Ne faites pas ces 10 erreurs dans la conception de votre application
Quel que soit le type d'application que vous créez, avez créé ou prévoyez de créer, les erreurs de conception peuvent être mortelles en matière d'adoption et d'utilisation. Les utilisateurs veulent télécharger des applications amusantes, fonctionnelles et offrant une valeur lors de multiples utilisations. Les utilisateurs veulent également des applications esthétiques et qui ne nécessitent pas beaucoup d'efforts pour interagir avec.
Le problème pour les concepteurs est que parfois nous sommes si proches d'un projet que nous manquons des erreurs flagrantes dans la conception et la convivialité parce que nous savons comment cela fonctionne. Aujourd'hui, nous allons vous aider à dresser une liste de contrôle mentale des erreurs à rechercher et à éviter dans la conception d'applications.
Explorez Envato Elements
(Remarque: tous les modèles inclus proviennent d'applications qui le font correctement, vous obtenez donc une bonne dose d'inspiration visuelle.)
1. Mauvaise première impression

Une bonne application commence par une bonne première impression. Cela devrait aller de soi, mais si les utilisateurs sont désactivés par votre page de téléchargement ou votre impression initiale lorsqu'ils ouvrent l'application, il est probable qu'ils n'interagiront plus avec elle. Il est essentiel de faire une bonne première impression.
L'écran d'accueil devrait se charger rapidement et offrir aux utilisateurs une action facile à comprendre et distincte. Dites-leur ce qu'ils sont là pour faire. Rappelez-leur la raison pour laquelle ils ont téléchargé l'application en premier lieu.
Les actions nécessaires doivent être faciles à trouver et à effectuer et doivent toutes vivre dans un conteneur ordonné et organisé qui reflète le style visuel de votre marque et le reste du contenu de l'application.
2. Pas d'indices exploitables

À quoi sert votre application? Comment communiquez-vous cela aux utilisateurs?
La conception doit inclure de nombreux indices visuels qui aident les utilisateurs à comprendre exactement les actions à entreprendre, où toucher l'écran et ce qui se passera. En ce qui concerne la visualisation de ces informations, revenez à la théorie de la conception pour les bases:
- Couleur: Les couleurs vives attirent l'œil et constituent une bonne option pour les éléments exploitables.
- Espace: laissez suffisamment d'espace autour des éléments clés pour qu'ils soient faciles à trouver et à toucher.
- Typographie: utilisez des polices simples et propres - souvent avec des largeurs de trait uniformes - dans une taille qui convient à l'écran. Chaque instruction doit être clairement lisible.
- Dites aux utilisateurs où ils se trouvent ou montrez leur état actuel. (Exemple: la couleur de l'état de survol change.)
- Répondez lorsqu'une action est exécutée (cela inclut le succès et l'échec). (Exemple: notification de réussite lorsqu'un formulaire est soumis.)
- Dites aux utilisateurs ce qui se passe ou ce qui devrait se passer ensuite. (Exemple: flèches de navigation ou roue de progression de chargement.)
3. Conception encombrée

Le plus gros défaut de nombreuses applications est l'encombrement. C'est comme si le concepteur essayait d'obtenir chaque partie de la conception de l'application, que ce soit un jeu, un outil ou un fil d'actualités, sur un seul écran.
Oublie!
Les applications sont conçues pour fonctionner sur de petits écrans. Essayer de faire trop de choses à la fois est accablant pour les utilisateurs.
Considérez chaque «écran» comme un conteneur unique pour un seul élément. Lorsque vous passez à l'écran suivant, un nouveau bit d'informations peut être affiché. Les utilisateurs glisseront et feront défiler si le contenu est engageant. Et ils sont encore plus susceptibles de le faire si la conception est propre et facilement accessible.
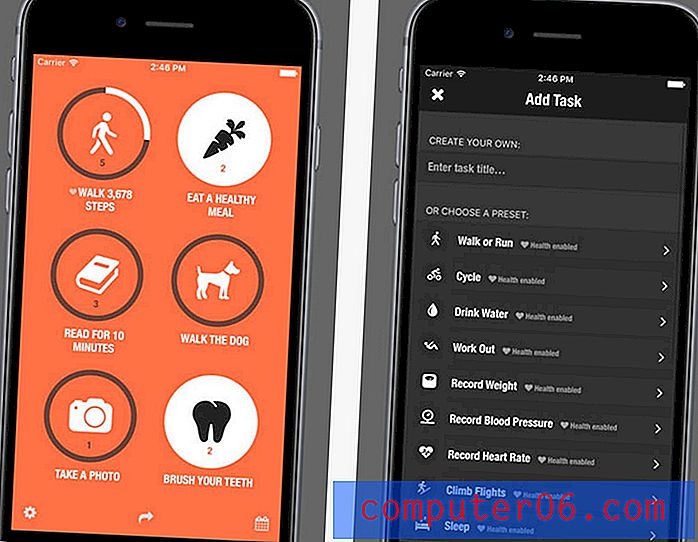
4. Les éléments tactiles sont trop petits (ou trop proches)

Méfiez-vous des gros doigts. Les éléments trop rapprochés ou trop petits pour être exploités sans zoom sont un problème pour les utilisateurs.
Assurez-vous qu'il y a suffisamment d'espace autour de chaque élément pour aider à éliminer les clics involontaires. Il n'y a pas de formule magique pour cet espace, mais quand il ne va pas, vous le saurez. (Jetez un œil à vos analyses.)
Voici comment j'ai créé ma balance. J'ai emprunté un ami avec de grandes mains. J'ai tracé un cercle autour de son index et c'est ma ligne directrice. Le bouton ne doit pas nécessairement être de cette taille, mais la zone tapable devrait l'être. Et rien ne devrait être plus proche.
Pour cette raison, les cartes et les éléments de conteneur sur lesquels cliquer pour effectuer des actions sont agréables. Cela signifie que partout où vous appuyez sur une zone liée au contenu, tous emmènent l'utilisateur au même endroit. (Il est convivial et convivial.)
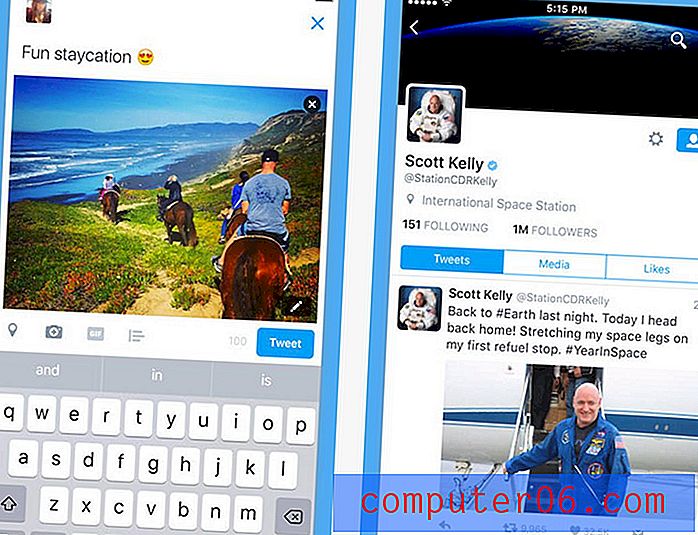
5. Icônes ou actions non standard

Il n'y a aucune raison de recréer l'iconographie pour vos projets. Le lien Facebook est censé être un «f» à l'intérieur d'un bouton; Twitter devrait être représenté par un oiseau. Pourquoi? Parce que chaque utilisateur sait exactement ce que sont ces éléments et ce qu'ils font. Alors pourquoi voudriez-vous le changer?
Incorporez une iconographie standard et des indices exploitables dans la conception. Cela vous fera gagner du temps et aidera à éviter la frustration des utilisateurs.
6. Incohérences de conception

Tout dans une seule application doit ressembler et fonctionner de la même manière. Au fur et à mesure qu'un utilisateur navigue plus profondément dans l'interface, il ou elle devrait commencer à s'attendre à ce qui va arriver et comment cela fonctionne.
Au fur et à mesure qu'ils apprennent l'application, elle doit répondre à ces attentes esthétiquement et opérationnellement. Cela comprend tout, des choix de couleurs et de types aux outils utilisateur et à leur fonctionnement.
7. Boucles de rétroaction incomplètes

Chaque interaction doit se rencontrer avec une réaction égale et opposée. (C'est l'une des lois de la physique numérique, non?)
Les commentaires donnent à l'utilisateur un sentiment de contrôle lors de l'engagement avec une application et vous fournissent des informations précieuses sur la façon dont les utilisateurs s'engagent. La rétroaction aide également les utilisateurs à prendre des décisions et facilite l'interface.
La boucle de rétroaction devrait:
8. Pas en synchronisation avec la plate-forme

Êtes-vous un utilisateur iPhone ou Android? Posez cette question dans une pièce bondée et vous obtiendrez de nombreuses réponses passionnées. N'oubliez pas ceci lorsque vous concevez et publiez une application.
Il doit être en phase avec l'esthétique de la plateforme sur laquelle il est téléchargé. Cela pourrait même inclure deux versions légèrement différentes de l'application.
Les directives Android et iOS vous aideront à le faire assez facilement. Mais vous devez prendre en compte l'interface complète. Pensez simplement à cette icône d'application skeuomorphique solitaire sur l'écran d'accueil de votre iPhone qui ne demande qu'à être supprimée. Dites ce que vous voulez sur le nouveau logo Instagram, par exemple, mais il correspond en fait à l'interface maintenant.
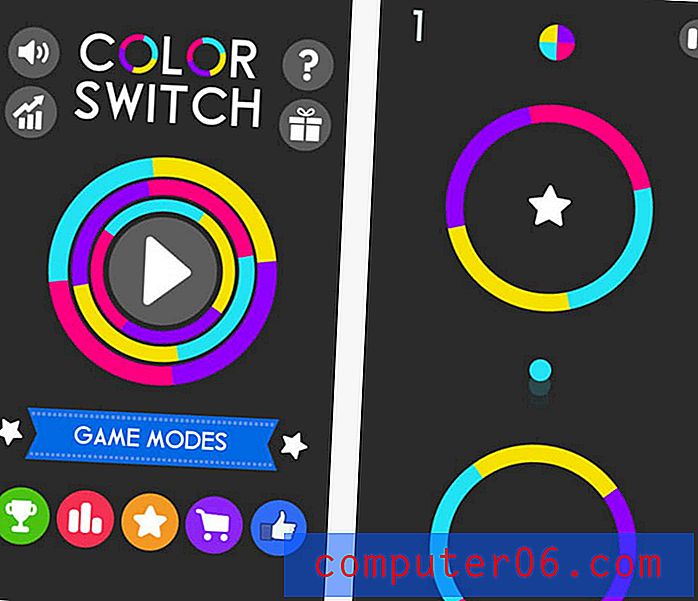
9. L'interface est trop compliquée

C'est un problème commun avec les applications de jeu - elles sont beaucoup trop compliquées. Au moment où vous le comprenez, vous ne voulez plus jouer.
L'interface doit être simple. Il doit être scannable. Il doit être facile à comprendre et à utiliser sans manuel du propriétaire.
Tout le reste est trop compliqué.
Pour la plupart des utilisateurs, l'application est téléchargée pour résoudre un problème. Chaque application est une solution. (Vous n'utilisez pas la même application comme alarme et pour jouer à un jeu, n'est-ce pas?) N'oubliez pas que lorsque vous êtes en phase de conception. Quel est le problème que vous essayez de résoudre? Résolvez-le et continuez.
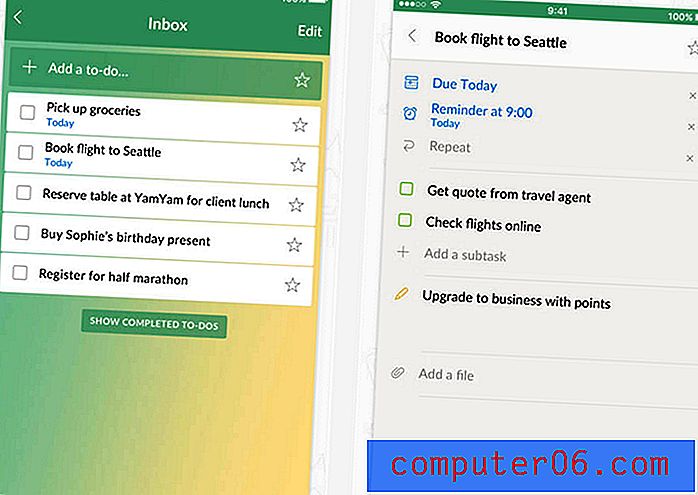
10. Oublier de définir les valeurs par défaut

Les valeurs par défaut dans les formulaires et les éléments interactifs peuvent être d'une grande aide pour les utilisateurs. Considérez-les comme une visite virtuelle à petite échelle. Les valeurs par défaut peuvent inclure n'importe quoi à partir d'une préférence pré-marquée (choix le plus courant ou option nulle) dans les listes et les cases à cocher, le texte d'instructions dans les champs de saisie ou tout autre exemple illustrant ce qui est censé se produire.
Les valeurs par défaut sont utiles car elles peuvent faciliter les choses pour l'utilisateur en leur montrant comment utiliser l'application, en fournissant une option pour les utilisateurs qui sont incertains (comme dans le cas avec une valeur par défaut nulle) et en accélérant toute l'interaction.
Les valeurs par défaut sont également un bon retour d'informations pour vous, en particulier pour les formulaires, car elles aident à réduire le nombre d'erreurs et avec une option «nulle», vous savez immédiatement que l'utilisateur n'a pas fait de sélection.
Conclusion
Il est maintenant temps de mettre en pratique votre excellente idée d'application. Vous pouvez utiliser ce message comme une liste de contrôle ou un rappel pour vous aider tout au long du processus de contrôle de la qualité afin de vous assurer que votre application est aussi bonne qu'elle peut l'être visuellement et en termes de convivialité. Bonne chance!
Quelles erreurs tueuses remarquez-vous dans les applications ou les sites Web? J'adorerais avoir de vos nouvelles sur des choses qui vous rendent fou. Parlons sur Twitter.