L'évolution d'Apple.com
L'équipe de conception d'Apple est largement considérée comme l'un des groupes de designers les plus talentueux de l'industrie aujourd'hui. Les tendances qu'ils établissent sont suivies non seulement par toutes les autres grandes entreprises technologiques, mais par les concepteurs de sites Web dans tous les créneaux de produits et de services imaginables.
Suivez-nous alors que nous entreprenons un voyage passionnant dans le temps et assistons à l'évolution du style de conception d'Apple. Vous aurez plusieurs aperçus incroyables sur Apple.com datant de 1997, alors que nous assistons à la montée et à la chute de plusieurs tendances de conception importantes.
Explorez les ressources de conception
Apple et le design

L'image ci-dessus est un instantané du site Web d'Apple tel qu'il est actuellement. C'est une image parfaite de tout ce que nous aimons du sens du design d'Apple. C'est propre et minimal avec un fort accent sur la beauté du produit.
Il n'y a pas un million de bannières ou de menus déroulants différents à trier, juste un schéma de navigation simple, un produit en vedette et quatre zones de contenu distinctes en bas qui servent de moyen universel de mettre en évidence d'autres produits et informations importants.
Remarquez également la copie: brève et précise avec une touche d'hyperbole (où en serait Apple?). Malgré le fait que l'iPhone 4S possède des centaines de fonctionnalités dont il peut se vanter, ils l'ont réduit à quatre points de base, juste assez pour attirer votre intérêt et vous encourager à regarder plus loin.
C'était toujours comme ça?
Apple est connu depuis longtemps pour son sens du style et son design supérieur. L'innovation imbattable est au premier plan de leur succès, mais ce succès a été une image de marque étroitement intégrée qui est irrévocablement ancrée dans ses produits, ses publicités, ses pages Web et même ses magasins.
Alors que nous considérons Apple.com comme peut-être l'impulsion la plus importante et la plus fréquemment mise à jour pour la marque visuelle d'Apple, je ne peux m'empêcher de m'interroger sur le voyage. Comment cette marque a-t-elle évolué? À quoi ressemblaient les premières versions d'Apple.com? Étaient-ils similaires? Ont-ils partagé la même esthétique simple ou étaient-ils plus enclins à refléter les styles de conception Web occupés d'il y a dix ans?
Apple in Print
Pour avoir une idée de l'évolution de la marque Apple, nous devrions brièvement considérer le temps avant même qu'Apple.com n'existe. Depuis la genèse de l'entreprise, Jobs a toujours mis l'accent sur la simplicité. Cependant, ce terme avait une traduction visuelle très différente à l'époque. Mac Mothership possède une délicieuse collection de publicités Apple vintage qui nous donnent un aperçu de l'image de marque d'Apple à la fin des années 70, comme vous pouvez le voir, c'est loin d'Apple.com aujourd'hui.

Ces annonces sont remplies d'arguments de vente et de copie d'information. Cela peut être un mal nécessaire pour les nouvelles catégories de produits, mais cela va au-delà. Même les logos montrent une évolution de la définition d'Apple de lui-même. L'original à gauche est une illustration très complexe de Newton sous un arbre, la version mise à jour à droite est un arc-en-ciel coloré tirant sur la page. Les deux sont bien plus complexes que le symbole simple et omniprésent que nous voyons aujourd'hui.
Au cours des vingt prochaines années, Apple flirterait avec de généreuses quantités d'espaces, mais seulement brièvement entre les publicités qui suivaient les mêmes approches de copie de base que nous voyons ci-dessus.
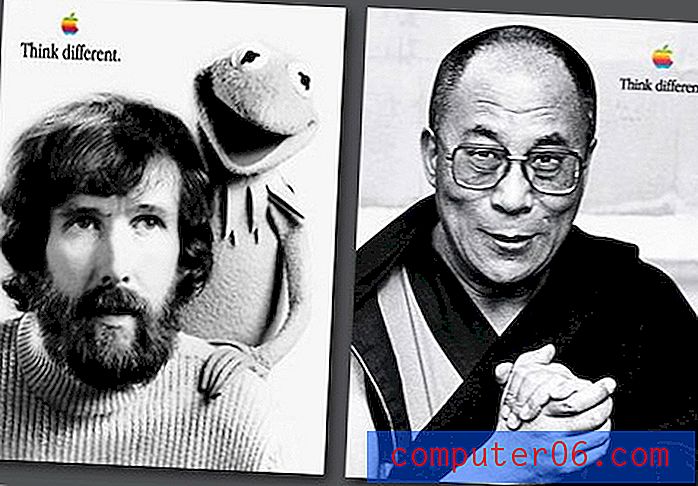
On pourrait dire que le saut le plus important vers la simplicité de la marque Apple que nous connaissons aujourd'hui est venu de TBWA \ Chiat \ Day, l'agence derrière la publicité Macintosh 1984 originale et par la suite l'une des campagnes publicitaires les plus célèbres de tous les temps: pensez Différent.

En 1997, Apple avait trouvé son identité. En plus d'une décennie, la campagne Think Different n'a pas vieilli un jour. Il ne se sent pas désuet comme les publicités Apple d'origine, il est plutôt intemporel et suffisamment puissant pour avoir un impact sur de nombreuses générations ultérieures.
Retour au Web
Think Different a tout changé pour Apple (cette charge a bien sûr été entraînée par le retour de Jobs en 1996-97). Il a fourni une identité incroyable non seulement à Apple, mais à ses clients. Visuellement, cela a fait basculer le style de la marque Apple dans ce que nous savons aujourd'hui.
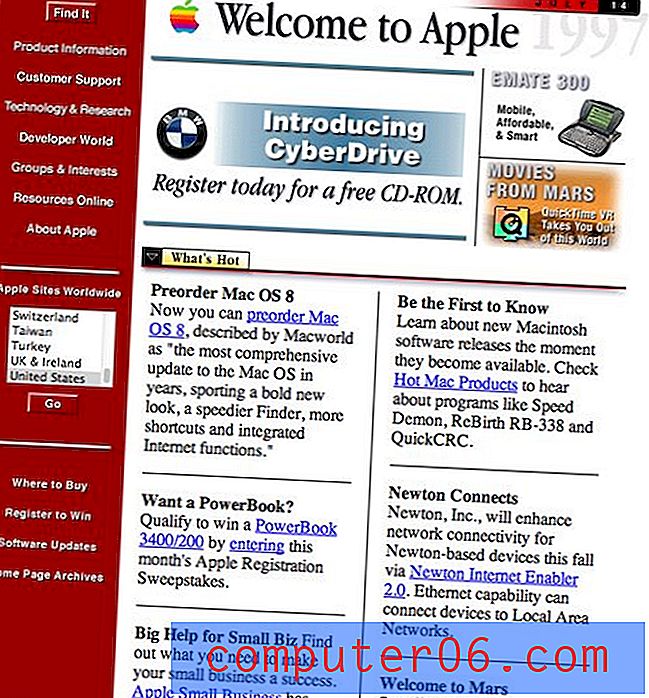
Cela n'est nulle part plus clair que sur Apple.com. En utilisant la merveilleuse machine à remonter le temps d'Internet Archive, nous pouvons remonter aux débuts du site Web d'Apple. Think Different a frappé en 1997, donc si notre prémisse se révèle vraie, nous devrions voir cela comme une année de changement pour le site. Voici un aperçu d'Apple.com vers le milieu de 1997:

Pas tout à fait ce que vous attendez d'Apple, n'est-ce pas? Comme les premières annonces imprimées, nous voyons ici le type et beaucoup. Pour être juste, par rapport à l'état général de la conception Web à l'époque, il s'agissait en fait d'une conception assez minimale. En effet, tout est bien présenté, mais il y a une tonne de contenu. En fait, ce que vous ne voyez pas dans la capture d'écran, c'est que ces paragraphes d'actualités se poursuivent pendant des kilomètres (cliquez ici pour la version en direct).
Gardez à l'esprit que cette conception est pré-Think-Different. Les conceptions précédentes d'Apple.com partageaient cette esthétique. Passons maintenant à mai 1998, le premier site Apple post-Think-Different intacte que j'ai pu trouver.

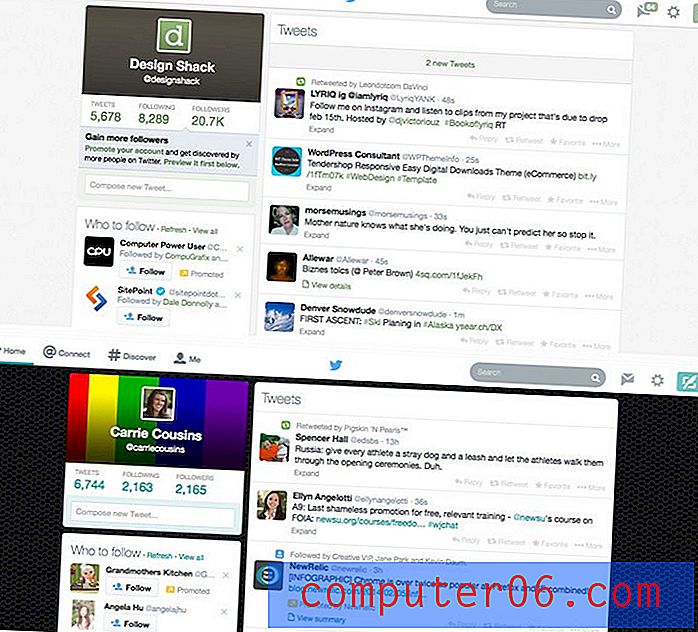
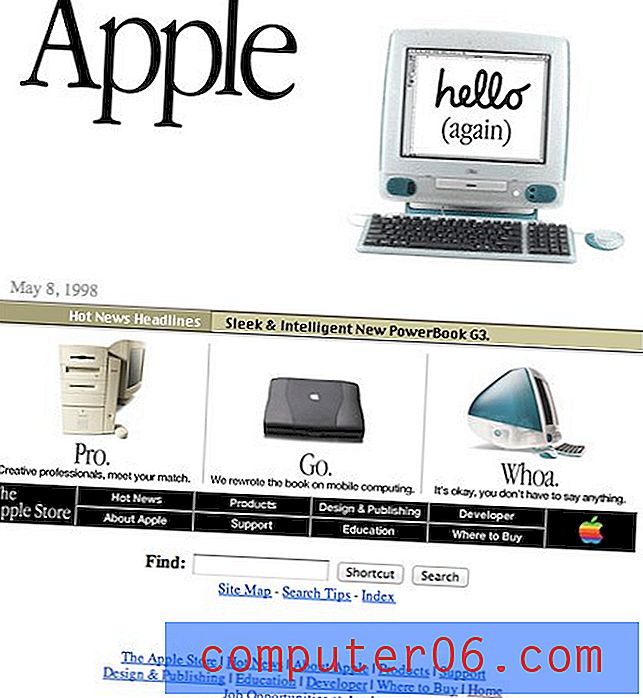
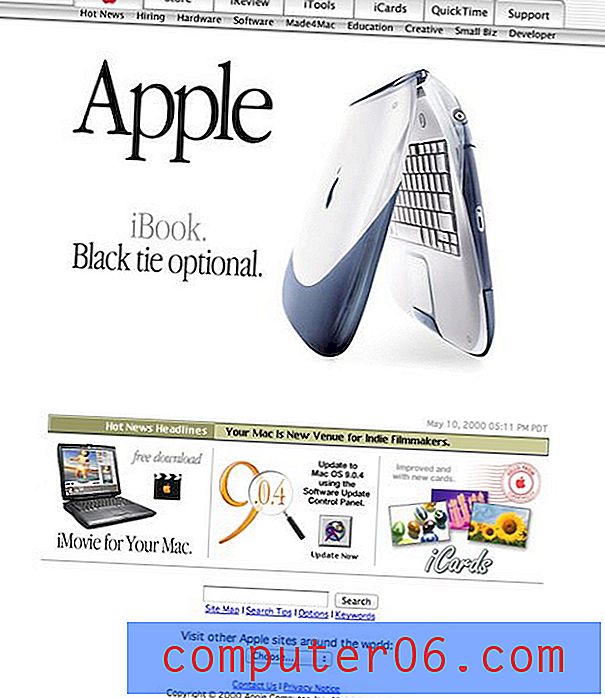
La différence entre les deux esthétiques est incroyable, ils ne semblent même pas provenir de la même entreprise (avouons-le, ils ne le sont vraiment pas). Là où nous avions l'habitude de trouver de l'encombrement et une surabondance d'informations, nous trouvons maintenant des espaces; des tonnes et des tonnes d'espace blanc. Là où nous avions l'habitude de trouver une page qui défilait sur des kilomètres, nous trouvons maintenant la brièveté.
Le titre simple dit simplement «Apple», la photo du produit a fait son apparition au héros et il y a même une animation impressionnante de l'iMac en rotation via l'émerveillement du GIF animé.
Pensez pareil
La partie la plus étonnante de la conception de 1998 est pour moi à quel point elle est similaire à ce que Apple utilise actuellement en 2012! La typographie, le logo et les touches de couleur constituent une leçon de conception importante sur le type d'éléments que vous pouvez vous attendre à vieillir au fil du temps dans votre conception, mais la disposition fondamentale ici est scandaleusement proche de ce que nous voyons sur Apple.com aujourd'hui.
La partie supérieure du site est réservée à la fonction principale du produit (dans ce cas, l'iMac d'origine), et le bas est divisé en quelques rectangles horizontaux qui présentent d'autres produits importants.
Différences clés
Comme je l'ai mentionné, la typographie est un élément principal qui se démarque dans cette évolution. Il y a une raison pour laquelle nous appelons les polices sans empattement «modernes», vous pouvez clairement voir comment la police actuelle d'Apple fait avancer ses créations dans le temps par rapport à l'empattement classique de 1998.
L'un des changements les plus importants que je vois ici est la navigation, remarquez à quelle distance se trouve la page. De nos jours, nous sommes tellement habitués à la navigation de dessus que cette conception jetterait certainement de nombreux utilisateurs pour une boucle (peut-être même infinie). Apple a évidemment appris que vous aider à vous rendre sur le site est littéralement une priorité absolue.
Un élément très important de la mise en page que vous ne voyez pas dans la capture d'écran recadrée ci-dessus est que le contenu à largeur fixe se trouve sur le côté gauche de votre écran. De nos jours, les sites modernes centrent généralement leurs mises en page de sorte que l'origine se trouve au milieu de la fenêtre du navigateur.
Il convient également de mentionner le fil d'actualités Apple, qui est resté un aliment de base sur le site pendant des années et n'a été supprimé qu'au début de cette année.
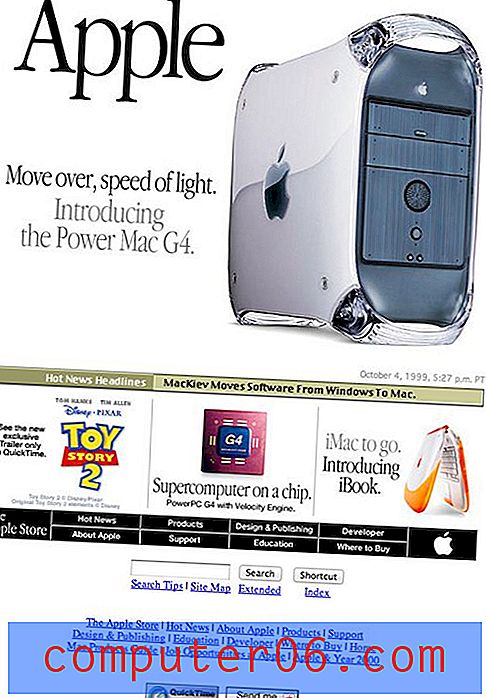
Aller de l'avant: 1999
En octobre 1999, Apple utilisait toujours le même design. Les produits évoluent, mais la conception de la page est presque exactement la même que l'année précédente. Remarquez le cri à Toy Story 2 de Pixar directement sur Apple.com, pouvez-vous dire que Steve est à la tête des deux sociétés?

Notez également un grand changement dans le logo, Apple a maintenant tué l'arc-en-ciel en faveur d'une pomme blanche unie. Apple se révélerait être un leader solide dans un mouvement de simplification du logo qui se poursuit encore aujourd'hui. Vous pouvez en savoir plus à ce sujet dans notre article, Pepsi vs Coke: le pouvoir d'une marque.
2000
Lorsque nous avons atteint le mois de mai 2000, nous voyons quelques grands changements se produire. Pour commencer, la disposition entière est maintenant centrée dans le navigateur. De plus, la navigation a finalement été déplacée vers le haut et ressemble étroitement à l'interface de style aquarelle qu'Apple a rendue célèbre avec OS X. Remarquez à quel point la navigation est compliquée avec les deux couches de liens.

Les boutons et les onglets brillants constituaient un énorme mouvement dans la conception Web et étaient la norme «cool» pendant plusieurs années. L'obsession actuelle du concepteur de sites Web avec des boutons simples et minimaux avec des couleurs plates ou des dégradés subtils est une réponse directe à ce style plus orné
2001
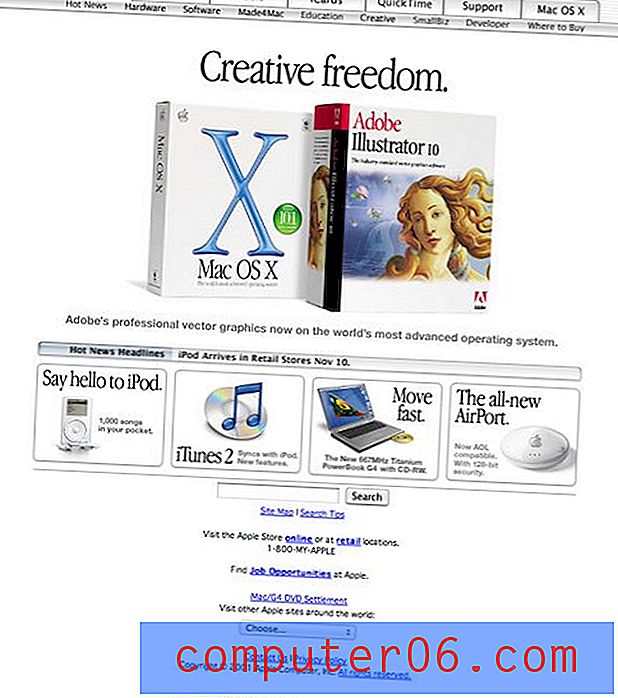
Avance rapide jusqu'en novembre 2001 et nous voyons quelques sauts plus importants. Le style aqua a fait son chemin vers le fil d'actualité, le type sans-serif commence à s'imposer (remarquez le sous-titre) et les zones de contenu ont considérablement évolué. Nous avons fait le saut à quatre au lieu de trois et les boîtes sont maintenant des formes entièrement distinctes avec des coins arrondis comme ceux que nous voyons dans les onglets en haut. Ils sont encore arrondis aujourd'hui, mais Apple a considérablement reculé sur le rayon de la frontière.
Bien qu'Adobe occupe le devant de la scène dans cette capture d'écran, 2001 a été une année monumentale pour Apple en raison de la sortie d'iTunes et de l'iPod. Cela marque leur première incursion dans une génération d'appareils non traditionnels qui redéfiniraient entièrement l'entreprise. C'est également l'année où ils ont fait le saut vers OS X, un pas décisif vers un système beaucoup plus convivial et intuitif qui s'avérerait utile pour séduire les utilisateurs de Windows attirés par le Mac par leur amour de l'iPod.

2004
Fin 2004, Apple avait commencé à expérimenter la mise en évidence de sa zone de contenu principale avec une boîte d'angle arrondie de couleur unie. Plus généralement, vous verriez cette boîte en noir, ce qui faisait un beau contraste avec le fond blanc, mais la publicité colorée de l'iPod a marqué une occasion de donner un peu de vie à la page.

Un autre aspect vraiment important de la conception 2004: ils ont fait le saut vers tous les types sans empattement. Il s'agit d'une étape importante dans l'avancement des tendances de conception.
2005
Flirter avec le noir en 2004 a conduit à une expérience majeure pour la sortie de Tiger en 2005. Ici, nous voyons la plupart de la page d'accueil Apple.com inondée de noir. Une tendance qui s'est portée sur de nombreuses pages produits.

Les réflexions sur les produits, également visibles en bas de cette page avec les iPods, étaient également très importantes en 2005. Je me souviens parfaitement de les avoir vus et de les avoir immédiatement arrachés pour les projets sur lesquels je travaillais à l'époque.
2007
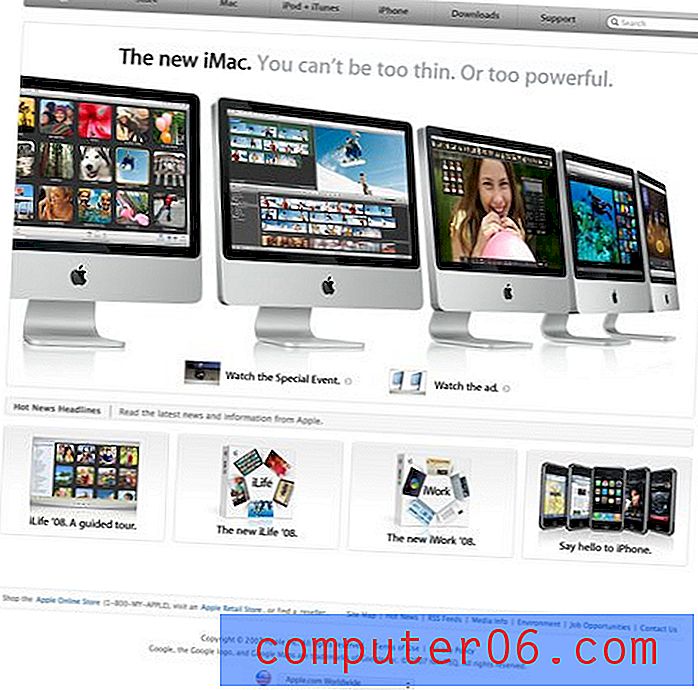
Les tendances Apple sont restées assez statiques au cours des prochaines années, ce n'est que fin 2007 qu'ils ont finalement fait un bond énorme et très bienvenu vers le site que nous connaissons aujourd'hui.

La page d'accueil du site a été entièrement remaniée. Ils ont considérablement élargi le contenu et tué l'ancienne navigation aqua, en la remplaçant par une version grandement simplifiée utilisant les dégradés lisses que j'ai déjà mentionnés suivrait la tendance aqua pour la plupart des concepteurs. La largeur de contenu étendue peut certainement être attribuée aux écrans larges qui étaient désormais présents sur la plupart des ordinateurs de bureau et portables. Il est très important de rester informé des évolutions matérielles qui peuvent et doivent affecter les tendances de conception d'interface utilisateur.
Notez également que la barre de recherche est enfin en haut de la page. C'était une réflexion après coup jetée au fond depuis trop longtemps et c'était génial de le voir enfin attirer l'attention et la visibilité qu'il méritait.
2011
Apple a retrouvé son rythme avec le design précédent et il est resté pratiquement inchangé jusqu'en janvier 2011, une course impressionnante par tous les standards!
Au début de cette année, nous avons vu Apple prendre un peu de recul et rendre la navigation à un aspect brillant, bien qu'une finition sombre mise à jour. Ils ont également commencé à expérimenter avec une texture de bruit de fond subtile, un mouvement douloureux à mon avis qui a fait croire à leur équipe de conception généralement leader qu'ils sautaient sur les tendances populaires établies par d'innombrables autres avant eux. Cliquez sur l'image ci-dessous pour voir la texture de près.

Et après?
Il est difficile de prédire où la page d'accueil d'Apple ira ensuite, mais nous voyons des expériences intéressantes se dérouler plus loin sur le site. Malgré le fait que la page d'accueil ait perdu la texture du bruit, la page actuelle de l'iPhone a introduit une implémentation beaucoup plus lourde d'un arrière-plan texturé, avec une zone de produit en encart.


Il y a aussi des animations vraiment impressionnantes de l'iPhone volant dans et hors de la vue. Ceux-ci remplacent les GIF animés de 1998 par des technologies Web modernes, mais le cœur de l'idée est certainement le même.
À l'avenir, verrons-nous Apple revenir à d'anciennes astuces comme les produits animés et les boutons brillants? Et vont-ils marcher dans leur mise en œuvre d'arrière-plans texturés, introduisant peut-être plus de textures que nous voyons dans iOS? Votre supposition est aussi bonne que la mienne!
Conclusion
Cette étude de l'évolution d'Apple.com est bien plus qu'un regard sur les caprices d'une seule entreprise, elle sert de leçon importante sur plusieurs tendances majeures de conception de sites Web pour toutes les entreprises au cours de la dernière décennie. Nous avons assisté à la simplification des mises en page et à la réduction du texte, à la montée du type sans empattement et à la liaison amoureuse de plusieurs années avec la glose avec laquelle nous jouons encore aujourd'hui malgré la renaissance du minimalisme qui en résulte.
Nous pouvons facilement repérer d'autres tendances telles que l'augmentation de l'importance des barres de recherche, la prise de conscience que la navigation doit être importante et facile à trouver et la richesse que les nouvelles technologies Web apportent à la conception Web dans une ère post-Flash. Apple a été responsable de pousser HTMl5 et CSS3 peut-être plus ouvertement que n'importe quelle grande entreprise de technologie dans un assaut direct contre le règne d'Adobe.
Un grand merci aux gens d'Internet Archive pour les avoir préservés et d'innombrables autres pièces importantes de l'histoire du design. J'ai hâte de voir si Apple servira de leader ou de suiveur dans les tendances de conception Web dans les années à venir.