Techniques de conception Web personnalisées pour une navigation inhabituelle
La navigation de page est sans doute l'aspect le plus important de tout site Web correctement construit. La facilité avec laquelle vos visiteurs peuvent voyager d'une page à l'autre affectera l'émotion globale et l'interface utilisateur de votre site Web.
Les grands concepteurs de sites Web gardent toujours une surprise à chaque coin de rue, et les menus de navigation peuvent présenter ce grand moment. De la page complète aux liens de coin, j'ai partagé quelques excellents exemples de navigation inhabituelle sur un site Web. Espérons que ces idées peuvent inciter à un barrage de créativité en vous-même et dans tout projet futur.
Explorez les ressources de conception
Quelques animations fantaisistes
À l'époque où Adobe (Macromedia) Flash régnait sur le Web, il n'était pas rare de voir d'étranges animations de navigation. Mais ceux-ci sont tombés au bord du chemin alors que les normes HTML / XHTML ont commencé à se développer dans les dernières années 2000. Depuis lors, nous avons constaté une augmentation spectaculaire de la prise en charge des effets HTML5 et CSS3, ainsi qu'une prise en charge complète du navigateur pour JavaScript et, plus important encore, jQuery.
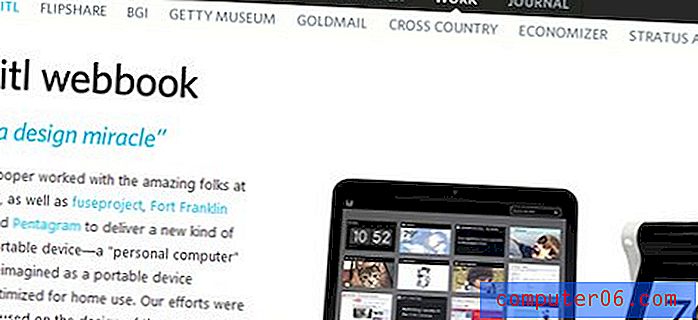
Les gars de jQuery ont fait de l'animation Web personnalisée un jeu d'enfant. Quiconque comprend les bases du scripting peut modéliser un excellent site Web autour de la bibliothèque jQuery et produire des commentaires extrêmement positifs. Ci-dessous, j'ai inclus une capture d'écran de Cooper Design, qui offre une brillante surprise pour leur navigation.

Lorsque vous cliquez sur les liens supérieurs, vous serez envoyé voler horizontalement sur la page via l'effet jQuery. Alternativement, cela ouvrira un sous-menu avec des catégories basées sur votre page d'en-tête. En choisissant entre ceux-ci, vous remarquerez également des effets de page défilant verticalement!
Leur site est un tableau de puzzle d'animations fournissant une démonstration étonnante de la puissance de la conception Web aujourd'hui. Alternativement, vous pouvez faire défiler verticalement comme d'habitude et faire la transition entre les pages gauche / droite en cliquant sur les colonnes côte à côte.
Un autre site Janette D. Council propose une navigation unique qui réorganise ses éléments de portefeuille en fonction des données de requête. Par défaut, vous verrez tous les projets, mais vous pouvez cibler individuellement les travaux d'impression, de logo et d'illustration.

De plus, ses images et informations sur le site s'ouvrent toutes sur la même page. Cela signifie que si vous utilisez un support JavaScript complet, vous n'avez jamais besoin de recharger votre navigateur! Une inspection plus approfondie de son code montre qu'il n'y a pas de pages alternatives pour Google à explorer. Ce n'est pas totalement une mauvaise chose, car toutes les informations de la page sont strictement conservées dans un seul fichier!
Prise de contrôle pleine page
Lorsque vous pensez à une navigation de page inhabituelle, ces exemples suivants doivent rapporter le trophée à la maison. heartshapedwork est apparemment un portefeuille complet fonctionnant via WordPress. En entrant dans leur page d'accueil, vous remarquerez de grandes barres horizontales en cascade sur la page. Ils affichent tous de grands effets de survol et conduisent à des articles externes et à des photos de portfolio.

Vous remarquerez que chaque barre a le titre du projet en caractères gras avec un sous-texte contenant le type de travail développé. Cela inclut les sites Web, les illustrations, les mobiles et plus encore. Leur portefeuille est exhaustif et en fait assez amusant à parcourir.
Un autre excellent exemple est le site Work Life Balance Center. Le centre a été fondé en 1991 et a vu quelques mises à jour de son site Web pendant cette période. Fonctionnant actuellement sur Flash, toutes leurs fonctions de navigation en agrandissant l'objet de navigation actuellement focalisé.

Ainsi, lorsque vous parcourez, vous remarquerez de grandes barres se concentrant sur des pages et des sous-pages individuelles avec des liens inclus. Ces liens ne vont nulle part en particulier, il vous suffit de vous faire glisser dans la disposition Flash. Fait intéressant, cet effet a été vu plus tôt sur le site Web de Cooper, tous construits avec jQuery.
Grip Limited est peut-être un autre exemple de navigation de page en plein écran. Lors du chargement du site, vous remarquerez que des barres se déplient pour afficher de nouvelles informations et des liens de page. Vous pouvez cliquer sur les en-têtes au-dessus de chaque barre pour réduire le contenu et afficher plus d'espace d'écran.

Peut-être pas la meilleure utilisation de la navigation, bien qu'elle soit absolument unique. Tout en haut, il y a une barre intitulée Open Menu qui laisse tomber encore plus de liens devant votre visage. Il s'agit notamment des pages principales de l'entreprise et des liens vers les études de cas.
Dessins obscurs
Lorsque vous commencez vraiment à examiner le Web, de nombreux portefeuilles se distinguent comme des arcanes. Yuna Kim a un portfolio personnel qui prend vraiment sa propre vie. Elle a construit l'intégralité de la navigation grâce au positionnement jQuery et CSS.
Pour chaque élément du portefeuille, elle a indiqué un symbole pour représenter le travail du projet. Carré pour le travail numérique, Triangle pour l'image de marque et Circle pour l'impression. En faisant défiler vers le bas, vous remarquerez que chaque lien de projet est une forme colorée marquant son travail.

De plus, la navigation de son titre diminue lorsque vous vous déplacez dans les liens principaux. Les trois options bonjour, tweets et contacts afficheront un contenu différent en fonction de l'endroit où vous vous trouvez. Pour être plus précis, les tweets et les contacts laisseront tomber les mêmes informations: sa dernière mise à jour sur Twitter ainsi que les contacts par e-mail et par téléphone. bonjour offrira une brève introduction à Yuna Kim et son site Web. Assez cool!
Big Kid est un blog fonctionnant sous WordPress qui affiche des blocs de contenu individuels. Vous pouvez consulter leur site par vous-même pour voir ce que je veux dire. La navigation n'est pas si rare, bien qu'elle soit assez inhabituelle pour une mise en page de blog. La plupart de tous les messages sont des mises à jour de portefeuille que vous pouvez trier.

Ce que j'aime vraiment, c'est l'individualité impliquée dans leur mise en page. C'est l'utilisation la plus unique des modèles de blocs que j'ai jamais vue sur le Web. Du point de vue de l'expérience utilisateur, il est très facile de tout faire défiler et de trier le travail de projet en fonction de ses intérêts personnels. C'est également un site Web très léger, rapide à charger dans la plupart des navigateurs que j'ai essayés (y compris Internet Explorer et Safari pour Windows).
Galerie du site
Puisqu'il y a tellement de styles de navigation étranges et inhabituels à couvrir, j'ai rassemblé une petite galerie de mes favoris personnels. Ces sites Web présentent des styles étranges que je n'ai jamais rencontrés ailleurs sur le Web.
La popularité de la conception de sites Web maladroits a augmenté de façon spectaculaire au cours des dernières années. Des mises en page étranges et inhabituelles associées à la considération d'une interface utilisateur appropriée ont stimulé de grands projets. Si vous connaissez des conceptions similaires, veuillez proposer vos idées dans la section de discussion ci-dessous.
Amore
Amore possède un fond coloré. Rapide à charger, la navigation entre les pages est en fait présentée directement à l'alignement en bas au centre. À mesure que vous vous déplacez de chaque bloc, la zone s'agrandit pour inclure du texte d'information sur la page. Toutes leurs informations s'ouvrent dans une fenêtre lightbox, vous évitant ainsi de recharger chaque page vue.
Grille organique
Michael McDonald est le créateur d'Organic Grid, entièrement construit sur Flash. L'application prend un certain temps à se charger sur des connexions plus lentes mais je pense que vous apprécierez vraiment son style de conception. Chaque zone de navigation apparaît sous la forme d'une barre horizontale qui vous amène à un affichage de portefeuille en pleine page. Il y a beaucoup de travail à présenter ici et les visuels améliorés attirent brillamment le design UX.
TinyTeam
Ce que j'aime le plus chez TinyTeam, c'est leur créativité dans la construction du site. Il n'y a pas de graphiques supplémentaires ou d'illustrations flashy, et leur fond bleu uni est merveilleux pour limiter les distractions. Un autre site construit sur Flash qui montre à quel point un menu de page peut être unique. En cliquant sur la case centrale, vous ouvrirez un nouvel ensemble d'options pour parcourir leur portefeuille d'entreprise.
LoveBento
À première vue, LoveBento n'est pas facile à regarder. Il y a beaucoup de contenu à consommer et pas de navigation directe. En haut à droite, vous trouverez des panneaux déroulants, mais les vrais objets sont situés sur le côté gauche. Sous le logo de l'entreprise, vous trouverez un affichage unique d'images utilisées pour représenter les survols de liens. De plus, il y a des liens numérotés en bas à droite pour manœuvrer entre les pages.
Lucuma
Ici, nous avons trouvé une autre utilisation prospère du défilement horizontal. Leurs effets sont construits sous la bibliothèque jQuery. Lucuma a également des liens sous leur zone de contenu principale offrant une validation XHTML et CSS. Lorsque vous concevez des portefeuilles pour le Web ici, ils signifient vraiment des affaires!
Andreas Smetana
La vitrine Andreas Photography met vraiment le mot inhabituel au premier plan. Une fois la page entièrement chargée, vous recevrez une notification expliquant comment parcourir leur galerie de miniatures. En utilisant la molette de défilement de la souris ou les touches fléchées, vous pouvez naviguer entre les nombreuses catégories de photographies. Dans le coin inférieur gauche se trouve un autre petit ensemble de liens de menu qui s'ouvrent sur le côté de la page que vous êtes. Très soigné!
cypher13 Design Studio
Ici, nous arrivons à un autre studio de design avec un portfolio correspondant situé dans un thème en noir et blanc. La mise en page est construite avec HTML / CSS et utilise des effets d'animation jQuery pour la transition entre les éléments du portefeuille. La grande chose ici est à quel point chaque mouvement devient élégant. Vous vous sentez gracieusement offert un guide lorsque vous parcourez leur portefeuille. Il est possible de trier les éléments en fonction du client et de la catégorie, ou de profiter de leur barre de recherche qui affiche les résultats en temps réel.
Sortie studio
La sortie Studio apporte une nouvelle fonctionnalité dans leur affichage de portefeuille. La page d'accueil propose un magnifique collage d'images de projet sur lesquelles vous pouvez cliquer pour afficher plus d'informations dans un effet lightbox. Ils offrent de nombreux exemples d'images et affichent même des projets connexes lorsque cela est possible. Ici, j'ai coupé un morceau de leur portefeuille d'illustrations et de graphiques Spongebob.
Duane King
Le portefeuille de Duane King est un autre excellent exemple de prise en charge du clavier. Une fois chargé sur la page d'accueil, vous pouvez faire défiler les segments vers la gauche et la droite avec vos touches fléchées. Vous pouvez cliquer sur un projet pour agrandir l'image et afficher un peu plus d'informations. C'est également un autre exemple où les éléments du portefeuille ne se chargent pas sur une nouvelle page, tirant vraiment parti de la bibliothèque jQuery et des plugins en vedette.
Sideshow Press
Ce que j'aime vraiment dans Sideshow Press, c'est leur utilisation d'un hachage (#) entre les pages. Cela indique aux moteurs de recherche que tout le nouveau contenu n'est pas chargé sur une nouvelle page, mais contrôlé dynamiquement via JavaScript. Dans ce cas, nous examinons une application Flash, mais c'est pourquoi la technique fonctionne si bien. La navigation de page offre des effets d'animation colorés sur l'état de survol. Chaque transition de page affiche également un effet de glissement, très unique et parfaitement composé.
Conclusion
J'espère que vous avez apprécié ces exemples de techniques de navigation inhabituelles et qu'ils vous ont inspiré pour créer vos propres expériences uniques.
Si vous connaissez des menus de navigation fous que nous avons manqués, laissez un commentaire avec un lien ci-dessous afin que nous puissions le vérifier!