Le guide complet d'une conception d'interface de type carte efficace
L'architecture de type carte est l'une des plus grandes choses dans la conception Web, et la conception mobile en particulier. Des applications aux sites Web réactifs, le format de type carte apparaît partout.
Et pour une bonne raison. La conception de cartes mobiles est agréable, fonctionne bien sur une variété d'appareils et crée une organisation distincte et une méthode de livraison de contenu. C'est pourquoi de nombreuses grandes marques bien connues utilisent le format de la carte et de nombreux petits groupes de conception et de développement emboîtent le pas.
Explorez Envato Elements
Qu'est-ce que la conception de cartes?



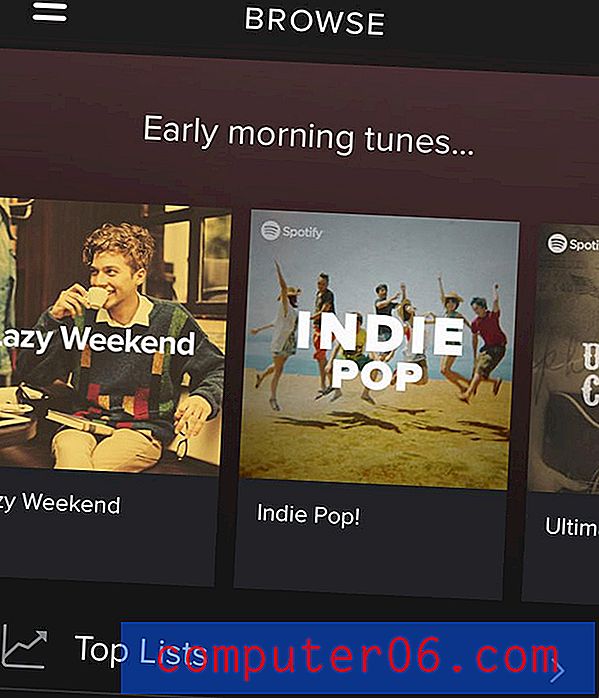
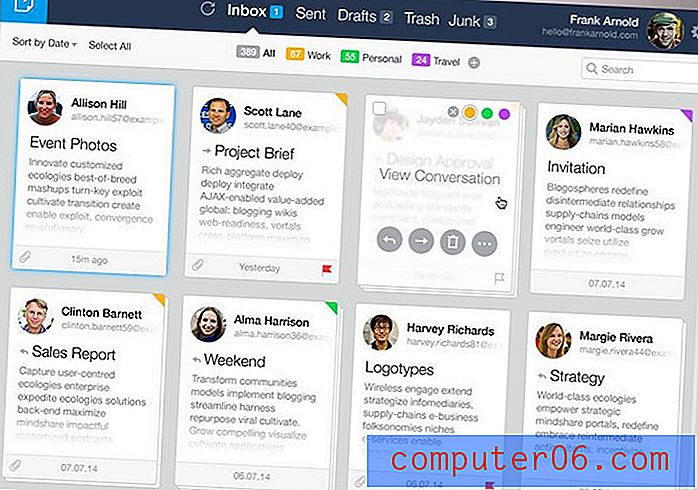
Les styles de conception de cartes pour les sites Web mobiles et de bureau sont définis par un contenu encadré qui ressemble à une sorte de carte à jouer. Les boîtes de style carte contiennent généralement un bit unique de contenu ou d'informations et sont généralement orientées verticalement.
Mais comme pour toute technique de conception, il existe de nombreuses façons d'enfreindre les règles. Le principe de base derrière l'idée est de donner une rafale d'informations d'une manière qui est facile à voir et à digérer à la fois. Les sites de partage de médias sociaux populaires tels que Twitter et Pinterest utilisent ce format pour regrouper les images et les publications.
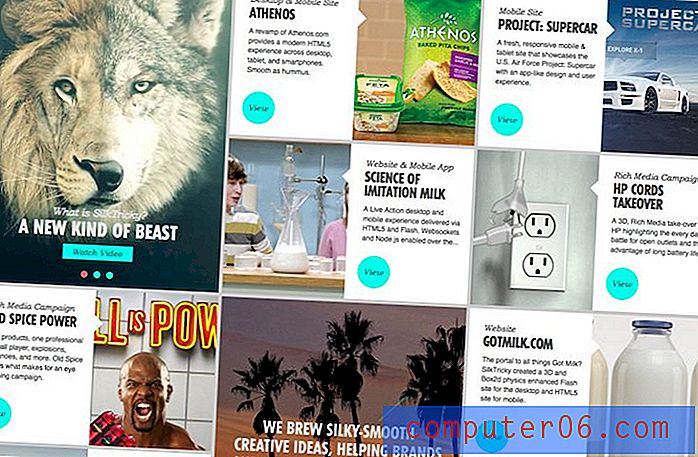
Ce qui est bien avec une «carte» numérique, c'est qu'elle peut être manipulée de différentes manières. Ils peuvent apparaître empilés individuellement (comme c'est souvent le cas pour la conception mobile) ou tomber dans une grille pour des écrans plus grands. Les cartes peuvent être courtes ou hautes et conçues pour s'adapter en fonction du contenu qu'elles contiennent.
La conception de type carte est également populaire pour les cadres réactifs, car les concepteurs peuvent ajouter et réduire des colonnes de cartes pour s'adapter à la forme et à la taille de l'écran. Alors que la plupart des concepteurs conçoivent des cartes avec une largeur fixe et permettent à la hauteur de la carte de rester variable.
Comment les cartes peuvent fonctionner pour votre projet

Les cartes sont une option tendance en raison de leur flexibilité et de leur large éventail d'utilisation. (Il est également utile que certains des sites Web les plus populaires au monde aient utilisé une forme de carte dans les itérations de conception récentes - Google, Microsoft, Facebook, Twitter, Pinterest et Buzzfeed, pour n'en nommer que quelques-uns.)
Mais voulez-vous utiliser un concept de type carte? Cette technique de conception présente de nombreux avantages:
- Il rend le contenu facile à digérer.
- Il existe de nombreux styles de conception qui fonctionnent dans ce format, du plat au décoré.
- Les cartes fonctionnent bien dans des cadres réactifs.
- Le format a une apparence qui est organisée et fournit une structure pour beaucoup d'informations.
- Cela fonctionne bien pour de nombreux types de contenu différents.
- Les conceptions de type carte sont pratiquement conçues pour être partagées sur les réseaux sociaux.
Concevez une grande carte



La meilleure conception de carte est simple. Il propose également une riche expérience de contenu. Pour réussir un projet de type carte, ces deux éléments doivent être présents. Mais il existe de nombreuses autres techniques de conception qui peuvent également ajouter à la fonctionnalité et à l'esthétique.
Ce qui est bien avec les cartes, c'est qu'il n'y a pas vraiment de règles de conception pures à suivre. Les principes de base d'une bonne conception sont tout ce que vous devez comprendre pour commencer à créer un projet de type carte.
Utilisez beaucoup d'espace
L'espace est un facteur commun dans les projets de conception de type carte. En particulier, beaucoup d'espace blanc. Il est important de donner à chaque élément un espace pour être vu, lu et compris. Cela est particulièrement vrai dans un bloc qui contiendra souvent un «mini design» qui lui est propre. Pensez-y de cette façon: si chaque carte de votre projet contient une image, un titre, un texte de copie principal, un bouton d'appel à l'action et un bouton ou un lien de partage, il y a au moins cinq éléments avec lesquels travailler dans un espace d'environ 600 pixels de large .
Avoir beaucoup d'espace autour de chaque élément donne aux utilisateurs le temps de se réinitialiser visuellement lorsqu'ils regardent d'un élément à l'autre ou d'une carte à l'autre. L'inclusion de beaucoup de remplissage entre les éléments aidera également à attirer l'attention et la concentration sur la carte d'une manière qui fonctionne avec la hiérarchie de contenu.
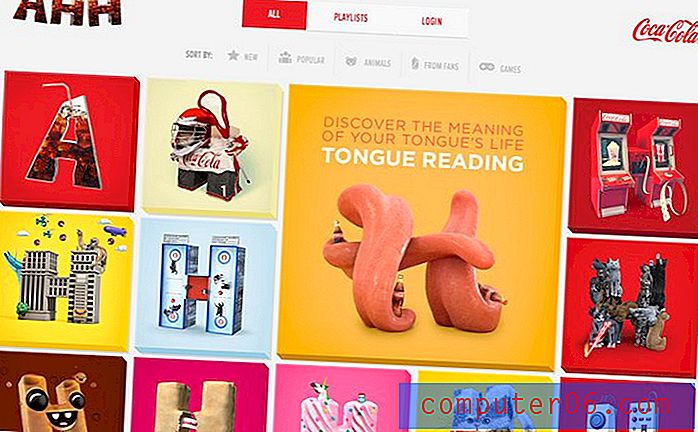
Une information par carte
Nous avons déjà déterminé que la carte contiendra plusieurs éléments dans une conception, mais chacun devrait se concentrer sur un seul bit d'information ou de contenu. Suivez le concept d'une idée par bloc pour que l'image et tout le texte de support soient unifiés.
Cette idée peut faire en sorte que des contenus qui pourraient être très variés fonctionnent dans le même espace, semblant intentionnels et organisés. Il donne aux utilisateurs la possibilité de choisir les parties de votre portefeuille de contenus qu'ils souhaitent consommer et partager.
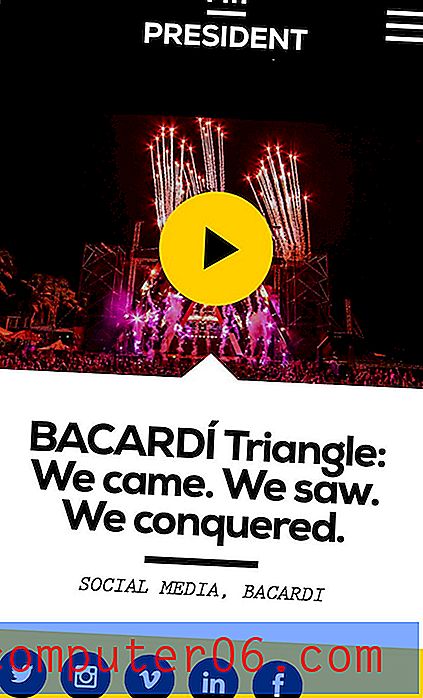
Sélectionnez une image claire et nette
L'image est roi de l'espace de conception de cartes. Vous avez besoin d'une grande image - et elle doit être excellente même petite - pour attirer les utilisateurs sur chaque carte individuelle. (N'oubliez pas qu'il s'agit d'un espace Internet bondé.)
Si vous n'avez pas d'image, optez pour un type de style artistique ou créez du texte qui ne peut que dessiner les utilisateurs? (Souvenez-vous de la «fuite» du lama fin février qui est devenue virale grâce à de grands écrivains.)
Utiliser une typographie simple
Optez pour des polices de caractères simples dans des couleurs simples et faciles à lire - les noirs et les gris sont populaires - qui restent à l'écart du design. Les empattements sans empattement moyens à ronds sont appréciés pour leur lisibilité et leur design neutre.
Limitez également le nombre de polices. Pour la plupart des projets de cartes, une seule police suffit. Envisagez d'utiliser une variation en gras, mais dans la plupart des cas, les différences de taille sont tout ce dont vous avez besoin pour tirer le meilleur parti du texte. (Pendant que vous y êtes, assurez-vous de limiter également le nombre de mots. Une pensée par carte.)
Inclure un détail inattendu
Alors que les interfaces de style carte sont souvent simples, l'ajout d'un détail inattendu peut lui donner juste la bonne dose de flair. Considérez une découpe recadrée ou en coin, un bord incliné ou un effet 3D pour mettre l'accent sur les cartes.
D'autres techniques telles que les superpositions de couleurs ou les effets de survol peuvent être tout aussi agréables. Pensez également à ajouter un effet uniquement aux bits de contenu les plus significatifs afin que chaque carte ne soit pas tout à fait égale en termes de poids visuel.
Créer une grille ouverte
Celui-ci pourrait être le concept le plus difficile à comprendre, selon la façon dont votre projet de conception se met en place. Tout aussi important que la conception de chaque carte est l'espace «extérieur» entre chaque élément.
Créez un cadre de grille qui inclut un certain type de contraste avec chaque carte. Concevez le cadre de façon à ce que l'espacement soit cohérent d'une carte à l'autre et qu'il y ait beaucoup d'espace entre chaque élément. Cela pourrait être encore plus important lorsque vous réfléchissez à l'endroit où les points d'arrêt pourraient se situer dans un cadre réactif avec des cartes à largeur fixe en particulier.
Tenir compte de l'utilisabilité
Une carte doit être plus qu'un simple élément de conception; cela devrait aider un utilisateur à accomplir un certain type d'action. De la lecture d'une histoire ou d'un article à l'inscription à une e-newsletter ou à l'achat, l'interface de la carte doit fournir une interaction facile.
Considérez également le fonctionnement de ces interactions. Allez au-delà du clic. De nombreux projets de conception comportant des cartes seront consommés sur les appareils mobiles. Considérez les interactions qui utilisent les tapotements et les balayages plutôt que les clics traditionnels. Assurez-vous que les boutons ou les actions sont faciles à voir et à exécuter, notamment en laissant suffisamment d'espace entre les objets pour les toucher facilement et sans activer le mauvais élément.
Conclusion
Les projets de conception de type carte sont amusants, à la mode et fonctionnels. L'utilisation de certains des principes de base de la conception vous aidera à créer un jeu de cartes esthétique et fonctionnel.
L'idée n ° 1 à garder à l'esprit est la simplicité. Tout ce qui concerne la conception d'une carte doit être facile à lire et à comprendre. Bonne chance pour votre projet!