Créez un superbe modèle de site Web en bois dans Photoshop
Aujourd'hui, nous allons créer un modèle de site Web génial dans Photoshop en utilisant un certain nombre de techniques avancées.
Je vais vous guider tout au long du processus en dix étapes faciles et vous fournir un lien pour télécharger le modèle fini. Commençons!
Aperçu et téléchargement
Avant de commencer, voici un aperçu de ce que nous allons construire. Vous pouvez télécharger et utiliser le PSD comme vous le souhaitez, assurez-vous simplement de reconnaître le fond comme indiqué dans l'article ci-dessous.
Télécharger PSD en couches

Étape 1: créer un nouveau document
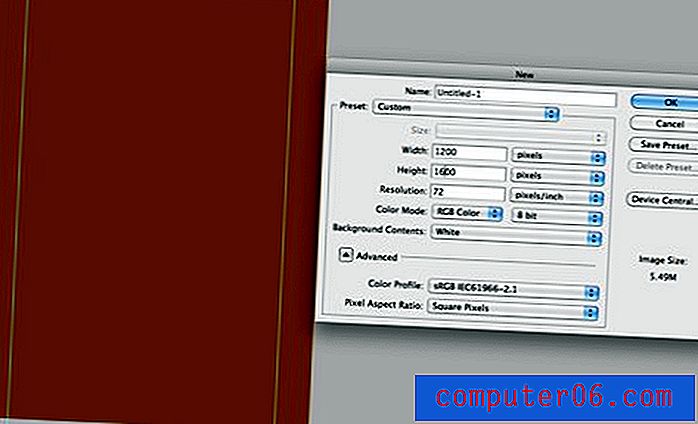
Créez d'abord un nouveau document dans Photoshop. Faites de la toile une largeur de 1200 pixels et une hauteur de 1700 pixels. Ne vous inquiétez pas, notre contenu ne sera pas aussi large, nous voulons simplement nous donner beaucoup de place pour travailler.

Pour définir la zone de contenu, dessinez une boîte de 960 pixels de large, centrez-la horizontalement dans le canevas, puis faites glisser les guides vers les bords gauche et droit et supprimez la boîte. Votre document vierge devrait ressembler à l'image ci-dessus (la couleur n'a pas d'importance à ce stade).
Étape 2: saisir l'image d'arrière-plan
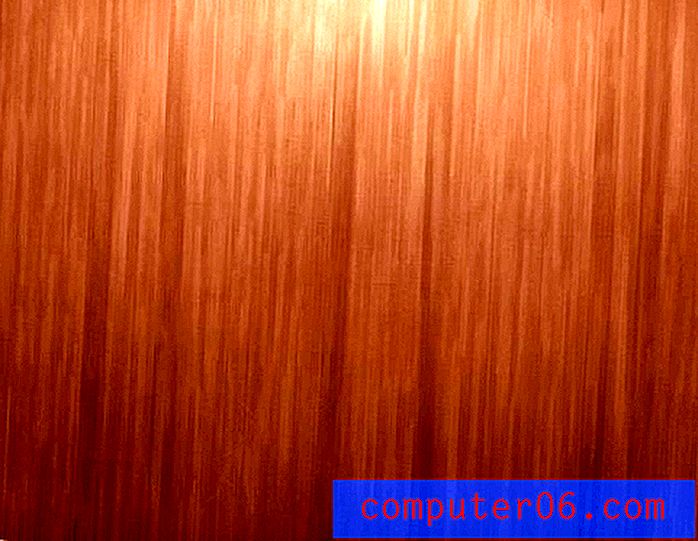
L'inspiration pour cette conception vient d'une ressource gratuite impressionnante de Matthew Skiles. Matthew a créé une belle texture de fond en bois et l'a distribuée librement sur Dribbble. N'oubliez pas que si vous souhaitez utiliser cette texture, vous devez fournir un lien vers Matthew.

Prenez la texture en bois du lien ci-dessus et réduisez-la afin qu'elle soit de la même largeur que votre PSD. Il ne s'étirera qu'à mi-chemin du site verticalement, mais c'est parfait à ce stade.
Étape 3: ajouter un dégradé d'arrière-plan
Le fond en bois a fière allure dans Photoshop, mais cela va nous poser quelques problèmes sur le Web en raison de la toile de navigateur sans fin. Nos deux options de base consistent à le convertir en un motif d'arrière-plan transparent ou à le dégradé en une couleur unie.
Dans ce cas, j'ai choisi la solution de facilité et décidé d'appliquer des dégradés aux côtés gauche et droit de l'arrière-plan. Pour ce faire, créez un nouveau calque et définissez votre couleur de premier plan sur # 421a0e ou toute autre couleur sombre que vous aimez dans l'image en bois. Ensuite, définissez votre dégradé pour passer de cette couleur à transparent et étirez le dégradé du côté gauche vers le milieu, puis répétez le dégradé sur le côté droit.

Cela nous donne une transition agréable et douce vers une couleur unie. Si nous codions ce site, nous mettrions cette image en arrière-plan et définirions la couleur de fond en CSS sur # 421a0e. Quelle que soit la taille de l'écran du spectateur, l'arrière-plan du site sera parfait.
Étape 4: Le logo
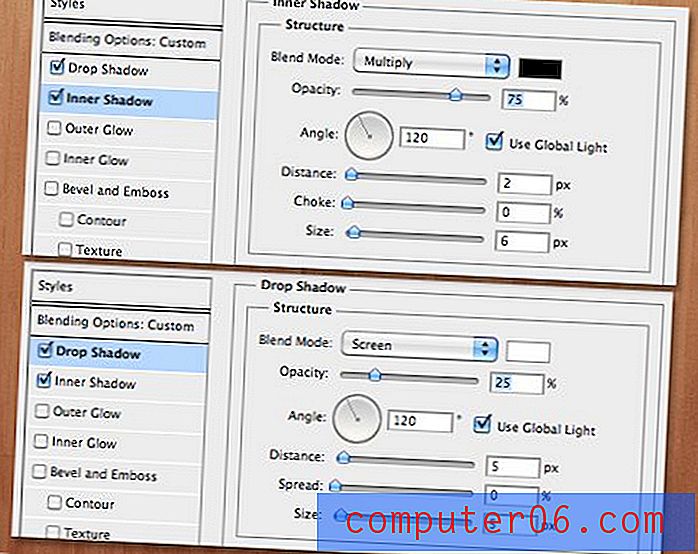
Le logo en haut du site est simplement du texte écrit dans Ballpark, une police gratuite impressionnante conçue par Mickey Rossi. Tapez un mot, rendez-le noir et réglez le remplissage à environ 25%. Ensuite, appliquez une ombre intérieure et une ombre portée pour lui donner ce look typographique. Voici les paramètres que j'ai utilisés:

Notez que l'ombre portée est très différente des paramètres par défaut. C'est parce que nous utilisons en fait l'ombre portée comme un petit hack pour créer un biseau extérieur. Assurez-vous de définir la couleur sur blanc et de changer le mode de fusion de Multiplier (par défaut) à Écran (fonctionne avec le blanc).
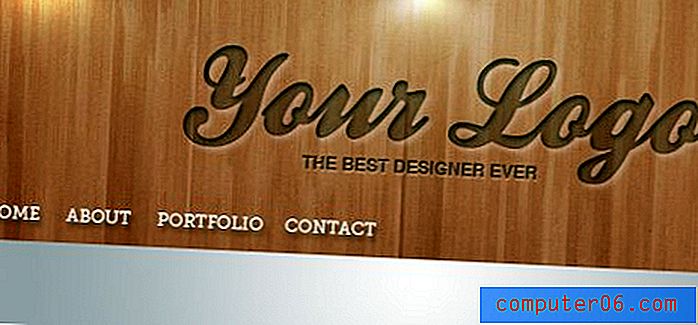
L'astuce pour l'ombre intérieure est de ne pas en faire trop. Allez-y doucement sur la distance et assurez-vous que l'opacité n'est pas trop sombre. Ces paramètres devraient vous donner l'effet impressionnant vu ci-dessous:

Ensuite, tapez un sous-texte pour passer sous le logo et appliquer le même effet. J'ai utilisé un Helvetica Bold simple et tapé en toutes majuscules.

Étape 5: ajouter des lumières
Pour ajouter les lumières en haut du modèle, nous utiliserons une astuce super simple. Prenez un joli pinceau blanc doux et cliquez une fois sur votre toile pour créer un point blanc flou. Maintenant, appuyez sur Commande-T pour utiliser l'outil de transformation gratuite pour étirer le point comme indiqué ci-dessous.
Pour obtenir l'effet asymétrique, maintenez la touche Commande-Maj-Option enfoncée tout en cliquant et en faisant glisser sur un contrôle d'angle. Cela devrait déplacer les deux coins également.

Une fois que vous avez une forme de lumière que vous aimez, dupliquez le calque deux fois et répartissez les lumières. Ensuite, jetez-les tous dans un groupe de calques et définissez le mode de fusion du groupe sur Superposition. Vous pouvez également jouer avec l'ajout d'une lueur extérieure à chaque lumière pour modifier l'effet.

Étape 6: La zone de contenu en vedette
Sous le logo, nous allons créer une grande boîte qui servira d'espace réservé pour tout contenu que vous souhaitez présenter. Ce sera un endroit génial pour inclure un curseur d'image jQuery.
Pour commencer, dessinez simplement un rectangle et remplissez-le d'un dégradé ou d'une couleur unie, cela n'a vraiment pas d'importance car l'idée est de placer du contenu dessus. Assurez-vous que vous restez bien dans les guides 960 que vous avez configurés plus tôt.

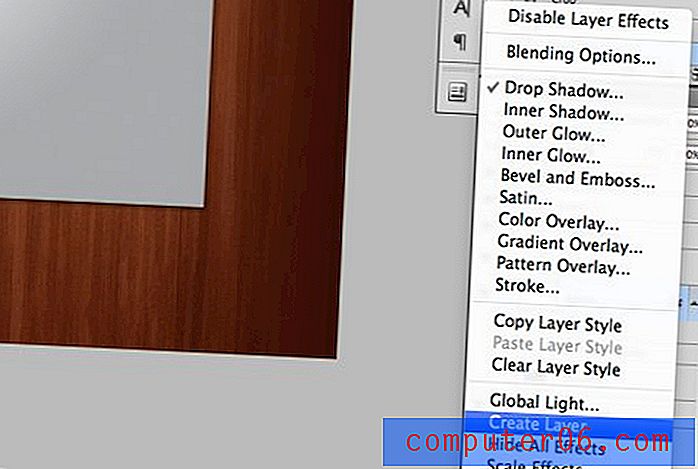
Ensuite, nous ajouterons l'une de ces ombres courbes à la mode qui sont si populaires dans la conception Web en ce moment. Pour ce faire, ajoutez une ombre portée typique dans le menu des effets de calque. Une fois que vous avez appliqué l'ombre portée, faites un clic droit sur la petite icône d'effet sur le calque et sélectionnez "Créer un calque" en bas. Comme son nom l'indique, cela transformera l'effet d'ombre en un véritable calque d'ombre.

Utilisez maintenant le mode Warp à l'intérieur de Free Transform pour courber le bord inférieur de l'ombre comme indiqué dans l'image ci-dessous.

L'effet global donne l'impression que les coins se recroquevillent un peu tout en gardant la zone de contenu réelle une forme standard facile à remplir avec des images au stade du développement.

Étape 7: Zone de navigation
Juste au-dessus de la zone de contenu en vedette, saisissez quelques exemples d'options de navigation. J'ai utilisé Museo, une police gratuite qui peut facilement être utilisée avec @ font-face en CSS.

Comme vous pouvez le voir, le modèle avance bien. Nous avons terminé la partie supérieure et pouvons passer à la section suivante.

Étape 8: Barre de couleur
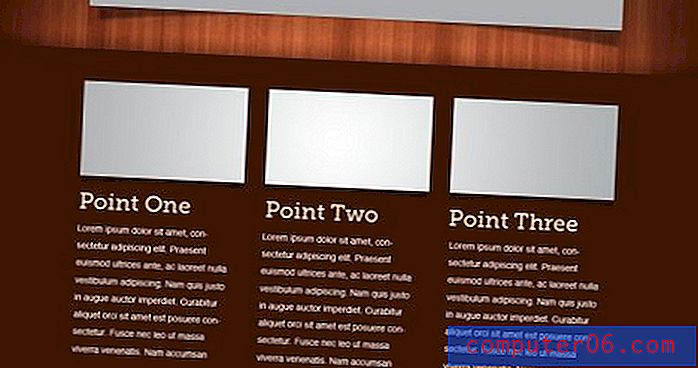
Juste en dessous de la zone de contenu en vedette devrait se situer la fin de la texture du bois. Créez un calque et remplissez de cette partie vers le bas avec # 3c1306. Ajoutez ensuite du contenu d'espace réservé. J'ai choisi une disposition à trois colonnes qui répétait le traitement de la boîte d'avant et j'ai utilisé à nouveau Museo pour les en-têtes.

La chose la plus délicate ici est de mettre la barre de couleur en dehors du fond en bois. Si vous regardez attentivement dans l'image ci-dessus, vous pouvez voir que j'ai étiré un dégradé vers le haut du noir au transparent de sorte qu'il semble que la boîte projette une ombre sur le bois. Pour ajouter encore plus de contraste ici, j'ai peint du blanc avec un gros pinceau doux, réduit l'opacité du blanc à 75% et réglé le mode de fusion sur superposition. C'est une excellente astuce pour éclaircir les zones sombres d'une texture.
Étape 9: La boîte de devis
Près du bas de la barre de couleur, j'ai inclus une boîte d'encart pour contenir un devis client. Il s'agit d'un processus en trois étapes. Dessinez d'abord un rectangle arrondi un peu plus sombre que la couleur d'arrière-plan. Ensuite, appliquez la même technique d'encart que celle utilisée sur le logo ci-dessus (ombre portée blanche définie sur écran + ombre intérieure). Enfin, déposez du texte. J'ai utilisé une version italique de la Géorgie.

Étape 10: Le pied de page
Pour terminer le modèle, j'ai apporté un peu de la texture en bois et répété plusieurs des étapes vues ci-dessus. Tout d'abord, j'ai ajouté des dégradés sur le côté comme nous l'avons fait au début. Ensuite, j'ai ajouté une autre ombre au bas de la barre de couleur comme nous l'avons fait en haut. Enfin, j'ai répété le même effet d'encart que nous avons utilisé trois fois auparavant pour inclure quelques icônes de base des médias sociaux et le lien d'attribution pour la texture d'arrière-plan.

Conclusion
Avec ces touches finales, vous êtes tous finis! Entre autres choses, nous avons appris à estomper un arrière-plan texturé pour lui donner une couleur unie afin qu'il fonctionne sur le Web, comment créer un effet typographique en bois et l'appliquer de plusieurs façons, comment créer de superbes illusions d'éclairage, et comment utiliser le mode de fusion Incrustation pour éclaircir les zones sombres d'une texture.
J'espère que vous avez beaucoup appris du tutoriel, n'oubliez pas de télécharger le PSD! Si vous l'utilisez dans un projet, laissez un lien dans les commentaires ci-dessous afin que je puisse le vérifier (facultatif mais apprécié).