25 utilisations brillantes de spectres colorés dans la conception Web
J'ai remarqué une tendance récente dans la conception Web qui implique l'utilisation de spectres colorés comme élément de conception principal. Les utilisations sont très variées mais presque toujours assez belles.
Aujourd'hui, nous allons apprendre à créer des illustrations étonnantes basées sur le spectre dans Photoshop, puis à jeter un coup d'œil à 25 exemples brillants de spectres utilisés dans de vrais sites Web.
Explorez Envato Elements
Comment s'amuser avec les spectres dans Photoshop
Avant d'examiner notre sélection de sites qui utilisent les spectres comme élément de conception majeur, examinons comment vous pouvez facilement créer vos propres illustrations de spectre impressionnantes dans Photoshop. J'ai passé en revue une technique similaire dans un didacticiel précédent, mais elle convient également parfaitement à cet article.
La création de dégradés complexes dans Photoshop peut prendre du temps. Heureusement, il est intégré avec de superbes spectres que vous pouvez appliquer en quelques clics seulement.
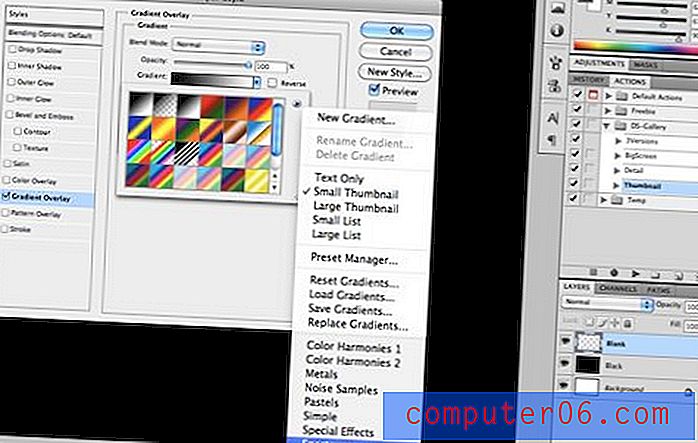
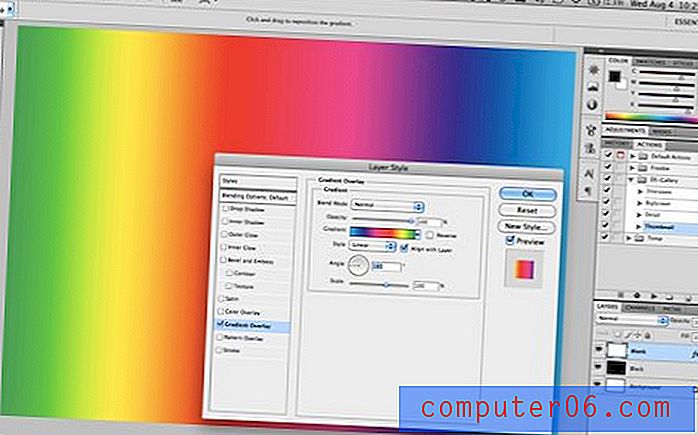
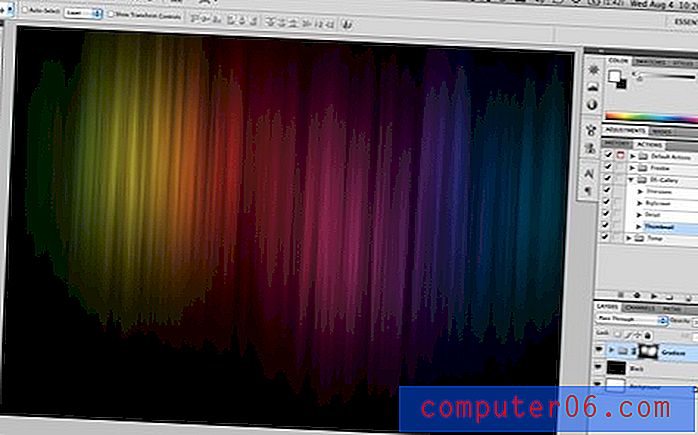
Pour commencer, créez un calque noir uni. Ensuite, dupliquez ce calque et appliquez une superposition de dégradé au calque situé en haut. Pour charger les dégradés de spectre, appuyez sur la petite flèche à droite du sélecteur de dégradé et descendez jusqu'en bas, où il est écrit «spectres».

Sélectionnez n'importe quel spectre que vous aimez et définissez la direction selon ce que vous jugez approprié. En raison du résultat hideux de cette étape, j'imagine que de nombreux concepteurs n'ont jamais pensé à utiliser ces dégradés prédéfinis. Cependant, n'oubliez pas de considérer les effets de Photoshop comme des blocs de construction et non comme des produits finis.
Le hippiefest ci-dessous est en fait assez facile à transformer en quelque chose qui a l'air vraiment cool et qui correspond aux tendances du design moderne.

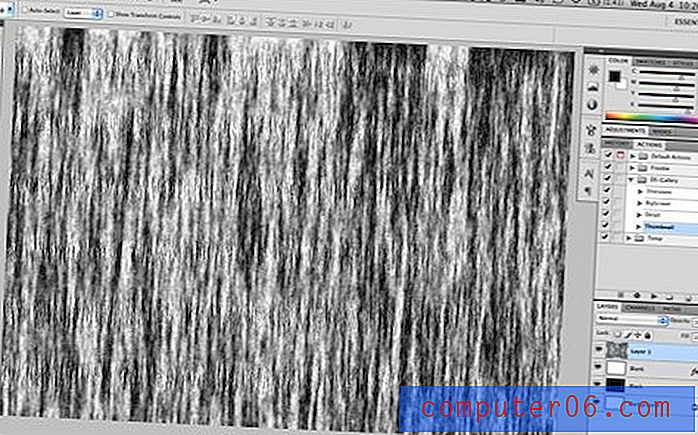
L'étape suivante consiste à créer un calque blanc uni et sélectionnez Filtre> Fibres de rendu. Peu importe vos paramètres pour les fibres, jouez jusqu'à ce que vous obteniez quelque chose que vous aimez.

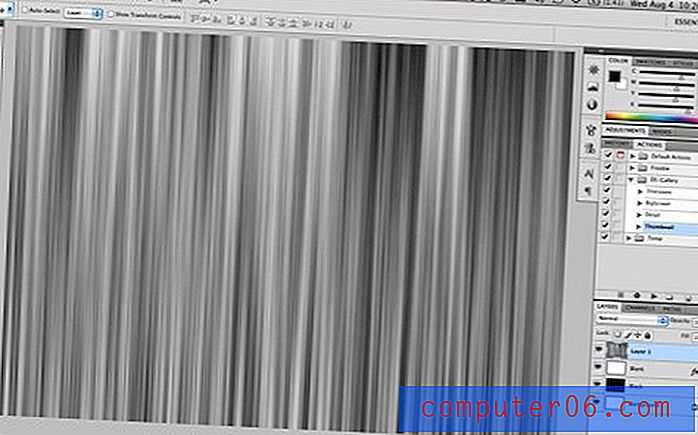
Maintenant, appliquez un simple flou de mouvement. Assurez-vous de le monter pour que les lignes soient agréables et lisses. Vous pouvez voir dans l'image ci-dessous que cela va nous donner une très belle texture avec beaucoup de profondeur et de contraste.

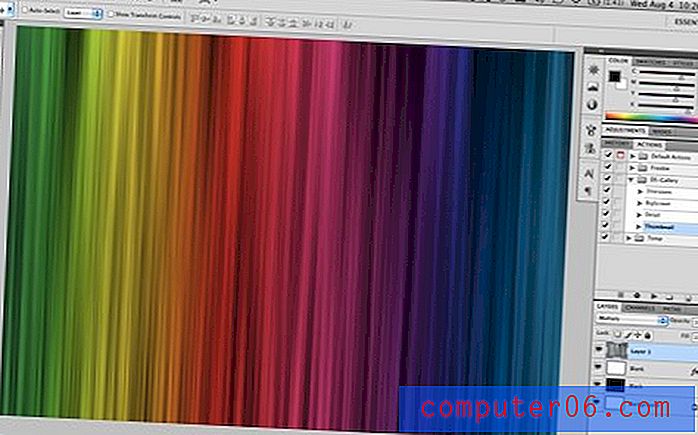
La magie se produit lorsque vous définissez ce calque pour qu'il se multiplie. Voila! Maintenant, votre spectre est beaucoup plus cool!

Pour le rendre plus spectaculaire, appliquez un masque de couche noir solide, puis saisissez une grande brosse douce réglée sur blanc. Cliquez ensuite deux ou trois fois sur la toile avec votre pinceau pour ramener le dégradé de manière subtile et attrayante.

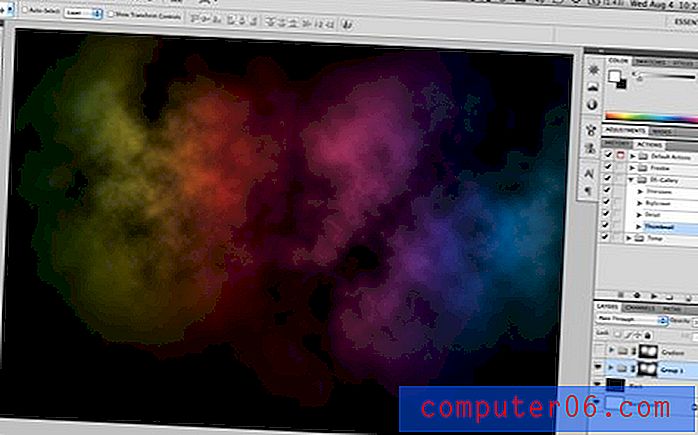
Ne vous arrêtez pas là! Jouez avec d'autres filtres et effets pour créer votre propre vision unique des spectres. L'image ci-dessous utilise le même processus exact montré ci-dessus mais utilise des nuages au lieu de fibres (abandonnez l'étape de flou).

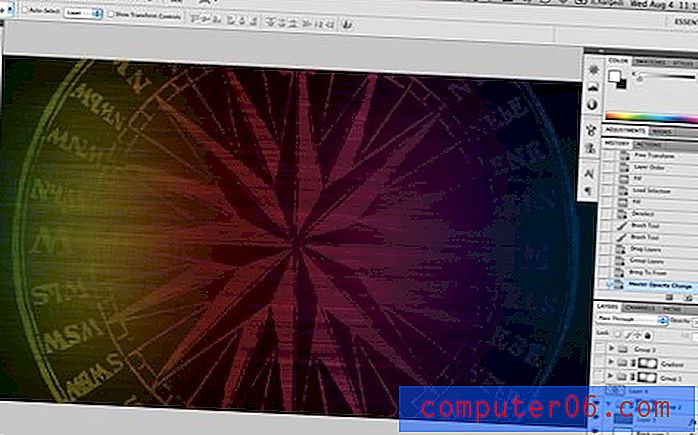
Comme dimension finale, une fois que vous commencez à le mélanger avec des graphiques, l'effet peut devenir vraiment incroyable très rapidement. Ci-dessous, j'ai jeté une rose des vents et j'ai pu obtenir des résultats impressionnants après seulement quelques secondes de peaufinage.

Spectres dans les arrière-plans du site Web
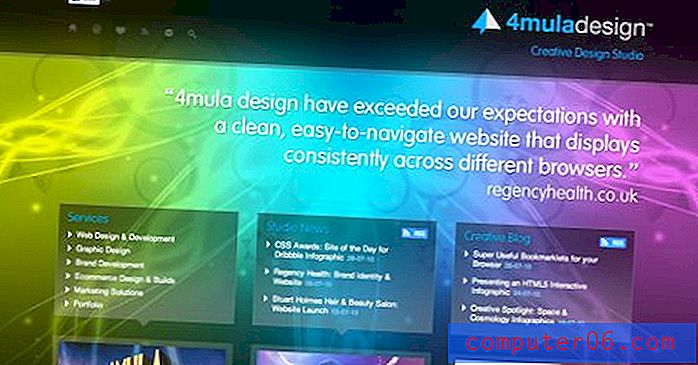
Pour avoir une idée de la façon d'appliquer pratiquement ces techniques dans le monde de la conception Web, consultez les excellents exemples ci-dessous. Cette première section met en œuvre des spectres de couleurs comme principal point focal de l'arrière-plan du site.
Conception Web Cheltenham UK

BundleHunt

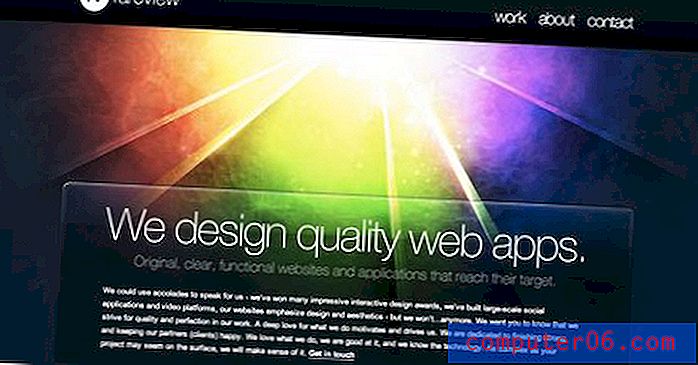
Rareview

Agence web créative

Design Writer's Guild

Cliquez sur Tyler

La voie créative

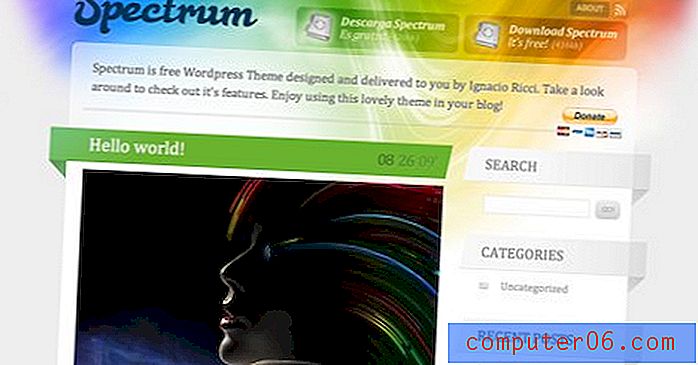
Thème du spectre

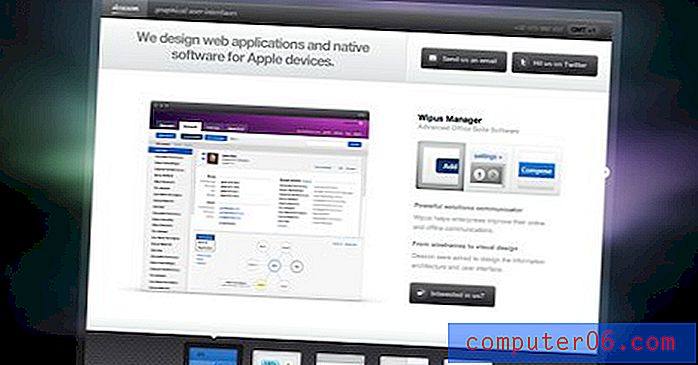
deaxon

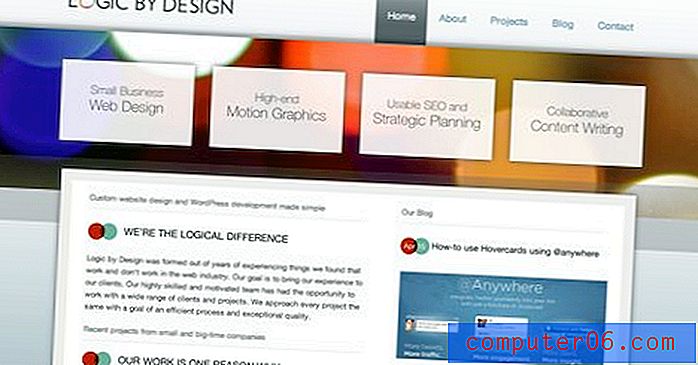
Logic By Design

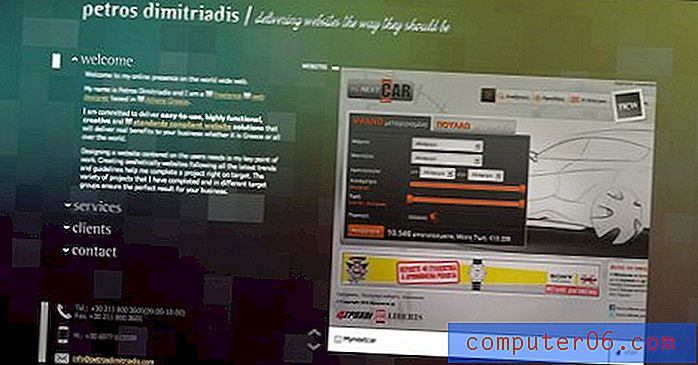
Concepteur de site Web grec

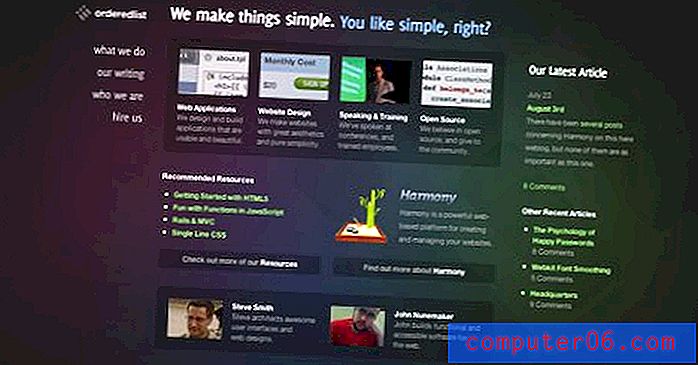
Liste ordonnée

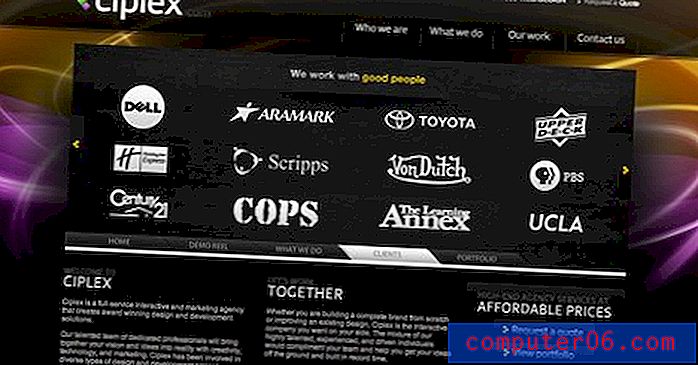
Ciplex | Design Shack

Église de la vie | Bienvenue

Julio Silver

Robin James Yu

Société de conception Web

Burubundi

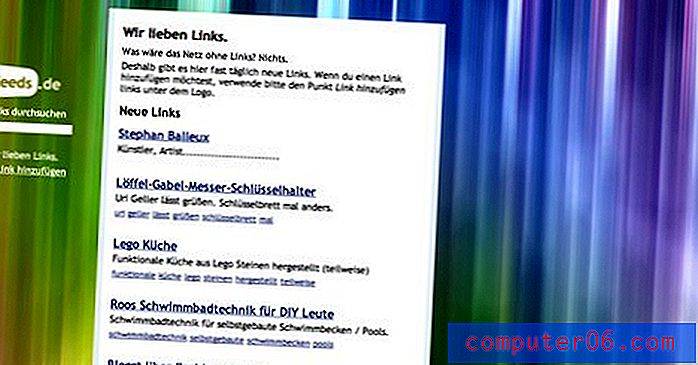
Liens Wir lieben

Logos et autres éléments
Ici, nous voyons des spectres utilisés pour créer des icônes, des logos et d'autres éléments graphiques extrêmement attrayants. Remarquez comment les concepteurs utilisent parfois des étapes difficiles au lieu de dégradés lisses. Encore une autre option à garder à l'esprit!
Kaléidoscope

Drupal Works

Hughes

Créations de neutrons

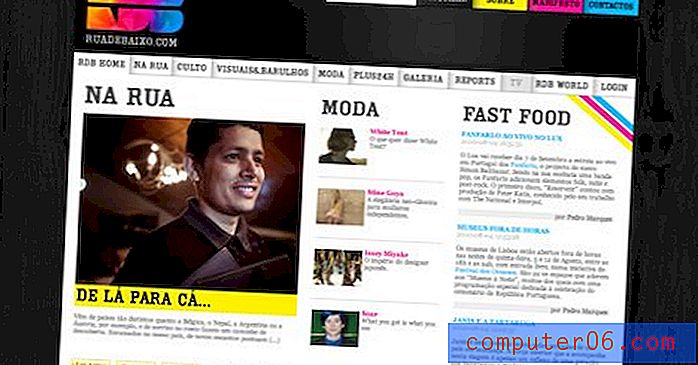
Rua de Baixo

Conclusion
J'espère que ce message a été assez inspirant et qu'il vous encourage à jouer avec les spectres dans vos propres créations.
Si vous concevez ou trouvez des sites utilisant des spectres d'une manière unique et géniale, laissez un commentaire ci-dessous avec un lien afin que nous puissions tous le vérifier!