Chaque conception a besoin de trois niveaux de hiérarchie typographique
L'un des éléments les plus importants pour les personnes qui regardent tout ce que vous créez est le type. Il doit être clair et lisible et il doit guider les utilisateurs à travers une conception, des éléments les plus importants au moins.
Et cela, en résumé, explique la hiérarchie typographique. Mais pour vraiment maîtriser l'art du type, vous devez comprendre comment superposer le type tout au long d'une conception pour obtenir un impact maximal. Lisez la suite pour apprendre à maîtriser la hiérarchie typographique et à créer un type efficace dans chaque projet.
Qu'est-ce que la hiérarchie typographique?


La hiérarchie typographique est une autre forme de hiérarchie visuelle, une sous-hiérarchie en soi dans un projet de conception global. La hiérarchie typographique présente des lettres afin que les mots les plus importants soient affichés avec le plus d'impact afin que les utilisateurs puissent numériser le texte pour trouver les informations clés.
Sans hiérarchie typographique, chaque lettre, chaque mot et chaque phrase d'un dessin se ressemblerait. Pouvez-vous imaginer lire quelque chose où tout est de la même police, taille et couleur? Par où commencer? Comment savez-vous ce qui compte le plus?
La hiérarchie typographique crée un contraste entre les éléments. Les concepteurs y parviennent grâce à l'utilisation des polices de caractères, de la taille, du poids, des majuscules et des minuscules, du gras ou de l'italique, de l'orientation et de la couleur. Des combinaisons de ces outils de conception sont utilisées pour créer un type qui tombe dans des couches distinctes.
Niveau primaire
Le niveau primaire de typographie est tout le grand type. Ce sont les gros titres et les decks - également appelés «meubles» - qui attirent les lecteurs dans la conception. Il s'agit du plus grand type de conception (sauf si vous utilisez de l'art typographique).
Niveau secondaire
Le niveau secondaire de typographie sont les pépites d'informations numérisables qui aident les lecteurs à rester avec la conception. Cela inclut des éléments tels que des sous-titres, des légendes, des guillemets, des infographies et d'autres petits blocs de texte qui ajoutent des informations au niveau principal du texte. La conception de ces blocs de texte est plutôt large, mais généralement beaucoup plus petite que le lettrage au niveau primaire de la typographie.
Niveau tertiaire
Le niveau tertiaire de la typographie est le texte principal de votre conception. Il s'agit souvent du type le plus petit de la conception, mais il doit être suffisamment grand pour être entièrement lisible par tous les utilisateurs potentiels. La police doit être simple et cohérente dans la conception, l'espacement et l'utilisation globale.
Autres niveaux
Les autres niveaux de typographie incluent les effets appliqués à la frappe au niveau tertiaire pour les petites zones d'impact. Des effets tels que le gras, l'italique, le soulignement et la couleur peuvent attirer l'attention sur des zones spécifiques du texte principal. Ces effets fonctionnent mieux lorsqu'ils sont appliqués à du texte de la même taille et de la même police que celles utilisées au niveau tertiaire. Les effets sont utilisés avec parcimonie et pour seulement quelques mots en séquence. Des exemples d'autres niveaux incluent des liens soulignés, des mots en gras pour l'impact ou l'italique ou des couleurs pour l'accentuation.
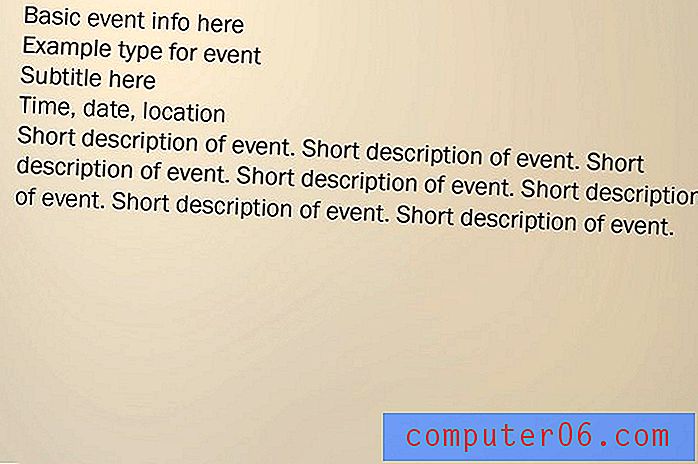
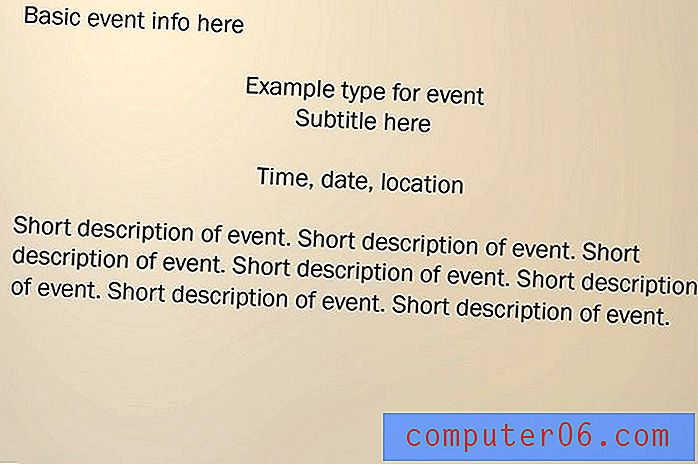
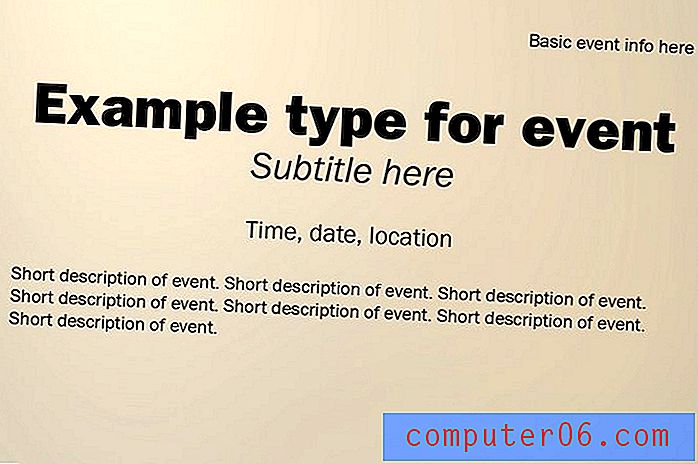
Hiérarchie dans les projets d'impression




La hiérarchie visuelle dans les projets d'impression est strictement visuelle. L'utilisation de la taille, de la couleur et d'autres effets pour que certains types de caractères apparaissent grands et plus importants et la mise à l'échelle en conséquence est tout ce que vous avez vraiment à faire pour bien démarrer.
En regardant l'exemple étape par étape ci-dessus, vous pouvez clairement voir différents niveaux de hiérarchie typographique et comment cela rend la conception plus facile à lire et plus attrayante visuellement. Vous pouvez appliquer cette même technique à n'importe quel projet de conception en mettant l'accent sur des domaines clés.
Créez-le
Il existe différentes façons de créer un sens de la hiérarchie. Voici quelques-unes des techniques les plus courantes:
- Sélection de polices de caractères: des polices de caractères plus intéressantes peuvent apparaître plus grandes et attirer l'œil plus rapidement que celles avec moins d'intrigues visuelles. Lors de l'utilisation de nouveautés, de scripts ou de polices de caractères élaborées, soyez conscient des problèmes de lisibilité et assurez-vous que le type est très volumineux.
- Taille: Cela va presque sans dire, mais plus le type est grand, plus l'œil sera attiré rapidement. Le dimensionnement du type doit correspondre à l'ordre d'importance dans la lecture du texte.
- Poids: L'épaisseur des lettres peut rendre le texte plus grand (traits gras et épais) ou plus petit (caractères fins ou compressés).
- Lettres majuscules et minuscules: Vous avez entendu dire que l'envoi d'un e-mail en majuscules, c'est comme crier après quelqu'un. Il en va de même pour toutes les bouchons de conception. Méfiez-vous de l'utilisation. Les majuscules apparaissent plus grandes et apparaissent au premier plan tandis que les minuscules apparaissent plus petites et tombent souvent en arrière-plan.
- Gras: le lettrage gras est un bon point d'accentuation pour un seul mot ou une seule phrase. Il fonctionne particulièrement bien dans le type tertiaire.
- Italique: le lettrage en italique peut mettre en évidence un seul mot ou une phrase d'une manière moins dramatique et plus subtile que le gras. Il fonctionne particulièrement bien dans le type tertiaire.
- Orientation: tourner les lettres sur le côté, à l'envers ou avec toute autre orientation horizontale peut avoir un attrait visuel immédiat, car elles sont placées d'une manière différente de ce qui est attendu. Cela peut bien fonctionner pour des mots ou des phrases courts au niveau principal du texte.
- Couleur: L'ajout de couleur à des lettres qui n'ont généralement pas de couleur crée un intérêt spécifique et immédiat. Cet effet peut fonctionner à n'importe quel niveau de texte, mais doit être délibéré pour ne pas créer de problèmes de lisibilité ou de confusion.
- Emplacement: l'emplacement du texte sur le canevas peut également établir une hiérarchie. En règle générale, vous lisez de haut en bas (une sorte de hiérarchie naturelle), mais cela peut être modifié en utilisant certaines des techniques ci-dessus.
Hiérarchie dans les projets numériques
Tous les outils que vous utilisez dans les projets d'impression s'appliquent également aux projets numériques, avec quelques ajouts. La hiérarchie typographique numérique doit également prendre en compte le HTML dans la création du type Web. Ce niveau de réflexion supplémentaire garantit que vos niveaux visuels se traduiront à d'autres utilisateurs à l'écran.
Créez-le
Veillez à utiliser les conventions courantes, notamment les styles d'en-tête, de corps et gras lorsque vous travaillez sur des projets qui seront publiés en ligne. Chacune de ces définitions de style couramment utilisées se trouve entre carottes () dans le HTML.
- Titre (titre): définit le titre du document pour les robots d'indexation et les utilisateurs Web.
- Corps (corps): définit le corps du texte dans un document.
- En-têtes (h1 à h6): définit différentes couches de styles d'en-tête. H1 est généralement le plus grand et le plus important, passant par H6. Il vous suffit d'en utiliser autant que vous le souhaitez.
- Gras (fort): définit un texte plus lourd et plus important.
- Italique (em): définit le texte avec une inclinaison pour accentuer.
Hiérarchie et convivialité


En ce qui concerne les applications mobiles, vous devez penser à la hiérarchie typographique visuelle, à la hiérarchie typographique HTML et à l'utilisabilité dans la hiérarchie typographique. Non seulement le texte doit être beau et fonctionner correctement, mais il doit également être conçu de telle manière que les utilisateurs sachent quoi en faire et qu'il interagisse comme prévu.
Cette typographie basée sur l'action comprend des éléments clés pour les concepteurs. Le type doit être suffisamment grand pour être utilisé, espacé de manière à ce que chaque élément utilisable soit clairement défini, et les éléments utilisables aient une sorte de définition visuelle (comme un bouton).
Créez-le
La chose à garder à l'esprit lors de la création d'une hiérarchie typographique utilisable est de séparer les éléments de type avec lesquels les utilisateurs interagiront de ceux qu'ils ne voudront pas et les uns des autres. Les considérations importantes incluent:
- Espace: Donnez à chaque élément censé être touché ou tapoté, beaucoup d'espace. Considérez la taille de l'espace et la quantité d'espace qu'il faut pour qu'un doigt le touche. Les utilisateurs peuvent être rapidement frustrés si le type est si proche que le mauvais élément est cliqué.
- Couleur: créez une palette de couleurs pour la convivialité. Pensez à donner à chaque mot destiné à toucher une couleur différente de celle du texte principal.
- Ombres: les ombres portées sont un indicateur commun d'un bouton sur lequel vous pouvez appuyer d'une manière ou d'une autre.
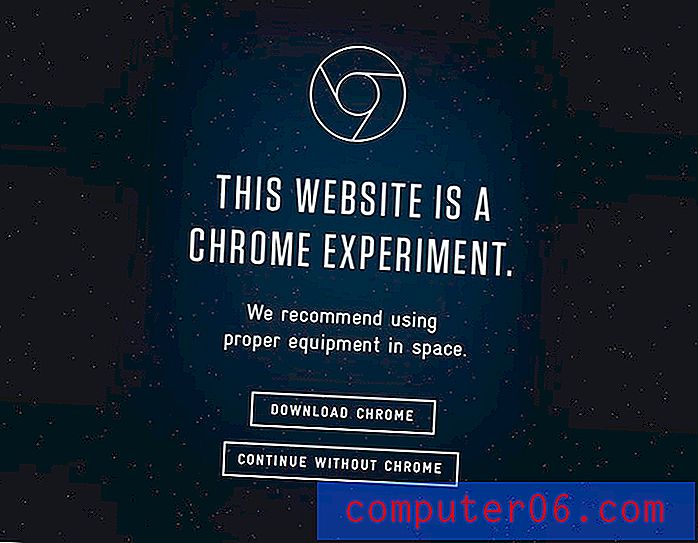
- Bordures: envisagez d'ajouter des bordures aux éléments indépendants avec lesquels vous souhaitez que les utilisateurs interagissent. Assurez-vous qu'ils sont séparés de l'arrière-plan. (Les «boutons fantômes» à la mode en sont un bon exemple, comme dans l'exemple du site Web Spacecraft ci-dessus.)
- Animation: Le déplacement de texte, bien que difficile à utiliser, peut être un moyen rapide pour attirer l'attention sur certains mots.
- Direction: n'oubliez pas de dire aux utilisateurs ce qu'il faut faire à l'écran, du toucher au défilement en passant par les appels à l'action.
Conclusion
Il y a de fortes chances que vous conceviez avec une sorte de hiérarchie typographique même sans y penser. Mais en considérant comment le type s'alignera d'une manière globale peut améliorer votre conception globale.
Utilisez la hiérarchie typographique pour mettre l'accent, l'impact et créer des appels à l'action que les utilisateurs peuvent voir et réagir rapidement. N'oubliez pas de penser à la lisibilité, à la numérisation et à la compréhension globale lorsque vous prenez des décisions concernant une police de caractères, sa taille et les effets qui lui sont appliqués. Vos lecteurs (ou utilisateurs) vous en seront reconnaissants.