40 plugins MooTools géniaux que vous devez vérifier
Récemment, nous avons publié une collection exceptionnelle de 40 plugins jQuery que chaque développeur devrait vérifier. Aujourd'hui, nous suivons cela avec un certain amour pour la foule MooTools.
Comme jQuery, MooTools a une communauté impressionnante de développeurs qui produisent constamment des plugins gratuits stellaires pour tous les types de tâches et d'interfaces. Dans cette collection, vous trouverez des plugins pour les curseurs, les lightboxes, les tags, la navigation et bien plus encore.
Explorez les ressources de conception
Curseurs et Lightbox
Diaporama MooTools
L'un des meilleurs diaporamas MooTools. Il est simple à utiliser, magnifique et regorge de fonctionnalités. Commencez ici si vous avez besoin d'un curseur.

Nivoo Slider
Il s'agit d'un port MooTools du curseur Nivo jQuery très populaire.

Korx.Cycler
Un curseur vraiment robuste avec des effets de démarrage sympas qui font sauter la galerie dans la page.

Languette
Un curseur simple avec de nombreuses transitions différentes à choisir. Vous pouvez les essayer dans la démo.

ScrollGallery
Un joli curseur avec une liste horizontale de vignettes. La liste des miniatures s'étend en fait au-delà des limites de la galerie et défile pour en afficher plus en survol.

Carrousel
Pas de fioritures, juste un curseur super basique qui peut afficher quelques images à la fois.

Floom
Un autre curseur. Les transitions ici sont assez lisses, alors assurez-vous de vérifier la démo.

Progressivement
Celui-ci a une transition en morceaux qui se divise au milieu. Ce n'est pas aussi bon que certains autres, mais ça vaut vraiment le coup d'œil.

Lightboxes et Modals
LightFace
Vous ne pouvez pas faire un tour d'horizon MooTools sans présenter le travail de David Walsh. Ceci est son plugin lightbox de style Facebook.

FloatBox
Une fenêtre modale simple qui peut contenir tout ce que vous voulez.

slideGallery
Une galerie horizontale qui fait défiler une série d'images via les boutons de chaque côté.

Onglets
Il n'y a vraiment pas grand-chose à dire à ce sujet, ils vous donnent des onglets, purs et simples. Chacun le retire d'une manière légèrement différente, alors vérifiez-les et voyez ce que vous aimez le plus.
MGFX.Tabs

Composant MooTools TabPane simple

Onglets DV

Tags et info-bulles
mooTagify
mooTagify est un plugin de balisage vraiment cool qui vous permet d'entrer, d'enregistrer et de supprimer des balises. Il a fière allure et fonctionne parfaitement.

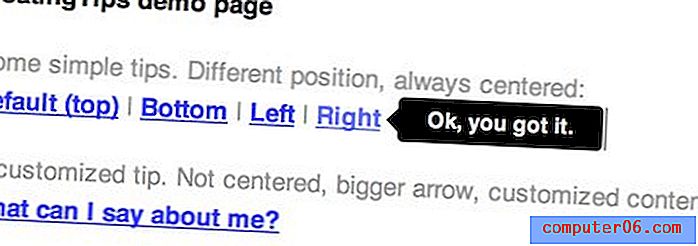
FloatingTips
Une info-bulle de texte simple avec une flèche qui pointe vers le contenu d'origine.

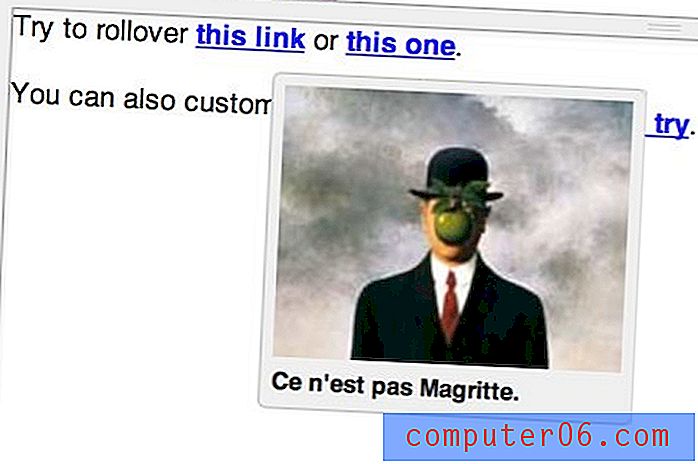
MooImageTip
Cette info-bulle est un peu plus sophistiquée et a été conçue pour contenir à la fois des images et du texte.

Navigation et listes
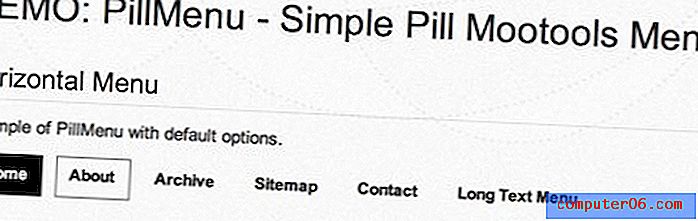
PillMenu
PillMenu vous aide à créer des menus de navigation horizontaux avec un effet de survol animé personnalisable.

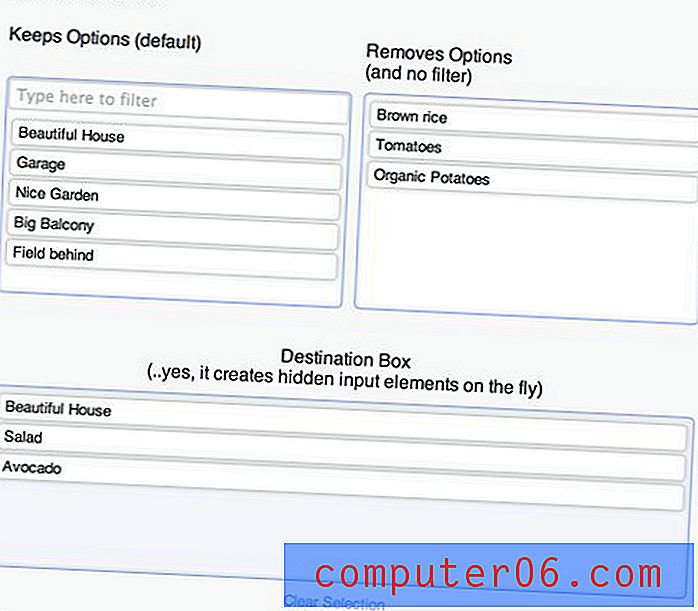
jsMultipleSelect
Celui-ci est plutôt cool. Il vous permet de sélectionner des éléments dans deux cases, qui sont ensuite déplacées vers une troisième case.

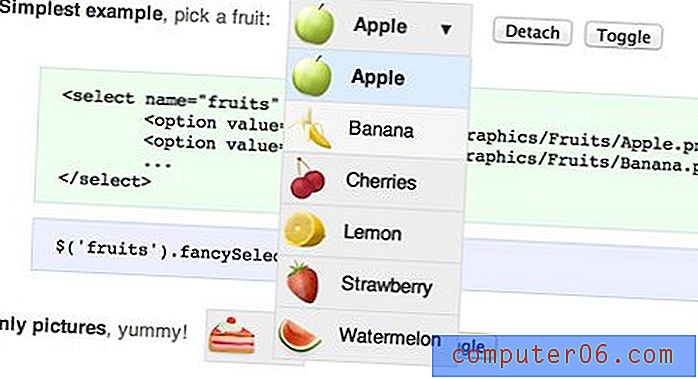
FancySelect
Un menu déroulant qui contient du texte et des icônes.

FantaisieSortable
FancySortable rend les éléments de liste triables via un clic et un glissement. Cela ne pourrait vraiment pas être plus facile.

Formulaires et texte
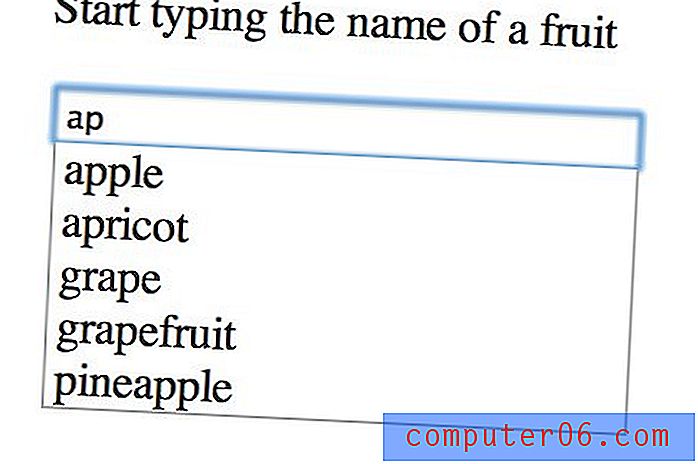
MooComplete
MooComplete est un plugin que vous appliquez à un champ de texte pour l'achèvement automatique du texte. Il met à jour une liste déroulante en direct au fur et à mesure que l'utilisateur tape.

Mailcheck
Mailcheck vérifie les adresses e-mail et fait des suggestions s'il pense qu'il y a une faute de frappe.

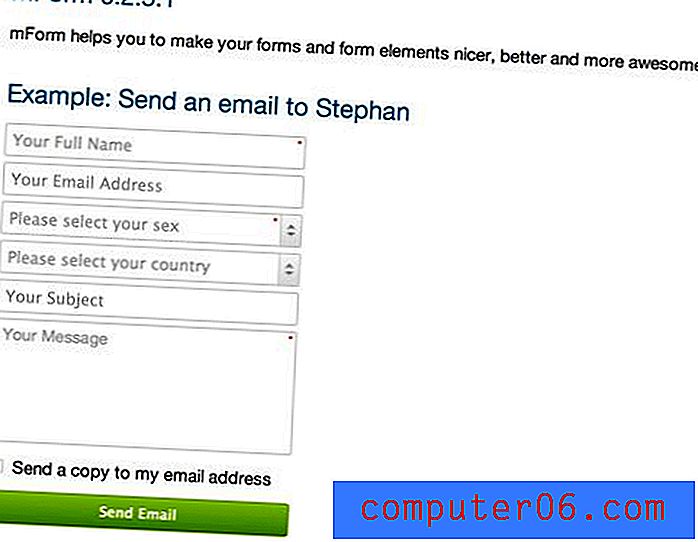
mForm
Une suite d'outils pour travailler avec des éléments de formulaire.

SpellShow
Le nom donne l'impression que c'est une sorte de correcteur orthographique, mais en réalité, le plugin prend un morceau de texte et le fond progressivement dans une lettre à la fois. Si vous avez besoin d'un effet de texte «révélateur», c'est votre solution.

Outils d'image
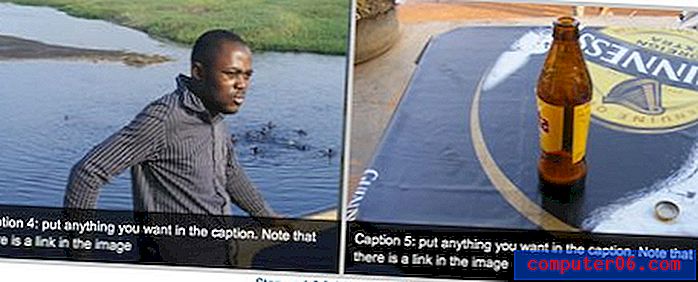
Le mur
The Wall est l'un des plugins les plus cool de cette liste. Il prend un tas d'images, les jette ensemble et rend toute la zone déplaçable. Il existe un million d'applications différentes, consultez le site pour voir de bons exemples.

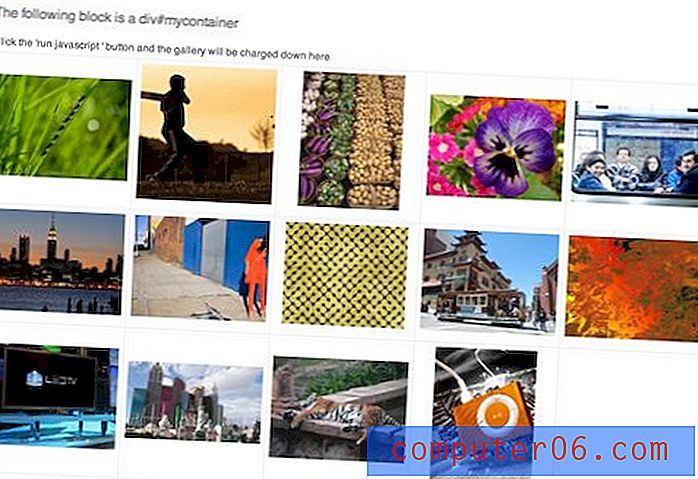
Moogallery
Ce plugin transforme une liste d'images en une galerie, avec un effet lightbox cliquable.

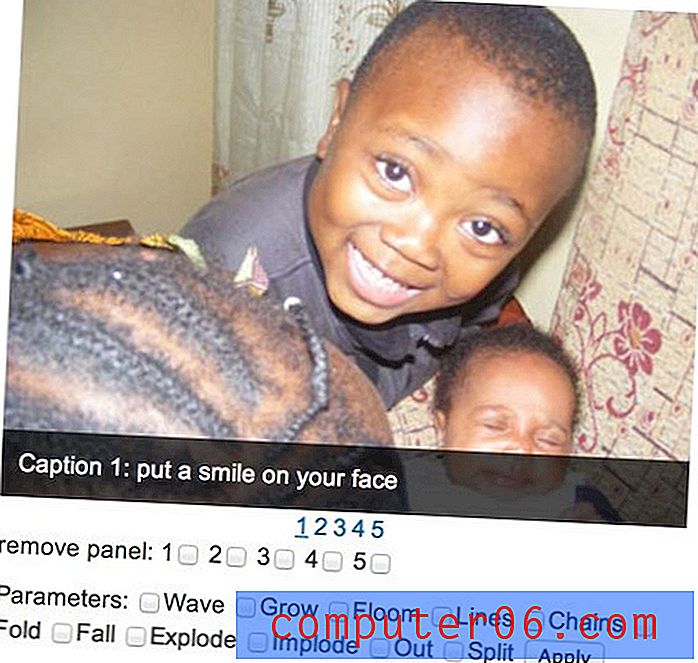
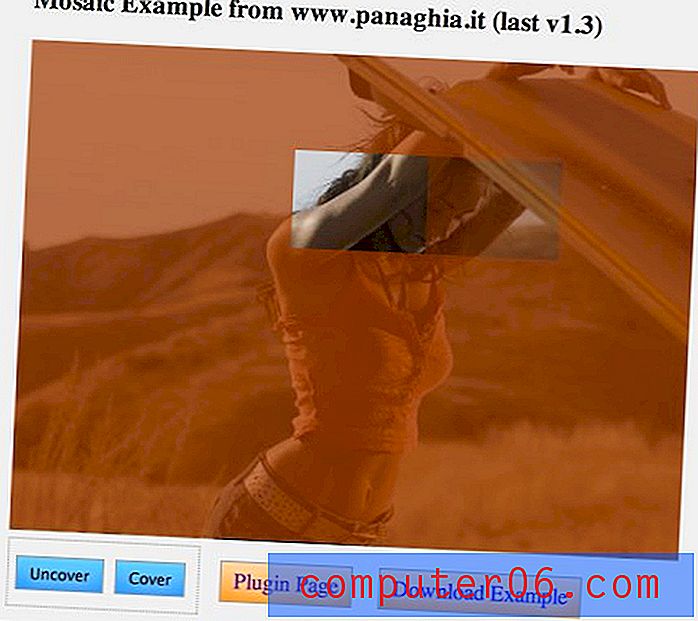
Mosaïque
Mosaic donne à votre image une superposition de couleurs, puis la découpe en grille. Lorsque vous survolez une partie de la grille, la superposition est désactivée pour cette partie (ou l'inverse). Cela crée un effet de serpent de fin cool lorsque vous faites glisser votre curseur sur l'image.

Zoomer
Zoomer vous permet de regarder de plus près une image. Lorsque vous survolez l'image, elle zoomera sur ce point et vous permettra de vous déplacer.

gniusBackground
Images d'arrière-plan plein écran sans tracas qui s'ajustent automatiquement à la largeur du navigateur tout en conservant leur rapport hauteur / largeur. Super pratique!

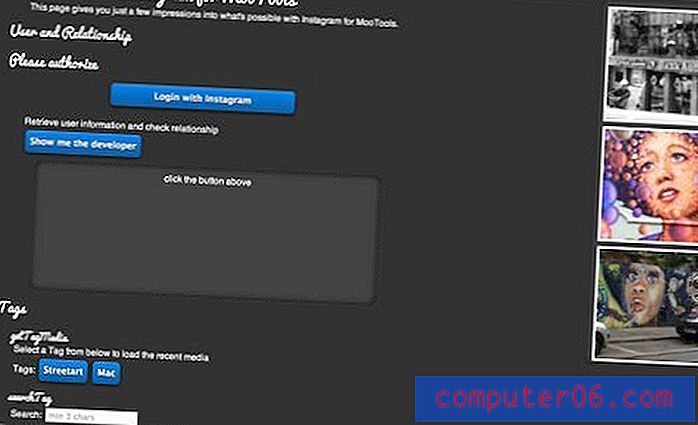
Instagram pour MooTools
Ce plugin vous permet d'afficher un flux Instagram pour un utilisateur ou un tag spécifique.

Interface utilisateur cool
Mooplay
Un lecteur vidéo HTML5 MooTools. Il a des barres de progression, des commandes de volume, des horodatages; les travaux.

CwCrop
CwCrop vous offre une interface facile à utiliser pour permettre aux utilisateurs de recadrer des photos en direct en ligne.

Scrollbar.js
Une barre de défilement agréable, propre et de style Apple.

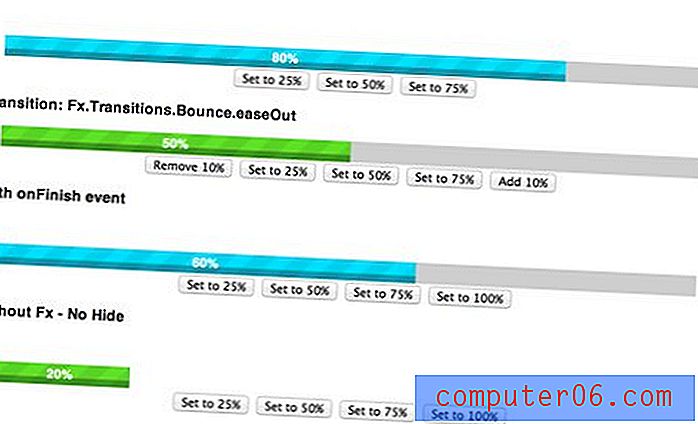
MoogressBar
De superbes barres de progression avec des animations en option et des événements de fin.

ElementStack
Ce plugin présente à l'utilisateur une grille d'images, puis lorsque vous cliquez sur l'une des images, elles s'empilent toutes dans une grande pile. Je ne sais pas pourquoi vous voudriez faire ça, mais ça a l'air plutôt cool!

jsPalette
Une palette de couleurs de base qui peut être affichée en ligne ou en tant que menu contextuel sur clic.

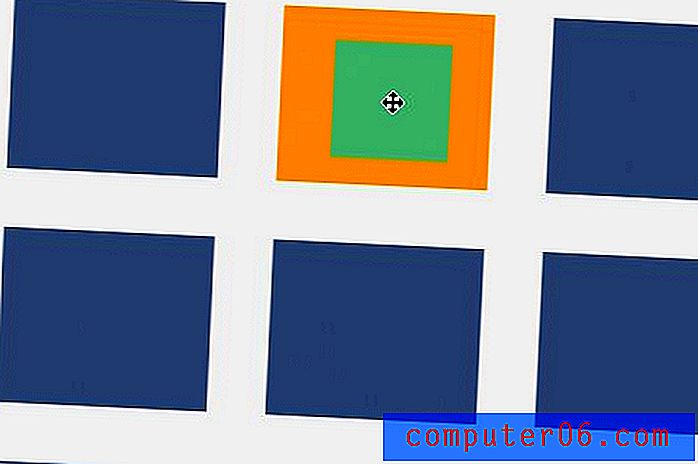
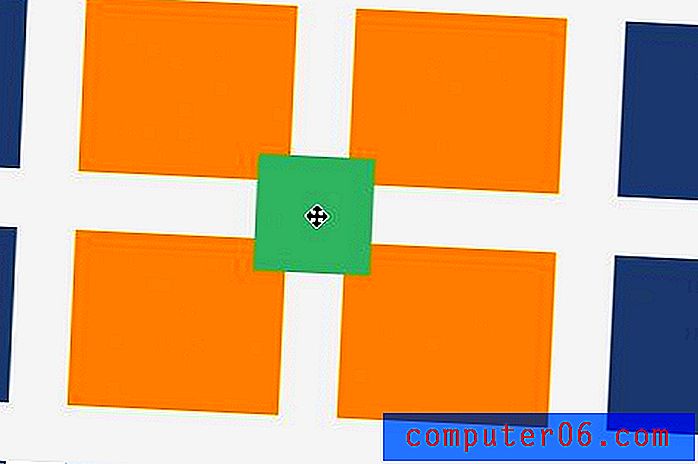
Faites glisser.Move.Inside
Ce plugin vous permet de faire glisser un élément et de contrôler s'il se trouve actuellement à l'intérieur d'un autre élément. Cela pourrait être idéal pour un jeu simple ou une interface de tri manuel.

Drag.Move.Collide
Celui-ci fait la même chose que le dernier, mais il surveille si l'élément déplaçable touche ou non les autres éléments.

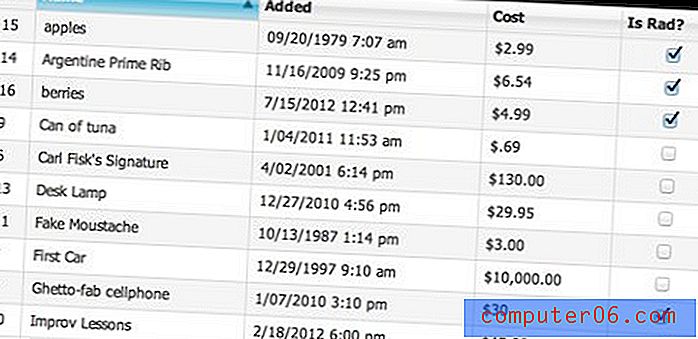
TableSorter
TableSorter vous aide à créer des tableaux avec des en-têtes de colonne sur lesquels vous pouvez cliquer pour trier les éléments du tableau en fonction de ces critères.

Qu'avons-nous manqué?
Les quarante plugins ci-dessus représentent les meilleures ressources gratuites que j'ai pu trouver, mais je suis sûr que vous connaissez bien d'autres plugins MooTools. Laissez un commentaire ci-dessous et parlez-moi de vos favoris.
De plus, si vous êtes à la recherche d'encore plus de plugins MooTools, assurez-vous de consulter MooTools Forge, la source officielle pour tout ce qui concerne MooTools.