Qu'est-ce qu'une application Web progressive (et pourquoi devriez-vous vous en soucier)?
En 2016, les utilisateurs mobiles ont d'abord dépassé ceux qui accèdent au Web à partir d'appareils de bureau. Depuis lors, le mobile n'a montré aucun signe de ralentissement.
Alors que tout le monde cherche à rendre les sites Web et les applications Web plus adaptés aux mobiles, vous commencerez de plus en plus à trouver l'expression «Progressive Web App». Aujourd'hui, nous examinons ce que c'est, comment il diffère des autres technologies comme AMP et comment vous pouvez commencer.
Le mobile ne ralentit pas
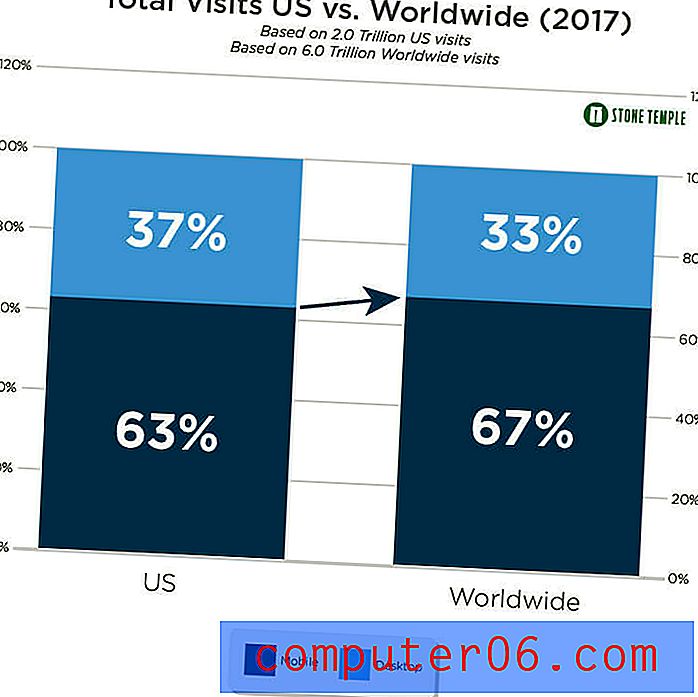
Une étude de Stone Temple montre comment cette fracture continue de croître chaque année. Voici comment ces tendances d'utilisation ont changé de 2016 à 2017 aux États-Unis uniquement:

Et le mobile semble être encore plus populaire auprès des utilisateurs mondiaux:

À ce titre, nous devons nous demander: «Comment pouvons-nous améliorer l'expérience mobile en l'état? Avons-nous atteint le sommet de la convivialité mobile? "
Google a pris sur lui de répondre à cette question avec l'introduction de l'application Web progressive en 2015. Explorons à quoi ressemble l'avenir du Web mobile avec les applications Web progressives et pourquoi vous devriez vous en soucier.
Qu'est-ce qu'une application Web progressive?
Une application Web progressive (PWA) est une application qui comble le fossé entre les sites Web mobiles et les applications mobiles. Bien qu'il soit facile de décrire un PWA comme un site Web mobile intégré à un shell d'application, il y a bien plus que cela.
Essentiellement, il prend l'expérience mobile souhaitée par les utilisateurs et l'amplifie avec toutes les bonnes choses qui découlent de la création de votre propre application native entièrement réactive. Vous pouvez vous attendre à ce qui suit d'une application Web progressive:
- Interface utilisateur et navigation de type appli
- Pagespeed
- Fiabilité
- Présence sur l'écran d'accueil
- Capacités hors ligne
- Fonctions de téléphonie (comme les notifications push et la géolocalisation)
Il existe de nombreux types de sites Web qui peuvent bénéficier d'un PWA. Les réseaux sociaux comme Twitter ont déjà changé de cap.
Des sociétés de médias comme Forbes, des sites immobiliers comme Housing.com et des services d'accueil comme Ele.me ont également réussi à déployer des PWA.
Chacun a connu des résultats différents, bien que le résultat soit toujours le même: des temps de chargement plus rapides, une interface utilisateur améliorée et une grande commodité et accès. Ce qui conduit tous à des utilisateurs plus engagés.
Comment créez-vous une application Web progressive?
Contrairement aux applications natives qui nécessitent généralement l'embauche de développeurs d'applications pour gérer le processus et un gros investissement de fonds pour le faire, les applications Web progressives sont beaucoup plus faciles et souvent moins chères à construire.
Une application Web progressive se compose de deux parties: un manifeste d'application Web et des employés de service. Permettez-moi de vous expliquer davantage.
Manifeste de l'application Web
Il s'agit d'un fichier JSON qui définit les éléments de type application d'un PWA. Cela comprend des choses comme:
- Nom de l'application
- Icône de l'application
- Conception et éléments de navigation pour l'en-tête et / ou le pied de page
- Conception de l'écran de démarrage
- Autres métadonnées
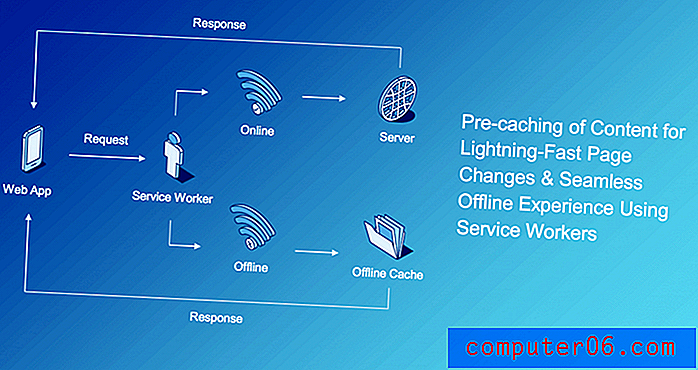
Travailleurs des services
Ce sont les travailleurs des services qui donnent vraiment aux applications Web progressives leur pouvoir sur l'expérience Web standard.

Les employés de service sont configurés via un fichier JavaScript. Ce qu'ils font, c'est que votre application s'exécute le plus efficacement et le plus rapidement possible. De plus, que vos utilisateurs soient en ligne ou hors ligne, ils ont toujours accès à votre contenu, comme le font les techniciens de service, tout comme les serveurs proxy de mise en cache.
En termes de création d'une application Web progressive, vous avez deux options.
La première option consiste à utiliser la documentation développeur de Google et à rédiger votre propre PWA. Mais cette option nécessite toujours un investissement de votre temps et de vos ressources.
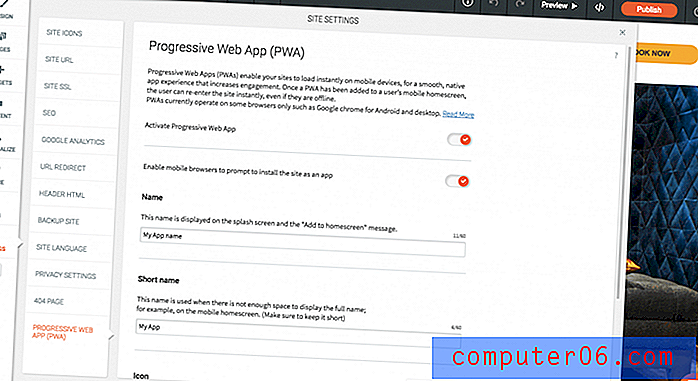
Si vous n'êtes pas prêt à gérer ce niveau de travail, ou préférez concentrer vos énergies ailleurs, vous pouvez utiliser un outil comme la plate-forme de conception Web Duda pour convertir facilement votre site Web en une application Web progressive.

Il suffit d'un clic pour activer la fonction, et de quelques autres pour la configurer à votre guise!
En quoi une application Web progressive est-elle différente d'un site Web?
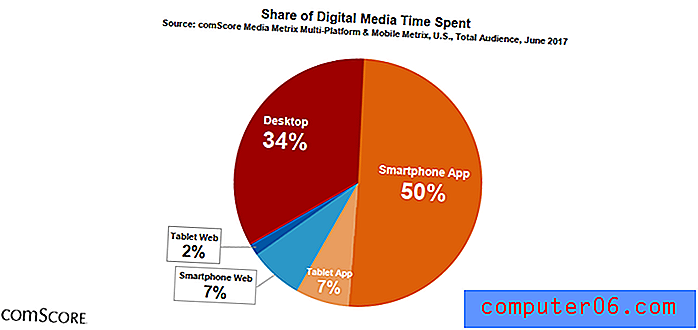
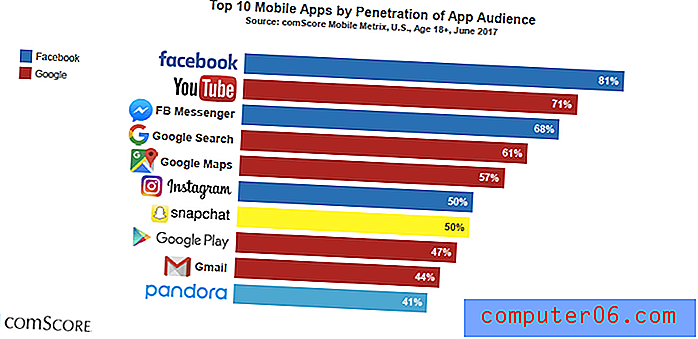
Comme vous pouvez le voir dans le rapport 2017 sur les applications mobiles numériques de comScore, la plupart du temps que les utilisateurs mobiles passent sur leur téléphone est en fait avec des applications et non avec des sites Web basés sur un navigateur.

Il y a de très bonnes raisons (et valides) pour lesquelles les utilisateurs mobiles préfèrent l'expérience de type application au navigateur de base. Et parce que le PWA aide les utilisateurs à faire ce saut sans avoir à s'engager sur un autre téléchargement gourmand en ressources à partir de l'App Store, vous devez prêter une attention particulière aux différences et avantages suivants.
Les applications Web progressives sont le choix optimal par rapport au Web mobile car:
- Un PWA est conçu pour être plus engageant car il utilise des barres d'outils et des éléments faciles à trouver.
- Les utilisateurs ajoutent votre icône à leur écran d'accueil. Cela augmente la visibilité, ce qui les rend plus susceptibles de s'engager avec votre application.
- Les navigateurs Android invitent automatiquement les utilisateurs à «installer» les PWA sur leurs écrans d'accueil, ce qui augmente le facteur de commodité.
- Les PWA se traduisent par des temps de chargement incroyablement rapides.
- Les employés de service augmentent la fiabilité de l'accès aux PWA, car ils sont indépendants de la connectivité.
- Les PWA s'intègrent parfaitement aux fonctionnalités de téléphonie des utilisateurs; plus particulièrement, les notifications push, le click-to-call et les services de géolocalisation.
- HTTPS est une exigence pour tous les PWA, ce qui les rend intrinsèquement plus sûrs que le Web.
- JavaScript bloquant le rendu
- Fichiers lourds
- Scripts externes
- CSS gonflé
- Animations coûteuses en ressources
- Le Web mobile est trop limitatif et ne fonctionne pas au-delà des limites du navigateur.
- AMP est idéal pour les sites axés sur le contenu, mais pas grand-chose d'autre.
- Les applications natives sont une bonne solution pour certains modèles commerciaux mais peuvent être coûteuses à construire, difficiles à gérer et difficiles à satisfaire les utilisateurs.

Mynet était l'une de ces sociétés qui a pris note de la différence considérable entre son expérience de site Web mobile et son application mobile.
Alors que 85% du trafic reçu par Mynet provenait du Web mobile, les utilisateurs ont passé deux fois plus de temps dans l'homologue de l'application mobile. Une fois que la marque de médias turcs a lancé son PWA (avec l'aide de contenu optimisé par AMP), Mynet a vu les pages vues et le temps passé sur le site s'améliorer considérablement.
En quoi une application Web progressive est-elle différente des pages mobiles accélérées?
Que veulent les utilisateurs mobiles? Rapidité, commodité et convivialité - des choses que les articles PWA et AMP font exceptionnellement bien. Cela dit, il existe une différence nette entre les deux plates-formes adaptées aux mobiles créées par Google.
AMP, ou Accelerated Mobile Pages, maintient les utilisateurs dans le navigateur mobile. Cependant, il réduit considérablement les temps de chargement en supprimant ou en optimisant les éléments qui ont tendance à ralentir les vitesses de chargement du navigateur, comme:
Fondamentalement, il prend tous les éléments du backend qui alourdissent l'expérience du frontend et les transforme en quelque chose de plus léger et gérable. Pour cette raison, certaines parties de l'expérience mobile sont compromises, c'est pourquoi AMP est idéal pour les sites Web riches en contenu qui privilégient la lisibilité sur la fonctionnalité.

Les PWA, d'autre part, sont tout aussi rapides que l'AMP, mais ne sacrifient pas les fonctionnalités pour ce faire. C'est pourquoi il existe un plus grand éventail de possibilités pour les PWA.
Cependant, ce que de nombreux utilisateurs ne réalisent pas, c'est que cela n'a pas à être le choix de l'un ou de l'autre. Google a développé ces solutions pour qu'elles fonctionnent en tandem. Le cas d'espèce est Wego.
AMP a été combiné avec des travailleurs du service PWA pour des vitesses de chargement ultra-rapides (moins de 1 seconde). Cela a entraîné de grandes améliorations dans les visites organiques (+ 12%) et les conversions (95% de plus). Wego a également découvert que le chargement plus rapide des pages signifiait également plus d'engagement (trois fois plus) avec les éléments monétisés de l'application.
En quoi une application Web progressive est-elle différente d'une application native?
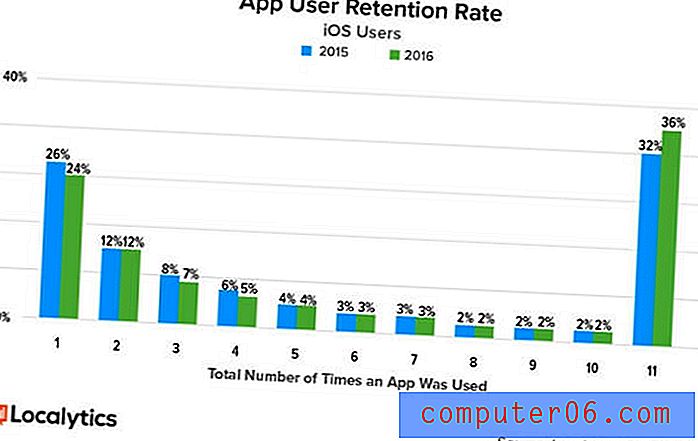
Une étude Localytics de 2016 montre à quel point il peut être difficile pour les applications natives de revendiquer un emplacement dédié sur les appareils mobiles des utilisateurs:

Bien sûr, une fois qu'une application a fait ses preuves et a amené les utilisateurs à se connecter et à s'engager près d'une douzaine de fois, ces taux de rétention semblent assez solides. Mais que se passe-t-il ici? Pourquoi les utilisateurs aiment-ils les applications mobiles, mais ne peuvent-ils pas s'y engager?
Eh bien, lorsque vous comparez une application native à une application Web progressive, vous pouvez voir une nette différence dans la raison pour laquelle le Web mobile se déplace de plus en plus vers le PWA:
Coût
La construction d'une PWA coûte beaucoup moins cher, ce qui la rend accessible à davantage d'entreprises.
Recherche
Les PWA peuvent se classer comme n'importe quel site Web mobile ordinaire le serait dans la recherche. Cela signifie que les utilisateurs ont plus de chances de les rencontrer que ceux qui doivent visiter la boutique d'applications dédiée de leur appareil.
Ressources
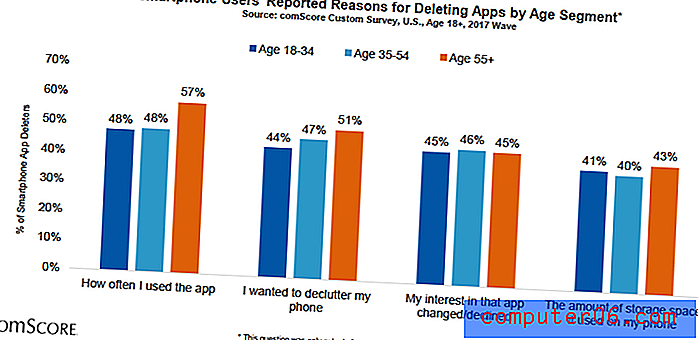
Les PWA ont tendance à fonctionner de manière allégée, grâce aux travailleurs des services. Les applications natives, étant la bande passante et les porcs de stockage qu'elles sont, ne peuvent pas rivaliser avec cela. Selon le rapport de comScore, l'une des principales raisons pour lesquelles les utilisateurs suppriment une application est la quantité d'espace qu'elle consomme:

Souplesse
En général, les applications natives sont conçues pour un appareil plutôt qu'un autre: iOS ou Android. L'entretien d'un produit nécessite donc au moins deux fois plus de travail dans la plupart des cas. Mais avec les PWA qui vivent dans le navigateur et, pourtant, peuvent exister en dehors d'eux, ils sont compatibles avec tous les navigateurs et appareils.
Partage
Les PWA ont des URL qui peuvent être facilement partagées avec d'autres. Les applications natives ne le font pas.
Tout cela, bien sûr, ne veut pas dire que vous devriez éviter de créer une application native pour votre entreprise si cela a du sens. Les applications natives sont idéales pour des cas d'utilisation très spécifiques. Par exemple:

Les réseaux sociaux, le chat et les plateformes de divertissement dominent la liste des applications mobiles les plus populaires. Vous trouverez également de nombreux concepts de jeu, de productivité et de récompenses sous forme d'application.
Les PWA, d'autre part, n'ont généralement pas de restrictions aussi sévères en termes de types d'entreprises qui fonctionnent le mieux sur elles.
Résumé
Alors, pourquoi tout cela importe-t-il? Eh bien, si vous espériez trouver un meilleur moyen de prendre contact avec vos utilisateurs mobiles et de vous engager avec eux, les autres options disponibles ne l'ont peut-être pas coupé.
L'application Web progressive prend les forces de chacune de ces plates-formes et les fusionne en quelque chose que nos utilisateurs mobiles veulent et ont besoin. C'est l'avenir du Web mobile.