7 conseils pour concevoir un grand pied de page
Tous les pieds de page du site Web ne sont pas égaux. Bien que la conception du pied de page ne soit pas une partie sexy du processus de conception Web, un excellent pied de page peut aider les utilisateurs à trouver des informations, à vous contacter et à mieux interagir avec un site Web. Voici comment vous en concevez un qui est fonctionnel et beau.
Un pied de page volumineux peut également aider à organiser les informations et faciliter la navigation sur un site Web compliqué - pensez au pied de page massif et multicouche sur le site Web d'Amazon.
L'astuce pour un grand pied de page est l'organisation du contenu. Une fois que vous avez compris ce que la conception du pied de page devrait aider les utilisateurs, il est plus facile de concevoir un élément de bas de page dont vous pouvez être fier. Plongeons dans quelques conseils de conception de pied de page.
1. Donnez-lui un but

Avant de pouvoir réellement concevoir un grand pied de page de site Web, décidez comment les utilisateurs doivent réellement l'utiliser. Un bon design de pied de page n'est pas un endroit pour vider tous les liens et informations dont vous ne savez pas quoi faire. (Bien que trop de sites Web l'utilisent de cette façon.)
Un bon design de pied de page a un but intentionnel, comme toutes les autres parties du design.
Les utilisations courantes du pied de page incluent:
- Plan du site ou liste des pages / liens les plus populaires
- Contact ou autre formulaire de soumission
- Plateforme de médias sociaux avec aperçus et liens vers des comptes sociaux
- Appel à l'action ou dernière chance d'agir
- Carte pour montrer votre emplacement (important pour les entreprises de brique et de mortier ou les restaurants)
- Contenu connexe (idéal pour les blogs)
2. Rendez-le réactif
 N'oubliez pas de prendre soin de l'aspect réactif, de la convivialité et des interactions de cet élément de conception de site Web.
N'oubliez pas de prendre soin de l'aspect réactif, de la convivialité et des interactions de cet élément de conception de site Web. Utilisez un format basé sur des colonnes pour que votre pied de page se replie facilement et s’empile dans un format réactif. Cela devient plus important à mesure que la taille du pied de page augmente.
Bien qu'un pied de page à une colonne puisse sembler agréable sur un appareil de bureau, il peut se transformer en quelque sorte un gâchis sur mobile. N'oubliez pas de prendre soin de l'aspect réactif, de la convivialité et des interactions de cet élément de conception de site Web.
N'oubliez pas que vous n'avez pas besoin d'inclure différents types de contenu dans un format à plusieurs colonnes. La conception vise principalement à vous aider à organiser ce qui pourrait être un grand nombre d'éléments dans le pied de page.
À moins que… vous n'adoptiez une autre approche avec un pied de page surdimensionné pour un seul élément. Cela peut être une option populaire pour un grand formulaire de contact ou un appel à l'action, comme Hustle Panda (ci-dessus). Dans ce cas, la zone de contenu est si grande qu'une seule option de colonne peut bien se réduire à des tailles plus petites. (Assurez-vous simplement que le texte et les CTA sont toujours assez grands pour être lus facilement.)
3. Inclure les informations attendues par les utilisateurs

La plupart des utilisateurs s'attendent à trouver certains types d'informations dans un pied de page de site Web. L'inclusion d'éléments dans un emplacement auquel les utilisateurs s'attendent peut rendre la conception beaucoup plus facile à utiliser.
Bien que tous ces éléments n'aient pas besoin d'être dans chaque pied de page de site Web, voici quelques-unes des choses courantes que les utilisateurs feront défiler vers le bas d'une page pour trouver:
- Plan du site ou navigation étendue
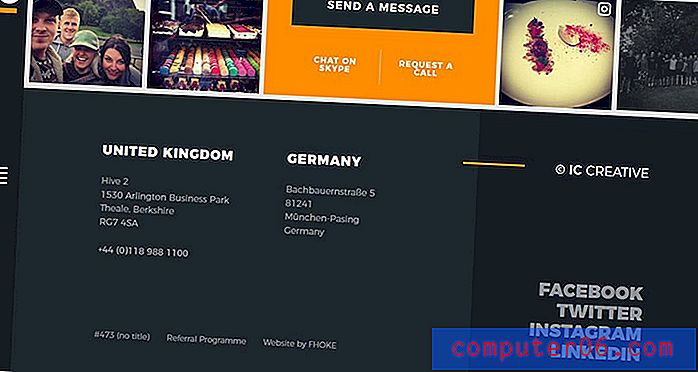
- Coordonnées, adresse ou plan
- Liens ou widgets de médias sociaux
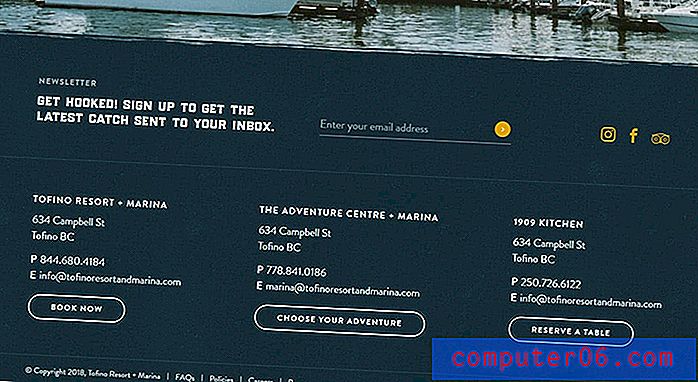
- Inscription par e-mail ou à la newsletter
- Chercher
- Mission ou informations
- Témoignages
- Nouvelles, articles de blog récents ou listes d'événements
Il y a aussi quelques petits éléments qui peuvent aussi facilement tenir dans le pied de page. Tous les utilisateurs ne recherchent pas ces éléments, mais ils sont souvent davantage des éléments d'entretien ménager du site Web.
- Informations sur le droit d'auteur
- Lien vers les conditions ou une politique de confidentialité (idéal pour les mises à jour du RGPD)
- Affiliations ou associations professionnelles
4. Organiser les liens
 En organisant des liens, vous pouvez aider les utilisateurs à trouver la partie du site qui leur convient le mieux.
En organisant des liens, vous pouvez aider les utilisateurs à trouver la partie du site qui leur convient le mieux. Les sites Web avec beaucoup de contenu ou différents types d'informations devraient considérer un grand pied de page avec des liens regroupés en catégories de ressources. En organisant des liens, vous pouvez aider les utilisateurs à trouver la partie du site qui leur convient le mieux. (Pensez-y de la même manière que ces anciens méga-menus qui étaient populaires dans la navigation principale pendant un certain temps.)
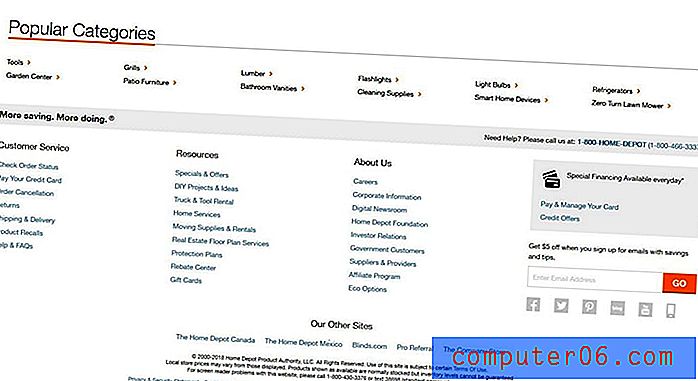
Il s'agit d'une technique assez courante pour les projets à grande échelle et peut être très utile pour les utilisateurs. Les détaillants en ligne font un excellent travail d'organisation des informations pour les grands pieds de page.
Le pied de page de Home Depot, ci-dessus, comprend plusieurs niveaux d'informations en couches dans le pied de page. La rangée du haut comprend des catégories populaires (c'est l'élément "avez-vous trouvé tout ce que vous cherchiez?" Pour la vente en ligne), puis des groupes de liens pour le service client (en fonction de ce que l'utilisateur doit faire), des ressources, des informations sur le entreprise et un appel à l’action. Enfin, le pied de page comprend des liens vers d'autres marques au sein de l'entreprise, des informations sur les droits d'auteur et des conditions et des liens d'accord.
5. Maintenir la voix et l'image de marque

Ne considérez pas la microcopie dans le pied de page comme une réflexion après coup. (Il s'agit d'un défaut commun.)
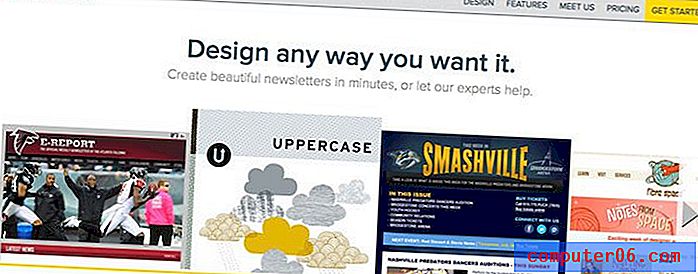
La voix et le style de ce contenu devraient refléter le ton du reste de la conception du site Web. Incluez le même schéma de couleurs, les éléments de conception et la voix unique qui sont utilisés dans le reste du projet. Les utilisateurs ne devraient pas avoir à deviner ou à penser où ils se trouvent sur le Web lorsqu'ils sont dans le pied de page.
Le fournisseur de messagerie Emma, ci-dessus, inclut un appel à l'action dans le pied de page avec des visages et la même attitude amicale que le reste de la conception du site Web: "Dites bonjour à votre nouvelle équipe marketing." Le ton est léger, il y a beaucoup d'espace entre les éléments (soulignant visuellement cette sensation de lumière) et des visages heureux pour attirer les utilisateurs, ce qui fait que l'entreprise se sent comme quelqu'un que vous connaissez.
6. Donnez-lui beaucoup d'espace

Un petit texte et un espace restreint peuvent être une recette pour un désastre. Assurez-vous que les éléments ont suffisamment d'espace pour respirer dans le pied de page afin que les informations soient toujours faciles à numériser et à cliquer.
Les mêmes principes que vous appliquez à l'espace, la lisibilité et la numérisation s'appliquent également au pied de page. (Plus le pied de page est grand, plus ces éléments sont importants.)
N'oubliez pas que si ce n'est pas utilisable, ce n'est pas bon. (Vous pouvez avoir une bonne idée de ce qui fonctionne et de ce qui ne fonctionne pas en utilisant les informations analytiques et en suivant les chemins de clics.
7. Gardez-le séparé
 Un changement de contraste peut être un signal visuel fort qui crée un sentiment d'appartenance dans la conception.
Un changement de contraste peut être un signal visuel fort qui crée un sentiment d'appartenance dans la conception. Pour tirer le meilleur parti d'un design de pied de page surdimensionné, assurez-vous qu'il se démarque du contenu au-dessus. Alors qu'un pied de page devrait ressembler à une partie de la conception globale, il devrait également inclure suffisamment de contraste pour que l'utilisateur comprenne que c'est le bas de la page où se trouvent les informations clés (et attendues).
Une technique courante pour aider à établir ce contraste consiste à placer le pied de page dans un élément conteneur - tel qu'une boîte colorée - qui est d'une couleur différente du reste de l'arrière-plan. (Si la conception du site Web a un fond principalement clair, par exemple, le pied de page peut être contenu dans un fond sombre.)
Ce contraste supplémentaire est une indication visuelle que cette partie du design est différente. Cela oblige l'utilisateur à faire une pause et à réfléchir aux informations à l'écran. Un changement de contraste peut être un signal visuel fort qui établit un sentiment d'appartenance dans la conception, ainsi qu'un outil de convivialité.
Conclusion
Mais quand un pied de page est-il trop gros?
En recherchant cet article, je suis tombé sur un grand nombre de superbes conceptions de pied de page. Plus de concepteurs créent de gros (et même des pieds de page surdimensionnés) que je ne le pensais lorsque j'ai commencé dans cette voie. Mais il y a un type de gros pied de page que j'ai trouvé ennuyeux - les pieds de page qui défilent.
Bien que le pied de page soit un excellent endroit pour organiser beaucoup d'informations, en tant qu'utilisateur, je voulais tout voir en un coup d'œil. Gardez donc cela à l'esprit lors de la construction de votre conception. (Ou peut-être que c'est juste ma bête noire après avoir regardé tant de modèles de pied de page.) Bonne chance avec vos grands projets de pied de page!