Les meilleurs générateurs de dégradés CSS pour les concepteurs
Nous examinons dix des meilleurs générateurs de dégradés CSS que vous pouvez utiliser pour créer une variété de styles de dégradés (et avoir la sortie CSS directement!). Le codage d'un dégradé à la main n'est pas amusant (surtout une fois que vous avez dépassé un simple dégradé bicolore), ces outils sont donc indispensables dans votre dossier de signets.
L'un des éléments les plus à la mode dans la conception de sites Web utilise un fond dégradé ou une superposition de couleurs. Un dégradé linéaire bicolore est la variante la plus populaire de cette tendance. Et même si les dégradés peuvent sembler fantaisistes et compliqués, ils sont en fait assez faciles à créer et à déployer… si vous utilisez le bon outil!
Explorez les ressources de conception
CoolHue

CoolHue est une impressionnante collection de combinaisons de dégradés prédéfinies. Des roses et des oranges aux bleus et verts, il y a tout, des dégradés avec un contraste saisissant aux changements doux.
Bien que vous n'ayez pas beaucoup de contrôle sur la personnalisation des options avec CoolHue, vous saurez tout de suite si l'un des combos de couleurs fonctionne pour vous car toutes les options sont à l'écran.
Et en un clic, vous pouvez copier le CSS. (C'est tout. Sérieusement!) Si vous voulez un téléchargement, chaque fichier est également disponible en PNG.
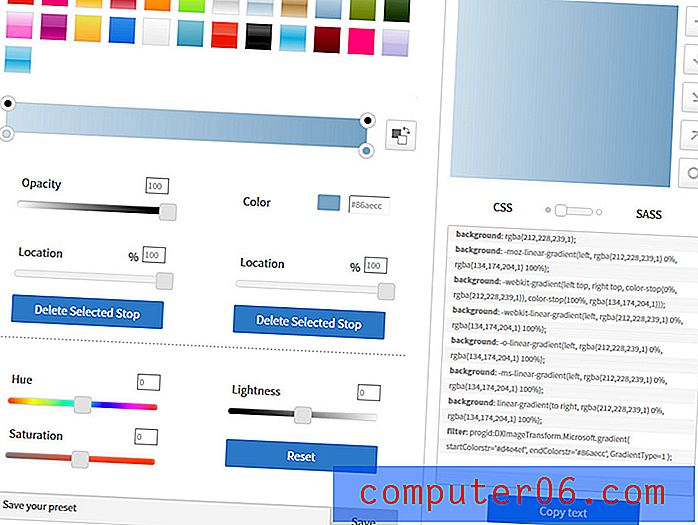
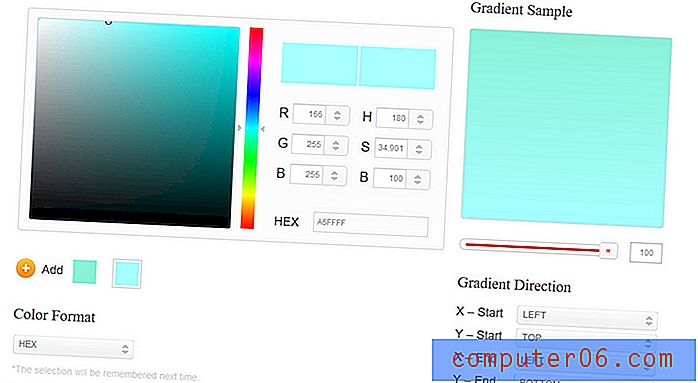
Dégradé CSS

Le dégradé CSS propose de nombreuses options et options numériques afin que vous puissiez choisir jusqu'à trois couleurs et créer un dégradé CSS personnalisé.
Les bascules sont faciles à utiliser et même quelqu'un avec très peu d'expérience en matière de couleurs peut comprendre comment créer un dégradé utilisable. De plus, il existe des dégradés de départ dans plusieurs styles différents pour l'inspiration.
L'une des meilleures fonctionnalités de cet outil pourrait être le niveau élevé de contrôle que vous avez sur chaque détail du dégradé que vous créez. Le code est généré ci-dessous à l'écran pour que vous puissiez tout voir pendant que vous travaillez.
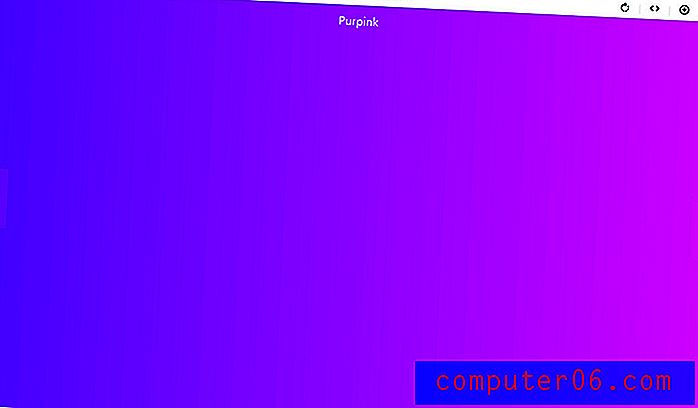
Gradients de l'interface utilisateur
 Chaque dégradé comprend un clic pour copier CSS ou un jpg téléchargeable.
Chaque dégradé comprend un clic pour copier CSS ou un jpg téléchargeable. UI Gradients est un générateur de dégradé plein écran. L'avantage de voir les variations de couleur en taille réelle est que vous pouvez vraiment visualiser à quoi elles ressembleront avec vos projets de conception réels.
UI Gradients comprend de nombreuses options de dégradé prédéfinies. Parcourez la collection ou recherchez par couleur. Gamme de choix de deux à trois couleurs avec des motifs linéaires.
Vous n'aimez pas ce que vous voyez? Les utilisateurs peuvent également ajouter des détails de dégradé au fichier gradients.json dans le référentiel du projet et soumettre une demande d'extraction.
CSSmatic

CSSmatic est un générateur de dégradé simple avec des boutons faciles à cliquer pour vous aider à personnaliser les choix de couleurs, les arrêts et la rotation. Les utilisateurs peuvent créer des dégradés linéaires ou radiaux.
Commencez avec l'un des préréglages simples - il y a de belles options monochromes ici - et ajustez jusqu'à obtenir le bon dégradé. Copiez ensuite le code et vous êtes prêt à partir.
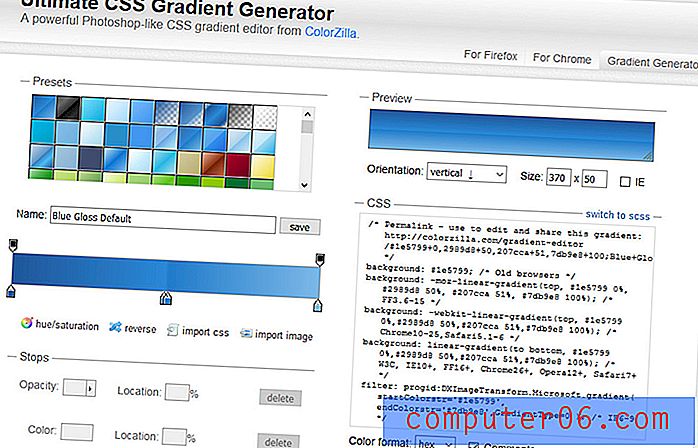
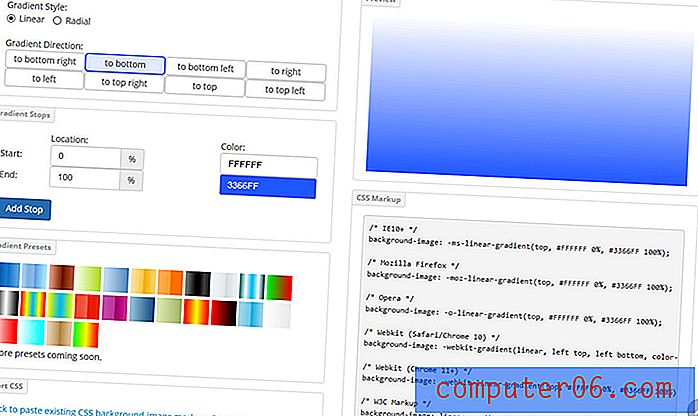
Générateur de dégradé CSS ultime

Ultimate CSS Gradient Generator ressemble beaucoup à CSSmatic, et les fonctions à l'écran sont similaires, mais il a également d'autres fonctionnalités.
L'outil comprend un tableau de compatibilité du navigateur, plusieurs formats de couleurs, la possibilité d'importer une image en dégradé et comprend plus de 135 préréglages personnalisés. Les utilisateurs peuvent également importer des dégradés à partir de CSS existants et effectuer des ajustements. (Cela peut être une excellente option pour modifier un dégradé sur votre site qui ne ressemble tout simplement pas à ce que vous voulez.)
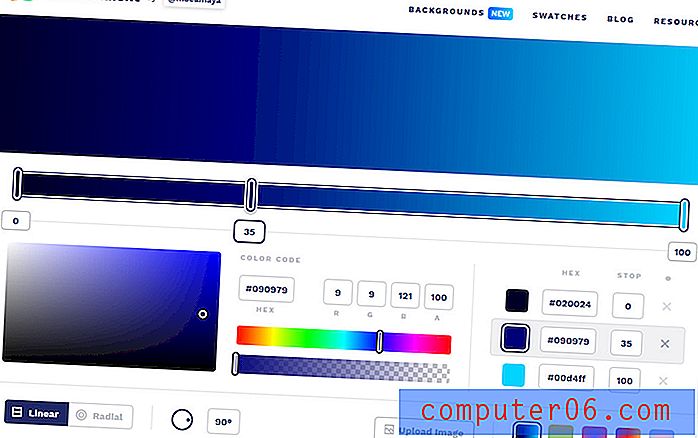
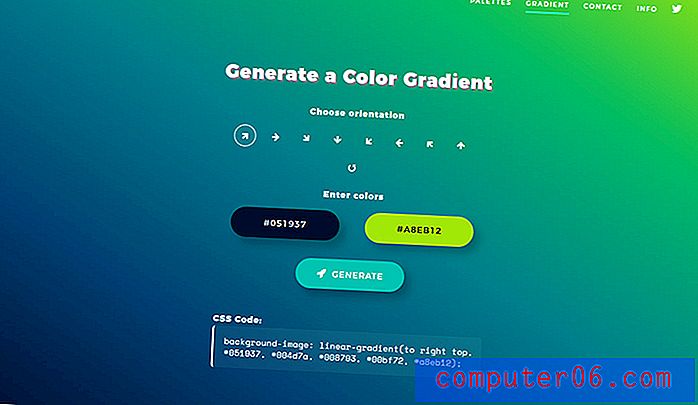
ColorSpace
 Chaque dégradé CSS est livré avec une URL unique que vous pouvez partager avec les membres de l'équipe pendant que vous travaillez sur les options de couleur.
Chaque dégradé CSS est livré avec une URL unique que vous pouvez partager avec les membres de l'équipe pendant que vous travaillez sur les options de couleur. ColorSpace est un autre outil de dégradé plein écran avec un site Web très visuel.
C'est simple à utiliser. Choisissez une orientation (linéaire ou radiale) pour votre dégradé, ajoutez deux couleurs à l'aide des boutons et du sélecteur de couleurs, puis cliquez sur générer.
Bien que cet outil soit encore en version bêta, il fonctionne bien. Et le code est à l'écran pour que vous puissiez le copier dans des projets. Tout ce dont vous avez besoin, du visuel dégradé au CSS, est directement sur l'écran. Et si vous n'aimez pas vos choix de couleurs, il est facile de changer et de cliquer à nouveau sur Générer.
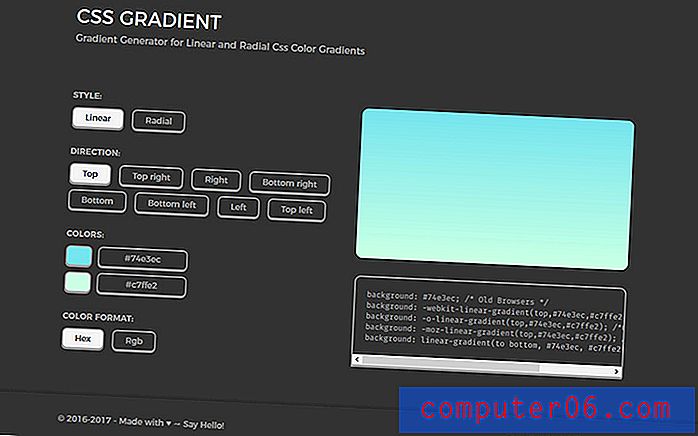
Générateur de dégradé CSS

CSS Gradient Generator produit du code à l'aide d'une interface utilisateur graphique simple. Le CSS fonctionnera dans tous les navigateurs qui prennent en charge CSS3.
Le générateur vous permet de créer des dégradés linéaires et radiaux, et a la possibilité d'importer le code de dégradé CSS existant à modifier. Il est également livré avec quelques préréglages pour démarrer vos visualisations de dégradé.
Usine CSS3

CSS3 Factory est un outil simple qui fonctionne mieux si vous savez quelles couleurs vous souhaitez utiliser pour un dégradé CSS.
Cette option sans cloches et sifflets vous permet de saisir des choix de couleurs, de définir une direction pour les couleurs et de copier le code. Il y a une petite fenêtre d'aperçu pour voir à quoi ressembleront les dégradés, mais cet outil ne comprend aucun préréglage.
CSS-Gradient

CSS-Gradient est un générateur plus un tutoriel de dégradé tout-en-un.
L'outil comprend des boîtes pour choisir deux choix de couleurs en hexadécimal ou RVB, des options directionnelles et linéaires ou radiales. (Donc, cet outil est probablement le meilleur si vous avez une idée des couleurs que vous souhaitez utiliser.)
Copiez le code et appliquez-le à votre conception.
Mais ce qui est génial avec cet outil, c'est qu'il y a une tonne d'informations utiles sous le défilement pour les utilisateurs sur les dégradés, le fonctionnement des dégradés CSS et les différences entre les options linéaires et radiales. Toutes ces ressources sont particulièrement intéressantes pour les débutants.
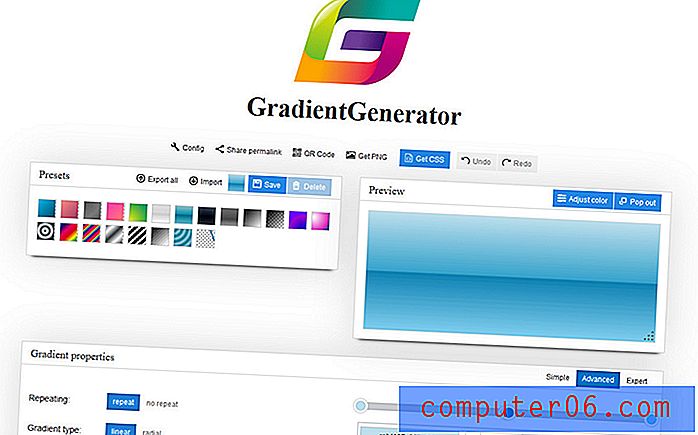
GradientGenerator

GradientGenerator est un excellent outil pour susciter une petite inspiration de dégradé. Commencez avec l'un des préréglages - il existe de nombreuses options parmi lesquelles choisir - puis ajoutez vos propres personnalisations pour un dégradé unique.
Cet outil regorge de personnalisations et comprend même des paramètres simples, avancés et experts à choisir en fonction de votre niveau de compétence et de votre capacité de correspondance des couleurs.
Vous pouvez cliquer pour copier le CSS, télécharger un PNG, accrocher un QR Code pour tester sur votre appareil mobile ou générer un lien de partage. Cet outil possède également d'autres options de configuration assez avancées avec lesquelles vous pouvez jouer, notamment le type de code généré.
Conclusion
L'un des plus grands avantages de l'utilisation d'un générateur de dégradé CSS est que la plupart de ces outils vous montrent à quoi ressemblera le dégradé à l'écran lors de la génération du code correspondant. Vous pouvez modifier visuellement les couleurs, les chevauchements, la direction, l'opacité et bien plus directement sur l'écran.
Ensuite, tout ce que vous avez à faire est de copier le code et de le coller dans votre fichier CSS pour commencer. Un générateur de dégradé CSS est un moyen rapide et facile de créer un dégradé de site Web que vous aimerez et qui est facile à utiliser. Nous espérons que l'une des options de cette liste vous conviendra parfaitement.