Tendance du design: comment utiliser les rayures à votre avantage
Les rayures sont un ajout amusant qui peut ajouter de l'intérêt visuel et de la profondeur aux projets de conception de diverses manières. Mais les rayures sont plus que les motifs nautiques bleus et blancs que vous envisagez.
Les rayures peuvent prendre plusieurs formes. Verticales ou horizontales et des motifs classiques aux quadrillages alignés aux arrière-plans et aux composants d'image, les rayures sont une excellente option de conception. Voici quelques façons de les utiliser auxquelles vous n'auriez peut-être pas pensé.
Rayures traditionnelles

Lorsque vous pensez pour la première fois aux rayures dans le design, une idée de la tradition pourrait vous venir à l'esprit. Rayures nautiques bleues ou rouges et blanches. Les barres rouges et blanches sur le drapeau américain. Les chaussettes amusantes portées par Raggedy Ann ou Pippi Longstockings. Mais les rayures sont tellement plus polyvalentes que ces motifs traditionnels. Ils peuvent être utilisés de plusieurs façons.
Mais nous allons jeter un œil à un usage traditionnel: le site ci-dessus utilise un poteau rayé de style barbier comme petit accent dans la conception du site. Ce look traditionnel est un excellent moyen de concentrer l'attention sur une certaine partie du design et de mettre l'accent.
Design classique


Les rayures peuvent aider à donner le ton avec une apparence et une sensation classiques. Ajoutez de la texture ou créez des rayures dans une conception basée sur une grille pour souligner ce concept.
En ce qui concerne les visions classiques des rayures dans le design, la couleur est également un facteur important. Considérez certaines des utilisations classiques des rayures et des couleurs telles que les uniformes en noir et blanc pour les prisonniers. (Utilisez cette combinaison pour un look minimaliste ou plus austère.) Rayures rouges ou bleues pour une sensation traditionnelle ou old-school.
Les textures peuvent également accentuer les rayures en les mettant davantage au premier plan. Alors que les rayures sont souvent utilisées en arrière-plan - souvent avec peu de contraste dans les couleurs pâles - pour une «texture invisible», des rayures plus grandes avec une texture peuvent être un point focal. L'astuce consiste à garder les textures simples et conformes aux autres visuels du design.
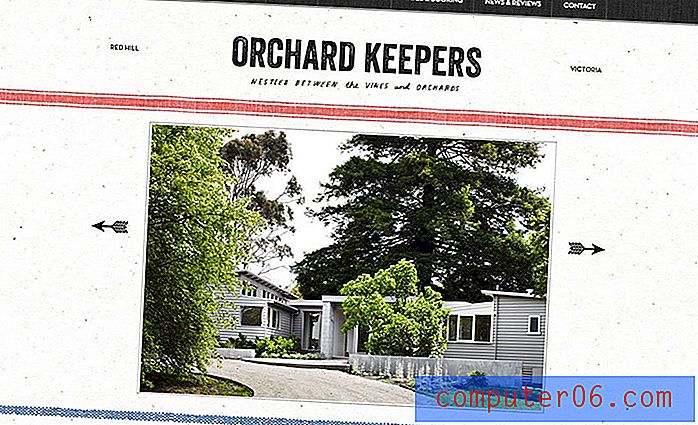
Les textures à rayures peuvent également vous aider à créer des lignes «plus claires» afin qu'elles ne semblent pas lourdes et n'alourdissent pas le design, même lorsqu'elles sont utilisées avec une couleur vive ou audacieuse. Orchard Keepers, ci-dessus, utilise la texture de cette manière pour créer une impression de temps avec une «sensation ancienne».
Rayures modernes


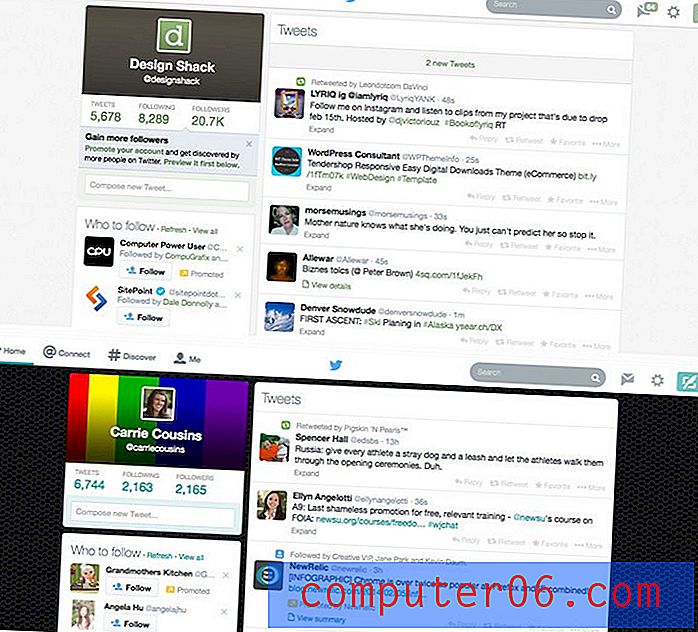
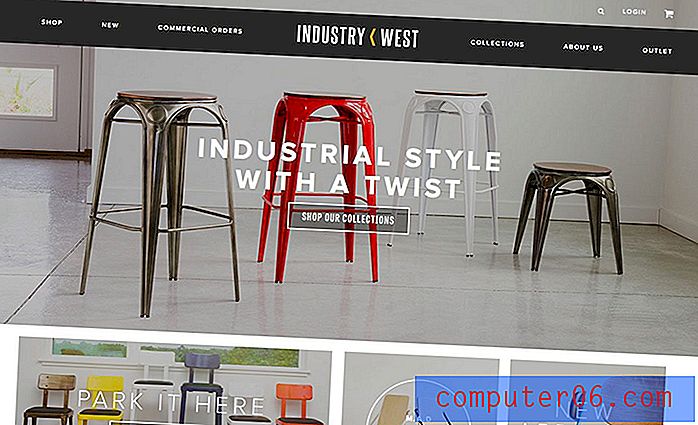
Dans la conception de sites Web, les rayures sont utilisées pour aider à créer le focus, à stimuler la navigation et à aider les utilisateurs à trouver et se concentrer sur les appels à l'action. La paire de sites ci-dessus utilise des rayures de différentes manières pour faciliter l'utilisation.
Industry West utilise une bande horizontale épaisse pour contenir la navigation. En raison du contraste de la bande avec les images d'arrière-plan, elle sert de point focal statique de référence. La barre large à contraste élevé facilite la lecture des boutons de navigation et la navigation sur le site.
La reconstruction ensemble utilise une fine bande en haut de la conception pour créer un flux de couleurs sur toute la page. La bande (ou ligne) orange aide à tirer l'œil du haut vers le bas de la page, l'utilisateur s'arrêtant sur les boutons d'accent orange partout. La conception intelligente permet de dire aux utilisateurs quoi faire ensuite (cliquez sur les boutons orange).
Rayures de fond


Les rayures d'arrière-plan peuvent être plus qu'une simple série de lignes horizontales ou verticales espacées dans un motif. Les rayures peuvent être créées en utilisant une série d'autres formes ou même avec un aspect plus aléatoire ou naturel.
Pastaria utilise une série amusante de formes rondes pour créer un motif rayé en arrière-plan de la page. Selon votre perspective, le motif peut apparaître vertical ou horizontal. L'astuce pour que cela fonctionne si bien est que le motif crée de l'intérêt et de la profondeur sans être le visuel dominant.
À l'inverse, Night Owl Interactive utilise un motif à rayures naturelles (grain de bois) pour la texture et la profondeur. Ce qui est bien avec ce style à rayures naturelles, c'est qu'il a un aspect aléatoire.
Rayures dans les images


Bien que les motifs de rayures soient souvent quelque chose que vous créez, ils peuvent également faire partie des images que vous sélectionnez pour la page. Que vous envisagiez d'inclure des rayures dans une image dans le cadre de la conception ou qu'elles se produisent par hasard, elles peuvent ajouter un intérêt et une profondeur instantanés.
Les deux exemples ci-dessus incluent des textures de grain de bois pour établir des motifs et des rayures dans les images principales. Pas à quel point les lignes sont différentes, où elles vous aident à regarder et la profondeur supplémentaire qu'elles fournissent pour la conception globale.
Couleur et motif

L'une des utilisations les plus à la mode consiste à associer des rayures colorées larges et / ou minces pour un motif de blocage des couleurs. En tant que technique de conception pour le numérique, l'impression et même la mode et la décoration intérieure, le blocage des couleurs ajoute une emphase instantanée de manière contenue.
Les rayures colorées peuvent être un excellent outil pour ajouter des couleurs de marque à un design qui est lourd ou minimaliste. La couleur crée du contraste et de l'accent dans les endroits où elle peut manquer et l'effet global a une sensation moderne. (C'est une excellente option si vous voulez essayer un concept branché qui n'est pas trop difficile et qui a un look plus intemporel.)
«Mini» rayures


Bien que la plupart des rayures dans les exemples ci-dessus soient grandes et faciles à repérer, les bandes peuvent également être de petits motifs de conception ou des accents.
L'un des plus petits exemples de rayures est l'icône du hamburger. Trois petites lignes empilées. C'est tout. Mais c'est un exemple d'utilisation de rayures au plus petit niveau.
La conception du site Web Le jour des morts utilise des rayures comme détail d'accent d'une manière qui a également beaucoup d'intérêt visuel. En tombant presque en arrière-plan, une paire de rayures complexes entoure le texte et aide à attirer l'œil. Les lignes suivantes et les rayures avec des couleurs aident à créer un flux dans le défilement de la page d'accueil.
Conclusion
Une dernière pensée pour vous. Bien que souvent, l'idée de rayures évoque une image mentale de lignes ou de colonnes si des lignes, la rayure peut également être utilisée sous une forme singulière. De nombreux exemples ci-dessus incluent des rayures qui ne sont pas la première image mentale que vous pourriez avoir, mais chacune est intéressante et aide à créer un visuel fort.
Pensez à utiliser des rayures de façons un peu différentes pour avoir le plus d'impact. Jouez avec la couleur et la texture et la forme et la taille. Expérimentez avec les rayures comme vous le feriez avant d'essayer tout autre outil de conception et amusez-vous!
Source de l'image: Bill Lapp .