7 tendances de conception Web à surveiller en 2017
C'est la période de l'année où tout le monde commence à penser «nouveau». Nouvel An. Nouvelles résolutions. Nouvelles tendances de design.
Bien que nous ne puissions pas dire avec certitude quels seront les principaux concepts de 2017, il existe certains indicateurs. Les tendances de fin d'année signalent souvent des choses à venir dans la conception. Certaines d'entre elles seront axées sur les appareils, d'autres tendances sont des éléments recyclés que nous avons vus dans le passé. Quoi qu'il en soit, la nouvelle année est le moment idéal pour prendre du recul et réfléchir aux nouveaux éléments de conception que vous prévoyez d'essayer cette année.
Explorez Envato Elements
1. Plus de polices Serif


Déplacez-vous sur Helvetica, un nouveau groupe de polices est sur le point de reprendre les pages d'accueil. Les polices de caractères grandes et audacieuses sont un gros problème depuis un certain temps, car de nombreux modèles utilisent des images fortes de style héros avec des superpositions de texte.
La plupart de ces conceptions se sont concentrées sur les options sans empattement. Mais plus maintenant.
Les polices Serif peuvent être une belle alternative aux sans serifs (qui osent dire) qui dominent la conception Web depuis des années. Il y a une raison au changement.
On pense depuis longtemps que les sans empattements sont plus lisibles sur les écrans. Les empattements et les traits alternés fins peuvent se désintégrer à certaines tailles ou résolutions d'écran. Mais plus de gens ont des écrans haute définition sur tous leurs appareils, ce qui améliore la lisibilité. Alors allez-y, utilisez ces empattements!
2. Esthétique sombre


Alors que 2015 et 2016 ont vu beaucoup de conceptions de sites Web minimales avec des arrière-plans blancs ou clairs, les arrière-plans sombres reviennent à la mode.
Ce qui est bien avec cette tendance, c'est que ce n'est qu'un flop de l'esthétique d'être à la mode avec des éléments clairs devenant sombres et des éléments sombres devenant clairs. Tant que vos couleurs d'accent offrent suffisamment de contraste, cela peut être une façon amusante de susciter un nouvel intérêt pour un design plus ancien.
L'autre chose qui commence à émerger avec les sites Web sombres est une palette de couleurs plus monotone avec seulement quelques couleurs ou une couleur réservée uniquement aux photographies. Bien que cela puisse sembler frappant au premier abord, un coup d'œil à ces conceptions montre que le contraste entre les couleurs sombres et les touches de couleur est un excellent moyen d'attirer l'œil et d'encourager l'interaction de l'utilisateur.
3. Palettes de couleurs naturelles et neutres


Pantone a choisi un neutre naturel pour sa couleur de l'année - Verdure - et si ce que nous avons appris ces dernières années se vérifie, ce sera une tendance de couleur majeure en 2017. Les couleurs Pantone de l'année façonnent souvent les tendances de couleur pour l'année à venir, plutôt que de présenter les tendances qui se sont succédées.
Des palettes plus naturelles ou neutres continuent de jouer sur une esthétique minimale, donnant aux designers une touche de couleur sans passer à une palette super brillante. Beaucoup de choix de couleurs incluent des teintes naturelles - verts, bruns et bleus - ou des neutres métalliques tels que l'or, les gris ou l'or rose.
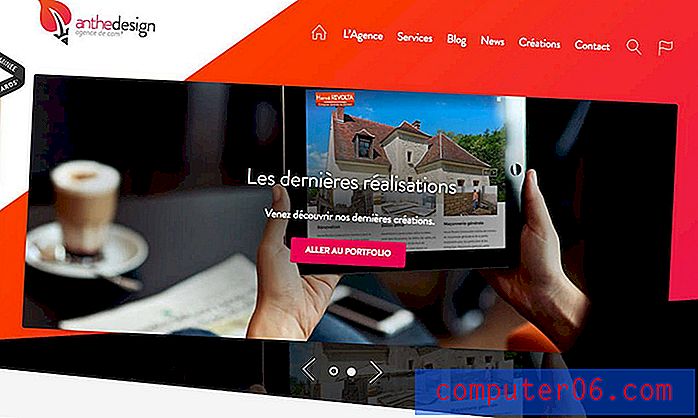
4. Détails géométriques


Des cercles aux carrés en passant par les triangles, les accents géométriques prennent le dessus. Les meilleurs motifs géométriques ne sont pas si évidents et fournissent des indices d'interaction avec l'utilisateur, facilitent la lecture ou la navigation du contenu ou fournissent des repères visuels intéressants pour les boutons ou les appels à l'action.
L'astuce pour faire fonctionner cette tendance est la simplicité. Ne réfléchissez pas trop. Si vous aimez les cercles, par exemple, envisagez de les utiliser pour un seul type d'élément tout au long de la conception. Cette forme peut faire un excellent conteneur pour les icônes ou un cadre pour les photos du personnel.
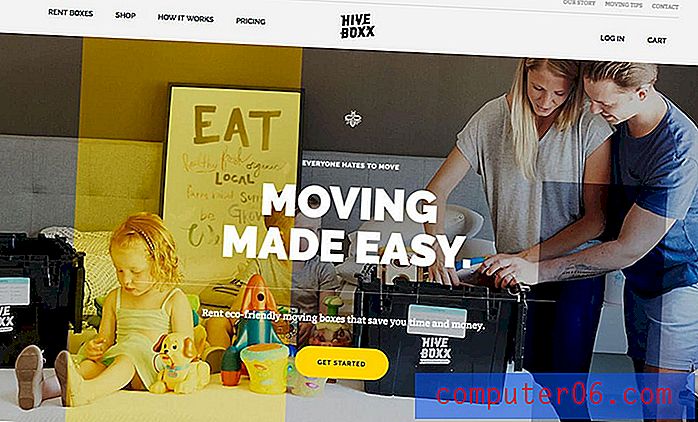
Une autre option consiste à utiliser la géométrie pour créer une image d'arrière-plan de style presque patchwork intéressante. Les formes plus petites peuvent être délicates et légères avec un choix de couleur pâle ou occupées et énergiques avec des couleurs vives. Les formes surdimensionnées peuvent ne pas être faciles à identifier au début, mais peuvent être un bon moyen d'ajouter de la couleur ou du contraste aux bons endroits, comme la superposition de couleurs présentée sur la page d'accueil de Hive Boxx (elle met en évidence le produit dans l'image).
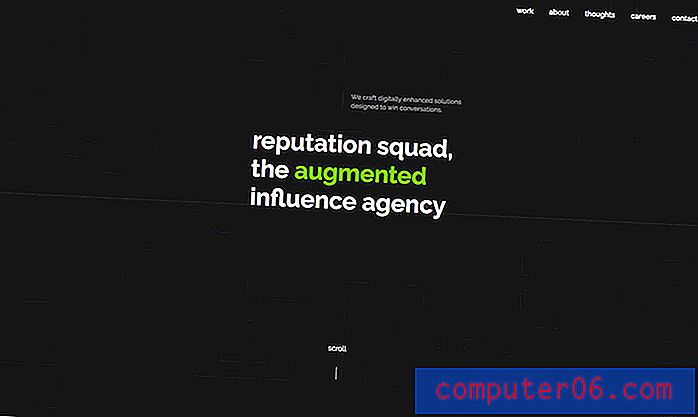
5. Type surdimensionné


Alors que certains concepteurs utilisent la typographie surdimensionnée depuis un certain temps, le lettrage en face-à-face va continuer à devenir plus gros et plus audacieux. Des pages d'accueil d'un seul mot qui demandent aux utilisateurs de parcourir la conception sur un coup de tête aux mots dans des polices de caractères intéressantes ou avec des touches de couleur, le texte est plus important que jamais.
La logique derrière ces choix de type est d'attirer l'attention. Chaque designer doit trouver un moyen de faire en sorte que son design se démarque du reste. Qu'est-ce qui est le plus susceptible d'attirer l'attention de quelqu'un dans le paysage Web encombré? C'est probablement quelque chose de différent; quelque chose avec beaucoup de contraste ou un visuel super fort.
Un lettrage de grande taille peut souvent convenir. Beat Cycling fait un excellent travail avec la typographie. Leur police de caractères est intéressante et juste un soupçon inattendu tandis que les choix de couleurs attirent l'utilisation dans la conception.
6. VR Wannabes


La réalité virtuelle semble être tout ce dont nous parlons ces jours-ci. Les appareils ont un facteur cool et il y a beaucoup de discussions sur la façon de concevoir pour ces expériences uniques basées sur des appareils. Vous pouvez également le simuler.
De nombreux concepteurs créent des expériences VR sans appareil dans la conception de leurs sites. Cela comprend tout, des jeux à la vidéo à 360 degrés en passant par des expériences de type film. La seule véritable similitude est que chacun de ces modèles a pour objectif de donner à l'utilisateur l'impression qu'il fait partie de l'expérience et qu'il ne veut pas quitter ce monde imaginaire.
Il n'y a pas encore de règles pour savoir exactement à quoi cela ressemble. Les conceptions VR vont des affichages réalistes aux fantasmes complètement animés. Tout dépend du type d'utilisateur que vous espérez attirer (et à travers) la conception de votre site Web.
7. Nouveaux modèles de navigation


Les concepteurs ont beaucoup expérimenté avec différents modèles de navigation. Pendant un moment, chaque menu a semblé être ancré en haut de la page. (Et beaucoup le sont encore.)
Mais avec des proportions plus larges sur les écrans et la navigation cachée devenant la norme sur les appareils mobiles, le modèle a également commencé à se déplacer vers des styles latéraux et cachés pour les sites Web de bureau.
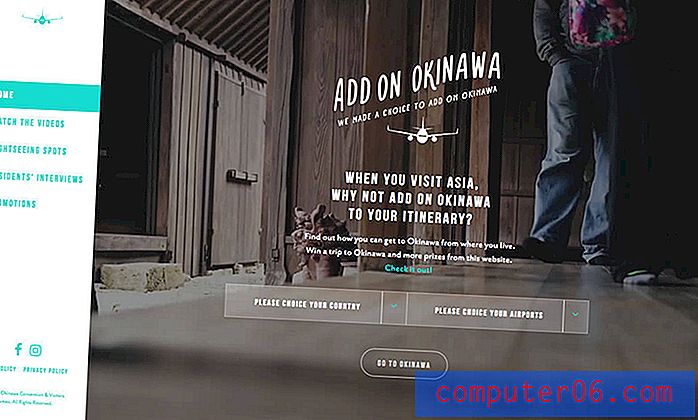
Ce petit changement change complètement la perspective du site Web - regardez à quel point la navigation latérale est élégante sur le site d'Okinawa - et change la taille de la toile à concevoir. Il crée différents types d'espaces, qui peuvent être visuellement intéressants même sans beaucoup d'autre style.
La navigation cachée qui apparaît dans un menu plein écran est le style le plus susceptible de régner. Le modèle d'utilisateur est déjà compris et accepté en raison de son utilisation généralisée sur les appareils mobiles. Les utilisateurs de bureau ne cherchent pas ce style de navigation et avec une icône «collante» pour le menu, il peut parcourir tout le site sans gêner d'autres contenus.
Conclusion
Quelles tendances êtes-vous le plus enthousiaste ou attendez-vous avec impatience dans la nouvelle année du design? Y a-t-il quelque chose que vous remarquez que nous avons manqué dans ce tour d'horizon? (Si oui, écrivez-moi sur Twitter.)