10 idées de fond de site Web pour votre prochain projet
L'une des questions les plus fréquemment posées que nous recevons est une variante du type de contexte que quelqu'un doit utiliser pour son site. Ces concepteurs ont le contenu de base et la mise en page à peu près cloués, mais l'arrière-plan est trop ennuyeux ou trop occupé et ils ne savent pas comment y remédier.
Aujourd'hui, nous allons jeter un œil à quelques sites en direct pour vous inspirer sur la façon d'ajouter efficacement des arrière-plans intéressants à une page Web. Ajoutez cet article à vos favoris et revenez-y la prochaine fois que vous serez bloqué par une décision de fond.
# 1 Sketch It
Ce type de contexte est devenu populaire il y a quelques années et persiste encore aujourd'hui. Cela vient de l'idée d'un cahier plein de griffonnages, comme celui de votre adolescent typique pendant les cours d'anglais. Tout a une apparence rugueuse et rapidement esquissée et la page est une collection d'idées d'aspect assez aléatoire qui sont toutes dispersées et placées à différentes rotations.
NotchStudio tire bien cette idée et d'une manière assez modérée.

Même si vous ne pouvez pas dessiner, ce look est assez facile à retirer car les griffonnages sont généralement super basiques. Si vous avez un Wacom ou un iPad, il est assez facile de tracer certaines de vos propres photos ou du texte imprimé d'une manière qui reflète ce style. Il existe également de nombreuses polices gratuites comme Pointy qui vous aideront à retirer un texte esquissé impressionnant sans effort.
# 2 Parchemin subtil
Les textures de papier ont toujours intrigué les concepteurs et nous les utiliserons probablement pour les âges à venir. La tendance actuelle n'est pas tant le grunge intense d'il y a quelques années mais plutôt un effet beaucoup plus subtil que vous pourriez facilement manquer si vous ne le recherchiez pas.
Remarquez comment la texture utilisée sur le site de Beautiful Type ci-dessous n'est pas gênante ou exagérée, mais apporte simplement une belle finition à un site qui aurait déjà l'air parfaitement bien sans lui.

Découvrez Lost and Taken pour des tonnes de super textures que vous pouvez utiliser dans toutes vos conceptions.
# 3 Un dégradé radial
Les dégradés ont eu un mauvais coup ces derniers temps de designers qui pensent qu'ils sont surutilisés. Personnellement, je pense qu'ils sont facilement mal utilisés et mal exécutés, mais je ne vois jamais un moment où tous les modèles utilisent partout des couleurs purement solides sans aucune gradation. Étant donné que les dégradés reflètent la réalité (nous ne voyons jamais de couleurs solides pures et intactes dans le monde naturel), les concepteurs continueront à les utiliser pour rendre leurs créations plus réelles.
Avec des dégradés, il est souvent préférable de garder les choses simples. N'allez pas mélanger des couleurs folles et créer des transitions boueuses, optez plutôt pour un simple dégradé. Un de mes favoris est le bon dégradé radial du vieux gris au noir (ou gris plus foncé). Il est propre et facile à mettre en œuvre et a l'air vraiment chic.
Vous pouvez le voir en pratique sur le site Web 177themes indiqué ci-dessous.

# 4 Deux tons!
Une autre solution que je trouve particulièrement élégante ou audacieuse (selon l'exécution) est de mettre une transition difficile à travers la page. Cela se fait le plus souvent horizontalement mais peut se sentir plus unique et accrocheur s'il est fait verticalement.

L'idée ici est d'utiliser la magie du contraste. Nos yeux sont naturellement attirés par le contraste, nous ne pouvons tout simplement pas nous empêcher de regarder! La clé pour réussir cette méthode est de vous assurer que vos deux couleurs contrastent vraiment. Ne choisissez rien qui soit en conflit ou en conflit, essayez plutôt une couleur vraiment sombre, puis une nuance très claire de la même couleur.
Mon outil préféré pour créer ces types de combinaisons est 0to255, qui vous permet de saisir rapidement et facilement des valeurs Web pour des variations de n'importe quelle couleur.
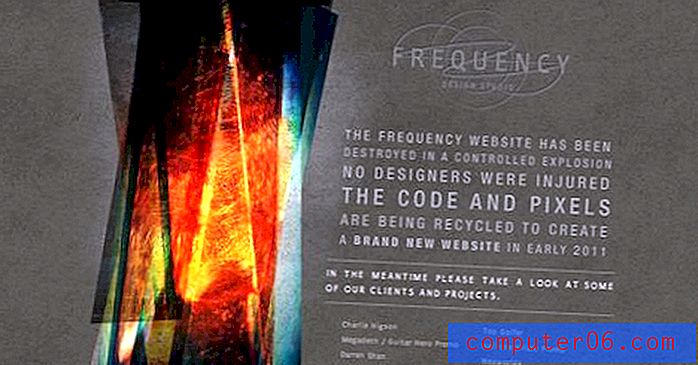
# 5 Photographies plein écran
Je mentionne tellement cette idée que vous en avez probablement marre, mais je continuerai à la percer dans votre tête aussi longtemps que je le pourrai: une excellente photographie fait un excellent design. C'est clair et simple. Nous aimons tous regarder une bonne photo, donc en travailler une dans votre conception en fait un site Web que tout le monde aime regarder. Facile non?
Les photos inspirent la conception complète du site. Vous pouvez saisir les couleurs, les textures et même l'inspiration typographique d'une photographie et créer un joli thème cohérent.
Découvrez comment la nature sombre des éléments conçus dans le site ci-dessous reflète l'apparence de la plupart des photos utilisées dans le diaporama de la page d'accueil.

Si vous vous demandez comment coder un site comme celui-ci, consultez notre récent article, Créez facilement un site Web de diaporama de photographie en plein écran sans Flash.
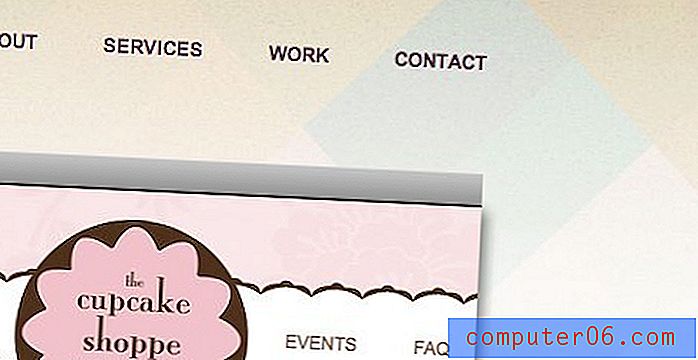
# 6 Texture pour décolorer les couleurs
Une astuce que j'aime beaucoup et que j'ai vue récemment est d'utiliser des effets d'éclairage ou quelque chose de similaire pour ajouter juste un peu de texture en haut d'une page, qui s'estompe rapidement en une couleur unie.
Les textures peuvent facilement réduire la lisibilité de votre texte et ajouter du bruit visuel inutile à une page autrement utilisable. Faire allusion à une texture en un seul endroit vous permet de récolter les avantages du bonbon supplémentaire pour les yeux sans sacrifier l'esthétique globale et / ou la lisibilité sur le site.

Nous avons trop souvent envie de choisir une texture signifie que nous devons inonder l'arrière-plan avec elle en utilisant une répétition d'image d'arrière-plan CSS. Essayez d'être plus sélectif avec où va votre texture et vous trouverez immédiatement vos créations plus belles.
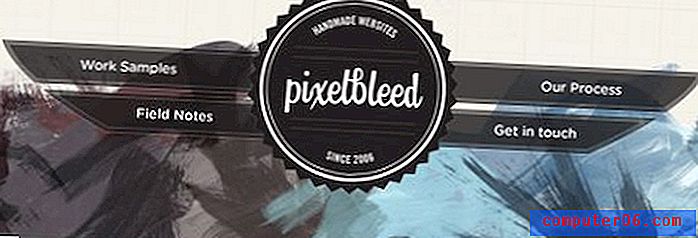
# 7 Cherchez
Le ciel est une distraction constante et fantastique pour les humains. Nuages, rayons de soleil, étoiles, planètes, lune; tous ces objets occupent une sorte de lieu magique dans notre esprit qui les rend irrésistibles à l'œil.
Soyez très prudent lorsque vous incorporez ces éléments à votre arrière-plan, il est super facile de créer quelque chose de laid et / ou de cliché. Cette technique ne doit être utilisée que par des concepteurs qui ont une réelle sensation d'esthétique et comment prendre une idée comme «espace» et non pas la faire ressembler à quelque chose d'un vieil écran de veille Windows.
Le site ci-dessous est un excellent exemple d'une très belle scène de ciel utilisée comme arrière-plan de site Web. Les planètes sont magnifiquement rendues avec une ambiance de couleur vintage et une texture subtile fournie par des lignes diagonales. C'est le genre d'attention aux détails que vous devez connaître avant de jeter un fond de ciel sur votre site.

# 8 Argyle
Je peux vous entendre maintenant: «Argyle? Es tu fou?" Avant de me lancer dans les commentaires, les motifs de diamants peuvent donner des résultats vraiment attrayants. Mais, comme avec le conseil précédent, ils ne devraient pas être tentés par quelqu'un d'autre que des designers expérimentés qui savent utiliser un motif fou sans créer un site Web vraiment laid.
Découvrez l'utilisation vraiment agréable de cette idée dans le site Web ci-dessous. Le motif de style argyle modifié n'est là que pour ajouter de jolis accents colorés et ne fait pas vraiment son possible pour attirer votre attention.

# 9 Abstrait et fou
En avez-vous marre de mes suggestions de «faire attention» et de «se détendre» avec des touches de design subtiles? Eh bien, cette astuce est pour vous. Parfois, le meilleur arrière-plan est quelque chose de fou et d'audacieux qui n'a pas de sens avec le contenu de la page, il attire et retient simplement votre attention.
Je pense que les deux sites Web ci-dessous ont très bien réussi. Remarquez à quoi la seconde ressemble particulièrement à une aquarelle peinte. Il s'agit d'une technique très populaire que vous pouvez trouver en ligne de nombreuses ressources à imiter.


Allez sur iStock avec le terme «aquarelle abstraite» pour voir ce que vous pouvez trouver. Il y a beaucoup d'images bon marché dans cette catégorie qui vont vraiment booster l'intérêt visuel de votre page.
# 10 N'ayez pas peur des couleurs unies
Tous les conseils ci-dessus sont destinés à répondre à vos demandes de bonnes idées de fond de site Web. Cependant, il est très important pour vous de comprendre en tant que designer qu'il n'y a absolument rien de mal à l'espace blanc de couleur unie. C'est un ingrédient clé dans bon nombre de mes créations préférées de tous les temps et apprendre à bien l'utiliser est un élément important pour devenir designer.
Consultez le magnifique site Web Fuzion Ads ci-dessous. Le design est vraiment un régal typographique et retient votre attention et communique efficacement malgré le fait que l'arrière-plan est juste une vieille couleur unie ennuyeuse!

N'oubliez pas de consulter Piknik, un outil gratuit que vous devez ajouter à votre arsenal de conception. Ce site facilite la prévisualisation et la sélection des couleurs pour remplir votre écran. Vous déplacez simplement votre souris et l'arrière-plan change de couleur.
Conclusion
L'arrière-plan que vous choisissez donne le ton et la personnalité de l'ensemble de votre site. L'autre jour, je travaillais avec un designer qui voulait que son site soit présenté dans notre galerie, mais avait simplement choisi une image de fond vraiment médiocre. La conception et la mise en page du site étaient excellentes, mais je ne pouvais tout simplement pas dépasser le laid fond. Après l'avoir souligné, il a accepté et est passé à quelque chose de beaucoup plus simple qui a vraiment amené le site à un tout nouveau niveau.
Comme je l'ai dit dans les premiers paragraphes, la prochaine fois que vous serez coincé dans une ornière de conception et ne pourrez pas choisir un bon arrière-plan pour votre site, revenez à ce post et essayez quelques-unes des idées que j'ai présentées ici. Tôt ou tard, vous êtes obligé d'atterrir sur celui qui est parfait pour votre projet.
Comme toujours, merci d'avoir lu! Si vous avez aimé l'article, donnez-nous un tweet, Stumble, Like ou tout ce que vous aimez!