Critique: The Mobile Book par Smashing Magazine
Smashing Magazine, l'une des forces les plus importantes sur le Web pour tout ce qui concerne la conception et le développement, nous frappe avec un autre tome de connaissances pratiques et perspicaces de l'industrie. Le Mobile Book est le dernier produit de l'incursion de Smashing dans l'édition, et il pourrait bien être le meilleur à ce jour.
Lisez la suite pour voir en quoi consiste le Mobile Book, à qui il s'adresse et pourquoi il devrait y en avoir une copie sur votre étagère dès que possible.
Explorez les ressources de conception
Qu'est-ce que le Mobile Book?
Contrairement à ce que son nom l'indique, ce livre ne se limite pas à la conception pour les appareils mobiles, il s'agit de la conception pour tout. Il s'agit de savoir comment le paysage de la conception Web évolue de manière spectaculaire et comment nos anciennes pratiques de conception standard ne sont plus pertinentes.
Le Web n'a pas seulement atteint plusieurs tailles d'écran bien séparées, il est partout, sur chaque écran (diable, il est même relié à beaucoup de choses entièrement sans écrans!). Alors, comment réagissons-nous? Quelle est notre décision? Le Responsive Web Design est-il notre grâce salvatrice? Est-ce tout ce que nous devons considérer? Le Mobile Book répondra à toutes ces questions et plus encore.
C'est pour qui?
Le Mobile Book a été soigneusement structuré afin qu'il soit pertinent pour les concepteurs et développeurs Web de tous les niveaux d'expérience. Si vous faites cela depuis dix ans, tant mieux, ce livre est pour vous. Si vous le faites depuis six mois, ce livre est aussi pour vous.
En bout de ligne, l'omniprésence du Web nous affecte tous et nous tous, en tant que concepteurs et développeurs, devons nous assurer que nos compétences restent pertinentes et commercialisables dans une industrie en évolution. Si vous cherchez à le faire, ce livre peut vous aider.

Un conte en trois parties
Le Mobile Book vous offre une multitude d'informations destinées à vous aider à gérer la tâche incroyablement complexe de création de sites Web qui fonctionnent bien sur un large éventail d'appareils. Il le fait avec trois sections de contenu:
- Le paysage mobile
- Site Web adaptatif
- UX Design pour mobile
Cela peut sembler être un simple aperçu, mais ne vous y trompez pas, chaque section est remplie de discussions de premier ordre de grands experts de l'industrie. Jetons un bref coup d'œil à chacun.
Le paysage mobile
La première section du livre s'intitule «Le paysage mobile». Il est divisé en deux chapitres: "Que se passe-t-il sur mobile?" par Peter-Paul Koch et "The Future Of Mobile" par Stephanie Rieger.
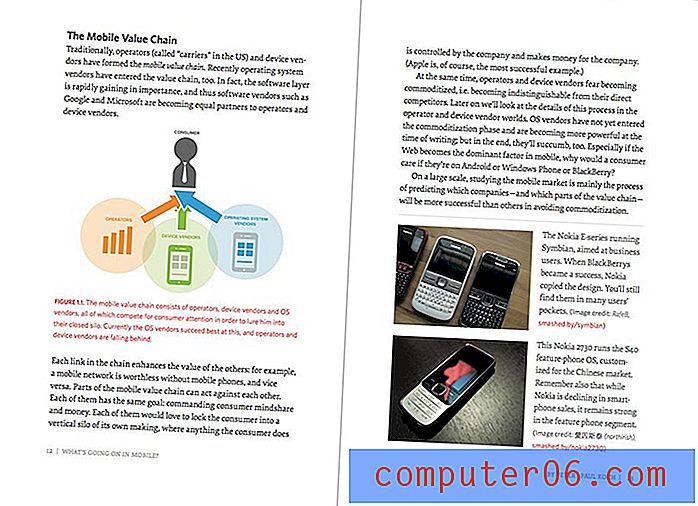
Le premier d'entre eux est un examen approfondi de l'état du Web mobile. Vous rencontrez les principaux acteurs de l'industrie des appareils mobiles et apprenez l'histoire de ce qui se passe dans un téléphone mobile avant qu'il ne tombe entre les mains d'un consommateur.

Vous obtenez également un aperçu des systèmes d'exploitation, des navigateurs et des fabricants d'appareils les plus répandus ainsi que les avantages et les inconvénients du développement pour chaque système.
À partir d'ici, nous avons un aperçu de l'avenir du mobile. Le temps des «choses Internet» est à nos portes. L'idée que seuls les ordinateurs, les téléphones et les tablettes sont connectés au Web appartient au passé. Bientôt, tout sera connecté au Web, de la voiture que vous conduisez à la bouteille de pilules de prescription sur votre table de nuit.
Vous apprendrez tout sur les technologies les plus récentes et à venir qui peuvent et vont changer le paysage de la façon dont nous interagissons avec le monde qui nous entoure. Plus important encore, vous apprendrez comment vous préparer à cette révolution.
Des données pertinentes maintenant
Une chose que j'ai vraiment appréciée dans cette section était la rapidité des données. Lorsque je parcourais les graphiques de part de marché du système d'exploitation, je ne regardais pas les données inutiles de 2005, mais 2012. J'applaudis le temps et les efforts investis pour m'assurer que les chiffres et les statistiques diffusés étaient directement applicables à la conception et au développement. maintenant.
Site Web adaptatif
Pour moi, en tant que gars CSS et amoureux de la mise en page, c'était la vraie viande du livre. Smashing a attiré deux de ces plus grands noms de RWD en ce moment pour expliquer les techniques et les concepts réactifs: Trent Walton et Brad Frost. Je lève les yeux et suit de près le travail de ces gars tous les jours et c'était génial de lire leurs contributions à ce livre.

Trent Walton a discuté de «Responsive Design Strategy», une solide introduction aux concepts impliqués dans RWD. Des grilles fluides aux images réactives et aux requêtes multimédias, Trent expose tout cela d'une manière simple à suivre avec des exemples codés que vous pouvez réellement suivre.
Trent commence super basique mais plonge rapidement dans des sujets avancés comme la conception mobile-first, les unités relatives et l'idée de chorégraphie de contenu.
Trent et Brad passent tous les deux beaucoup de temps à discuter des modèles de disposition et de conception actuels qui prévalent dans RWD aujourd'hui. Ceci est extrêmement pratique car il vous fournit des stratégies et des techniques de mise en page réelles que vous pouvez appliquer à votre travail aujourd'hui.
Trent introduit l'idée de modèles, mais l'article de Brad se penche vraiment sur des domaines spécifiques de chaque conception et sur la façon dont ils sont abordés par les personnes qui travaillent quotidiennement sur des sites réactifs.
La section RWD se termine par une discussion plus axée sur le développement par Dave Olsen sur la façon d'optimiser votre site pour mobile. Il explique comment le poids des sites augmente régulièrement et les pratiques que vous pouvez suivre pour contrer les effets de ralentissement de ce phénomène. Cette pièce regorge de bons conseils que vous pouvez apporter directement à votre site pour améliorer les performances.
UX Design pour mobile
Jusqu'à présent, le livre a été très fortement biaisé vers les développeurs. Les techniques discutées étaient largement liées au code: HTML, CSS et JavaScript.
Donc, si vous êtes un designer qui ne code pas beaucoup ou pas du tout, êtes-vous laissé de côté? Non, la section UX est pour vous. Ici, nous avons un aperçu de la façon dont le Responsive Web Design et la révolution mobile modifient réellement le processus de conception au niveau central.
Dennis Kardys a un article intitulé «Hands on Design for Mobile» où il discute de la redéfinition de la façon dont nous pensons à une «page» Web et comment redéfinir notre approche basée sur des modèles plus précis.
Il se lance dans des choses vraiment amusantes que nous, créateurs, adorons, comme les techniques de croquis et de brainstorming. Une partie que j'ai particulièrement appréciée était le concept de mettre votre contenu dans un tableau, puis de mapper chaque cellule du tableau à un endroit spécifique dans vos structures filaires en évolution. C'est quelque chose de fantastique et a certainement le potentiel de changer complètement la façon dont vous approchez le processus de conception.
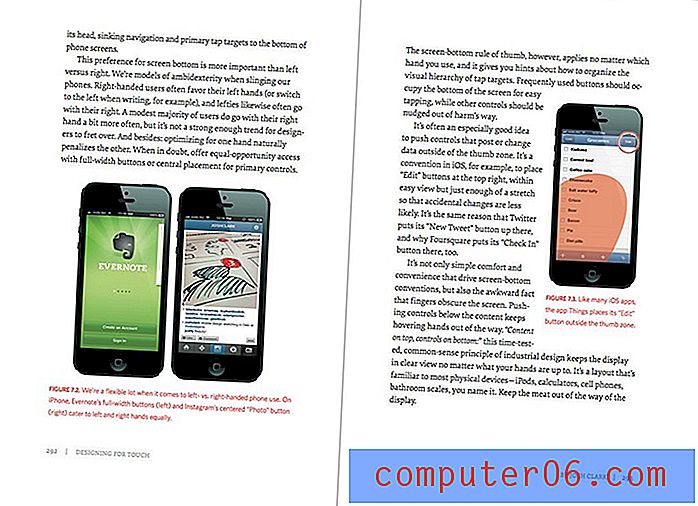
Le livre se termine par un chapitre de Josh Clark intitulé «Designing for Touch». C'est exactement ce que cela ressemble, une discussion perspicace sur les défis qui se posent lorsque vous concevez pour les doigts et l'interaction directe par opposition aux curseurs et à l'interaction indirecte.

Il discute des problèmes uniques auxquels vous serez confronté lors de la conception de téléphones, de tablettes et même d'une nouvelle catégorie d'hybrides qui brouille les frontières entre des catégories d'appareils traditionnellement distinctes.
Quelque chose que j'ai apprécié ici était le regard de Josh sur la façon dont les jeux vidéo sont si bien conçus pour enseigner les méthodes d'interaction aux utilisateurs au fur et à mesure. C'est une métaphore impressionnante et je pense vraiment qu'il est sur quelque chose quand il dit que les concepteurs UX devraient jouer plus de jeux vidéo et réfléchir aux leçons qu'ils peuvent tirer de leur structure.
A quoi ai-je pensé? Vaut la peine d'être lu?
"Plus tôt, j'ai mentionné que vous devriez ajouter ce livre à votre étagère, en réalité, vous voudrez probablement le garder sur votre bureau."Pour être honnête, tout ce qui contient le mot «mobile» jette presque des drapeaux rouges pour moi. C'est devenu un mot à la mode si inutile pour les discussions superficielles et évidentes sur la façon dont les gens possèdent maintenant les smartphones (grosse surprise, non?).
Heureusement, ce livre défie ce stéréotype. Au lieu de conclusions évidentes, nous voyons des questions difficiles qui mènent à de vrais défis. Nous voyons également des tonnes de solutions réelles et applicables aux problèmes auxquels sont confrontés tous les concepteurs de sites Web de l'industrie en ce moment.
Le Mobile Book n'est pas une leçon d'histoire et il n'est pas rempli de trucs que vous ne pourrez pas appliquer pendant cinq ans, c'est un manuel pour la conception web aujourd'hui. Plus tôt, j'ai mentionné que vous devriez ajouter ce livre à votre étagère, en réalité, vous voudrez probablement le garder sur votre bureau.
Lorsque vous démarrez un nouveau projet et réfléchissez à la manière de définir un contenu et une stratégie de conception, le chapitre UX sera là pour vous guider avec de nouvelles idées géniales. Au fur et à mesure que vous codez des pages Web réelles, Trent Walton et Brad Frost vous montreront comment ils surmontent les principaux obstacles. Et à mesure que vous devenez submergé par une industrie qui semble vaste et rapide à comprendre, la section sur le paysage mobile vous calmera et vous aidera à vous sentir le plus informé possible.
Conclusion
Pour moi, il y a quelques questions clés qui motivent l'achat d'un livre, compte tenu de la richesse du contenu gratuit en ligne: vais-je vraiment utiliser ce livre? Est-il rempli d'informations pratiques et applicables ou simplement de peluches? Les informations sont-elles fiables?
Le Mobile Book résiste bien à toutes ces questions et mérite donc mon approbation. Si vous êtes intéressé, vous pouvez vous procurer une copie physique ici (livré avec une copie numérique) ou récupérer l'eBook ici. Au moment d'écrire ces lignes, le livre physique coûte un peu moins de 40 $ et le livre électronique est en vente pour 14, 32 $.