Êtes-vous des utilisateurs écrasants mentalement? (Et comment arrêter de le faire)
Internet est un gâchis emmêlé qui est visuellement surchargé. Il y a tellement de choses à regarder… et à lire… et à comprendre, qu'il peut être difficile de se concentrer et de comprendre ce qui est important.
Si votre conception est visuellement surchargée, il est probable que vous soyez des utilisateurs écrasants et qu'ils quittent votre site Web ou votre application. Alors, comment savez-vous si vous le faites? Nous avons une liste de signes d'avertissement pour vous, ainsi que quelques façons de supprimer une partie du poids de la conception et de la rendre plus gérable pour les utilisateurs.
Vous n'avez pas de styles définis
Les styles et les palettes sont l'épine dorsale d'un bon design. En ce qui concerne les sites Web, tout doit être défini dans le CSS afin que les styles soient définis (et utilisés) sur l'ensemble du site Web. (Ne vous fiez pas à la mémoire ou aux modifications manuelles lorsque vous stylisez des éléments d'une page à l'autre.)
Les styles définis incluent tout, de la palette de polices (avec l'utilisation de la taille et de la couleur) à une palette de couleurs jusqu'à la façon dont les éléments, tels que les boutons ou les liens, doivent apparaître et fonctionner dans la conception. Un manque de styles peut submerger les utilisateurs car il y a souvent des incohérences dans la façon dont les choses se présentent et se comportent entre les pages, ce qui oblige les utilisateurs à se demander si les choses fonctionnent correctement ou s'ils ont obtenu les informations demandées avec un clic précédent.
Le fait d'avoir des styles définis aidera également à éviter de «faire trop» de la conception et d'apporter des modifications sans raison. Un modèle logique et cohérent peut aider les utilisateurs à trouver facilement des informations et à s'en tenir à la conception.

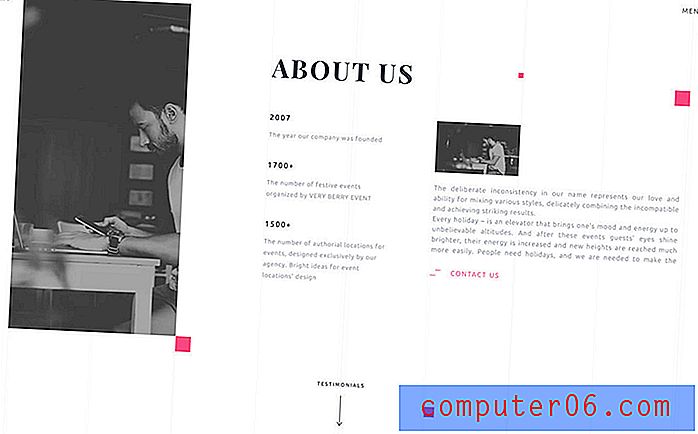
Le Perfect Grid Book est un exemple solide de conception simple et cohérente.
Tout est de la même taille
Vous ne pouvez pas avoir une conversation sur les styles et CSS sans parler de hiérarchie. Votre conception a-t-elle une hiérarchie claire pour le texte et d'autres éléments (des photos aux boutons en passant par les liens)?
L'élément clé de cette question est «une hiérarchie claire». Les styles doivent être suffisamment différents pour que l'utilisateur le plus occasionnel puisse clairement faire la différence entre un titre et un corps de texte ou un bouton ou une photo. Le problème le plus courant en termes de nombre écrasant d'utilisateurs est que chaque élément a la même taille (ou que les éléments se répartissent en groupes de deux tailles).
La taille est plus que la largeur et la hauteur ou la taille en points pour les polices de caractères. Quelle est la taille ou la différence des objets lorsqu'ils sont placés côte à côte? Le poids ou la taille visuelle est tout aussi important et même les éléments de différents types (texte à côté d'une photo par exemple) doivent avoir des poids visuels variables. La couleur, l'espace et le contenu de l'image peuvent jouer un rôle important dans la détermination de la taille d'un objet à l'écran. Prévoyez des variations dans la taille visuelle des éléments pour créer un chemin visuel pour les utilisateurs qui aide à diriger l'œil des éléments les plus importants de l'écran vers les moins importants.
Votre taux de rebond est vraiment élevé
Faites-vous attention au taux de rebond dans l'analyse de votre site Web? Si le nombre de pics après un changement de conception, cela pourrait être le résultat d'une surcharge visuelle. (D'un autre côté, il se pourrait que la recherche et le design soient si excellents que les utilisateurs ont immédiatement trouvé ce qu'ils cherchaient.)
Comparez le taux de rebond au temps sur site. Idéalement, un faible taux de rebond et une durée élevée sur site sont bons. Si ces chiffres commencent à changer dans l'autre sens, cela pourrait signaler un problème.
Si les utilisateurs quittent votre site trop rapidement, explorez un peu plus en profondeur l'analyse pour savoir comment ils sont arrivés sur votre site en premier lieu et ce qu'ils recherchent (en utilisant des modèles de clics, des pages principales et des résultats de recherche). Ajustez la conception pour faire de ces éléments des éléments de haute priorité.
Les utilisateurs ne cliquent pas sur les bonnes choses
Pendant que vous creusez dans l'analyse, notez sur quoi les utilisateurs cliquent. Les clics réels correspondent-ils aux clics souhaités? Si les utilisateurs ne font pas ce qu'ils sont censés faire avec la conception, cela peut indiquer un problème visuel. Les boutons peuvent ne pas être assez grands ou suffisamment clairs ou la copie peut ne pas conduire les utilisateurs aux appels à l'action appropriés.
Souvent, le problème est qu'il y a trop de choses à faire. Imaginez un site Web avec un grand appel à l'action dans l'image du héros, avec un formulaire de soumission par e-mail juste en dessous et un pop-up demandant des informations sous la forme d'un coupon. Sur quoi cliqueriez-vous en premier? Ou fermez-vous simplement le site Web et continuez votre vie?
Si vous voulez faire ce dernier, c'est de la nature écrasante de la conception et est dû à une surcharge cognitive ou à la quantité de puissance cérébrale nécessaire pour utiliser votre site Web. Il y a trop de choix qui arrivent trop rapidement aux utilisateurs pour les traiter tous.
La solution est simple. Limitez le nombre d'éléments exploitables à un par «écran» en dehors des éléments de navigation ou du pied de page. Dans le scénario ci-dessus, la conception pourrait inclure un appel à l'action dans l'image du héros, mais rien d'autre. Le formulaire de courrier électronique vivrait sur une autre page ou en dessous du défilement, tout comme la boîte de pop-up.

Le design est rempli de trucs
Trop d'astuces de conception, de tendances ou d'éléments peuvent sembler cool lorsque vous le faites, mais peuvent ruiner l'expérience utilisateur. Essayez de limiter la conception à une astuce de conception qui fournit un point d'intérêt pour les utilisateurs, mais ne les submerge pas mentalement.
Ne laissez jamais les modes ou les choses que vous voulez essayer gêner l'un des KISS - restez simple, stupide (ce qui pourrait être la meilleure philosophie de conception de tous les temps).
Les modèles utilisateur ne sont pas du tout des modèles
Les fonctions de votre site Web sont-elles courantes et bien comprises? Rien ne peut submerger un utilisateur comme inventer une nouvelle façon de faire quelque chose. Défilement de gauche à droite, plutôt que de haut en bas, ou des boutons qui ne ressemblent pas à des boutons ne sont que quelques exemples de modèles utilisateur qui ne sont pas des modèles. Et les utilisateurs ne les aiment pas.
Respectez les flux d'utilisateurs, les outils et les actions généralement acceptés pour vous assurer que la majorité des visiteurs savent comment interagir et interagir avec votre site. Si la conception nécessite des instructions, c'est probablement trop compliqué. Utilisez des icônes et des éléments également connus. L'icône du panier est un exemple d'un élément que chaque utilisateur comprend et attend d'une certaine action.
Le menu caché, l'icône du hamburger, est un exemple intéressant qui a commencé comme quelque chose que les utilisateurs ne comprenaient pas, mais qui est devenu un modèle utilisateur assez courant pour la navigation mobile et même sur le bureau. Mais ce n'est pas sans controverse, de nombreux designers se prononçant toujours contre l'utilisation.
Bien qu'il puisse être amusant de créer quelque chose de totalement différent et nouveau, pensez aux objectifs du projet de conception. Si vous avez besoin que les utilisateurs se déplacent sur le site et effectuent des actions spécifiques - cela est vital pour les sites Web de commerce électronique - les modèles d'utilisateurs courants sont essentiels.
Il n'y a pas d'espace blanc
Clutter est un tueur de sites Web. L'espace blanc peut sauver la conception et aider à fournir aux utilisateurs des repères directionnels, aider à établir une hiérarchie et à rendre tout plus léger et plus facile à comprendre. Le simple fait d'augmenter l'espace entre les lignes de texte de 1 à 1, 5 ligne peut augmenter le temps passé sur le site et la lisibilité.
L'espace peut également avoir un impact sur les utilisateurs dans d'autres endroits. Des gouttières plus larges et un espace entre les éléments peuvent contribuer à la compréhension et à la compréhension. Un espace blanc exagéré autour d'un élément peut le rendre important et apporter le focus à cette zone sur l'écran.
L'espace a également un effet apaisant pour de nombreux utilisateurs, tandis qu'un design bourré d'éléments peut rendre un utilisateur frénétique et pressé.

Conclusion
C'est une expression que nous avons utilisée dans Design Shack dans le passé: en cas de doute, laissez-la de côté. Gardez cette idée à l'esprit lorsque vous essayez de rationaliser un design qui peut sembler encombré ou écrasant. L'encombrement visuel est un vrai problème, à la fois sur les sites Web individuels et lors de la navigation nonchalante sur Internet.
Une conception qui est agréable à l'œil tiendra les utilisateurs plus longtemps et, espérons-le, encouragera plus de conversions. Chaque page ou écran doit avoir une seule action utilisateur à l'esprit pour aider à encourager les bons clics au bon moment.