Adobe Edge: Adobe comprend-il enfin les développeurs?
Adobe et conception web. Ils ont une histoire compliquée. Je ne peux jamais vraiment dire si Adobe est un partenaire éloigné des développeurs Web ou un défenseur actif. Sont-ils axés sur l'autonomisation des développeurs ou leur remplacement par des WYSIWYG maladroits?
Aujourd'hui, nous allons jeter un œil aux outils et services Adobe Edge, une nouvelle initiative d'Adobe qui pourrait suffire à changer d'avis sur la façon dont Adobe voit les codeurs.
Explorez les ressources de conception
Adobe et les concepteurs Web
Adobe a toujours eu une relation un peu étrange avec la conception Web. Leur application phare, Adobe Photoshop, n'a jamais été destinée à être utilisée comme un outil pour créer des sites Web, mais elle est devenue l'endroit standard pour créer des graphiques pour le Web.
"Adobe Photoshop n'a jamais été conçu pour être utilisé comme un outil pour créer des sites Web"Ensuite, vous avez des produits comme GoLive et Dreamweaver, dont le premier est mort depuis longtemps et dont le dernier reçoit au mieux des critiques médiocres de la part des développeurs. La plupart d'entre nous l'évitent complètement.
Il semble que Fireworks soit le seul véritable outil de conception Web décent qu'Adobe possède dans Creative Suite, mais il a une sorte de culte suivant, seuls les quelques éclairés abandonnent Photoshop et le récupèrent à la place.
Une histoire approximative avec les codeurs
Historiquement, Adobe a eu une clientèle riche en designers. Ils n'ont tout simplement jamais compris ou même vraiment ciblé les développeurs. En limitant leurs offres aux WYSIWYG comme Dreamweaver et Muse, qui visent à permettre aux utilisateurs de se concentrer sur la conception et d'ignorer le code, Adobe a fait une déclaration claire: nous ne nous soucions pas des codeurs.
"Adobe a fait une déclaration claire: nous ne nous soucions pas des codeurs."En fait, c'est plus que cela, Adobe a complètement sapé les codeurs en se concentrant si fortement sur la création de produits de merde qui cherchent à éliminer le codage manuel du processus de conception Web. Ils semblent voir le codage Web frontal comme cette gêne qui devrait être éliminée, pas comme une profession légitime et précieuse.

Pendant ce temps, des millions d'entre nous qui préfèrent réellement coder des sites Web à la main plutôt que d'avoir un logiciel crachent une abomination de HTML non sémantique, secouons la tête et se plaignent de la façon dont Adobe ne nous parvient tout simplement pas.
J'adore Adobe, vraiment
Comme vous pouvez le voir, je suis très dur avec Adobe, mais c'est uniquement parce que je sais qu'ils ont le talent, les ressources et la clientèle pour posséder complètement ce marché et habiliter les développeurs Web comme personne d'autre. Cependant, ils se sont toujours accrochés à leurs propres technologies, telles que Flash, qui retiennent le Web, ne le font pas avancer (Mise à jour: Historiquement, Flash a servi un objectif très important et précieux, mais je ne suis pas convaincu que cela soit vrai aujourd'hui ).
«Ils se sont toujours accrochés à leurs propres technologies, telles que Flash, qui retiennent le Web et non l'avancent.»Je dois à Adobe ma carrière. Mon amour pour Photoshop et Illustrator m'a poussé dans le domaine du design, et non l'inverse. Ne lisez jamais mes critiques comme de la haine pour Adobe, mais plutôt comme une véritable inquiétude selon laquelle l'une de mes entreprises préférées pourrait faire beaucoup mieux qu'eux.
Un changement de temps
Il semble qu'Adobe pourrait enfin en venir à l'idée qu'ils devraient passer moins de temps à essayer de mettre des codeurs frontaux hors de leur travail et plus de temps à créer des produits utiles pour cette énorme base d'utilisateurs potentiels.
Lentement mais sûrement, ils ont testé et publié de nouveaux outils expérimentaux destinés aux personnes qui aiment réellement écrire du HTML et du CSS. Cette tentative a été quelque peu dispersée, mais pour résoudre ce problème, tous les éléments disparates ont maintenant été renommés dans Adobe Edge Tools and Services.

Soudain, la société qui se concentrait auparavant sur le renforcement du secteur de la conception Web pour abandonner le codage a une nouvelle mission, «faire avancer le Web et donner aux concepteurs et développeurs Web les meilleurs outils et services du monde».
«Notre mission: faire avancer le Web et offrir aux concepteurs et développeurs Web les meilleurs outils et services au monde.»Ils vont encore plus loin avec l'énoncé suivant, qui me touche vraiment: «Les concepteurs Web veulent voir CSS, HTML et JavaScript. Ils comprennent et souhaitent manipuler le modèle de boîte et les requêtes multimédias. Leurs outils devraient leur permettre de créer avec ces choses plus facilement, mais pas en cachant ce qui se passe réellement. »
Seigneur, ils ont enfin compris. Cela a peut-être pris plus d'une décennie, mais ils semblent maintenant comprendre que nos esprits faibles sont en fait capables de saisir ces trucs de développement Web (qui savait?). Parler est bon marché, que font-ils pour remplir cette nouvelle mission?
Rencontrez la famille Adobe Edge
Dans le cadre de leur dévouement à cette nouvelle mission, Adobe a créé Adobe Edge Tools and Services, une nouvelle collection d'applications conceptuellement entièrement distinctes de la toute sainte Creative Suite. Jetons un coup d'œil à ce qui est inclus.
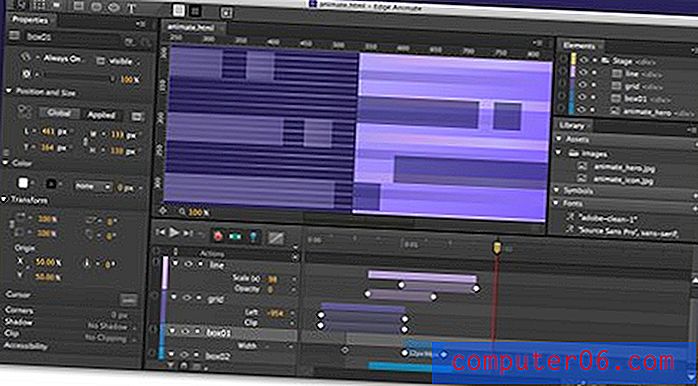
Edge Animate
Malgré tous ses défauts, Adobe Flash a apporté une animation incroyable sur le Web, et c'était un grand pas en avant. Les normes Web et la compatibilité mobile ont cependant forcé une nouvelle voie et il est temps pour Adobe de sauter le pas. Edge Animate est leur réponse à ce défi.

Edge Animate facilite la création d'animations complexes pour le Web. Semble familier? Cependant, celle-ci n'est pas une technologie propriétaire, mais utilise des technologies Web standard et est conçue pour être compatible avec tous les navigateurs (y compris iOS). Edge Animate implémente du HTML et du JavaScript natifs, diable, l'interface utilisateur est même construite sur Webkit.
Redistribution des bords
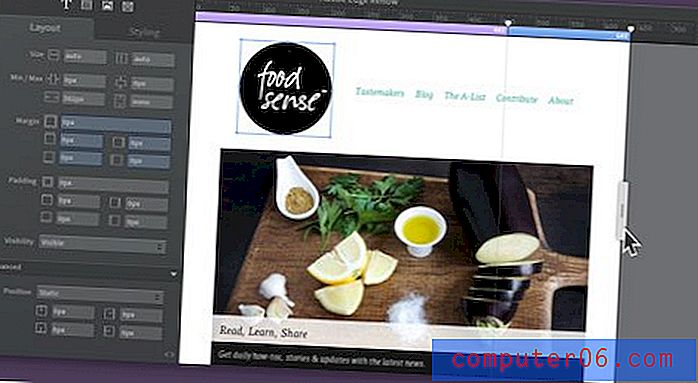
Je dois dire que c'est celui qui me passionne le plus. S'ils peuvent le rassembler, ce sera génial. Edge Reflow est une application spécialement conçue pour vous aider à créer des sites Web réactifs.

Fondamentalement, c'est un frontal qui vous aide à créer le CSS pour votre grille. Conceptuellement, cela ressemble beaucoup à Gridset. Malheureusement, Edge Reflow n'a pas encore été publié, nous n'en savons donc pas grand-chose à ce stade. Vous pouvez consulter la bande-annonce ici.

Code de bord
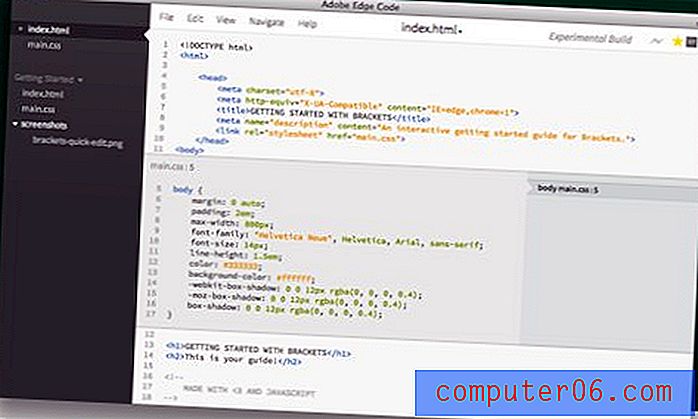
Adobe Edge Code est un projet que nous avons déjà vu sur Design Shack. Également connu sous le nom de parenthèses, Edge Code est un éditeur de texte innovant qui apporte quelques nouvelles idées intéressantes à la table telles que la modification CSS rapide directement à partir du document HTML.

Dans l'ensemble, mon opinion dans la critique précédente est valable. Il y a quelques bonnes idées ici et cela pourrait devenir un éditeur génial, mais pour l'instant c'est un peu décevant pour ceux d'entre nous qui utilisent l'excellent Sublime Text 2 tous les jours. Adobe a une bataille difficile devant eux s'ils veulent gagner des développeurs qui dépendent des éditeurs existants.
Inspecter les bords
Celui-ci est une autre application que vous connaissez probablement sous un nom différent. Anciennement Adobe Shadow, Edge Inspect vous permet de prévisualiser et d'inspecter facilement vos pages Web sur vos différents appareils de test.

Edge Inspect relie les navigateurs sur tous vos appareils et synchronise la page Web et l'actualisation afin que vous puissiez mettre à jour une fois et voir les changements partout en même temps. Vous pouvez même appuyer sur un seul bouton pour saisir des captures d'écran de tous vos appareils en une seule fois.
Polices Web Edge
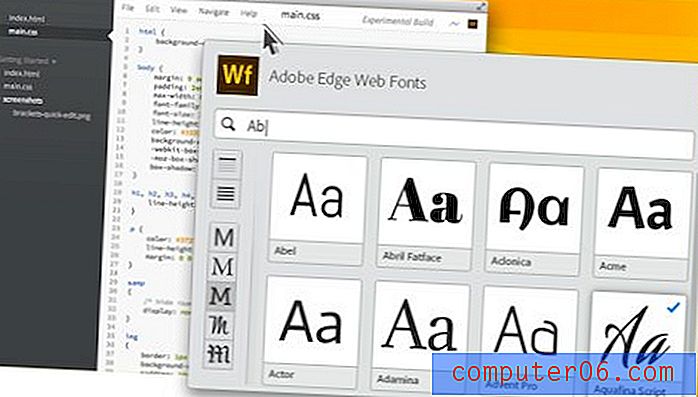
Il ne s'agit pas tant d'une application autonome que d'un service intégré à des produits tels que Edge Code, Edge Reflow et Muse. Il propose des polices Web gratuites que vous pouvez facilement intégrer à tout ce que vous travaillez.

Vraiment, Edge Web Font n'est qu'une nouvelle branche gratuite de Typekit, le service de polices Web premium génial qui est le prochain sur notre liste.
Typekit
C'est probablement le produit le plus important du mélange Edge, car il s'agit d'une application extrêmement réussie depuis des années. Typekit a été l'une des premières très bonnes solutions @ font-face à proposer des polices professionnelles de qualité.

Si vous n'êtes pas familier avec Typekit, vous devriez l'être. Avec lui, vous pouvez ajouter de superbes polices multi-navigateurs à votre site Web avec un copier-coller rapide.
Edge PhoneGap Build
PhoneGap Build vous aide à créer des applications avec des technologies Web standard qui peuvent ensuite être déployées sur plusieurs plates-formes, y compris iOS et Android.

Cela fait en fait partie d'un vaste mouvement de développeurs qui souhaitent renoncer aux SDK spécifiques à la plate-forme en faveur de l'utilisation de normes pouvant être fonctionnelles sur toutes les plates-formes. La théorie est excellente, mais dans la pratique, nous voyons de grands joueurs comme Facebook et 6Wunderkinder s'éloigner de ces idées au profit d'une expérience native plus fluide et plus rapide.
Creative Cloud requis
Une petite note, juste au cas où vous vous demandez comment vous pouvez mettre la main sur tous ces goodies. Presque tout ce qui précède nécessite un abonnement à Adobe Creative Cloud.
«Adobe construit un avenir où vous pouvez soit vous abonner à leurs services, soit passer à côté de toutes les bonnes choses.»À ce stade, la résistance est vaine. Adobe construit un avenir où vous vous abonnez à leurs services ou passez à côté de toutes les bonnes choses, alors réfléchissez bien avant d'acheter CS6 au lieu de le louer via Creative Cloud.
Mettre à jour:
Comme Ryan d'Adobe l'a souligné dans les commentaires, ces outils et services sont en fait accessibles gratuitement à tous via le niveau gratuit d'Adobe Creative Cloud. Cool!
Un nouvel Adobe?
Tout cela ensemble dépeint une image: Adobe du futur est celui qui englobe non seulement la conception Web, mais aussi le développement Web. En plus des produits Edge, Adobe joue un rôle actif dans la communauté de développement Web à travers des projets open source et invente de nouvelles technologies Webkit.
De toute évidence, cela ne s'est pas produit du jour au lendemain. Adobe construit régulièrement de la vapeur dans ce domaine depuis des années, mais ils n'ont jamais commercialisé leurs efforts aussi bien qu'aujourd'hui. Ils déclarent haut et fort qu'ils vont être un acteur majeur sur le Web, et non une version propriétaire cassée de celui-ci, la version ouverte.
«Cette entreprise de la vieille école fondée sur la conception imprimée commence enfin à trouver sa place dans l'industrie de la conception Web.»Personnellement, je suis ravi de cette nouvelle direction. J'ai encore beaucoup de doutes sur la façon dont ces applications se comporteront en tant que produits individuels et si l'une d'entre elles s'avérera vraiment utile dans mon flux de travail, mais lorsqu'elle est considérée comme une unité, c'est une indication rafraîchissante que cette entreprise de la vieille école fondée sur la conception d'impression commence enfin à trouver sa place dans l'industrie du design web.
Qu'est-ce que tu penses? Êtes-vous enthousiasmé par les outils et services Edge? Adobe rattrape-t-il les années de négligence du codeur? Faites-le nous savoir dans les commentaires ci-dessous.