Top 5 tendances du design de 2017 (jusqu'à présent!)
Si vous regardez de plus près, vous pouvez presque voir l'évolution de la conception Web se produire. Quelques tendances en matière de design sont apparues comme les éléments incontournables de 2017 (jusqu'à présent) avec une typographie, des couleurs et des modèles de navigation intéressants en tête.
Alors maintenant que nous sommes à mi-chemin de 2017, concentrons-nous un peu sur l'inspiration du design et jetons un coup d'œil aux principales tendances de l'année jusqu'à présent. Devriez-vous intégrer tout cela? Absolument pas! Mais l'un des deux, choisi avec soin, peut vraiment aider à donner à votre design une sensation actuelle et à jour.
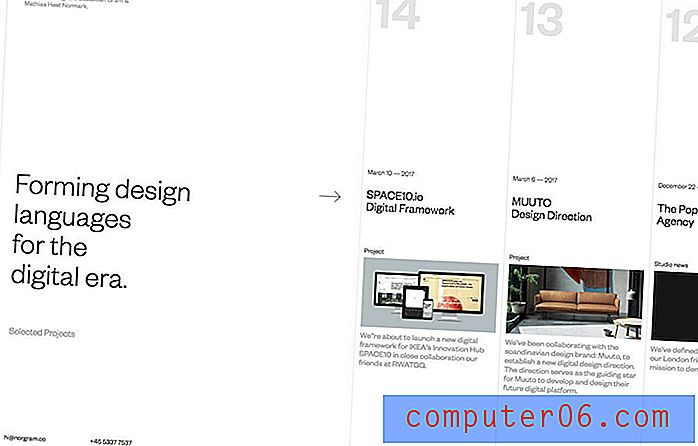
1. Typographie dans les espaces partagés


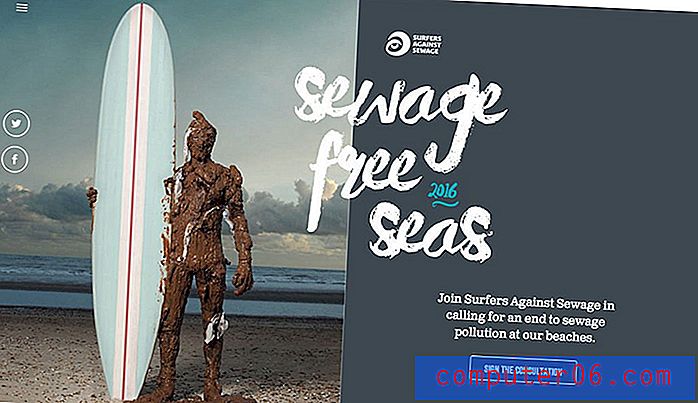
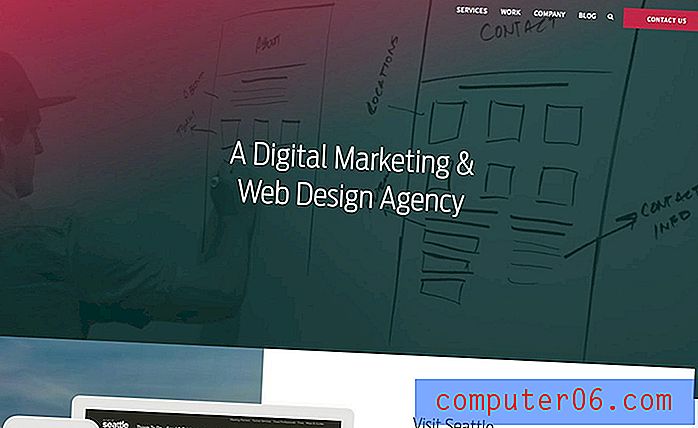
Les concepteurs enfreignent les règles de la typographie en étendant le lettrage sur plusieurs éléments. Le texte peut s'étendre sur deux cases dans une esthétique à écran partagé ou empiéter sur l'espace d'un autre élément de conception tel qu'une image.
Quoi qu'il en soit, le résultat peut être étonnant.
Mais ce n'est pas facile à faire. La typographie dans les espaces partagés est un moyen visuellement intéressant pour attirer les utilisateurs sur le contenu et créer un flux dans la conception. Lorsqu'elle est associée à des polices de caractères intéressées ou à des polices surdimensionnées, la typographie dans les espaces partagés peut avoir un impact dramatique. L'accent mis sur la police de caractères car il se superpose à plusieurs espaces met en évidence les mots et crée un point focal dans la conception.
Pour tirer le meilleur parti de la tendance de conception, vous aurez besoin d'un court message et d'une paire d'images et d'arrière-plan avec des couleurs similaires afin que le type soit facilement lisible sur toute la toile.
Dans la plupart des cas, optez pour un lettrage noir ou blanc en arrière-plan. Il s'agit d'une conception assez complexe pour les utilisateurs à digérer - même si cela peut sembler assez simple - et la lisibilité devrait être une préoccupation principale.
Concentrez-vous sur le flux visuel avec ce type de modèle de conception. Réfléchissez aux parties de la conception les plus importantes à voir pour les utilisateurs pour créer un arrière-plan en couches et un effet de lettrage.
En savoir plus sur la tendance et voir encore plus d'exemples, ainsi qu'une introduction sur l'utilisation de conceptions à écran partagé.
2. Formes poly


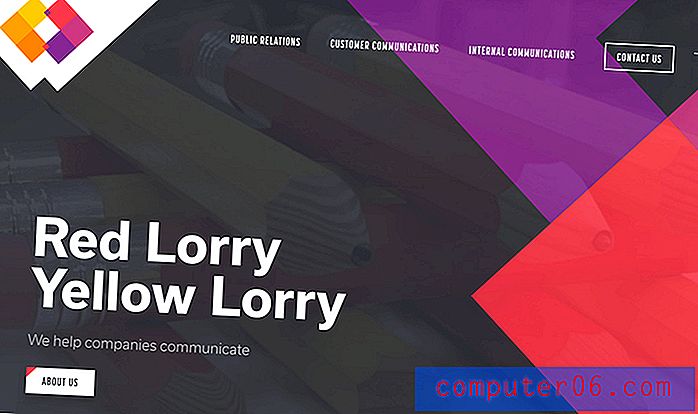
Presque partout où vous regardez, les concepteurs utilisent les polygones de manière intéressante. Des formes qui remplissent la conception entière aux superpositions simples en passant par les effets de coin, les formes poly sont presque partout.
Ce qui est bien avec cette tendance, c'est qu'elle est si polyvalente. Les formes poly peuvent être ajoutées à presque tous les contours de conception, sur vidéo ou photos et avec n'importe quelle palette de couleurs ou de typographie. (C'est le rafraîchissement parfait si vous souhaitez rafraîchir un site Web actuel.)
Vous ne savez pas ce qui peut être qualifié de forme poly? Les polygones sont des formes définies en géométrie élémentaire comme une «figure en plan délimitée par une chaîne finie de segments de ligne droite en boucle pour former une chaîne polygonale fermée». Les formes peuvent avoir un nombre quelconque de côtés ou d'orientation, peuvent être remplies ou creuses et peuvent avoir des chemins et des traits qui se croisent. Les polygones sont généralement des formes plates et bidimensionnelles, bien que dans les projets de sites Web, certains polygones animent le mouvement et semblent avoir plus de caractéristiques 3D.
Les formes poly peuvent fournir un peu d'inspiration de conception. Utilisez-les pour des divots ou des éléments d'interface utilisateur, pour encourager la navigation ou pour fournir un intérêt visuel lorsque d'autres images sont quelque peu ternes.
En savoir plus sur la tendance et voir encore plus d'exemples.
3. Dégradés


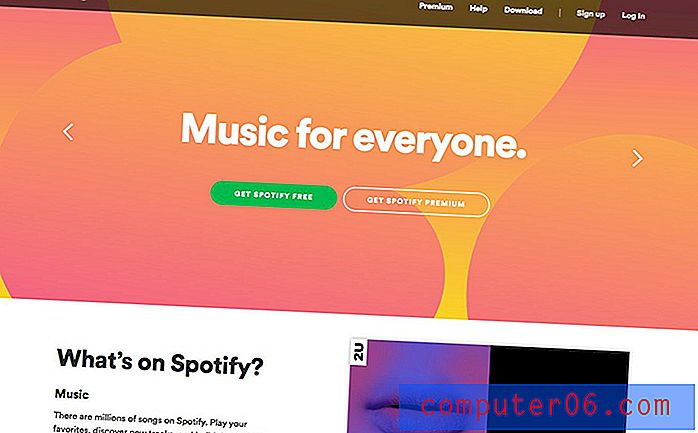
L'une des parties les plus tristes de la tendance du design plat a été la perte de dégradés dans les projets de conception. Mais ils sont de retour en grand. (Beaucoup de mérite revient à Spotify pour les avoir utilisés dans leur identité visuelle.)
Les dégradés apparaissent partout et de toutes les manières imaginables - les arrière-plans, les superpositions de couleurs et les éléments de l'interface utilisateur. L'inspiration de conception d'aujourd'hui pour les dégradés est cependant un peu différente de l'ère du design pré-plat. Plutôt que des dégradés subtils et fondus en noir ou blanc, ces dégradés sont audacieux et comprennent souvent deux couleurs.
Alors qu'un bon dégradé peut fonctionner dans presque toutes les parties des dégradés monotones de conception, cela fonctionne souvent mieux pour les éléments plus petits et deux variations de couleur ajoutent le plus de pop aux grandes pièces de conception, telles que les images ou les arrière-plans.
Apprenez-en davantage sur la tendance et découvrez encore plus d'exemples, ainsi que quelques façons amusantes d'utiliser les dégradés pour les superpositions de couleurs.
4. Couleur audacieuse


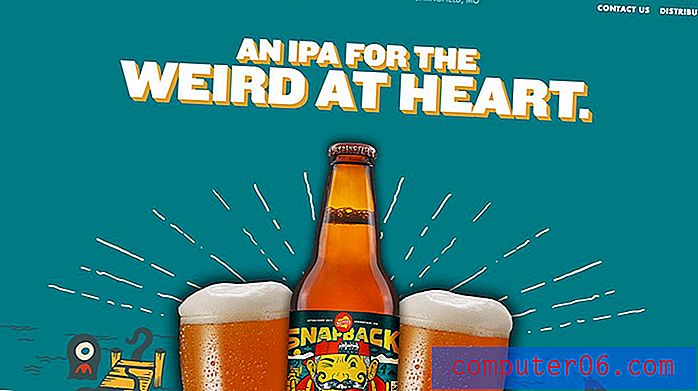
Les choix de couleurs grands et audacieux semblent être partout, et pas seulement dans l'utilisation des dégradés. Des arrière-plans lumineux, des boutons audacieux et des couleurs d'accentuation qui semblent sauter de l'écran aident à laisser les yeux se poser.
Certaines des plus grandes tendances en matière de couleur peuvent même être des choses auxquelles vous ne vous attendez pas - les couleurs néon et les polices de couleurs.
Voici quelques conseils pour utiliser des options de couleurs vives qui fonctionnent:
- Incorporez les couleurs les plus vives de la palette de votre marque.
- Utilisez la couleur pour faire une déclaration.
- Les couleurs vives font de grands accents.
- Vous ne trouvez pas un moyen d'utiliser une couleur audacieuse? Incluez les teintes dans les images et les photos.
- Mélangez et assortissez les couleurs vives avec le noir et le blanc pour un impact maximal.
- Utilisez la couleur avec intention et but.
En savoir plus sur les tendances de couleurs vives, telles que les néons et les polices de couleurs.
5. Modèles de navigation expérimentale


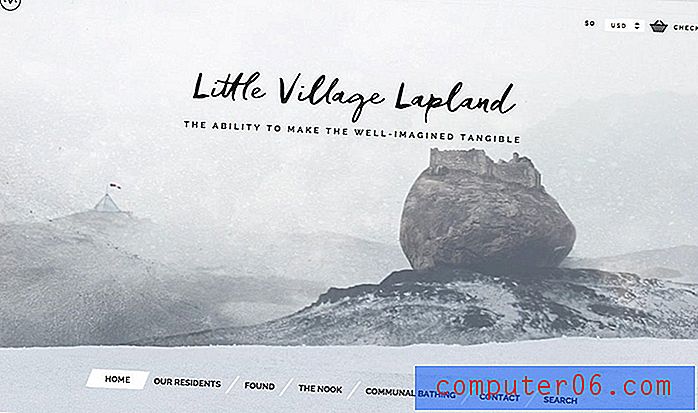
Bien qu'il ne soit pas toujours recommandé de mélanger les modèles de navigation et de s'éloigner trop loin des menus ancrés en haut de l'écran, cela peut fonctionner pour certains modèles de sites Web. En fait, 2017 a jusqu'à présent été l'année de la navigation expérimentale, avec de nombreux sites Web utilisant la navigation latérale, la navigation inférieure et la recherche de nouvelles prises sur les options cachées, de défilement et de sortie.
Et voici le truc: ça semble fonctionner.
Vous êtes le seul à en être sûr - revenez toujours en arrière et fouillez dans vos analyses pour vous assurer qu'un changement de navigation génère toujours des clics - mais davantage de concepteurs expérimentent de nouveaux concepts. L'astuce semble être que les éléments de navigation doivent toujours être mis en évidence sur l'écran d'accueil (les rendre plus grands que la normale s'ils sont situés dans une position inhabituelle) et utiliser d'autres repères visuels pour montrer aux utilisateurs quoi faire ensuite. Les schémas utilisateur inconnus peuvent être appris rapidement avec l'aide.
En savoir plus sur la tendance et voir encore plus d'exemples.
Conclusion
Alors que de nombreuses tendances ont tendance à aller et venir, celles-ci persistent. Il semble que le fil conducteur soit que chaque tendance puisse s'intégrer dans une variété de contours de conception et ne dépasse pas tout le flux esthétique.
Quelles sont vos tendances préférées de 2017? Y a-t-il des tendances que vous souhaitez supprimer? Discutons sur Twitter (n'oubliez pas de taguer Design Shack).