15 tendances de conception Web à surveiller en 2020
La durée de vie moyenne d'un site Web est de trois ans. Et les éléments de conception - tels que la couleur et la typographie - sont souvent mis à jour plus fréquemment que cela. C'est pourquoi il est si important de suivre les tendances de la conception Web.
Cela vous permet d'apporter de petits ajustements à votre conception aujourd'hui afin qu'elle ne soit pas obsolète demain. Alors, quelles tendances de conception Web devez-vous surveiller cette année?
Ce guide vous aidera à créer un plan de conception ponctuel pour 2020!
Explorez les ressources de conception
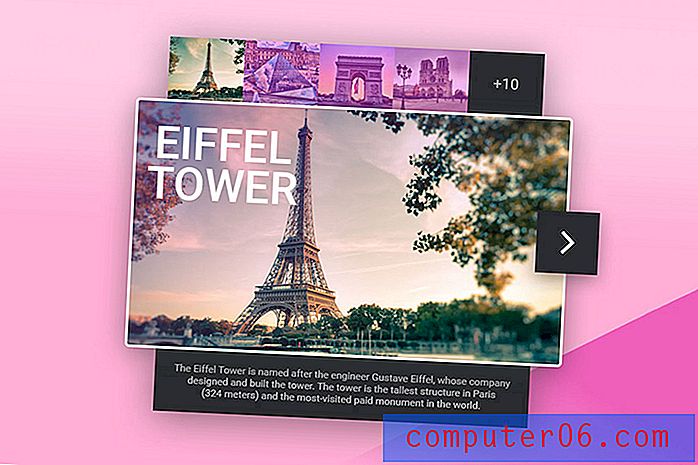
1. Éléments de conception qui se chevauchent

Chaque élément de conception n'a pas besoin d'avoir son propre conteneur. Ils peuvent en fait se chevaucher.
Le chevauchement des éléments de conception crée de la profondeur et des dimensions et fournit un chemin de suivi des yeux d'un élément à l'autre dans les projets de conception.
Voici le piège de cette tendance de conception: vous devez créer et superposer des éléments de telle manière que tout reste lisible et «s'effondre» de manière à maintenir cette lisibilité sur les appareils mobiles. Sinon, cette tendance peut tomber rapidement à plat.

Essayez-le: Widget de la carte du guide touristique
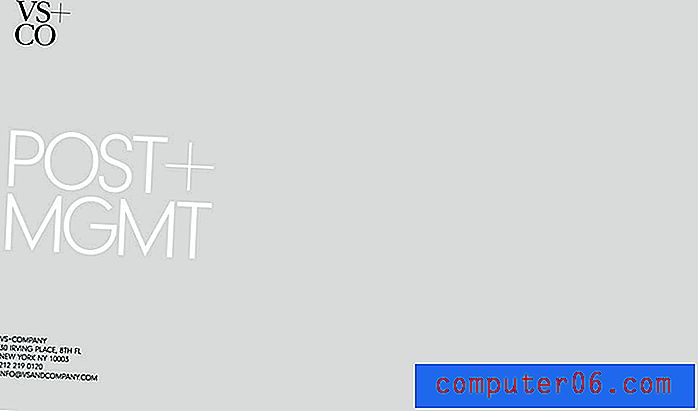
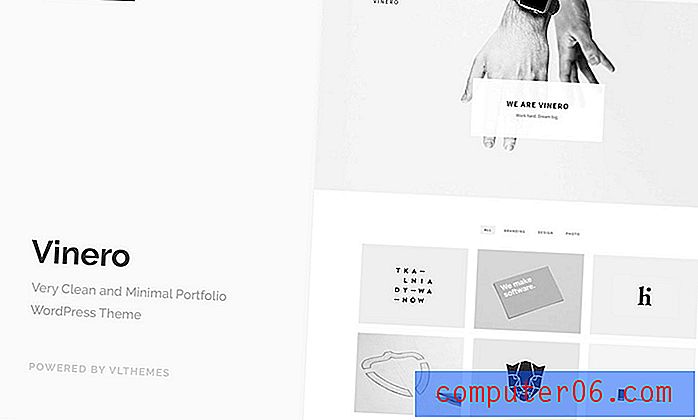
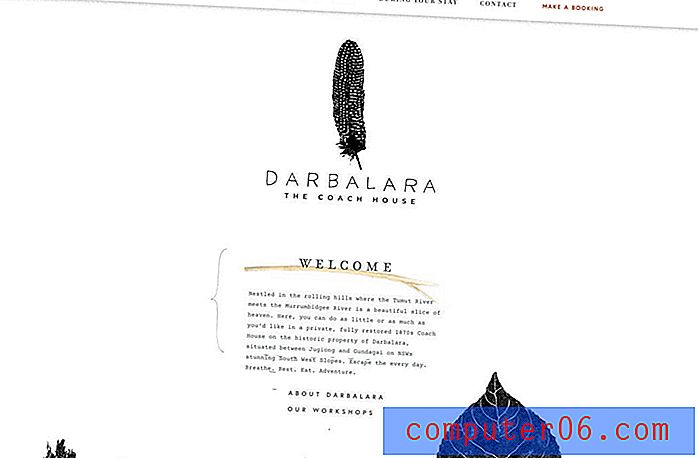
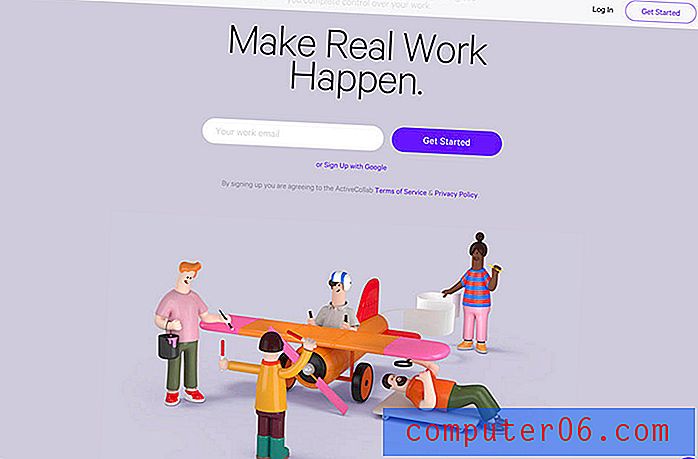
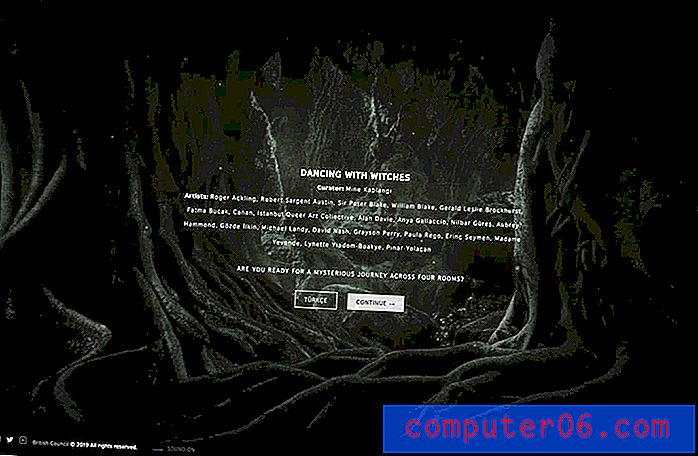
2. Esthétique super minime

Une page d'accueil propre peut aider les utilisateurs à explorer le reste de la conception. L'esthétique super minimale, en particulier pour les pages d'accueil, est un style très tendance.
Les options vont des arrière-plans plats avec du texte, comme l'exemple présenté ci-dessus, aux pages d'accueil photo ou vidéo avec presque aucune navigation et juste un titre.
Ces esthétiques super minimales enlèvent presque tout du design. Le look branché est épuré et épuré mais vous prenez un risque avec si peu d'options interactives.

Essayez-le: Thème WordPress pour portefeuille Vinero très propre et minimal
3. Interaction 3D

Vous pourriez considérer cette tendance de conception de site Web comme des Legos interactifs.
Ces conceptions comportent des éléments interactifs qui utilisent des formes tridimensionnelles ou la gamification pour vous inciter à vous engager plus profondément avec le contenu.
C'est un bon moyen d'amener les utilisateurs à rester avec le design pendant une plus longue période et à donner une impression durable. Tirez le meilleur parti de la tendance avec des illustrations 3D personnalisées ou mélangez-les avec des pièces «en kit» pour créer la sensation idéale pour votre projet.

Essayez-le: 3D Pixelate Boys
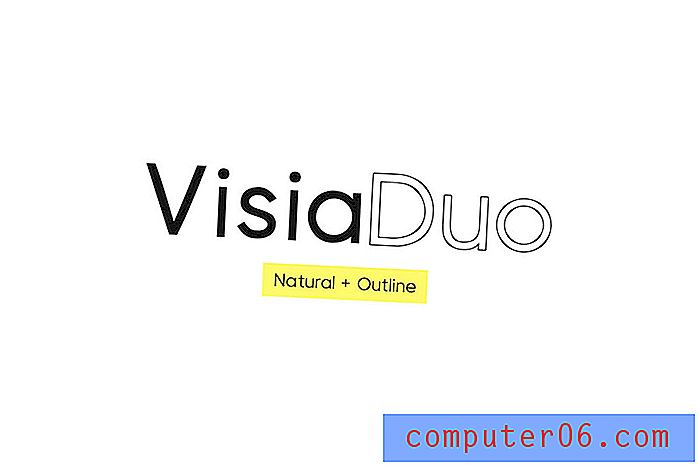
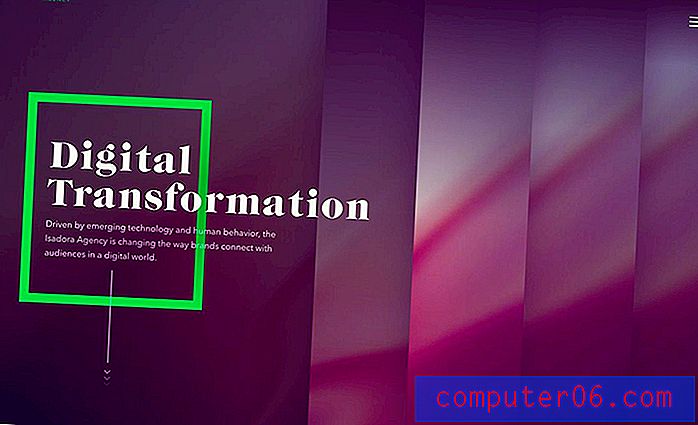
4. Typographie comportant des remplissages et des contours

Les combinaisons de typographie remplie et de contour (souvent dans la même police de caractères) sont pleinement efficaces.
La tendance propose des duos de typographie avec et sans fonctionnalités interactives. Le site Web ci-dessus, par exemple, utilise du texte rempli comme état de survol pour indiquer aux utilisateurs que l'élément est cliquable. Les états hiérarchiques concernent les éléments non planés.
Les résultats sont super intéressants et créent un effet typographique amusant que vous pouvez utiliser de nombreuses manières différentes. De plus, cela rend l'appariement des polices un jeu d'enfant puisque vous utilisez une police de deux manières différentes.

Essayez-le: Visia Duo (naturel et contour)
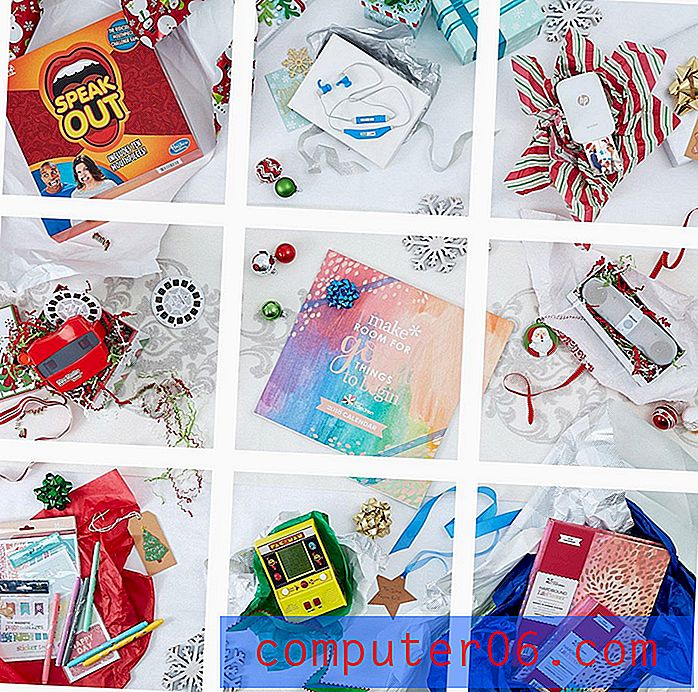
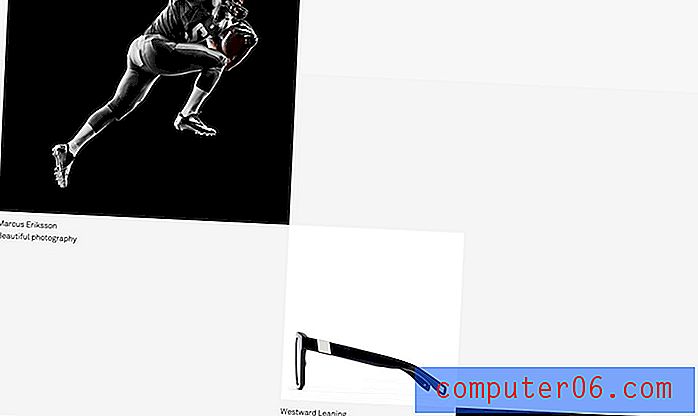
5. Motifs de défilement intéressants

Plus le motif de défilement est intéressant, plus les utilisateurs sont susceptibles de continuer à se déplacer dans la conception et le contenu.
La tendance est moins aux effets et plus à l'utilisation des grilles et de la conception globale pour pousser les utilisateurs à travers le contenu. L'exemple ci-dessus le montre parfaitement avec une grille d'images qui se déplace horizontalement et verticalement sur l'écran. Vous ne pouvez vraiment voir qu'une seule image à la fois, en mettant l'accent sur chaque élément du portefeuille.

Essayez-le: Plugin de défilement fluide pour WordPress
6. Tant de serifs

La typographie Serif - qui était autrefois considérée comme «illisible» sur le Web - apparaît partout. Des empattements courts et simples aux lettrages élaborés avec des traits et des queues plus longs, ce type est conçu pour être lu.
Les plus grands contributeurs à cette tendance pourraient être les écrans haute résolution (et leur dominance sur le marché). Il n'y a pas de flou ou de distorsion avec ces polices de caractères.
Les empattements de presque tous les styles peuvent fonctionner à merveille, y compris les styles modernes et de transition vers les dalles. Les empattements conviennent à l'affichage du texte ainsi qu'à la copie du corps.

Essayez ceci: Aaron Serif famille de polices
7. Espace blanc exagéré

Les styles minimaux deviennent encore plus minimaux avec un espace blanc exagéré dans les conceptions.
L'une des raisons pour lesquelles l'espace blanc est si populaire est qu'il peut aider à mettre l'accent sur une certaine partie de la conception - l'espace occupé par quelque chose, plutôt que rien.
L'espace blanc a également une belle sensation classique qui est facile à ajuster pour n'importe quel nombre de projets.
8. Micro-animations

Grâce à tous ces petits gifs sympas sur les histoires Instagram, les sites Web proposent plus de micro-animations sous forme de gifs de style autocollant.
Même les sites Web auxquels vous ne vous attendez pas, comme la conception de commerce électronique ci-dessus, utilisent ce style pour attirer l'attention des utilisateurs. Il peut s'agir de minuscules images qui apparaissent sur l'écran ou de déplacer des éléments de texte.

Essayez-le: Plugin WordPress Rotator de texte simple
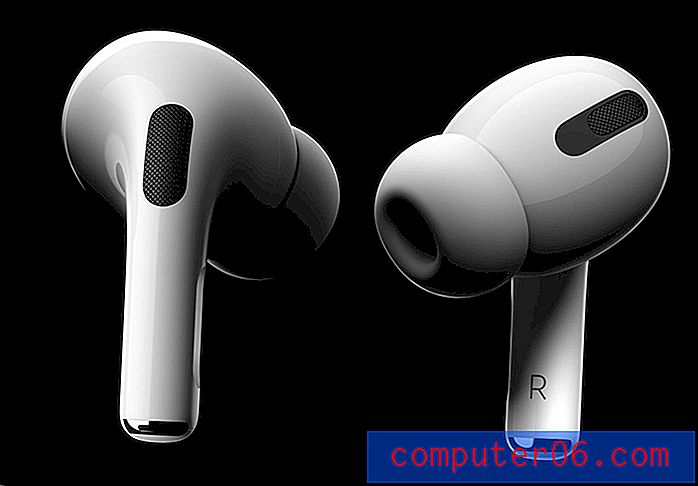
9. Vidéo tout

Si vous n'utilisez pas déjà la vidéo dans des projets de conception de sites Web, c'est probablement l'année qui se produira. Le contenu vidéo est énorme. Et cela devient de plus en plus accessible.
Des arrière-plans mouvants, ci-dessus, aux histoires vidéo qui sont le contenu qui guide la conception, ce type de narration est la vague de l'avenir. Les utilisateurs aiment ça. On ne peut le nier. Et pour cette raison, sa popularité ne fera que croître.

Essayez-le: modèle de diaporama photo / vidéo
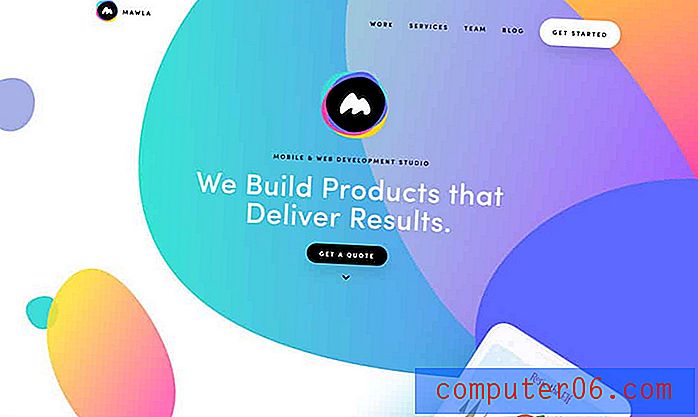
10. Bulles et formes de blob

Les bulles, les taches et autres formes «organiques» remplacent des styles plus géométriques qui dominent le design depuis quelques années. Ce changement de forme est en partie une animation cool et une sensation de partie. (Les projets ont un élément un peu plus lâche.)
Ces formes fonctionnent aussi bien avec ou sans animation et dans une variété de tailles, de configurations et avec presque toutes les couleurs possibles.
Mawla, ci-dessus, pourrait illustrer l'utilisation de cette tendance au début de 2019 dans la mesure où les blob façonnent tous une coloration dégradée avec des couches d'éléments de tailles différentes.

Essayez ceci: Arrière-plans ondulés
11. Illustrations tridimensionnelles
 Le style est si attrayant que plus d'entreprises commandent ce style d'œuvres d'art.
Le style est si attrayant que plus d'entreprises commandent ce style d'œuvres d'art. Tout ce design plat commence à disparaître. La profondeur et le réalisme font partie des graphiques illustrés (dont certains sont même animés).
Ce style est plus courant avec les sites Web qui essaient de représenter une connexion entre le monde numérique et le monde réel, mais le style est si attrayant et léger que plus d'entreprises commandent ce style d'œuvres d'art.
L'autre facteur contribuant à cet élément de conception tendance est la réalité virtuelle. Avec bon nombre de ces interfaces utilisant des illustrations 3D, leur déploiement dans d'autres projets est une étape préliminaire dans le développement de ces projets.

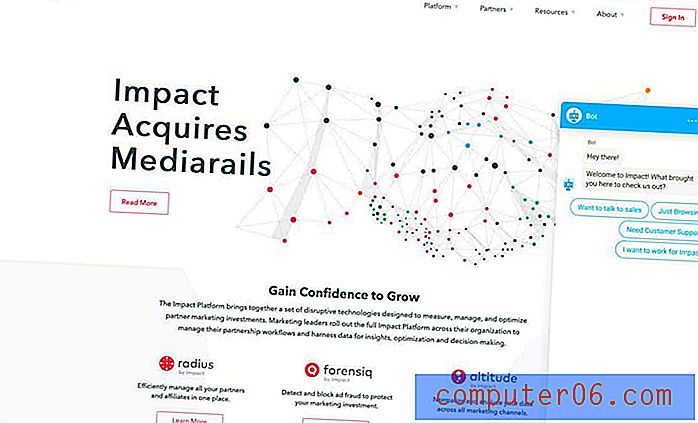
12. Moins de symétrie

Les conceptions de sites Web ne doivent pas nécessairement être sur une grille parfaite ou utiliser une symétrie parfaite. Et plusieurs d'entre eux brisent ce schéma de conception de miroir.
L'asymétrie peut en fait conduire les utilisateurs à travers la conception à regarder et à interagir avec différents éléments. Utilisez ce flux directionnel pour ajouter du focus à certains contenus.
Faites-le avec du texte et des couleurs, comme l'exemple ci-dessus, ou utilisez des images et de l'espace décentrés, comme l'image ci-dessous.

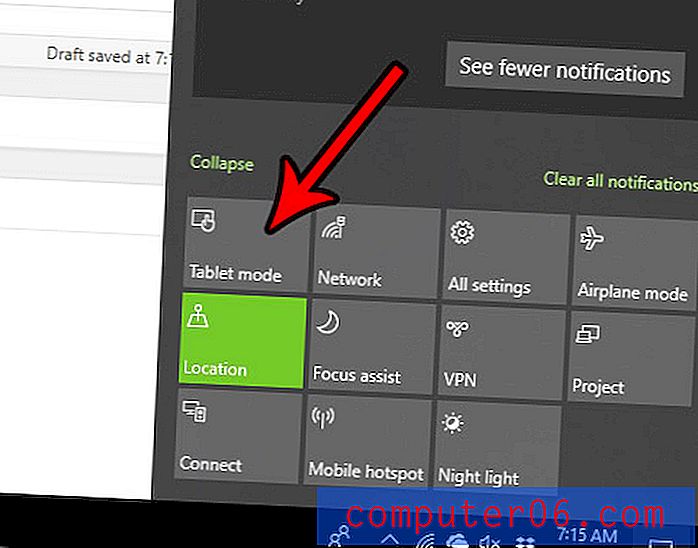
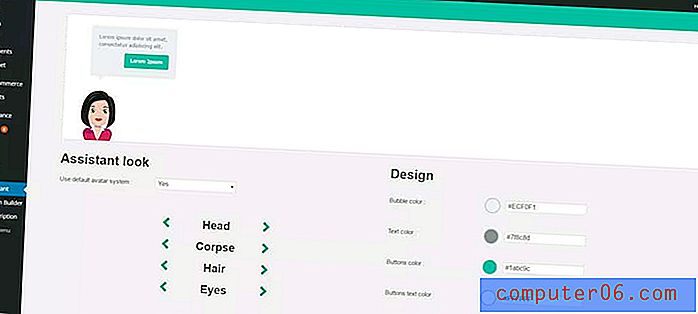
13. Astuces d'IA

L'assistance à l'intelligence artificielle et les chatbots deviennent si courants que vous pourriez les ignorer. Mais ils deviennent plus intelligents et seront plus répandus cette année que jamais.
Certains de ces robots sont évidents, comme celui ci-dessus. D'autres sont des images de «vraies personnes» et d'autres sont plus de style dessin animé. Le thème commun est qu'il y a quelqu'un (ou quelque chose) pour aider les utilisateurs à tout moment.
Plus il y a de sites Web qui utilisent cette technologie d'IA, plus les utilisateurs attendent de réponses immédiates aux questions lorsqu'ils naviguent.

Essayez ceci: WP AI Assistant
14. Logos simplifiés

Des conceptions de logo simples et rationalisées remplacent certaines des options les plus complexes qui ont servi d'éléments de marque en plein écran dans le passé. C'est peut-être parce que les autres éléments de l'écran deviennent plus compliqués ou peut-être que c'est juste une mode.
Quoi qu'il en soit, les logos simples sont partout.
La bonne chose à propos de ces logos est que les éléments de type et d'icône simples sont faciles à lire en un coup d'œil. La seule mise en garde est qu'ils semblent tous avoir la même apparence.

Essayez-le: Modèles de logo
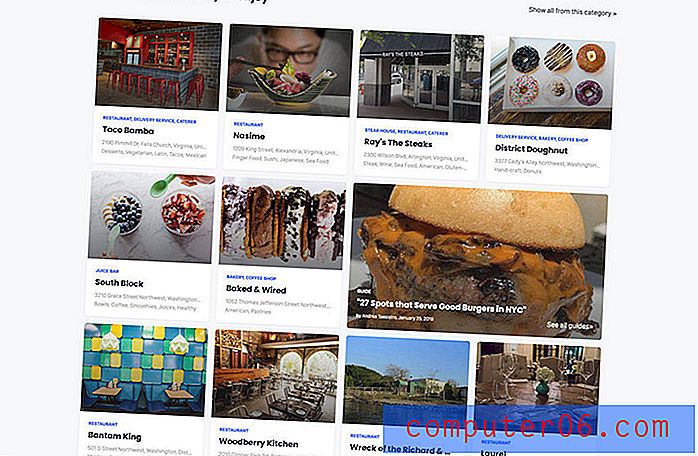
15. gros boutons

Pour faciliter la tâche des utilisateurs mobiles, les gros boutons dans des styles conviviaux sont également la valeur par défaut pour toutes les versions de sites Web. Cela comprend tout, des appels à l'action en passant par la navigation.
Tout doit être facile à taper avec le pouce ou le doigt sans interagir avec le mauvais élément.
Ces boutons sont souvent disponibles en différentes couleurs ou styles de cartes pour vous permettre de voir facilement quelle action est censée se produire et quels éléments feront quelque chose d'une simple pression.
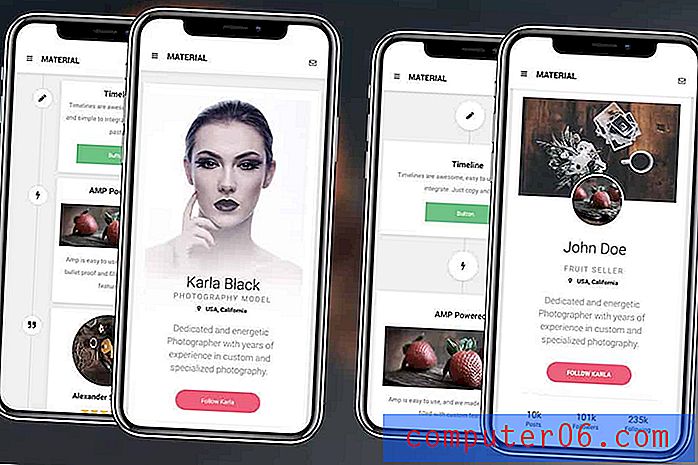
Notez dans l'exemple ci-dessus que chaque boîte ou carte est un bouton géant. Et dans la version mobile, chaque carte tombe dans une pile verticale.

Essayez-le: Google AMP Mobile Template
Conclusion
À quelle fréquence apportez-vous de petits changements à la conception de votre site Web pour rester à jour? Bien que cela puisse être une idée intimidante, faire de petits changements tout le temps devient en fait une partie de votre routine et peut aider à garder le design frais. (Cela peut également vous empêcher de vous ennuyer si rapidement.)
Accélérez le processus avec des outils de conception, tels que ceux présentés dans cet article, afin que vous puissiez rester à la mode sans souci!