Adobe Illustrator 101: 10 choses que vous devez savoir sur Ai
Adobe Illustrator est l'une de mes applications préférées absolues. Pour le travail vectoriel, Illustrator est tout simplement imbattable et vous devriez vraiment mettre de côté vos réservations et lui donner un coup de feu. Même si vous créez couramment des graphiques raster pour le Web, Illustrator fait tout simplement mieux que Photoshop, il est donc indispensable de connaître les deux applications et leurs forces / faiblesses.
L'article d'aujourd'hui s'adresse aux débutants extrêmes d'Illustrator. Vous avez installé Adobe Creative Suite sur votre ordinateur et avez vu Illustrator assis tranquillement en train de mendier, mais vous n'avez jamais sauté dessus. Nous allons passer en revue dix choses de base que vous devez savoir avant de commencer.
Explorez Envato Elements
Une discussion centrée sur Photoshop
En écrivant cet article, l'une des principales hypothèses que je fais est que vous êtes assez familier avec Photoshop. La plupart des concepteurs Web vivent dans Photoshop et / ou Fireworks, donc cela devrait bien fonctionner pour vous si vous correspondez à cette description.
En parcourant les conseils ci-dessous, une grande partie de l'explication sera basée sur la différence entre le travail dans Illustrator et Photoshop. Les deux applications sont assez similaires, vous devriez donc pouvoir tirer parti de vos connaissances existantes tant que vous gardez à l'esprit les informations ci-dessous.
Comme Photoshop, Illustrator est une application énorme, nous ne pouvons donc pas tout couvrir dans un seul article, mais il s'agit d'un aperçu décent de certaines techniques, outils et connaissances à garder à l'esprit.
Les graphiques vectoriels sont magiques
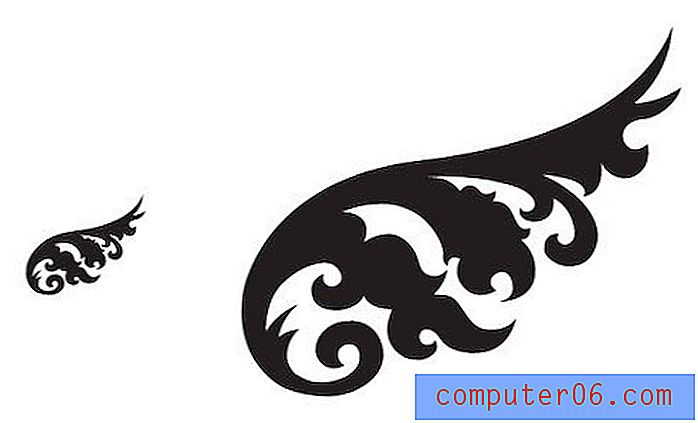
La première chose absolue que vous devez savoir sur Illustrator est qu'il est utilisé pour créer des graphiques vectoriels. Comme vous le savez probablement, les graphiques vectoriels sont très différents des graphiques raster que vous créez généralement dans Photoshop (il est vrai que Photoshop a des capacités vectorielles limitées, mais pas du tout ce que vous pouvez réaliser dans Illustrator.). Au lieu d'être composés de pixels individuels statiques, les graphiques vectoriels sont dessinés mathématiquement par votre ordinateur et peuvent donc être radicalement modifiés avec une perte de qualité absolument nulle.
Ce que cela signifie sur le plan pratique, c'est que lorsque vous créez de l'art dans Illustrator, quelle que soit sa taille d'origine, à tout moment, vous pouvez le rendre aussi grand qu'un panneau d'affichage ou aussi petit qu'un pouce tac. Cela a des implications positives majeures sur votre façon de travailler.
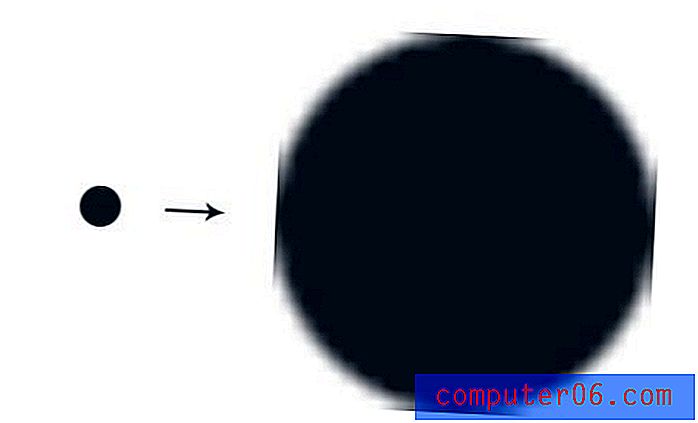
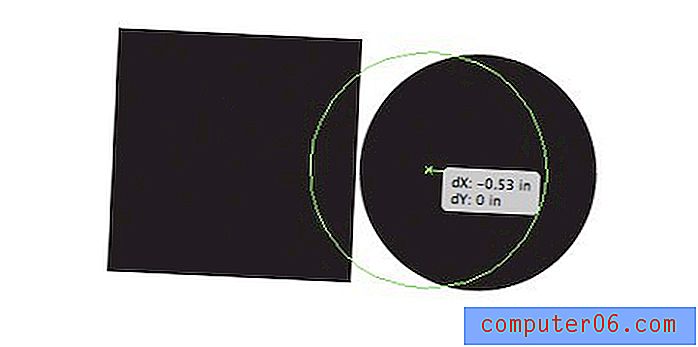
Par exemple, disons que vous êtes dans Photoshop et que vous avez un logo circulaire qui est petit et que vous voulez qu'il soit grand. Comme vous l'avez probablement rencontré un million de fois, si vous essayez d'augmenter la taille de cet élément, il est pratiquement détruit. Regardez combien un simple cercle perd de sa qualité à mesure que sa taille augmente:

Cela rend la création et l'utilisation de graphiques complexes dans le raster assez difficiles car votre liberté de changer d'avis est limitée, même si vous utilisez des objets dynamiques, vous êtes contraint à la taille d'origine de l'objet.
Avec les graphiques vectoriels, ces problèmes n'existent tout simplement pas, ce qui vous donne la liberté de changer continuellement d'avis et de votre œuvre à volonté sans vous soucier de toute dégradation visuelle.

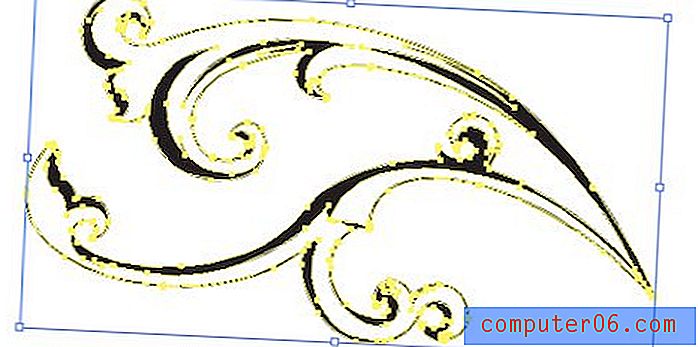
De plus, comme les graphiques vectoriels sont composés de points et de lignes, vous disposez d'une liberté illimitée pour entrer et modifier des segments de ligne individuels.

Mais vous le saviez déjà
Il y a de fortes chances que si vous lisez ce blog, vous savez déjà quelles sont les différences entre les graphiques vectoriels et raster. La chose que vous devez accepter maintenant est qu'Illustrator fait vraiment exploser Photoshop dans ce domaine (Fireworks est un intermédiaire intéressant qui fait assez bien les deux). Encore mieux, vous n'avez pas à choisir l'une plutôt que l'autre, mais vous pouvez à la place les utiliser, ainsi que toutes les autres applications de la Creative Suite, en synergie tout au long de vos différents projets.
Qu'est-ce que c'est que cette merde sur mon écran?
La première chose que vous remarquerez probablement lorsque vous commencez à utiliser Illustrator est qu'il se passe beaucoup de choses lorsque vous sélectionnez et modifiez quelque chose. C'est quelque chose que beaucoup de nouveaux utilisateurs ont tendance à détester dès le départ, car cela semble déroutant, mais en réalité, toutes les informations et les contrôles qu'Illustrator jette lorsque vous êtes extrêmement utiles.
The Bounding Box
Pour commencer, chaque fois que vous sélectionnez quelque chose, vous verrez sa boîte englobante. Il s'agit d'une fonctionnalité intuitive que vous devez comprendre instantanément, la partie qui n'est pas intuitive est la raison pour laquelle elle ne disparaîtra pas.

Dans Photoshop, vous ne voyez le cadre de sélection d'un objet que lorsque vous êtes au milieu d'une transformation. Dans Illustrator, vous voyez le cadre de sélection chaque fois qu'un objet complet est sélectionné et que l'outil actif est l'outil de sélection directe (V).
Si plusieurs objets sont sélectionnés, le cadre de sélection apparaît autour de chacun d'eux, vous permettant de les déplacer ou de les transformer ensemble. Les mêmes règles s'appliquent que dans Photoshop: maintenez la touche Maj pour redimensionner uniformément, appuyez sur la touche Alt / Option pour redimensionner à partir du centre, etc.

Une différence majeure ici est que vous ne pouvez pas saisir et déplacer indépendamment un coin spécifique du cadre de sélection comme vous pouvez le faire dans une transformation Photoshop. Cela rend le cisaillement et la mise en perspective des objets un peu plus délicats car vous devez utiliser les outils dédiés pour ces types de transformations. Plus tard, nous aurons un aperçu de la façon d'utiliser Free Transform, qui ressemblera beaucoup plus à ce que vous avez l'habitude de Photoshop.
Guides intelligents
Les guides intelligents sont la principale chose qui dérange de nombreux débutants et pros. Ce sont les petites informations et les contours qui apparaissent lorsque vous survolez, déplacez ou transformez quelque chose. Ils peuvent sembler vous gêner, mais essayez de vous y habituer et de les utiliser autant que possible, vous commencerez bientôt à voir leur valeur.

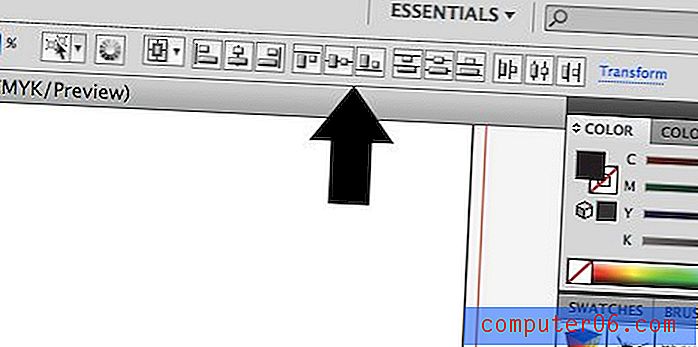
Les guides intelligents vous permettent de dimensionner des objets à la volée en utilisant des mesures précises et d'aligner tout ce que vous avez sélectionné avec des points et des lignes d'autres objets autour. Ils permettent de créer très facilement des mises en page complexes très rapidement et sont beaucoup plus faciles que les choses «globales». Bien entendu, vous disposez également d'un ensemble complet d'outils d'alignement pour ces types d'opérations:

Éteignez tout
Je recommande fortement de travailler avec tous ces extras activés, mais certains utilisateurs détestent simplement toutes les distractions. Certes, je ressens la même chose pour les extras d'InDesign, donc je comprends vraiment cet état d'esprit.
Heureusement, Illustrator vous permet de réduire le bruit et de désactiver tout cela. Pour désactiver rapidement le cadre de sélection, appuyez sur Commande + Maj + B ou accédez à Affichage> Masquer le cadre de sélection .
De même, désactiver les Smart Guides est aussi simple que d'appuyer sur Commande-U ou d'aller à Afficher et décocher les Smart Guides .
Les couches sont différentes
Lors du passage de Photoshop à Illustrator, il est important de noter les changements conceptuels dans le flux de travail. Malgré le fait que les deux applications partagent autant de fonctionnalités, il est fréquent que la fonctionnalité soit utilisée d'une manière très différente.
Les calques en sont un excellent exemple. Dans Photoshop, chaque pièce a son propre calque. En fait, un objet individuel est vraiment défini par le calque sur lequel il se trouve. Si vous jetez deux éléments sur le même calque, ils deviennent un seul élément et s'ils se chevauchent, vous ne pourrez plus les séparer. En outre, l'application d'un effet à un objet affecte l'ensemble du calque.
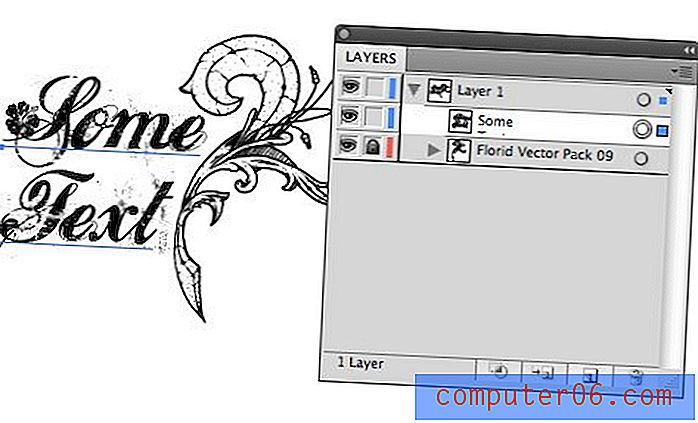
Dans Illustrator, les calques ne sont pas tant le moyen d'accéder à chaque élément distinct de la page qu'ils sont un utilitaire d'organisation pratique. Si vous le souhaitez, vous pouvez créer une œuvre d'art incroyablement complexe avec des milliers d'éléments individuels à l'aide d'un seul calque. De plus, les éléments de cette couche ont leur propre sous-hiérarchie et peuvent être modifiés et arrangés indépendamment à tout moment.
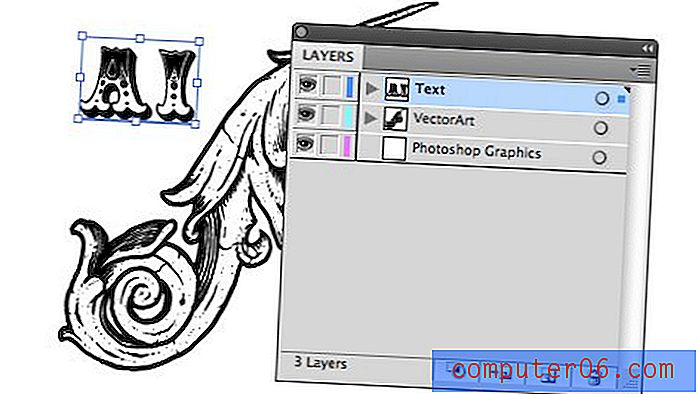
Ainsi, par exemple, au lieu d'avoir un calque pour chaque élément, il serait assez typique de créer un calque contenant tous vos différents éléments de texte, un autre pour vos graphiques vectoriels et peut-être même un troisième pour l'art Photoshop importé.

Fonctionnement des calques dans Ai
Il existe une tonne de fonctionnalités dans les calques Illustrator que vous ne verrez pas dans Photoshop. Pour commencer, chaque couche a une petite flèche déroulante qui vous permet de voir la hiérarchie de chaque élément au sein de cette couche. Ici, les éléments peuvent être réorganisés pour ajuster l'ordre d'empilement visuel du résultat (utilisez Command- [et Command-] pour faire avancer un élément ou le repousser).

Sur le côté droit de la palette, vous devriez voir un cercle à côté d'un carré coloré. Cliquer sur le cercle vous permet de sélectionner facilement un élément. Cliquez sur le cercle du calque pour tout sélectionner dans le calque ou sur le cercle d'un élément individuel pour sélectionner uniquement cet élément.
Le carré coloré indique la couleur de cette couche. Pour plus de commodité, le cadre de sélection et les autres graphiques contextuels sont codés par couleur en fonction des calques, de cette façon, lorsque vous sélectionnez quelque chose, vous pouvez voir instantanément à quel calque il appartient. Pour déplacer un élément d'un calque à un autre, il vous suffit de cliquer et de faire glisser son petit carré.
Le Pathfinder est génial
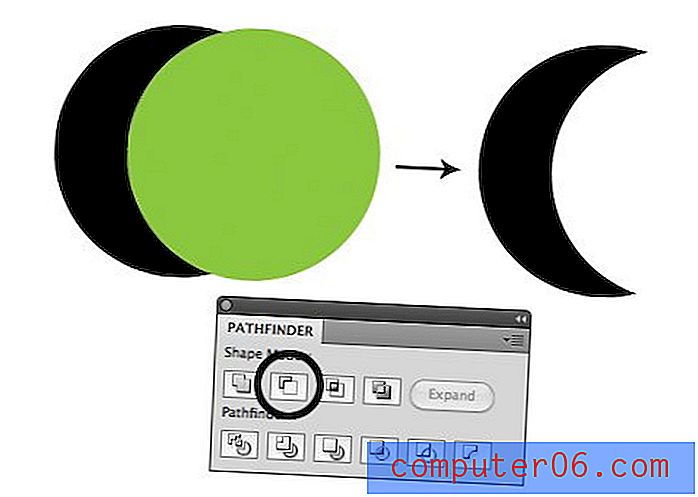
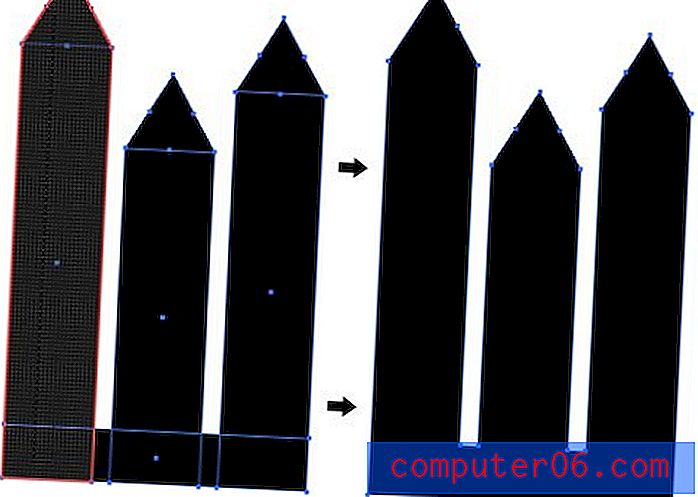
Avouons-le, dessiner sur un ordinateur est difficile. Même les formes simples peuvent être difficiles à créer si vous n'êtes pas un maître de l'outil Plume. Comme avec la plupart des logiciels vectoriels professionnels, Illustrator facilite la création de formes complexes grâce à l'utilisation d'opérations booléennes trouvées dans la palette Pathfinder.

Les petits aperçus sur les boutons Pathfinder sont assez explicites. Ils vous permettent tous essentiellement de combiner deux formes de manière intéressante. Lorsque vous utilisez Ai pour la première fois, vous pourriez être tenté de penser qu'il s'agit d'une nouveauté que vous n'utiliserez jamais, mais croyez-moi, si vous voulez faire de l'illustration, mettre le Pathfinder au travail vous fera gagner beaucoup de temps.
Un peu de créativité va un long chemin et une fois que vous pouvez apprendre à voir les formes simples qui composent des objets complexes, le Pathfinder sera votre meilleur ami.
Générateur de formes
Si vous disposez de CS5, Illustrator vous propose un autre moyen d'effectuer des opérations booléennes complexes. L'outil Shape Builder (Maj + M) vous permet simplement de cliquer et de faire glisser les objets qui se chevauchent pour les combiner.

Essayez de maintenir la touche Option enfoncée pour soustraire la géométrie plutôt que de l'ajouter. Découvrez un didacticiel vidéo sur le nouvel outil Shape Builder ici.
Plans de travail, pas des pages
Depuis plus d'une décennie, les utilisateurs d'Illustrator déplorent l'impossibilité de créer des documents de plusieurs pages. Adobe conserve intentionnellement les projets multi-pages en tant que fonctionnalité clé d'InDesign, donc il n'y avait pas beaucoup d'espoir pour une solution.
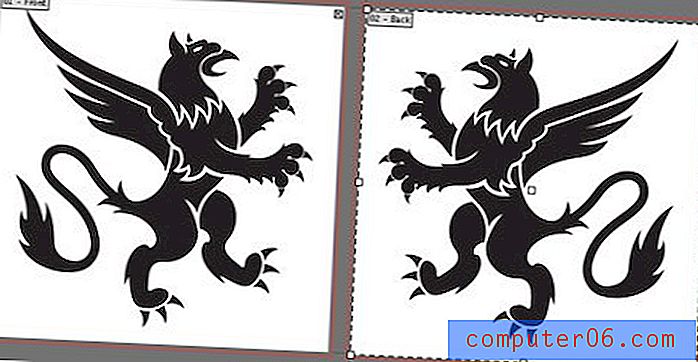
Récemment cependant, le problème a été résolu de manière intéressante en permettant aux utilisateurs de créer plusieurs plans de travail. Ceux-ci peuvent être utilisés de différentes manières: idées distinctes pour le même projet, conception à la fois de l'avant et de l'arrière d'un objet, etc.

Vous pouvez créer autant de plans de travail que vous le souhaitez dans un même document. Ils peuvent même être de tailles différentes. Fonctionnellement, l'utilisation de plusieurs plans de travail dans un même document présente de nombreux avantages au lieu de simplement créer plusieurs documents. Vous pouvez facilement déplacer / copier des objets d'avant en arrière et imprimer ou exporter des plans de travail sélectionnés en une seule fois.
Les effets sont étranges
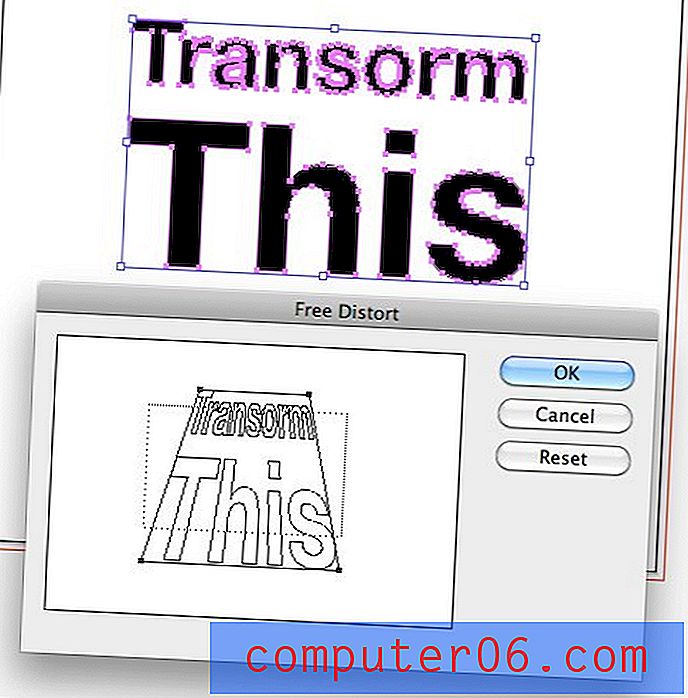
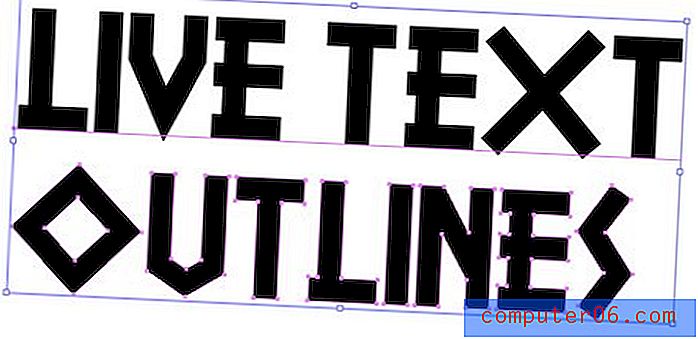
Au lieu de «filtres» comme dans Photoshop, Illustrator vous propose différents «effets» qui peuvent être utilisés pour manipuler votre illustration, et ils prennent un certain temps pour s'y habituer. Pour voir ce que je veux dire, utilisons-en un. Ci-dessous, j'ai du texte qui a été converti en contours et je veux lui donner une certaine perspective. Comme je l'ai mentionné ci-dessus, la boîte englobante ne me donne pas cette liberté, je suis donc allé à Effets> Distorsion et transformation> Distorsion libre .

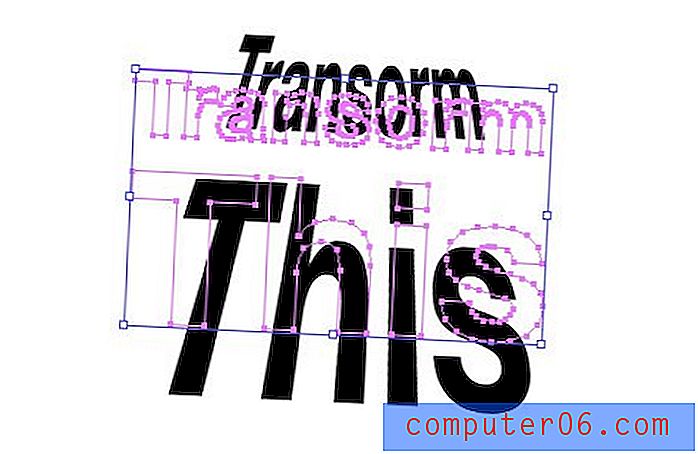
Maintenant, quand j'applique la transformation, les choses deviennent un peu chancelantes. L'effet est clairement visible sur mon texte, mais lorsque je sélectionne l'objet, tous mes points sont toujours dans leur position d'origine et ne reflètent pas du tout mes illustrations actuelles.

En effet, la transformation n'est pas réellement appliquée de manière permanente. Au lieu de jouer avec la forme de votre objet, les effets sont appliqués "en direct". C'est en fait une bonne chose car cela signifie que vous conservez toujours l'intégrité de votre objet d'origine et pouvez revenir en arrière et modifier l'effet à tout moment.
Pour modifier l'effet, sélectionnez votre objet et affichez votre palette d'apparence. Il devrait y avoir une petite icône «fx» quelque part avec le nom de l'effet que vous avez appliqué. Double-cliquez simplement sur cette icône pour la modifier ou faites-la glisser vers la corbeille pour la supprimer.

Effets Photoshop
Vous avez peut-être remarqué qu'il existe en fait un ensemble d'effets Photoshop disponibles dans Illustrator. Ils peuvent être amusants à jouer, mais en toute honnêteté, je recommanderais de les utiliser avec parcimonie, voire pas du tout. Les effets Illustrator sont conçus pour les vecteurs et utilisent des calculs mathématiques pour s'adapter aux modifications de l'illustration, les effets Photoshop sont raster et donc pas aussi fiables lorsque vous essayez de les appliquer dans un espace de travail vectoriel.
La pipette fait beaucoup
À l'intérieur de Photoshop, l'outil Pipette saisit une couleur de votre document ou de votre écran… c'est tout. Dans Illustrator cependant, l'outil est beaucoup plus puissant. Voici quelques choses que vous pouvez en faire.
Prenez une couleur d'un autre article
Celui que vous connaissez. Sélectionnez un objet, pipette un autre, la couleur du deuxième objet sera appliquée au premier.
Exemple: Sélectionnez la case rouge, la case bleue de la pipette, les deux cases seront désormais bleues.
Appliquer la couleur de l'objet sélectionné ailleurs
Une autre façon d'utiliser l'outil Pipette est de sélectionner l'objet dont vous souhaitez répliquer la couleur ailleurs, puis maintenez la touche Option enfoncée et cliquez sur tout ce que vous souhaitez donner à cette couleur.
Exemple: Sélectionnez la case rouge, Option-cliquez sur la case bleue, les deux cases seront désormais rouges.
Prenez le style du texte et d'autres objets
L'outil Pipette d'Illustrator saisit non seulement la couleur mais aussi le style. Vous pouvez l'utiliser pour que deux objets texte aient des polices, une couleur et une taille identiques ou pour saisir le trait d'un objet de forme.
Exemple 1: Sélectionnez du texte Futura 12pt rouge, du texte Helvetica bleu 15pt Eyedropper, les deux objets deviennent du texte Helvetica 15pt bleu.
Exemple 2: Sélectionnez une case blanche avec un trait noir, Pipette une case bleue avec un trait jaune, les deux cases deviennent bleues avec des traits jaunes.
Astuce: maintenez la touche Maj enfoncée pour saisir uniquement la couleur de premier plan d'un objet.
Les polices rendent le partage de fichiers difficile
Lorsque je transmets un document Photoshop à quelqu'un, quelles que soient les polices utilisées, il peut en fait l'ouvrir et voir à quoi ressemblait la conception d'origine. Sans les polices, ils ne peuvent pas modifier le texte, mais ils peuvent au moins le voir.
Dans Illustrator, ce n'est pas le cas. Si vous créez une œuvre d'art pour quelqu'un et que vous la lui envoyez, s'il y a des polices inhabituelles utilisées, il y a de fortes chances que cette personne ne puisse pas visualiser correctement votre fichier .ai (elle verra les mauvaises polices).
Dans la pratique, la plupart des gens envoient simplement les polices, mais cela pourrait être un mauvais choix pour plusieurs raisons. Tout d'abord, les licences de polices sont compliquées et vous n'êtes techniquement pas censé simplement donner vos polices chères à tous ceux qui veulent voir votre fichier.
De plus, il arrive souvent que quelqu'un comme une imprimante commerciale demande vos fichiers mais vous ne voulez pas vraiment qu'ils changent quoi que ce soit. Dans ces deux cas, vous pouvez vous épargner beaucoup de problèmes en allant dans Type> Créer des contours (Commande-Maj-O). Cela transforme essentiellement votre texte en formes vectorielles et élimine donc tout problème de police et enlève la capacité du spectateur à modifier le texte.

Vous pouvez également enregistrer le document au format PDF et le partager de cette façon. De nombreux clients demanderont les «fichiers originaux en couches», auquel cas un PDF ne suffira pas, mais si la personne ne se soucie pas des formats de fichier, le PDF est le chemin à parcourir.
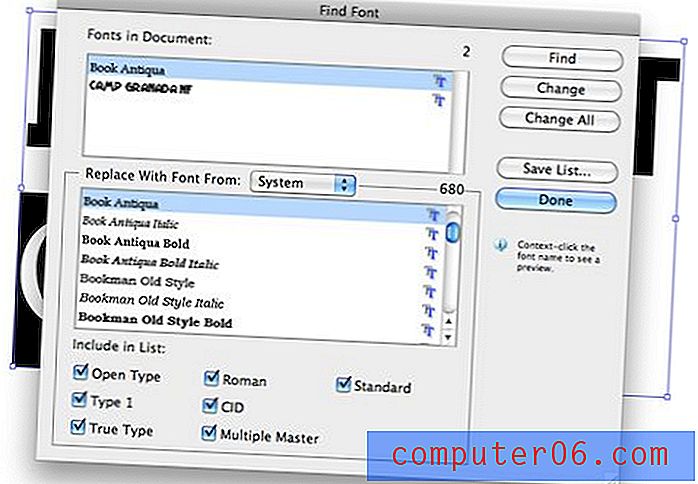
Gérer les polices manquantes
Si vous êtes à l'autre bout de cette discussion et recevez un fichier avec des polices manquantes, vous ne pouvez pas faire grand-chose pour y remédier. Cependant, Illustrator permet de cibler facilement des polices manquantes spécifiques et de les remplacer dans un document par un élément de votre système. Cela se fait dans la boîte de dialogue Type> Rechercher une police .

Raccourcis clavier utiles
Pour terminer notre discussion sur les principes de base d'Illustrator, vous devez vous familiariser avec la façon de contourner l'interface rapidement et en douceur à l'aide des raccourcis clavier. Évidemment, le survol de n'importe quel outil vous montrera le raccourci équivalent, alors voici quelques autres astuces utiles que vous ne connaissez peut-être pas. Beaucoup d'entre eux sont directement sortis de Photoshop, vous devriez donc vous sentir comme chez vous.
Je vais simplement ajouter les raccourcis Mac ici. Les utilisateurs de PC doivent simplement savoir que ⌘ (Commande) = Contrôle et ⌥ (Option) = Alt.
Zoom
- Zoom avant / arrière : ⌘ + ou ⌘-
- Ajuster le plan de travail à l'écran: ⌘0
- Zoom à la taille réelle: ⌘1
Changement d'outil temporaire
- Outil à main temporaire: tenir l'espace à partir de n'importe quel outil
- Outil de sélection temporaire: maintenez ⌘ de n'importe quel outil (vous donne la sélection directe si déjà dans l'outil de sélection)
- Outil de zoom temporaire: maintenez ⌘Espace à partir de n'importe quel outil
Coller
- Coller devant: ⌘F
- Coller à l'arrière: ⌘B
- Coller en place: ⌘⇧V
Travailler avec des objets
- Dupliquer un objet: maintenez ⌥ enfoncé
- Objets de groupe: ⌘G
- Dissocier des objets: ⌘⇧G
- Mettre en avant: ⌘⇧]
- Envoyer à l'arrière: ⌘⇧ [
- Sélectionner tout sur le plan de travail actif uniquement: ⌘⌥A
- Verrouiller la sélection: ⌘2, ⌘⌥2 pour tout déverrouiller
- Masquer la sélection: ⌘3, ⌘⌥3 pour tout afficher
Autre
- Vérifier l'orthographe: ⌘I
- Afficher la grille: ⌘ ”
- Créer des guides: ⌘5 (sélectionnez d'abord une forme)
Conclusion
J'espère que les dix conseils ci-dessus vous ont encouragé à donner un nouveau look à Illustrator. C'est une application compliquée, mais elle ne peut pas être battue pour le travail vectoriel et une fois que vous comprenez en quoi elle est différente de Photoshop, tout commence à avoir un sens.
Laissez un commentaire ci-dessous et dites-nous tous les bons conseils Illustrator qui vous viennent à l'esprit. Avec quoi avez-vous rencontré des difficultés lorsque vous avez choisi cette application pour la première fois? Avec quoi avez-vous encore du mal?