S'attaquer aux menus en ligne: conseils et exemples
Les sites Web de restaurants sont assez souvent des catastrophes de conception et de convivialité. Même les bons concepteurs peuvent se tromper dans cette tâche particulièrement délicate.
Avant d'essayer la conception de votre prochain site Web de restaurant, consultez cet article. Nous passerons en revue quelques conseils super pratiques pour réussir en plus de quelques pièges à éviter.
Une question savoureuse

Joe Elias nous a contactés via notre page Design Dilemma et a posé la question suivante:
«J'ai pris une poignée de restaurants au cours des dernières semaines par référence et je suis coincé sur une chose: afficher leurs menus sur leurs sites Web. Bien sûr, je pourrais suivre la voie du «lancer dans un PDF» et l'appeler un jour, mais j'aime me démarquer en faisant ressortir mes clients. Avez-vous des idées pour une façon unique et propre de présenter un menu de restaurant standard de 4 pages? »
C'est un excellent sujet avec lequel je pense que beaucoup de designers ont du mal. Je pense que Joe a quelques informations clés ici, mais a besoin d'aide pour commencer. Voyons ce que nous pouvons apprendre d'un rapide coup d'œil sur le Web sur les sites Web de cette catégorie.
Les écrans et le papier sont des supports très différents

Dans sa question, Joe a mentionné la technique du «lancer dans un PDF» utilisée par plusieurs sites Web. L'idée de base ici est de prendre votre menu d'impression, de le télécharger tel quel sur le Web pour que les utilisateurs le téléchargent et l'appellent un jour. Bien qu'un menu PDF téléchargeable soit une excellente option à proposer aux utilisateurs, ce n'est certainement pas la voie à suivre en tant que principal moyen pour les visiteurs de voir votre menu.
Certains concepteurs poussent cette idée un peu plus loin et prennent en fait le temps de coder un menu en ligne qui est essentiellement une réplique exacte de leur menu imprimé. Bien que j'applaudisse la tentative de cohérence, c'est encore une autre très mauvaise façon de procéder.
Les concepteurs ayant une formation imprimée (comme moi) ont tendance à se tromper complètement sur la conception Web. L'hypothèse est que la conception numérique est fondamentalement la même que l'impression, donc tout ce que vous savez sur la mise en page, les graphiques, etc. reste vrai. Cela ne pouvait pas être plus éloigné de la vérité.
L'impression est un support passif et statique. Pour la plupart, les opportunités d'interaction sont minimes et vous devez vous fier principalement à l'attrait graphique et à la force de la mise en page. Le Web est cependant une bête complètement différente, construite sur l'idée d'une riche interactivité. Cliquer, faire défiler et survoler ne sont que quelques-unes des nombreuses actions désormais disponibles. De plus, vous n'êtes plus contraint par la taille d'un morceau de papier physique, ce qui ouvre un million de possibilités.
Le point que j'essaie de faire valoir est qu'en traitant le Web comme une impression, vous passez à côté d'une tonne d'opportunités pour rendre votre conception plus conviviale, attrayante et attrayante.
Carrabba's Boring Italian
À titre d'exemple, jetons un coup d'œil au menu en ligne de l'un de mes restaurants préférés: le Carrabba's Italian Grill. Il s'agit d'une chaîne assez importante aux États-Unis et devrait disposer de nombreuses ressources pour créer un excellent site. Cependant, leur menu est assez terne.

Le menu de navigation itinérant sur la gauche est une bonne touche, mais sinon c'est juste une grande page ou un texte ennuyeux. Voir cela ne me donne pas du tout faim!
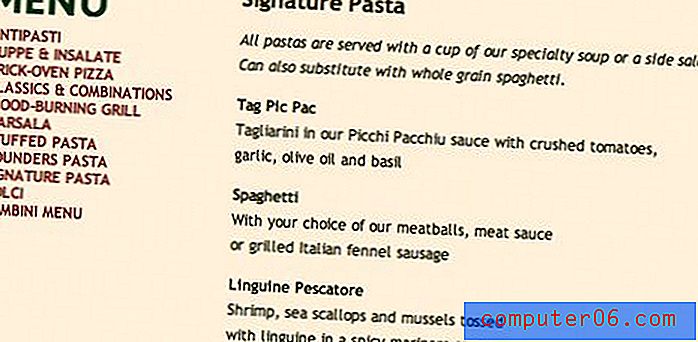
Assurez-vous que vous pouvez le lire!
Le menu du Carrabba n'est certainement pas mauvais. En fait, il se classe très haut dans la liste des menus des restaurants que j'ai consultés! Malgré son faible niveau d'excitation, le menu en ligne du Carrabba est très lisible. La conception globale de leur site est assez attrayante, mais ils ne laissent pas la conception gêner la convivialité du menu. En cas de doute, c'est mieux. Je préférerais de loin voir un menu statique et ennuyeux à partir duquel les utilisateurs peuvent rapidement glaner des informations plutôt que quelque chose d'occupé et illisible.

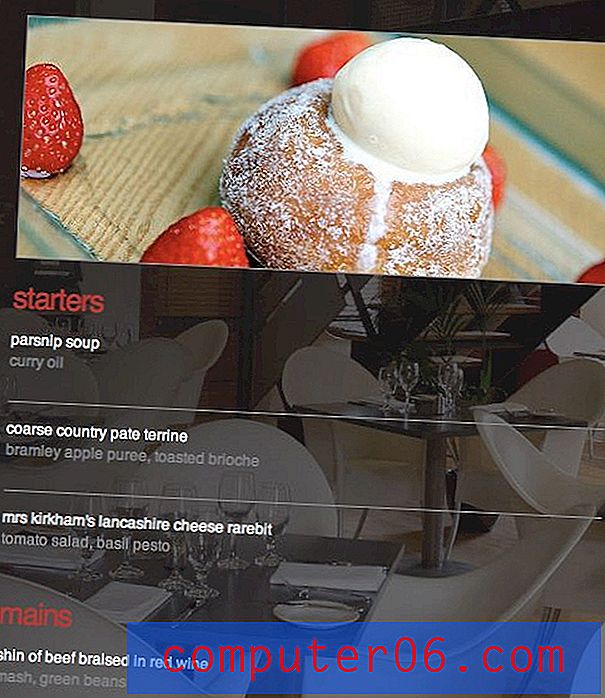
Pour voir ce que je veux dire, jetez un œil au menu ci-dessus de Twelve Restaurant. Pour la plupart, ce restaurant a un site magnifique, cependant, ils permettent souvent au graphique d'arrière-plan de saigner juste assez pour rendre le texte sur le site difficile à lire. L'esthétique est importante, mais n'oubliez pas que le design est plus que de rendre les choses jolies! Il s'agit d'organiser et de styliser les informations d'une manière à la fois attrayante et utilisable.
Photographie culinaire
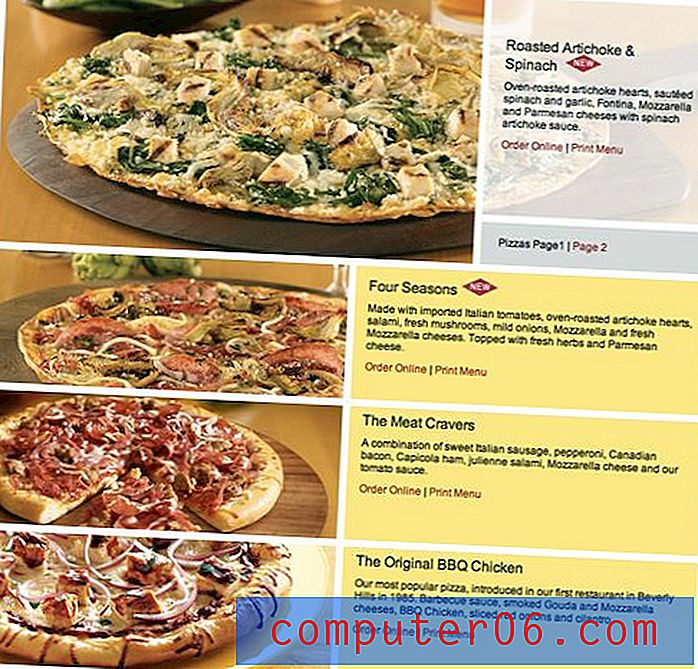
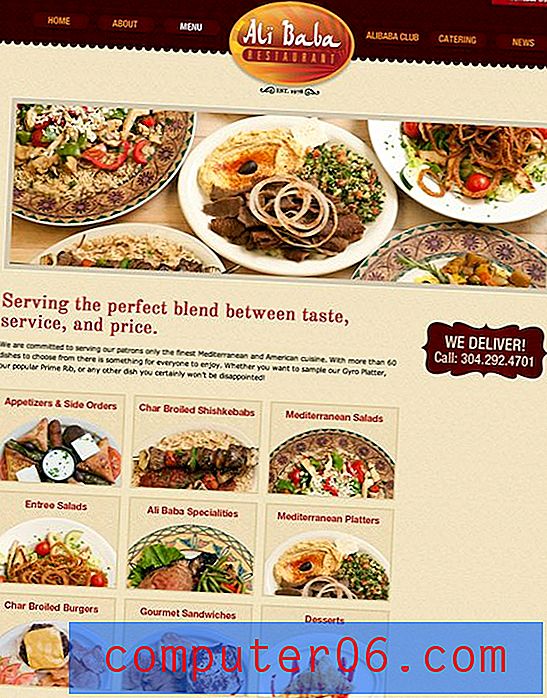
La chose qui fait vraiment un menu de restaurant pour moi est une bonne photographie culinaire. Comme je l'ai dit plus haut, les mots ne me donnent pas faim, la nourriture aussi! Si vous avez la chance de travailler pour un client avec de superbes ressources de photographie alimentaire, assurez-vous de les exploiter autant que possible.
Découvrez comment photo-centrique les deux menus sont ci-dessous. Vous avez vraiment une idée de ce que vous mangerez et la photographie est assez bonne pour que simplement la regarder vous donne faim!


Tous les articles n'ont pas besoin d'une photo
Même si vous n'avez pas d'images de chaque plat, et que vous n'en aurez probablement pas, vous pouvez toujours afficher une belle page de menu qui tire parti de la photographie. Découvrez le menu impressionnant de Ruby Tuesday ci-dessous, qui utilise un système d'accordéon unique qui élargit une section de menu lorsque vous cliquez sur une photo.

Ce système d'accordéon fonctionne très bien pour parcourir rapidement les différents types d'aliments proposés dans le menu. De plus, cela donne au spectateur juste assez de photos pour susciter son appétit sans aller trop loin.
Photos mauvaises ou manquantes?
En tant que concepteur Web de restaurant, vous n'aurez probablement aucun contrôle sur les ressources, le cas échéant, que le client vous donne pour le projet. En toute honnêteté, le client typique du restaurant ne vous donnera rien de la qualité de ce que vous voyez de California Pizza Kitchen et Ruby Tuesday. Au lieu de cela, il est probable que ce soit rien ou quelque chose de presque inutilisable.
La photographie culinaire est délicate et il faut un vrai professionnel pour réussir. Dans le cas où le client vous donne des photos si mauvaises qu'elles nuisent réellement aux chances que quelqu'un vienne au restaurant, vous devrez trouver un moyen de les convaincre de ne pas les utiliser. Croyez-moi, le texte brut est mieux qu'une page pleine d'images induisant le bâillon.
Dans ces cas, vous n'aurez qu'à tirer le meilleur parti d'une mise en page texte uniquement. La partie menu du site Web de Marie Catrib fait un travail assez décent. Remarquez à quel point tout le contenu est bien organisé et combien d'espace blanc est présent entre les éléments.

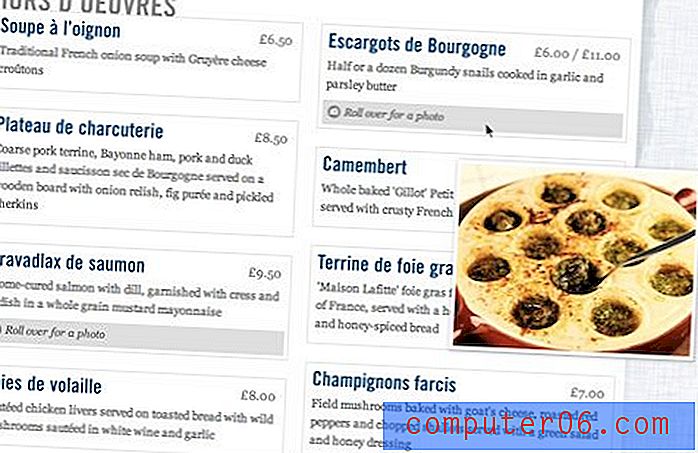
Dans le cas où vous avez des images parfaitement bonnes, mais une collection assez étrange, il peut être difficile de comprendre comment les intégrer toutes dans votre conception. Le menu Chez Gerard ci-dessous résout bien ce problème en proposant des photos cachées qui apparaissent lorsque vous survolez certains éléments du menu.

Typographie
Beaucoup de restaurants veulent apparaître raffinés et haut de gamme, donc le mouvement instinctif pour les concepteurs est d'utiliser beaucoup de scripts fluides. Je recommande fortement d'éviter une page pleine de typographie de script, cela devient tout simplement beaucoup trop difficile à lire. Vous pouvez l'utiliser de manière sélective, mais gardez à l'esprit qu'il est facile d'aller trop loin.

En outre, il va sans dire, restez à l'écart de Comic Sans et de toutes les autres polices que votre client trouve amusantes. Si vous voulez que votre restaurant ait l'air haut de gamme, trouvez un empattement à l'ancienne. Si vous voulez vraiment que ce soit amusant, pensez à retirer cela à travers les graphiques et à vous en tenir à un joli sans-serif moderne pour la plupart des types.
Cependant, si vous voulez vraiment vous lancer avec des polices amusantes, vous pouvez certainement essayer. De nombreux concepteurs peuvent résoudre ce problème sans aucun problème, d'autres se bloquent et brûlent immédiatement. Un site qui, je pense, a fait du bon travail est The Little Cake Parlour. Bien que je ne sois pas fou de la disposition des colonnes alignées au centre, les polices utilisées sur ce site sont superbes ensemble.


Des médias sociaux
Vous voulez que les clients fassent connaître votre restaurant? Pourquoi ne pas travailler dans une intégration unique des médias sociaux? Les meilleures implémentations que j'ai vues permettent aux visiteurs de partager des éléments de menu spécifiques qu'ils aiment.
Par exemple, le menu Giraffe a un bouton Facebook comme à côté de chaque élément de menu afin que les utilisateurs puissent facilement recommander des plats spécifiques à leurs amis.

Conclusion
Les menus en ligne peuvent être très difficiles à développer. Il est difficile d'organiser autant d'informations dans un format attrayant et utilisable, mais j'espère que les conseils et exemples ci-dessus suffiront pour faire démarrer votre projet dans la bonne direction.
Si vous avez récemment conçu des menus de restaurants en ligne, laissez un commentaire ci-dessous avec un lien afin que nous puissions les vérifier!
Image du titre du message prise par clspeace .