Comment briser la grille sans faire de dégâts
Une grille est le fondement de presque n'importe quelle conception de site Web. Ces lignes invisibles aident à créer un espace rythmique et un flux visuel, de sorte que chaque projet porte un sens de l'organisation et de l'harmonie.
Mais vous n'avez pas à vous en tenir à la grille 100% du temps. Vous pouvez même casser la grille de temps en temps sans faire un gâchis total. Voici comment vous le faites, tout en conservant un site Web agréable à utiliser!
Comprendre les systèmes de grille

Avant de pouvoir rompre la grille, vous devez comprendre pourquoi elle existe. Quel que soit le type de système que vous utilisez, la grille est un élément fondamental du processus de conception. Les grilles vous aident à déterminer où placer les éléments, comment les éléments peuvent se casser ou s'empiler sur différentes tailles d'écran et aident généralement à garder les choses organisées.
La grille est une fondation invisible qui vous aide à concevoir quelque chose qui semble organisé, propre et facile à suivre pour les utilisateurs.
Les concepteurs utilisent les grilles depuis presque toujours. Revenez en arrière et regardez les vieux journaux et livres - le texte est aligné en colonnes. Même les anciens écrits sur tablettes incluent cette structure harmonieuse.
Les grilles peuvent effectuer les opérations suivantes:
- Gardez le contenu organisé et fluide. Les utilisateurs sont habitués aux éléments qui s'alignent horizontalement et verticalement et suivent cette approche de lecture de gauche à droite (et en arrière), de haut en bas.
- Rendez le travail de conception plus efficace car vous verrez juste où placer les éléments et l'espace entre eux.
- Aidez un site Web à être cohérent d'une page à l'autre.
- Créez juste le bon espace entre les éléments pour que le design reste épuré.
- L'équilibre est moins difficile. Suivez la grille et les éléments se mettront presque en place lorsque vous mettrez à l'échelle les éléments dans les paramètres définis.
Alors, pourquoi pensez-vous même à rompre la grille?
Briser la grille peut ajouter un accent supplémentaire à un élément spécifique. C'est l'une de ces règles de conception qui, lorsqu'elles sont brisées avec parcimonie, peuvent améliorer la signification d'un projet. Lors de la rupture de la grille, il est important de suivre bon nombre des autres «règles» de conception. (Utilisez juste cette astuce pour en tirer le meilleur parti.)
Créer des calques

La superposition d'éléments vous permet de vous éloigner de la grille tout en maintenant l'unité dans la conception. Parce que les éléments touchent et traversent les plans, ils se sentent comme faisant partie de la même unité.
Cette technique est devenue assez populaire récemment, grâce aux influences de Material Design et à la multiplication des concepteurs avec des éléments à l'écran. Cela peut cependant être délicat; les éléments qui se chevauchent d'une manière ou d'une autre doivent pouvoir être distingués pour fonctionner efficacement.
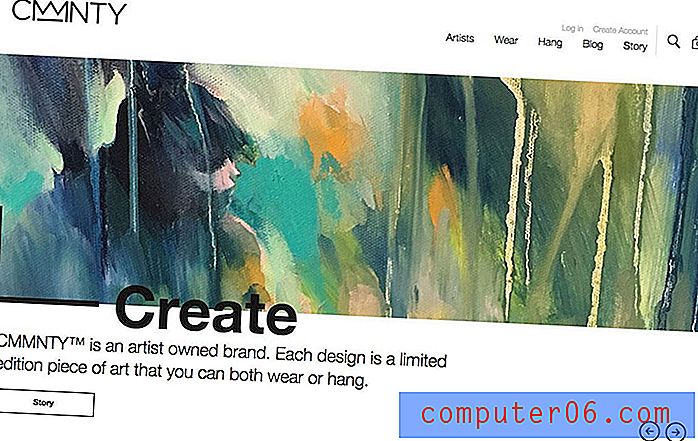
Cmmnty le fait avec une ligne large et du texte, créant une sorte d'équilibre de décalage en utilisant la typographie et l'espace blanc. Vous pouvez presque voir plusieurs minuscules grilles dans la conception, telles que la navigation et l'alignement des éléments de texte sur la gauche, mais aucun motif cohérent. Cette rupture de la grille est parfaitement équilibrée et facile à comprendre pour l'utilisateur.
Concevoir un espace blanc utile

L'une des raisons de s'éloigner du chemin d'une grille est de créer plus d'espace blanc avec plus d'accentuation aux bons endroits. Cela peut être pour mettre en évidence des éléments de texte ou une image de marque ou une image stellaire.
Une chose qui est souvent confondue avec le déplacement hors de la grille est les alignements impairs. Alors que l'alignement homogène peut faire partie intégrante de l'utilisation d'un système de grille - horizontalement ou verticalement - les éléments peuvent être alignés tout en s'éloignant de la grille.
Lorsque vous brisez la grille pour ajouter un espace blanc, pensez à garder tout le reste dans l'alignement. Cela aidera à créer un groupe d'éléments qui attire l'œil, comme le texte et l'appel à l'action de Surfers Against Sewage, avec suffisamment d'espace pour que l'élément se sente plus important que les autres. L'exemple ci-dessus fonctionne à merveille car l'espace permet d'attirer les utilisateurs vers l'appel à l'action.
Placer les éléments à l'intérieur d'un conteneur

Lorsque les éléments sont contenus d'une manière ou d'une autre, ils se sentent ensemble même lorsque la grille est brisée. Cela peut inclure l'utilisation d'un arrière-plan coloré, le placement d'éléments dans des boîtes ou la superposition de texte sur une photo ou une vidéo, comme dans l'exemple ci-dessus.
La bonne chose à propos de tout élément de conteneur est qu'il fournit aux utilisateurs un signal indiquant que tout ce qui s'y trouve est lié d'une manière ou d'une autre. Les éléments sont liés.
Sortir de la grille dans un style de conteneur est une façon visuellement intéressante de briser ce qui finit souvent par ressembler à une carte à jouer. De nombreuses conceptions de style conteneur se retrouvent avec une conception parfaitement symétrique; sortir de la grille est un moyen infaillible d'ajouter de l'étincelle à la conception et de briser la monotonie.
Jouez avec des éléments spécifiques

La meilleure façon de sortir de la grille est avec un détail simple. Si la conception entière n'a pas de système de grille, vous vous retrouverez probablement avec un gâchis. (Et c'est précisément ce que nous essayons d'éviter.)
Commencez par un arrière-plan ou un élément d'accent pour attirer l'attention. Les swashes cool ou les formes intéressantes sont un bon point de départ. Pensez également à ajouter une couleur audacieuse pour mettre en évidence l'élément.
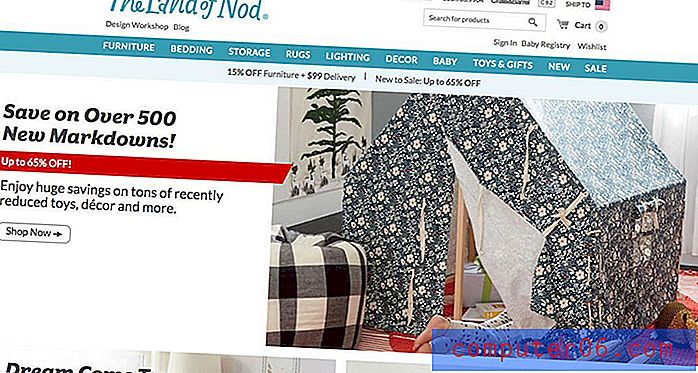
The Land of Nod le fait efficacement avec des lignes angulaires épaisses pour montrer aux utilisateurs où se trouvent de bonnes ventes sur tout le site Web. Ces lignes sont parfois contenues dans des images et traversent parfois des espaces blancs en images. La variance est visuellement intéressante et garantit que la rupture de grille occasionnelle est suffisamment inhabituelle pour attirer l'attention, mais correspond suffisamment au reste de la conception pour donner l'impression qu'elle appartient.
Déplacez-le

Utilisez le mouvement et le mouvement pour retirer des éléments de la grille, ou peut-être même simplement les déplacer un peu. Des animations ou des éléments simples qui fonctionnent de concert avec la vidéo peuvent faire apparaître une grille moins semblable à une grille.
Ce concept fonctionne très bien avec des conceptions qui se concentrent sur un seul élément.
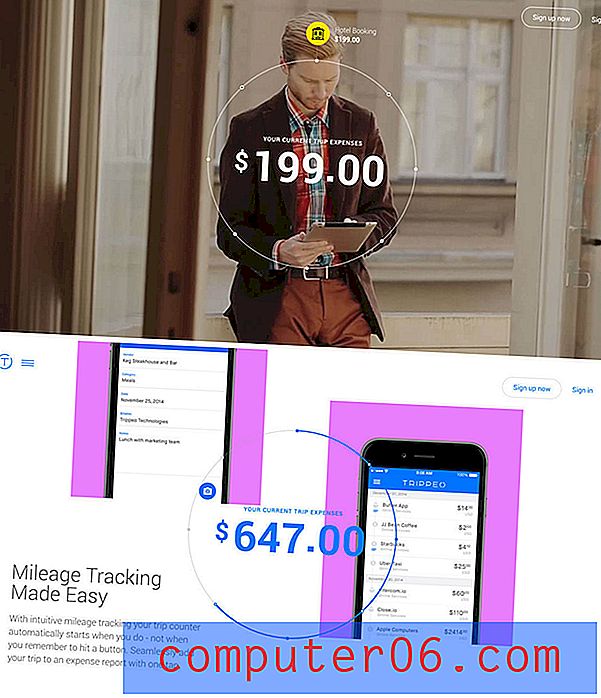
Ci-dessus, l'accent est mis sur le graphique des dépenses de voyage. Il ne change pas d'emplacement tout au long de la conception du site. Mais tout le reste autour d'elle se déplace, de la vidéo sur l'écran d'accueil aux informations sur l'application qui effectue un zoom avant en utilisant le défilement de parallaxe cliquable. Cet élément rassemble le reste d'un design de style hors équilibre et hors réseau avec une fantaisie et un flair modernes.
Créez une illusion de briser la grille

Vous pouvez casser la grille sans la casser du tout.
Utilisez une petite grille verticale pour créer des combinaisons intéressantes de formes et d'alignements tout en restant sur la grille (même si elle ne lui ressemble pas).
La bonne chose à ne pas briser la grille pour créer ce type de conception est que vous conservez tous les avantages d'une conception basée sur une grille tout en faisant quelque chose d'un peu différent. Les meilleures options incluent souvent des conceptions qui fonctionnent sur des multiples de la grille - trois, cinq, sept, etc. - de sorte que les formes ne s'alignent jamais exactement, mais se sentent toujours similaires.
Marche Notre Dame, ci-dessus, utilise ce concept pour présenter des images de son emplacement. Le motif de grille hors grille est utilisé verticalement et horizontalement pour créer un collage avec juste le bon espace blanc. C'est un bon moyen de sortir des mêmes modèles de maçonnerie pour des photos qui semblent être pratiquement partout.
Conclusion
Briser la grille n'est pas toujours facile à faire. Plusieurs fois, cela peut finir par devenir un vrai gâchis.
Les meilleures utilisations sont appliquées à une page ou à un ensemble d'éléments pour empêcher le design de devenir incontrôlable. Cela est également utile lorsque vous pensez à la réactivité et à la façon de traiter les éléments qui pourraient ne pas bien s'adapter sur des écrans plus petits, car vous n'aurez pas autant de bizarreries à gérer.
Briser la grille - une fois bien fait - peut être une façon amusante et engageante d'essayer quelque chose de différent.