Appliquer des graphiques aux surfaces texturées avec des cartes de déplacement
Vous êtes-vous déjà demandé comment les maîtres de Photoshop créent des compositions aussi réalistes? Des tâches apparemment simples telles que jeter du texte sur un mur de briques peuvent facilement conduire à des résultats ternes si vous ne savez pas ce que vous faites.
Alors, qu'est-ce qui vous distingue des pros? Pourquoi leurs résultats finaux sont-ils si crédibles alors que les vôtres sentent Photoshop? La réponse simple est qu'ils connaissent plus de trucs que vous! Corrigeons cela.
Explorez les ressources de conception
Le problème
La situation est typique, vous avez quelques graphiques et une photo et vous voulez les assembler. Vous commencez par attraper une photo. Comme dans l'exemple ci-dessous, les photographies d'objets réels ne contiennent souvent pas de surfaces et de textures parfaitement lisses.

De là, vous créez du texte, puis le redimensionnez et le faites pivoter en place. À ce stade, votre composition n'est pas très crédible.

Le texte est évidemment juste placé sur le dessus, il n'y a vraiment aucune illusion qu'il soit réellement imprimé sur la chemise, c'est ce que nous recherchons. Le texte imprimé capturerait la lumière de la pièce, la texture de la chemise et les plis du tissu.
La première étape typique consiste à réduire l'opacité du calque de texte. Cela aide un peu, une partie du fond saigne maintenant. L'illusion est encore assez semaine et pas exactement quoi se vanter.

Le niveau de réalisme fait encore défaut. Une simple baisse d'opacité ne fait rien vers notre objectif de courber ce texte pour lui donner l'impression qu'il s'enroule autour des rides. Le résultat final devrait ressembler beaucoup plus à ceci:

Remarquez comment le «h» ne laisse pas seulement apparaître les rides, la forme de la lettre est en fait déformée pour refléter la ride. Le saignement de la chemise à travers les lettres est également beaucoup plus crédible qu'une simple réduction d'opacité.
Alors, comment obtenez-vous cet effet et combien de temps cela prendra-t-il? Il s'avère que vous pouvez le faire assez facilement avec Photoshop en quelques minutes. Voyons comment avec un nouvel exemple plus extrême.
Briques et sourires
Pour commencer notre projet, j'ai créé un simple graphique de visage souriant dans Illustrator et l'ai jeté sur l'image ci-dessous du photographe Stuart Crawford.

Encore une fois, l'objectif ici est de donner l'impression que le graphique fait partie de la scène. J'ai choisi l'image du mur car cela rend cette tâche assez difficile. Il y a beaucoup de crevasses profondes et le motif lui-même est assez incohérent en raison de la nature vieillie et cassée des briques. L'astuce pour faire cela sans beaucoup de travail est le filtre Displace.
Création d'une carte de déplacement
L'utilisation du filtre Déplacer nécessite deux éléments intégraux: le document que vous souhaitez manipuler et la carte de déplacement. Fondamentalement, vous utilisez la carte de déplacement de la même manière que vous utiliseriez un masque de calque, les valeurs en noir et blanc ayant chacune une signification spécifique.
Avec un masque de calque, les valeurs blanches créent des pixels opaques et les valeurs noires créent des pixels transparents. Une carte de déplacement est un peu plus complexe. Dans ma propre expérimentation, 60% semble être neutre (on pourrait penser 50%), tandis que quelque chose de plus léger que cela se déplace vers le haut et quelque chose de plus sombre se déplace vers le bas.
Si cela semble déroutant, ne vous inquiétez pas, tout cela aura du sens lorsque nous appliquerons une carte de déplacement à notre image. Si vous regardez à nouveau l'image du mur de briques, vous pourriez être tenté de penser qu'il faudrait une éternité pour créer une carte de déplacement qui reflète toute cette texture. Cependant, nous pouvons réellement utiliser une version modifiée des briques pour déplacer nos graphiques.
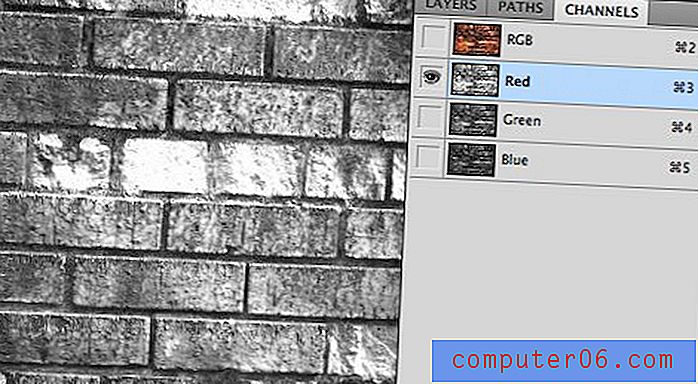
Pour ce faire, assurez-vous d'abord que seule la couche de briques s'affiche. Ensuite, allez dans votre palette de canaux et trouvez le canal avec le plus de contraste. Dans notre cas, le canal rouge. Créez maintenant une copie de cette chaîne.

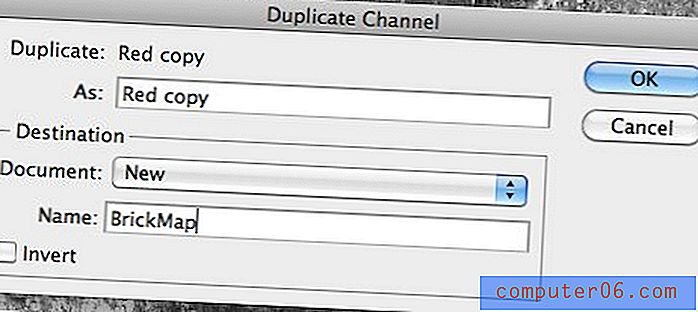
Maintenant, faites un clic droit sur votre chaîne récemment copiée et choisissez "Dupliquer". Je sais que nous avons déjà créé une copie, mais notre objectif final est de créer un nouveau document à partir de cette chaîne. Le choix de la commande "Dupliquer" fait apparaître la boîte de dialogue ci-dessous où nous pouvons dire à Photoshop de transformer ce canal en un nouveau document. Assurez-vous que vous correspondez aux paramètres indiqués ci-dessous, puis appuyez sur «OK».

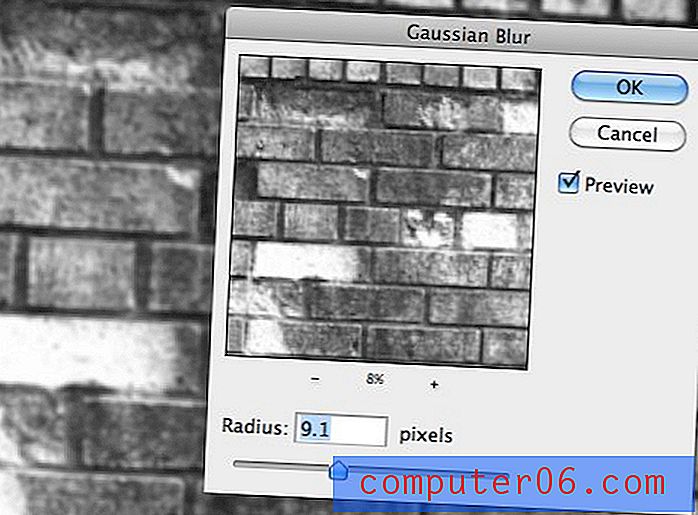
Une fois que vous avez l'image de brique noire et blanche en tant que nouveau document, ajoutez un flou gaussien. Cela peut sembler un peu étrange, mais au final, cela vous aidera. Je travaille avec une très grande image, j'ai donc augmenté mon flou, mais vous n'aurez probablement besoin de toucher que 1px si vous travaillez avec un petit document.

Application d'une carte de déplacement
C'est tout ce que nous devons faire pour créer notre carte! Vous pourriez travailler un peu plus sur le contraste si votre image manque de définition, mais la nôtre devrait fonctionner assez bien telle quelle.
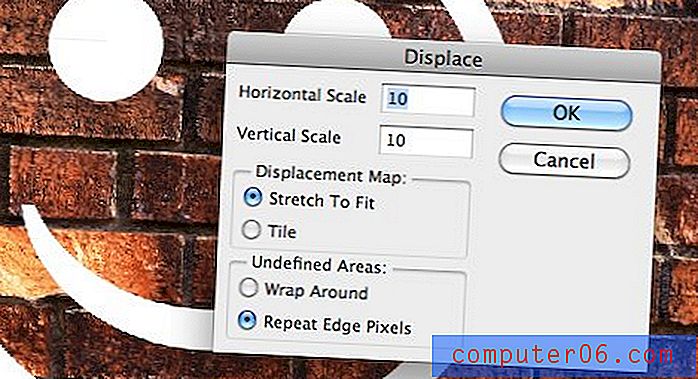
Enregistrez et fermez la carte comme son propre PSD, puis revenez à votre document de briques d'origine avec le visage souriant. Maintenant, sélectionnez le calque du visage souriant et allez dans Filtre> Déformer> Déplacer. La boîte de dialogue suivante devrait apparaître. Les paramètres par défaut devraient fonctionner correctement, cliquez sur «OK», puis un menu de sélection de fichier apparaîtra. Choisissez le fichier BrickMap.psd que vous avez créé précédemment.

À ce stade, vous devriez voir l'effet de distorsion. Cependant, il pourrait ne pas sembler au départ que nous avons fait un très bon travail. Nous sommes passés d'un smiley propre à un smiley bâclé, dont aucun ne semble être sur le mur! Si vous regardez de plus près, vous pouvez voir que les distorsions correspondent assez bien aux briques.

Pour rendre l'effet plus crédible, vous devrez expérimenter un peu avec les modes de fusion. Ce qui fonctionnera le mieux dépend entièrement du contenu réel avec lequel vous travaillez. La superposition, l'écran, la multiplication et l'esquive des couleurs sont de bons points de départ. Pour mon graphique blanc et mon fond sombre, Color Dodge à 80% de remplissage donne un résultat assez décent.

Voyez comment le graphique fait désormais partie de la scène de manière beaucoup plus crédible? Les creux et les courbes créent l'illusion de profondeur et vont bien au-delà de la simple réduction de l'opacité d'un calque. En parlant de cela, remarquez comment j'ai réduit le remplissage du calque, pas l'opacité. Curieusement, vous obtenez de bien meilleurs résultats lorsque vous travaillez avec des modes de fusion si vous réduisez le remplissage d'un calque.
Aller plus loin
Il y a toujours plus à faire pour pousser encore plus loin la crédibilité d'une composition. Par exemple, avec ma scène, le filtre Color Dodge crée des reflets assez fous qui ne semblent tout simplement pas réalistes. De plus, je ne pense pas que suffisamment de briques transparaissent.
Pour lutter contre cela, j'ai cliqué sur ce canal de briques que nous avons créé plus tôt pour en créer une sélection. J'ai ensuite appliqué la sélection comme masque au calque du visage souriant. Cela est allé un peu trop loin, j'ai donc dupliqué la couche de smiley et défini le remplissage pour les deux à 80%. Voici le résultat:

En option, si vous voulez le faire un peu plus. Vous pouvez créer un calque de lumière douce rempli à 50% de gris (neutre par rapport à ce mode de fusion) et masqué au calque du visage. Saisissez ensuite un pinceau doux et peignez des zones en noir et blanc pour ajouter du contraste à la composition. J'ai également ajouté un léger flou afin que mes bords ne soient pas aussi nets.


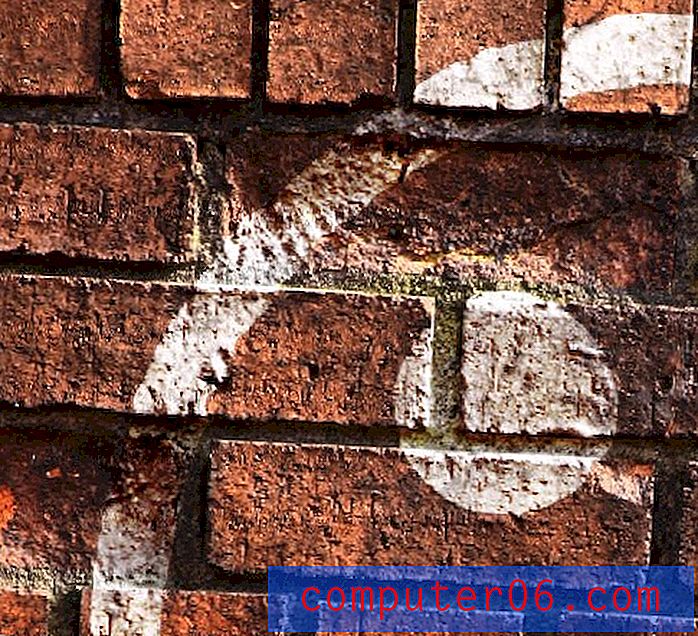
Pour vraiment avoir une idée de l'efficacité de cette technique, je vous encourage à expérimenter vous-même avec différents paramètres, modes de fusion, effets de calque, etc. Le filtre de déplacement prend vraiment beaucoup de travail pour créer des compositions texturées. Découvrez l'impressionnante distorsion qui s'est produite lorsque j'ai appliqué un graphique de drapeau sur le même mur de briques en utilisant les techniques ci-dessus.

Si j'avais tenté ce niveau de distorsion manuellement, cela m'aurait pris des heures pour obtenir un résultat deux fois moins bon. Avec Displace, cela a pris moins d'une minute!
Conclusion
Pour résumer, chaque fois que vous combinez des graphismes plats avec une texture réaliste, vous allez rencontrer des problèmes de réalisme. Les cartes de déplacement sont l'un des outils les plus puissants de votre arsenal pour aider à résoudre ces problèmes car elles peuvent rapidement et facilement appliquer les distorsions de la texture au graphique.
Mais ne vous arrêtez jamais là. Allez toujours plus loin et ajustez votre image en manipulant les hautes lumières, en gâchant les bords nets, en explorant de nouveaux modes de fusion et tout ce à quoi vous pouvez penser pour faire du miroir d'image final une réalité. Même si chaque changement ne fait que la moindre différence, ils commenceront à s'additionner et le résultat sera une composition impressionnante.