Conseils pratiques pour utiliser des colonnes de texte dans vos mises en page
La conception autour de grands blocs de texte peut être difficile et de plus en plus de concepteurs adoptent l'approche «moins c'est mieux» lorsqu'ils travaillent avec des colonnes et de gros blocs de texte. Lorsque vous utilisez une masse de caractères, comme dans un livre, un site Web chargé de texte ou un projet d'impression, l'accent est mis davantage sur la lisibilité que sur l'aspect réel du type.
Les polices de caractères sont importantes, mais le plus important peut être le nombre de colonnes utilisées en combinaison avec les mots. Le nombre de colonnes que vous utilisez dans un projet peut varier en fonction d'un certain nombre de facteurs tels que la police et le style utilisés, le type de projet, la taille de la police et la largeur de la gouttière et la proportion d'autres éléments.
Explorez Envato Elements
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Police et style
La première chose à prendre en considération lors de l'examen du nombre de colonnes à utiliser est la sélection de la police et le type de texte inclus dans le projet. Pensez aux extras que vous souhaitez utiliser, tels que les lettrines, les retraits et l'espacement des lignes et des paragraphes.
Le style de texte est également un facteur. Les polices Serif et Sans Serif sont les plus utilisées dans les blocs de type en raison de leur excellente lisibilité à différentes tailles. Les projets utilisant le vieil anglais, les polices de caractères de script ou de nouveauté utilisaient rarement des dispositions à plusieurs colonnes ou de gros blocs de texte.
De nombreuses conceptions imprimées et Web que vous voyez aujourd'hui utilisent une conception simple à une seule colonne pour l'élément de texte principal. La plupart des livres imprimés utilisent une colonne de texte par page, bien que ce ne soit pas toujours la tendance. De nombreux livres à couverture rigide plus anciens comportaient deux colonnes de texte par page; plusieurs formats de colonnes sont encore couramment utilisés pour des livres tels que les dictionnaires et les almanachs. L'utilisation d'une seule colonne pour le type sur les sites Web est préférable afin que le type soit facile à lire lorsque vous faites défiler la page.
Les mises en page à plusieurs colonnes sont mieux réservées aux applications qui peuvent être visualisées en même temps, comme dans les projets d'impression ou pour les liseuses. Les mises en page à plusieurs colonnes sont le plus souvent utilisées par les éditeurs de journaux et de magazines et dans les newsletters.
Type de projet

L'utilisation de colonnes dans les projets d'impression peut varier considérablement et la façon dont vous utilisez les colonnes peut transmettre une certaine sensation. Les conceptions à une seule colonne ont tendance à se sentir plus ouvertes et accueillantes, comme cette publicité des années 1970 de Caterpillar. Notez que la majeure partie de l'espace est utilisée pour une image et non pour le texte lui-même.

L'utilisation de plusieurs colonnes maigres peut sembler écrasante et encombrée, comme une page d'un dictionnaire, mais a un objectif distinct. Le texte n'est pas destiné à être lu dans son ensemble et est utilisé pour parcourir de courtes informations.

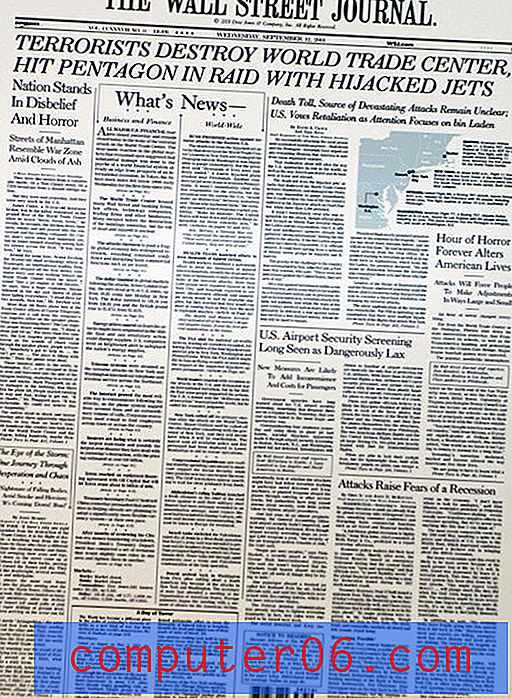
Les mises en page de journaux et de magazines utilisent également des mises en page à plusieurs colonnes avec beaucoup de texte. Le Wall Street Journal utilise la même mise en page à six colonnes depuis des décennies avec seulement de légers ajustements à la mise en page, tels que l'ajout de couleurs et de photos. Les colonnes gardent les petits caractères (généralement de 9 à 11 points seulement) organisés de manière à être faciles à lire et à ajouter de l'ordre à une page contenant de nombreux éléments de texte qui peuvent ne pas être liés les uns aux autres.

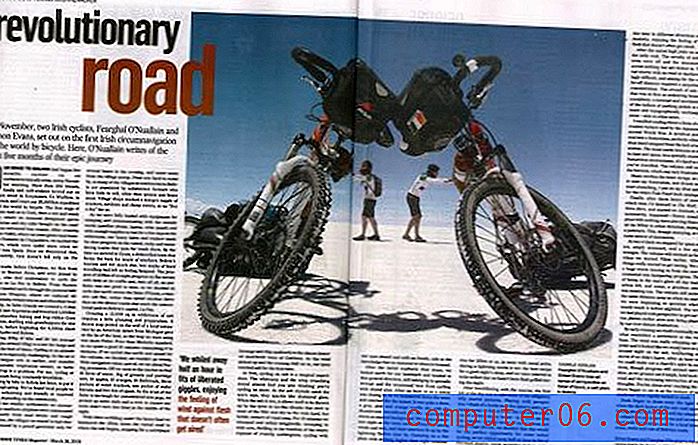
Les magazines utilisent également plusieurs dispositions de colonnes, mais ont tendance à utiliser des largeurs de colonnes et des tailles de caractères plus grandes, comme cette disposition du Irish Times Magazine.


Dans les projets Web, pensez à l'espace disponible pour le texte. De nombreuses mises en page Web sont divisées en deux ou trois colonnes avant même d'ajouter du texte dans le mélange. La plus grande de ces colonnes est réservée au corps du site Web et à cet espace avec lequel vous devez réellement travailler. Pensez aux éléments situés sous la bannière: y a-t-il une colonne d'annonces qui descend sur un côté de la page? Avez-vous également inclus des éléments de navigation dans une colonne?
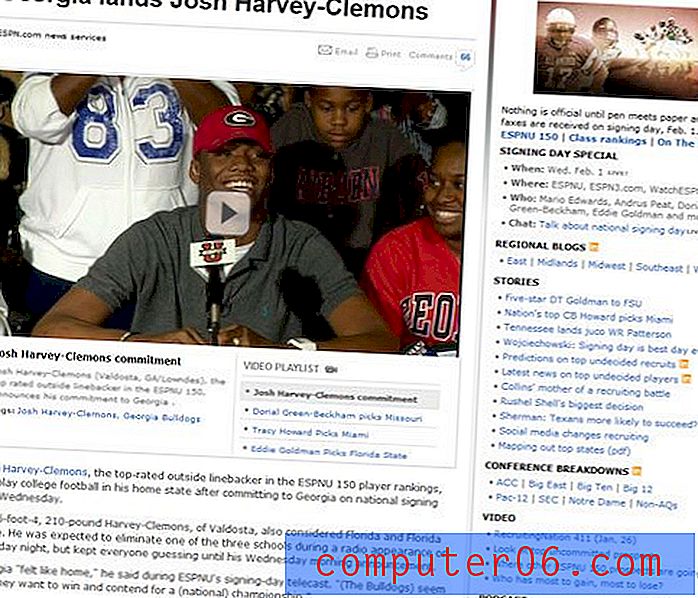
Autrefois la norme, le modèle à trois colonnes a été mis de côté par de nombreux sites Web qui utilisent maintenant un modèle à deux colonnes, y compris ici chez Design Shack et ESPN. Ce modèle permet une colonne plus large pour la colonne principale de texte mais laisse peu de place aux dispositions de texte à plusieurs colonnes, qui sont réservées à des espaces encore plus larges.
Taille de police et largeur de gouttière

Bien que la plupart des éditeurs de livres modernes optent pour un format à colonne unique, notez cependant que la taille du type a tendance à varier considérablement entre les livres à couverture rigide, les livres de poche et les livres électroniques. Cet écart dans la taille des caractères accepte le style à une colonne car le texte est proportionnel à la largeur de la colonne. L'exception la plus notable concerne les dictionnaires et les almanachs, où de très petites tailles de police sont utilisées avec des blocs de texte massifs dans plusieurs colonnes par page.
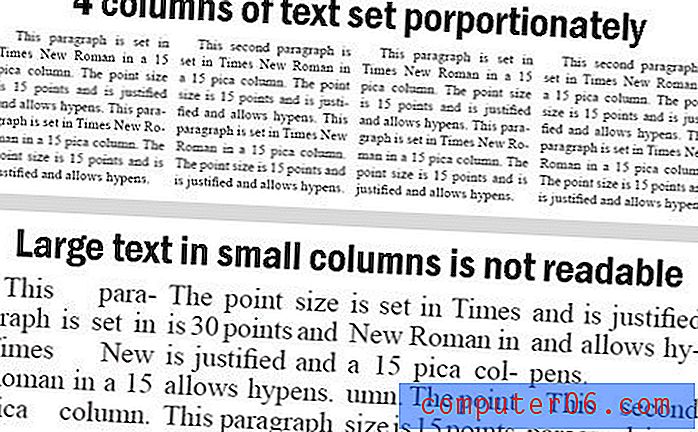
Les colonnes trop larges peuvent fatiguer l'œil et rendre le texte difficile à lire. Les colonnes trop fines peuvent provoquer des coupures impaires et une césure excessive du texte. L'application Kindle pour l'iPad d'Apple a résolu ce problème en passant d'un format à une seule colonne lorsqu'elle est utilisée verticalement, mais utilise deux colonnes lorsque l'iPad est tourné pour une lecture plus facile.
En règle générale dans les projets d'impression, la largeur de chaque colonne (en picas) doit être aussi large ou plus large que la taille en points de la police. Dans les gros blocs de texte, la taille de la police ne doit pas dépasser la largeur de la colonne.
Il n'y a pas de règle aussi claire pour la conception de sites Web. De nombreux concepteurs optent pour 12 ou 14 points pour la copie du corps, quelle que soit la largeur de la colonne. Si vous avez une colonne étroite pour la copie (500 pixels ou moins), optez pour la plus petite taille. Des colonnes plus larges peuvent très bien gérer le type à 14 points, sans trop de sauts de ligne maladroits. Si vous cherchez quelque chose de plus concret, consultez la typographie Golden Ratio de Pearsonified.

L'espace entre chaque colonne peut déterminer la lisibilité du texte. Notez l'accent mis sur les gouttières dans la publicité d'Eico Stereo ci-dessus. Les grands espaces entre les colonnes contenant une grande quantité de texte rendent les colonnes moins intimidantes à l'œil et plus faciles à lire. Sur une page de journal standard, les colonnes de texte mesurent entre 10 et 13 picas de large et ont une gouttière de 1 pica. Les magazines utilisent également des spécifications similaires. Cet espace sépare les colonnes de sorte qu'il est facile de lire à travers chaque ligne jusqu'à la fin, puis vers le bas sans passer à la colonne suivante, ce qui crée de la confusion. Des tailles de police plus grandes et des largeurs de colonne plus grandes nécessitent des largeurs de gouttière plus grandes. Comme pour les colonnes, une largeur de gouttière cohérente doit être utilisée tout au long d'un projet.
Proportion d'autres éléments
Lorsque vous décidez du nombre de colonnes qui fonctionnent le mieux pour un projet, pensez à plus que du texte. Les éléments non textuels entourant la copie peuvent être tout aussi importants.
Pensez aux autres éléments qui toucheront chaque colonne de texte. Envisagez-vous d'ajouter de petites photos ou des petits textes? Tenez également compte de la taille et du poids des autres objets. Dans les projets d'impression, la taille, le poids et la couleur des autres textes entourant chaque colonne peuvent avoir un impact sur votre texte. Dans les projets Web, il en va de même pour les éléments de chaque côté de la copie principale, en plus de prendre en compte les effets animés. Plus vous en avez autour de chaque colonne de type correspond à l'importance d'utiliser un type simplifié et simple dans chaque colonne. Les effets supplémentaires dans l'espace de travail peuvent également dicter la taille de police utilisée. Pour que le corps du texte conserve sa propre identité, définissez-le dans une taille et une police qui contrastent avec les autres éléments.
Avec n'importe quel projet, choisissez une largeur pour les colonnes et respectez-la. La définition du type dans différentes largeurs de colonne dans un même document peut être discutable. Essayez d'éviter de placer du texte autour d'un trop grand nombre de gros objets qui modifient la taille visuelle des colonnes; cela peut rendre le texte difficile à lire, provoquant de mauvaises ruptures et une césure excessive.
Conclusion
Les concepteurs d'impression tirent une leçon du Web et commencent à travailler avec des colonnes moins nombreuses mais plus larges dans leurs mises en page. Cela est évident dans l'édition de livres, les magazines et même certains journaux. Opter pour l'utilisation d'une seule colonne sur des projets plus verticaux, la largeur est un problème ou dans la plupart des applications Web avec de gros blocs de texte.
Les dispositions multi-colonnes fonctionnent mieux pour les polices de caractères plus petites dans les situations de conception où un projet entier ou un bloc de texte peut être vu en un coup d'œil, ce qui rend les dispositions multi-colonnes moins courantes dans la conception Web en raison du défilement. Gardez à l'esprit votre public, comment le type sera lu et la taille de la police lors de la planification d'une mise en page utilisant un format à plusieurs colonnes.
Sources d'images: nesster, nesster, quinn.anya, cliff1066 et fearghalonuallain.