15 conseils pour créer un excellent pied de page de site Web
L'un des emplacements les plus importants de votre site Web est le pied de page. Oui, vraiment. Ce n'est peut-être pas le domaine du plus grand design ou du contenu le plus impressionnant, mais c'est un endroit où les utilisateurs recherchent fréquemment des informations. Il est donc extrêmement important de ne pas négliger ce domaine lors de la planification d'un projet de conception Web.
Mais quels éléments devez-vous inclure? Comment pouvez-vous garder le pied de page organisé et conforme à votre esthétique globale sans être envahissant? Vous êtes arrivé au bon endroit. Ici, nous examinerons des conseils pour créer un excellent pied de page avec des exemples de sites Web qui le font bien.
1. Gardez la conception simple

Oui, c'est l'une des clés de la plupart des projets de conception, mais cela vaut la peine d'être énoncé dès le départ. Une conception simple est importante lorsque vous travaillez avec beaucoup d'informations, ce qui sera probablement le cas pour un pied de page. Tenez-vous-en aux éléments propres, à beaucoup d'espace et organisez-les avec objectif. Essayez d'éviter l'encombrement et pensez aux éléments qui vivront dans votre pied de page et pourquoi ils devraient être là. La taille du pied de page est souvent liée à la quantité d'informations et au nombre de pages de votre site Web.
Agra-Culture utilise la couleur, les icônes et le texte dans le pied de page, mais il est simple et très fluide. Chaque lien est facile à cliquer et le détail subtil avec l'image de la ferme dans la boîte verte est une belle touche.
2. Lien vers vos informations

Deux des liens les plus importants dans un pied de page de site Web vont aux pages «À propos de nous» et «Contactez-nous». Les utilisateurs voudront savoir qui vous êtes et en quoi consiste votre entreprise ou votre marque. Facilitez la recherche de ces informations. Beaucoup voudront également connaître les membres de votre équipe et comment les rejoindre. (Il s'agit d'un outil essentiel. De nombreuses personnes perdent des cartes de visite et reviendront sur votre site Web pour récupérer ces informations de contact.)
Heckford comprend de nombreux liens vers l'entreprise, les médias sociaux et des informations sur leur travail.
3. Inclure les coordonnées de base

Bien que vous deviez créer un lien vers une page complète «Contactez-nous», il est également utile d'inclure des informations de contact pertinentes dans le pied de page. Inclure un numéro de téléphone principal, une adresse e-mail et une adresse physique. (Points bonus pour la configuration de chaque élément afin qu'il compose automatiquement, e-mails ou des cartes lorsque vous cliquez dessus.)
Le Root Studio a créé un pied de page qui va presque à l'encontre de tout ce que vous imaginez lorsque vous pensez «pied de page», mais cela fonctionne. Le texte est grand (ainsi que la boîte qui le contient) et il se résume à une liste ultra simple d'informations de contact. (Il s'agit d'un concept de conception percutant pour un site Web qui souhaite que les utilisateurs les contactent pour des projets et des travaux.)
4. Organiser les liens de pied de page

Le regroupement comme les éléments de pied de page peut créer un bon sens de l'organisation des liens et des informations. Considérez plusieurs colonnes (ou lignes) d'informations pertinentes telles que les contacts, les liens, les services, les médias sociaux et les sections de vos pages les plus populaires. Placez chaque section sous et en-tête afin que chaque élément soit facile à voir et à trouver.
SugarSync comprend plusieurs colonnes d'informations pour un accès facile aux informations de pied de page. Avec les en-têtes «Product», «Company», Learn More »et« Connect with Us », il est facile de trouver la partie du site que vous souhaitez utiliser ensuite.
5. Inclure un avis de droit d'auteur

Cette minuscule ligne de texte peut vous sauver la vie. Ne l'oubliez pas. Bien que la plupart des sites l'incluent sur une seule ligne au bas de l'écran, vous pouvez le concevoir pour qu'il soit plus intégré au reste du pied de page. Un avis de droit d'auteur peut être écrit ou inclure le petit symbole circulaire «c». Le texte comprend souvent l'année de publication et le nom du titulaire du droit d'auteur. Plusieurs avis de droit d'auteur peuvent prendre en compte le contenu et la conception (pour les sites qui sont partiellement créés par un tiers.)
Adventure.com reste simple avec un avis de droit d'auteur en bas à droite de l'écran. Les informations présentent un type à faible contraste afin de ne pas gêner les éléments de navigation de pied de page plus importants.
6. Inclure un appel à l'action

Une fois que les utilisateurs ont accédé à votre pied de page, donnez-leur quelque chose à faire pendant qu'ils sont là. Incluez une case pour vous inscrire à un bulletin électronique ou invitez-les à vous suivre sur un canal de médias sociaux. N'oubliez pas la valeur de cet espace en termes de conversion de clics.
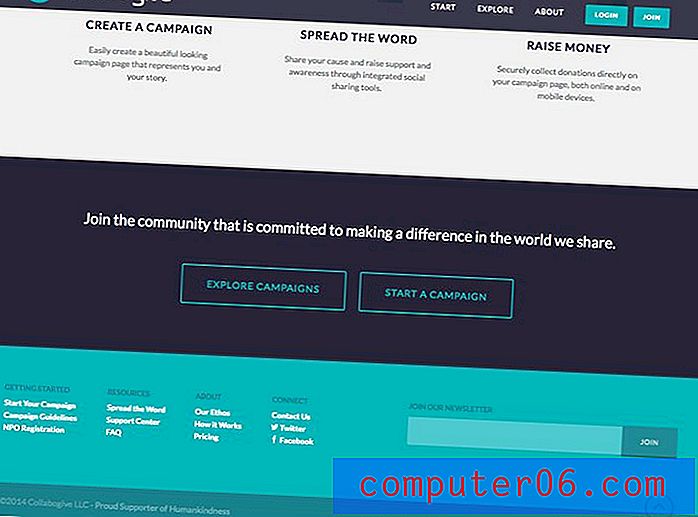
Collabogive a consacré une quantité importante d'espace de pied de page à «Rejoignez notre newsletter». Cet appel à l'action est facile à voir, s'adapte à la conception et donne aux utilisateurs un moyen d'interagir sans nécessairement rejoindre une campagne.
7. Utiliser des éléments graphiques

Trop souvent, les pieds de page ne sont qu'un bloc de texte. Ajoutez des logos ou des éléments graphiques pour un intérêt visuel accru. Faites juste attention à ne pas surcharger ce petit espace avec trop d'éléments. Pensez-y comme ceci: Plutôt que d'énoncer «Suivez-moi sur Facebook / Twitter / quoi que ce soit», incluez des icônes pour ces points de vente. Vous pouvez également utiliser de petits éléments iconiques pour des liens tels que des cartes ou des numéros de téléphone (mais vous devez probablement inclure un état de vol stationnaire qui contient également les informations «épelées»).
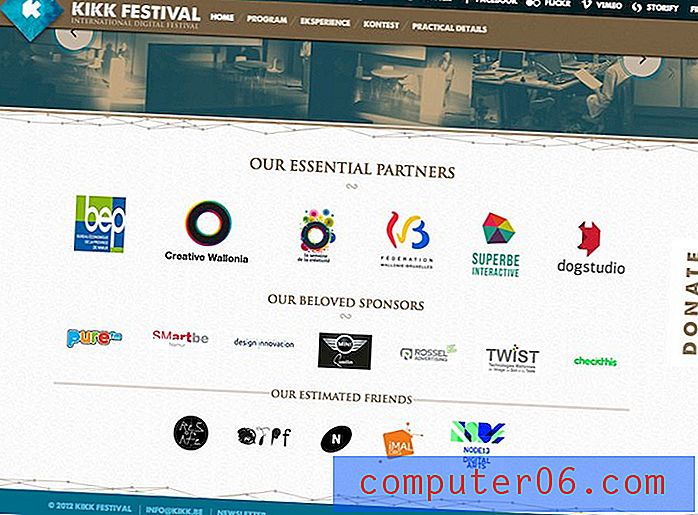
Le festival Kikk utilise l'espace de pied de page pour mettre en évidence les partenaires du festival en utilisant uniquement des logos et des informations de contact rapides. Notez la taille des icônes - chacune est facile à voir et à lire - et l'utilisation d'un curseur afin qu'un grand nombre d'éléments puissent être affichés dans un petit espace.
8. Soyez conscient du contraste et de la lisibilité

Les informations de pied de page sont généralement petites… très petites. Cela rend la réflexion sur la couleur, le poids et le contraste entre les éléments de texte et l'arrière-plan vitale. Chaque mot doit être lisible. Considérez les polices de caractères simples (les empattements sans empattement avec des poids moyens sont agréables) et une touche plus dominante que ce que vous pourriez normalement utiliser. Optez pour des couleurs à contraste élevé, comme un fond clair avec du texte noir ou un fond sombre avec du texte blanc. Évitez d'utiliser des couleurs variées ou des polices ornées.
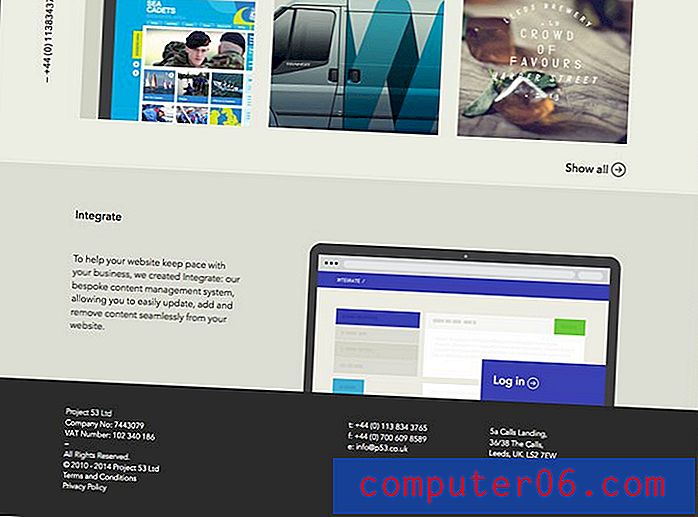
P53 utilise l'une des combinaisons de texte et d'arrière-plan classiques (et les plus lisibles) pour les informations de pied de page - blanc sur noir.
9. Maintenez votre thème de conception

Le pied de page du site Web ne devrait pas ressembler à une réflexion après coup. Il doit correspondre au thème de conception global du site. Les couleurs, les styles et les éléments graphiques doivent refléter le ton général. Ne commettez pas l'erreur courante d'ajouter un pied de page «boîte» qui ne correspond pas. Pensez à cet espace et à la façon dont il sera utilisé dès le début d'un projet pour éviter de vous retrouver coincé avec un élément qui ne correspond pas à la fin du processus de conception.
Swiths Interactive Group utilise un pied de page simple qui s'intègre complètement à l'apparence générale du site Web, qui présente une personne assise à un bureau avec des objets éparpillés dessus. Le pied de page simple affiche des informations pertinentes et semble qu'elles appartiennent au site.
10. Pensez petit (mais pas trop petit)

Les pieds de page par nature comprennent de nombreux petits articles. Faites juste attention à ne pas aller trop petit. Le texte peut avoir quelques points de moins que la taille utilisée pour le corps principal du site Web. Les icônes ou les images doivent être lisibles à la taille que vous choisissez. (Si vous ne pouvez pas dire ce qu'est l'icône, elle est probablement trop petite.) Les éléments doivent être suffisamment grands pour pouvoir cliquer ou toucher facilement. Si les utilisateurs ne peuvent pas accéder aux liens parce qu'ils sont trop petits ou trop proches les uns des autres, ils ne fonctionneront pas comme prévu.
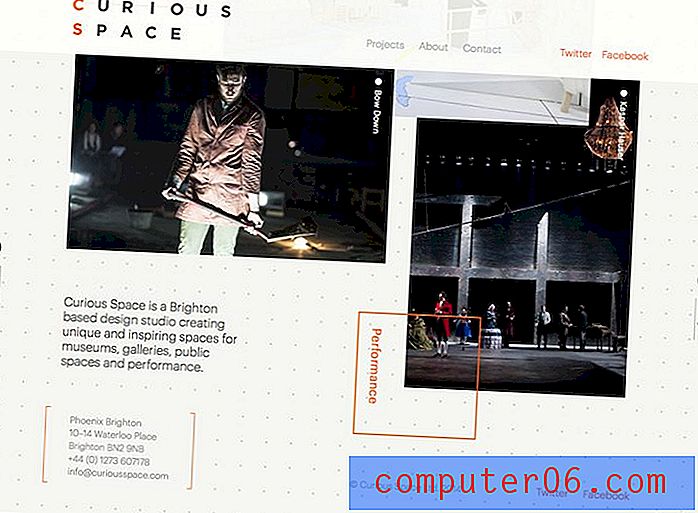
Bien que Curious Space utilise un style de pied de page assez non traditionnel, vous pouvez obtenir un bon sens de l'échelle à partir des tailles de caractères utilisées. Le texte du pied de page est un peu plus petit, plus fin et plus léger que tous les autres exemplaires de la page, mais toujours assez grand pour être lu facilement.
11. Utilisez beaucoup d'espace

Parce que les pieds de page vivent généralement dans des endroits restreints, l'espace et l'espacement sont importants. Laissez beaucoup d'espace autour des éléments du pied de page ainsi qu'entre les lignes de texte. Un espacement adéquat empêchera la zone de pied de page de paraître à l'étroit ou peu attrayante. Cela contribue également beaucoup à la capacité de cliquer ou de toucher. Étant donné que de nombreux éléments (sinon tous) du pied de page sont liés à autre chose, il s'agit d'un aspect important de la fonction utilisateur. La quantité d'espace que vous utilisez n'a pas à refléter parfaitement l'espacement sur le reste du site, bien qu'elle le puisse. (Cela est particulièrement vrai pour les sites qui utilisent un espacement serré dans le corps principal du site pour un effet ou un impact spécifique.)
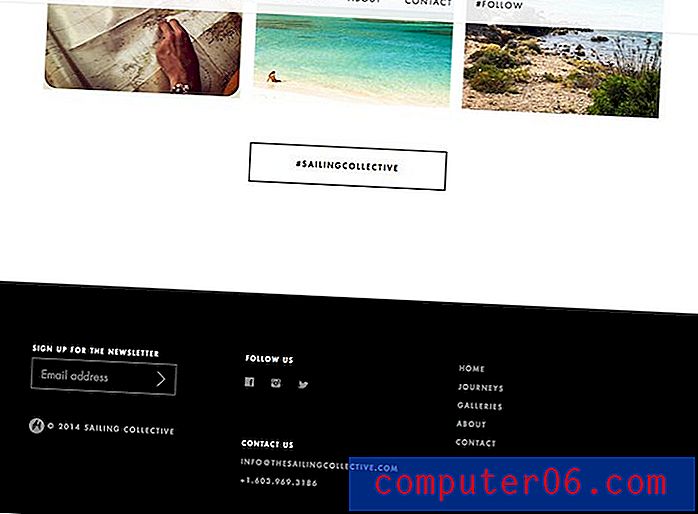
Sailing Collective utilise beaucoup d'espace verticalement et horizontalement entre les éléments. Ils sont regroupés par type et cliquables.
12. Méfiez-vous de trop d'objets

Bien que l'utilisation d'éléments graphiques et d'en-têtes soit une bonne idée, il y a une ligne entre juste et trop. Utilisez ces articles avec parcimonie et dans un but très précis. Demandez-vous pourquoi vous utilisez un en-tête, une icône ou une photo. Si la réponse est «parce que ça a l'air bien», reconsidérez-la. Chaque élément doit servir un objectif. Cela vous aidera à concevoir un pied de page utilisable qui fait bon usage de l'espace disponible.
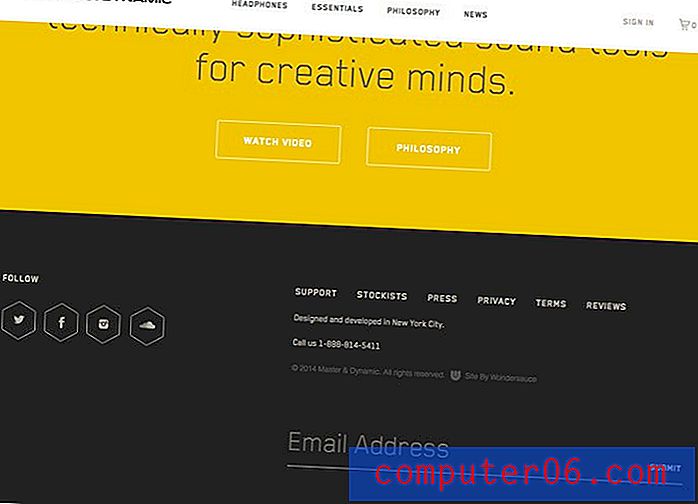
Moins, c'est plus comme vous pouvez le voir dans le pied de page pour Master & Dynamic. Des icônes et du texte simples suffisent pour parcourir facilement le contenu du pied de page.
13. Créez un sens de la hiérarchie

Tout comme le reste du site Web, un pied de page doit être de nature hiérarchique. Il s'agit d'une conception à deux volets. Le pied de page doit se situer au bas de la hiérarchie globale du site. (C'est là qu'il se trouve après tout.) Le pied de page doit également contenir une hiérarchie d'éléments dans son «conteneur». Les éléments les plus importants (souvent les coordonnées, l'appel à l'action ou le plan du site) devraient être les plus importants. Les informations standard, telles que l'avis de droit d'auteur, sont souvent les plus petites.
Griflan Design Inc. indique aux utilisateurs ce qu'il faut faire dans le pied de page, en fonction de la façon dont ils souhaitent que cela soit fait. Envoyez-les d'abord si cela ne fonctionne pas, appelez-les; et si aucune de ces options ne fonctionne, visitez l'entreprise sur les réseaux sociaux.
14. Considérez un sous-pied de page

Votre pied de page a-t-il besoin d'un pied de page? Considérez un sous-pied de page pour une superposition supplémentaire. (C'est une pratique très populaire.) Le sous-pied de page peut être un excellent endroit pour créer une hiérarchie supplémentaire, ajouter de la dimension à l'espace de pied de page s'il est trop dense ou simplement fournir un espace pour du contenu amusant. Utilisez cette zone pour mettre en évidence les distinctions ou insérer un appel à l'action.
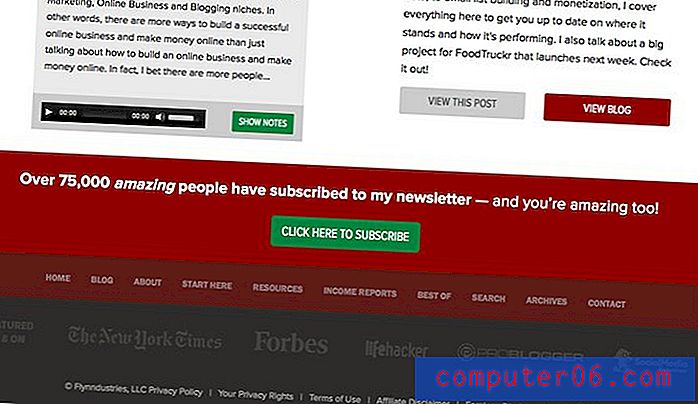
Le blog Smart Passive Income fait un excellent travail avec un pied de page à plusieurs niveaux. Il y a un appel à l'action, puis des liens vers le site, puis un sous-pied de page avec des mentions médiatiques dans une couleur décolorée, suivis des clauses de non-responsabilité et des politiques du site. Les niveaux de navigation fournissent de la profondeur dans le pied de page et facilitent le survol et le clic.
15. Ne soulignez pas tous ces liens

La plus grosse erreur de pied de page? Permettre aux liens d'avoir des soulignements. Il existe encore un grand nombre de sites Web avec des liens soulignés dans le pied de page. Cette technique datée n'est pas appropriée pour une conception de site moderne.
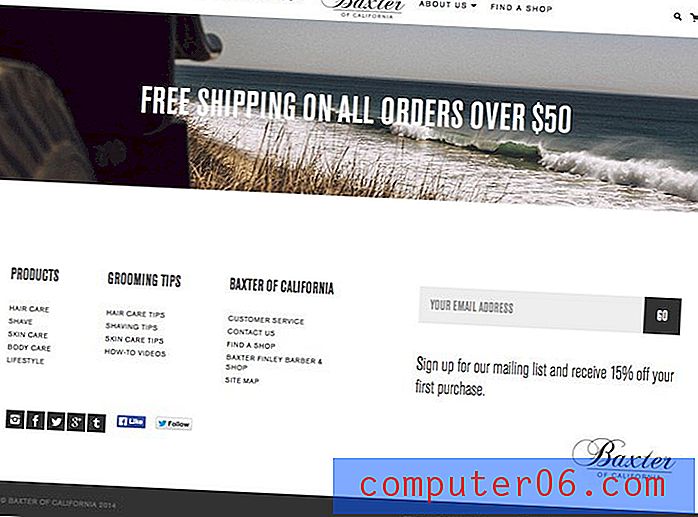
Baxter of California a un pied de page qui est propre et comprend de nombreux liens. Il n'a pas l'air encombré grâce à une simple liaison, sans tous ces soulignements embêtants.
Conclusion
Un pied de page peut en dire long sur votre site Web. Il indique aux utilisateurs qui vous êtes, ce qu'ils peuvent faire et comment se déplacer sur votre page Web. Il montre également des choses subtiles sur vous en tant que designer, telles que le souci du détail et la capacité de travailler dans un petit espace.
Le pied de page est une partie importante de la conception. Faites-y attention. Assurez-vous d'inclure la bonne combinaison d'informations, d'éléments de conception et de convivialité pour tirer le meilleur parti de l'espace le plus bas dans chaque projet de conception Web.