10 conseils utiles pour un formulaire de contact captivant
Le formulaire «Contactez-nous» est trop souvent utilisé comme une réflexion après coup plutôt qu'un élément qui donne le ton de la communication. Aujourd'hui, nous allons examiner plusieurs techniques simples que vous pouvez utiliser pour faire passer vos formulaires de contact de ennuyeux à brillants.
En cours de route, nous verrons plusieurs exemples d'excellents formulaires de contact ainsi que des ressources sur la façon de recréer l'effet sur votre propre site.
1: Concevez-le


Vous penseriez que cela va de soi, mais j'ai regardé des tonnes de pages et de formulaires «contactez-nous» pour préparer cet article et 90% ou plus d'entre eux ont utilisé les formulaires d'interface utilisateur du navigateur par défaut (blanc, coins carrés, ennuyeux). Ce n'est pas nécessairement une mauvaise chose, mais si vous cherchez un moyen de pimenter votre page de contact, les champs du formulaire eux-mêmes sont un excellent point de départ. Essayez de changer la couleur des champs pour mieux correspondre à votre site, d'arrondir les coins ou d'ajouter des traits comme les exemples ci-dessus. Un peu de style contribue grandement à donner à vos formulaires un aspect personnalisé.
Ressource utile:
Si vous avez besoin d'aide, consultez cet article de 40 didacticiels de style de formulaire Web CSS pour les développeurs Web.
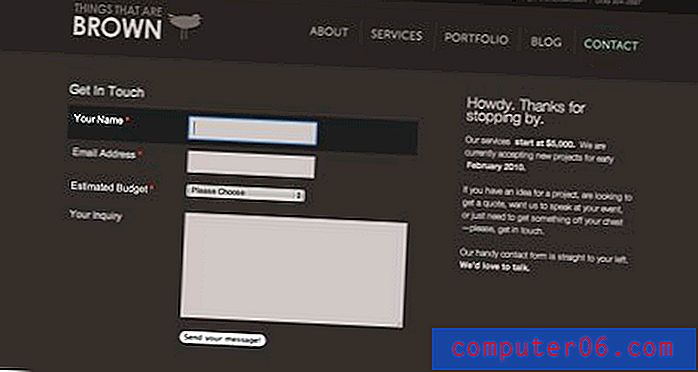
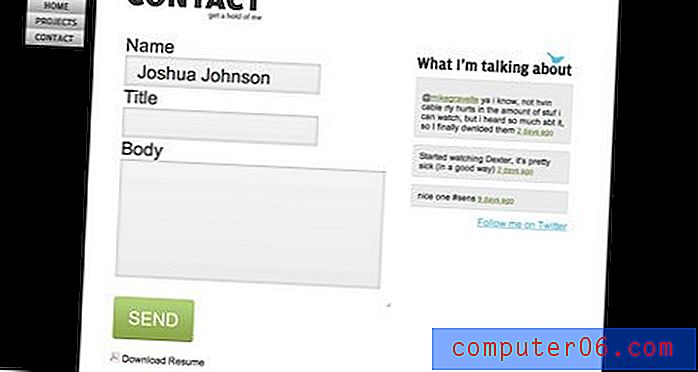
2: Donnez-lui le focus

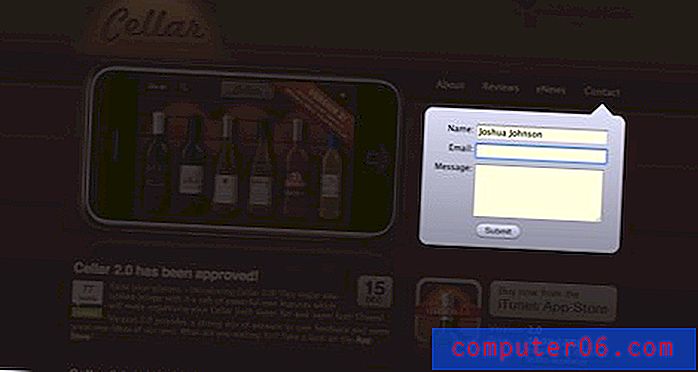
Visitez le site ci-dessus et commencez à remplir le formulaire de contact. Ce faisant, le site s'assombrit de sorte que le formulaire de contact soit le seul centre de votre attention. C'est une belle façon de s'assurer que les utilisateurs ne commencent pas à vous contacter uniquement pour se laisser distraire par d'autres contenus. C'est aussi un excellent moyen de faire dire à vos visiteurs «ooooh».
Ressource utile:
Arrêtez-vous sur Build Internet pour apprendre à atténuer le contenu avec jQuery.
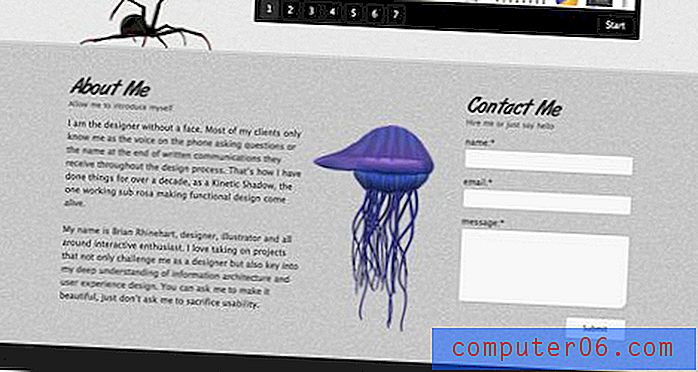
3: Faites-le maladroit


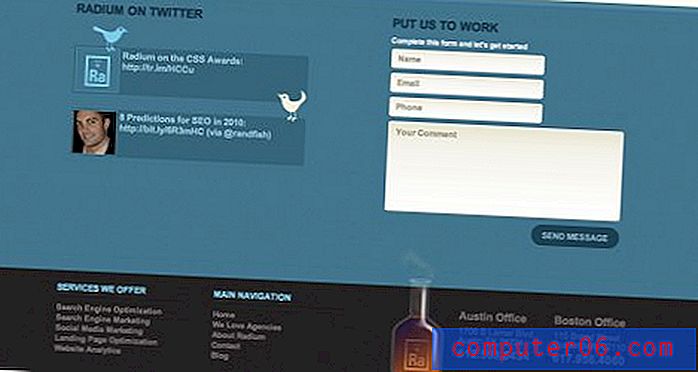
Si vous voulez vraiment encourager les utilisateurs à vous contacter, rendez l'environnement autour du formulaire de contact convivial et accueillant. Cela rend votre entreprise plus accessible et incitera inconsciemment vos visiteurs à une réponse amicale (assurez-vous de leur en fournir une!). Les exemples ci-dessus utilisent des couleurs vives et des illustrations stupides pour accomplir cette tâche, mais n'hésitez pas à faire preuve de créativité avec la typographie, les icônes ou tout ce que vous pouvez penser pour réduire la tension que quelqu'un pourrait ressentir en vous abordant avec une question ou un commentaire.
Ressource utile:
Voici quelques personnages loufoques super bon marché de Graphic River pour vous aider à démarrer.
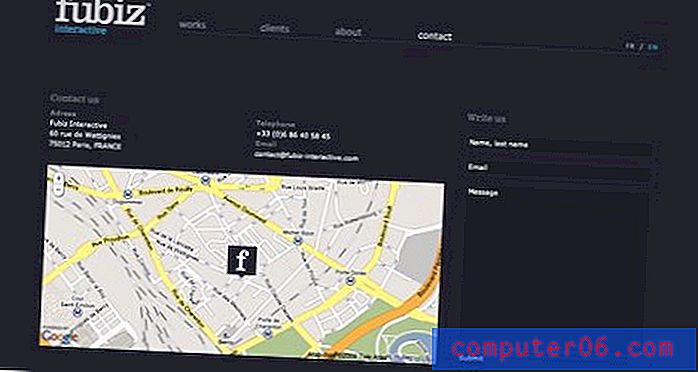
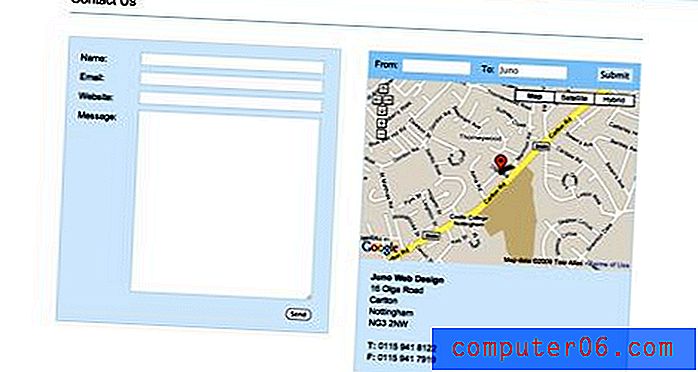
4: Donnez-lui une carte


Si votre site est destiné à un magasin «brique et mortier» ou à tout autre emplacement physique, l'intégration d'une carte dans votre page de contact est un must absolu pour que les clients potentiels puissent réellement vous trouver. Cela peut être aussi simple qu'une carte illustrée stylisée ou aussi complet qu'une carte Google interactive. Les exemples ci-dessus adoptent l'approche interactive (à mon avis, la meilleure façon de procéder), dont le second intègre même des itinéraires personnalisés, affichés en évidence en haut de la carte.
Ressource utile:
Si vous avez besoin d'aide, consultez ce générateur Google Map gratuit pour votre page d'accueil.
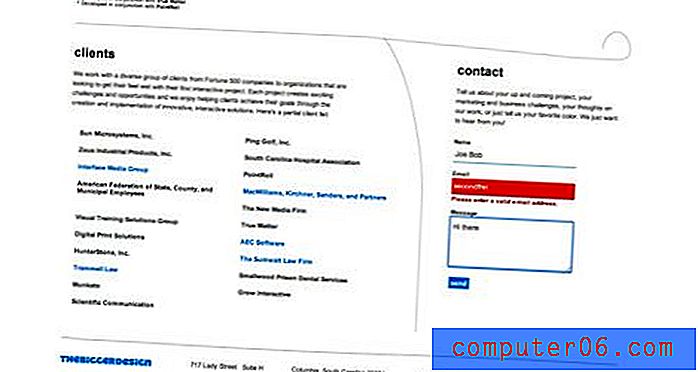
5: Rendez-le intelligent


Pour voir ce que j'entends par «intelligent», visitez les deux exemples ci-dessus. Le premier vérifie le contenu que les utilisateurs saisissent dans le champ pour s'assurer qu'il est correct (c'est-à-dire la validation du formulaire). Par exemple, si vous tapez «joe» dans le champ d'adresse e-mail, le formulaire vous demande d'entrer une adresse e-mail valide. Le deuxième exemple implémente simplement la mise en évidence des formulaires de manière créative. En faisant ressortir le champ actuel de l'utilisateur de manière importante, vous l'aidez à conserver son orientation et sa position dans le formulaire. C'est une petite touche de convivialité qui peut vraiment aider toute personne qui pourrait avoir du mal à voir dans quel domaine elle se trouve.
Ressources utiles:
Vous ne savez pas comment créer des formulaires intelligents? Voici quelques ressources de validation de formulaire parmi lesquelles vous pouvez choisir:
- Validation de formulaire vraiment simple
- Tutoriel: Validation de formulaire avec JavaScript
- Script de validation de formulaire gratuit (Apple Developer Connection)
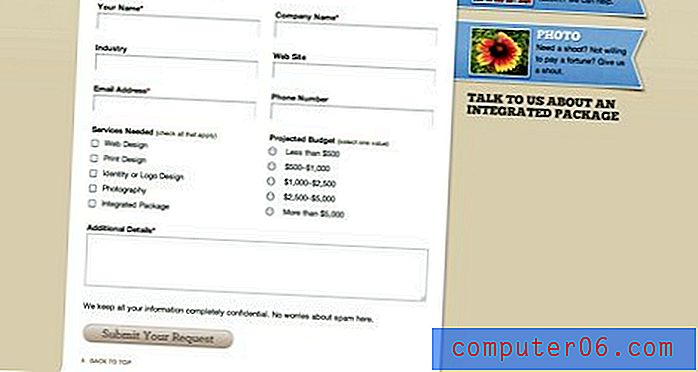
6: Parcourez-les


S'il existe des informations spécifiques dont vous avez besoin de la part de l'utilisateur, telles que des exigences budgétaires ou un domaine d'intérêt, ne comptez pas sur l'utilisateur, y compris, même si vous précisez que les informations doivent être présentes. Utilisez plutôt des cases à cocher, des boutons radio et des listes déroulantes pour vous assurer qu'ils ne le laissent pas de côté. Ces outils aident non seulement les utilisateurs à se souvenir de tout à inclure, mais facilitent généralement le processus de contact en éliminant une grande partie du travail d'écriture.
Ressources utiles:
Consultez cette liste complète des éléments de l'interface utilisateur ventilés par navigateur et système d'exploitation.
7: L'animer


Les deux sites ci-dessus utilisent un menu déroulant animé pour leur formulaire de contact. En plaçant ce menu directement sur la page d'accueil, il est très facile pour les visiteurs de vous contacter sans chercher les informations de contact. L'aspect déroulant lui permet d'accomplir cette tâche sans ajouter de fouillis à votre page d'accueil. Notez que le menu Blue Acorn pousse le contenu du site vers le bas tandis que Fred Maya glisse sur le contenu existant. Les deux méthodes fonctionnent très bien, mais je préfère la méthode Blue Acorn car elle n'obstrue rien et est plus facile à lire sans la transparence.
Ressources utiles:
Pour obtenir un effet similaire sur votre site, consultez le tutoriel de Noupe sur la création de menu déroulant sexy avec jQuery et CSS.
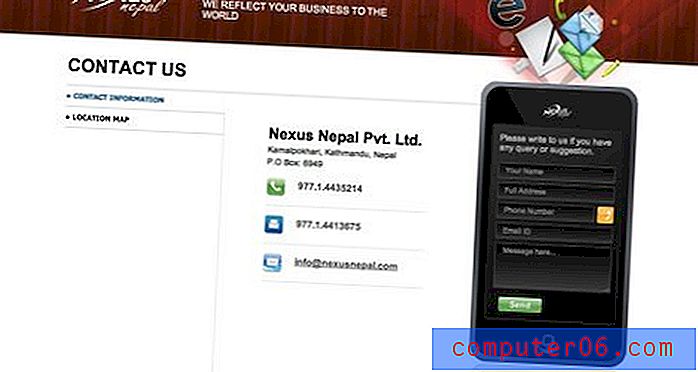
8: Thème It

Ma réponse standard pour tout ce qui est créatif: venez avec un thème intelligent! Faire une interface refléter quelque chose que les gens connaissent déjà peut non seulement fournir d'excellentes idées de conception, mais peut également augmenter votre facilité d'utilisation (cela peut également diminuer votre facilité d'utilisation si vous ne faites pas attention). L'exemple ci-dessus utilise un iPod touch comme interface pour le formulaire de contact. Essayez de penser à quelque chose d'unique pour vous! Les possibilités incluent tout, d'un post-it à une carte de visite.
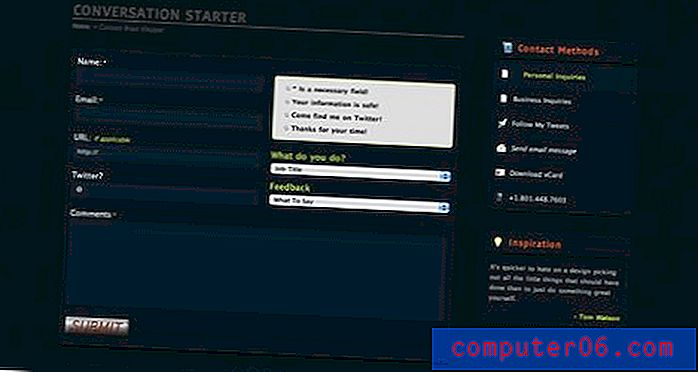
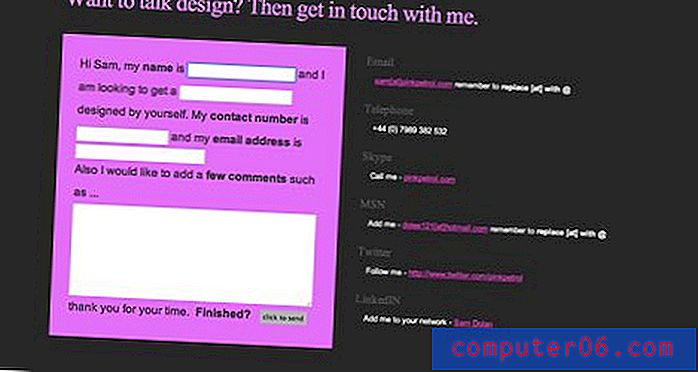
9: Rendez-le conversationnel

L'exemple ci-dessus était l'une des idées les plus uniques que j'ai rencontrées. Un peu comme le formulaire de contact Mad Libs, l'utilisateur reçoit quelques phrases et est invité à remplir les blancs. Cela garantit que vous obtenez les informations que vous souhaitez, mais est présenté à l'utilisateur est un format beaucoup plus convivial que les anciens champs simples avec des étiquettes. Bien sûr, il est sans doute moins utilisable car cela implique plus de lecture de la part de l'utilisateur, mais il obtient une étoile d'or en s'amusant!
10: Faites-le surdimensionné

Un moyen simple d'attirer l'attention d'un utilisateur sur tout ce que vous concevez est de le rendre beaucoup plus grand que prévu. Après avoir utilisé un tas de formulaires de contact de taille normale, celui sur le site ci-dessus semblait carrément énorme. La surprise fut cependant agréable car j'aimais la sensation surdimensionnée des formes et du texte. Je ne sais pas exactement pourquoi, mais pour une raison quelconque, big se sent amical!
Conclusion
Vous devriez maintenant regorger d'idées nouvelles pour faire de votre propre formulaire de contact un point de fierté. Allez-y et créez des pages de contact incroyables et parlez-nous d'eux dans les commentaires ci-dessous. Assurez-vous également de nous indiquer lequel des exemples ci-dessus était votre préféré, ainsi que vos propres bonnes idées pour les améliorer.