Penser vertical: l'influence de la conception mobile sur l'orientation
Le design mobile m'a fait esquisser plus verticalement. Et je ne pense pas que ce soit juste moi.
Je vois de plus en plus de sites sur toutes les plates-formes incorporant davantage de composants verticaux dans leur conception globale. Oubliez «au-dessus du parchemin», parlons de passer à la verticale.
Explorez Envato Elements
Conception horizontale vs verticale

Pendant longtemps, la conception de sites Web a été centrée sur une mentalité «au-dessus du défilement» assez distincte. La conception de tablettes et d'appareils mobiles vous oblige à changer votre orientation par défaut et tous les sites mobiles bien conçus ajoutent vraiment une influence verticale aux projets de conception, en ligne et sur papier.
Beaucoup des mêmes principes de base s'appliquent, que vous travailliez horizontalement ou verticalement. Une typographie propre, une palette de couleurs et des images fortes et une organisation globale sont importantes.
Concevoir dans un espace vertical n'est cependant pas un nouveau concept. Les concepteurs d'impression le font depuis des années - pensez aux journaux et aux magazines comme exemples classiques. Ce qui est nouveau, c'est la possibilité verticale presque illimitée. Dans les projets Web verticaux, vous pouvez étendre la profondeur autant que vous le souhaitez (bien que cela ne soit pas toujours recommandé).
Créer un espace vertical


Parfois, le premier défi consiste à créer un espace vertical adapté à votre projet. Cela se produira presque par défaut lorsque vous travaillez sur un projet qui comprend un homologue mobile, mais qu'en est-il du site Web lui-même? (Dans l'environnement actuel du navigateur, cela n'aura jamais vraiment une forme verticale constante.)
Si vous avez un blog ou un site Web avec une barre latérale, votre espace de travail peut déjà être plus vertical que vous ne le pensez. Mettez l'accent sur cette forme avec d'autres parties verticales, comme une image forte de haut en bas ou un court bloc de texte qui lit verticalement.
Une autre option consiste à étendre votre espace au-delà du parchemin. Créez des «écrans» en cascade qui sont parcourus de haut en bas. C'est un concept qui a été mal vu pendant un certain temps, mais il gagne à nouveau du terrain parce que les utilisateurs ont été «recyclés» pour faire défiler un site Web grâce à l'abondance d'applications mobiles et tablettes qui fonctionnent de cette manière.
Vous pouvez également planifier votre conception autour de plusieurs espaces verticaux en créant une grille de plusieurs colonnes larges. Dans cette configuration, chaque colonne a un objectif distinct (un peu comme une barre latérale) qui crée un espace de travail vertical. Vous pouvez créer un espace de travail vertical à une seule colonne en réduisant la largeur en pixels de votre espace de travail et en remplissant le reste avec une image d'arrière-plan.
La clé n'est pas de le forcer. Parfois, vous ne pourrez tout simplement pas faire fonctionner un espace vertical. Si vous ne pouvez pas concevoir en utilisant une orientation entièrement verticale, essayez d'utiliser quelques éléments de conception verticale, tels que des barres de navigation ou des images, dans votre conception globale.
Utilisation d'éléments verticaux

Parfois, la planification d'une conception verticale ne se limite pas à l'espace global. Envisagez d'utiliser des éléments verticaux dans un espace horizontal pour créer une sensation de haut en bas. Expérimentez avec des photos verticales ou de grands blocs de texte fins. Mais encore une fois, ne forcez pas; ces outils ne sont efficaces que s'ils fonctionnent avec (et non contre) votre contenu.
Créez également des éléments statiques, tels que des barres de navigation ou des logos, verticalement. N'oubliez pas de structurer ces éléments afin qu'ils restent utilisables. Les barres de navigation fonctionnent mieux pour une mise en page défilante lorsqu'elles ne sont pas trop profondes et se déplacent avec la page lorsque les utilisateurs naviguent. (Vous ne voulez pas que les utilisateurs soient frustrés d'essayer de trouver des choses.)
Vous pouvez également utiliser la couleur pour créer une sensation plus verticale sur votre site. Pensez à l'arrière-plan - les rayures verticales peuvent ajouter une sensation «plus haute» lorsqu'elles sont placées derrière d'autres objets.
Le design vertical en action
La conception d'impression repose sur une toile verticale depuis des centaines d'années. Certaines des publications les plus connues - The New York Times, USA Today, Vogue et People - ont des formats plus hauts que larges.
Mais cela ne s'arrête pas là. Les affiches de cinéma sont l'un des exemples les plus connus de projets de conception orientés verticalement.
De plus en plus de cartes de visite, bien que le plus souvent imprimées horizontalement, prennent un format vertical. Pourquoi? Parce que cela les distingue des centaines d'autres dans la pile. Il en va de même pour les autres documents promotionnels imprimés tels que les aimants et les autocollants. Pour les projets d'impression, la décision d'utiliser une orientation verticale lorsque la plupart des autres travaillent horizontalement peut vraiment ajouter un peu de pop et de flair au projet.
Considérations verticales
"Les dispositions verticales peuvent devenir lourdes et difficiles à naviguer rapidement."Les dispositions verticales peuvent devenir lourdes et difficiles à naviguer rapidement. Assurez-vous de donner suffisamment de poids aux en-têtes et aux outils de navigation lors de la conception dans un espace vertical afin que votre utilisateur (ou lecteur) ne perde pas la trace de ce qu'il regarde.
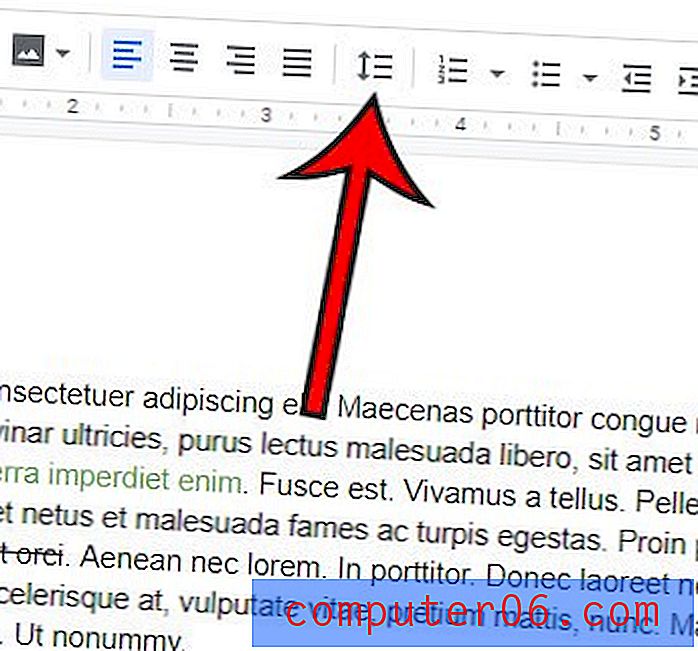
Vous pouvez envisager d'agrandir le texte de quelques points (et avec des interlignes supplémentaires) lorsque vous utilisez un format vertical et vous souhaiterez probablement inclure des dispositifs de navigation (qu'il s'agisse de barres de défilement ou de descriptions) qui suivent l'utilisateur à travers le site Web.
Méfiez-vous également de l'espace horizontal dans la disposition verticale. Résistez à la tentation de forcer un style horizontal dans un espace différent; il sera probablement insuffisant. Vous ne voulez pas écraser d'autres éléments ensemble juste pour les faire tenir dans un espace plus étroit. Examinez les moyens de réorganiser ou d'empiler les éléments afin que l'espace de travail ne se sente pas encombré.
Amour vertical
Voici quelques sites qui prennent le concept vertical et fonctionnent.
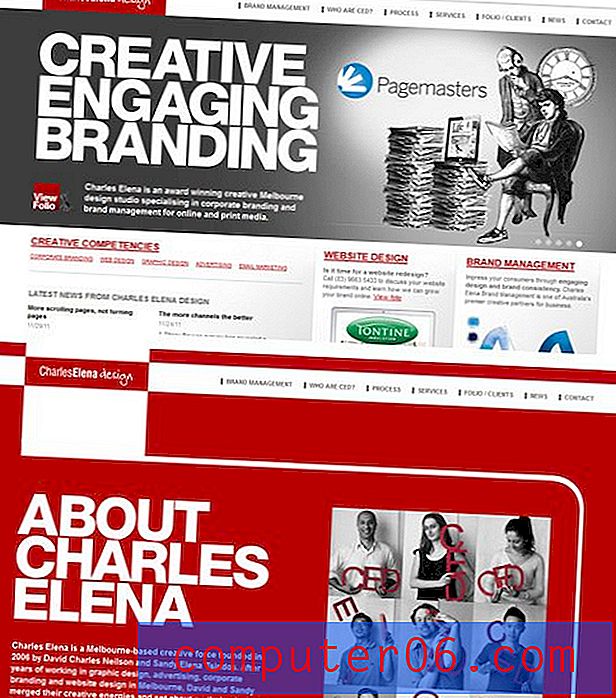
Activer

Le site est construit verticalement et ils vous aident à naviguer en utilisant le défilement pour «ouvrir» la bouteille et le reste du site. (Cela ne vieillit jamais.)
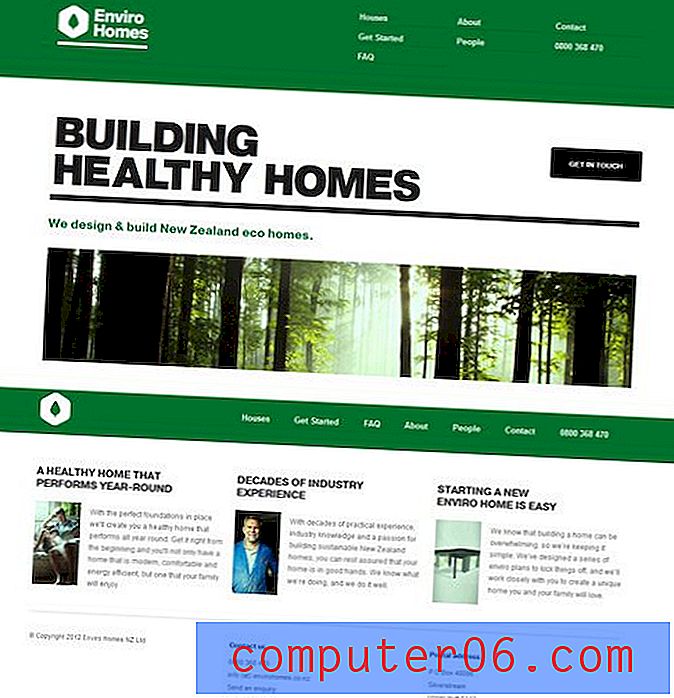
Enviro Homes

Cette barre de navigation en haut de ce site vertical, s'ajuste pour que vous ayez toujours le visuel parfait sur votre écran d'ordinateur.
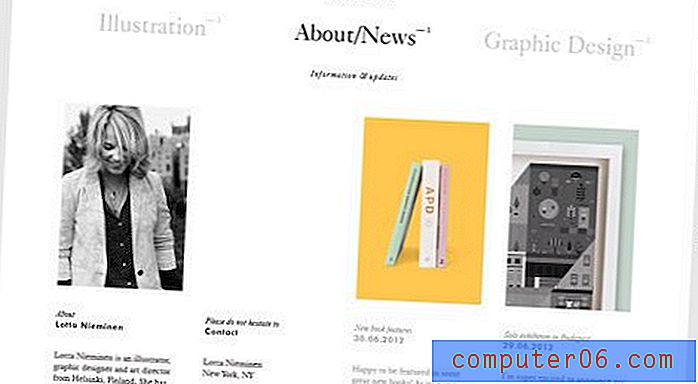
Lotta Nieminen

Ce site utilise des colonnes verticales pour établir la forme. Le mélange de rectangles vous encourage à vous déplacer dans la page.
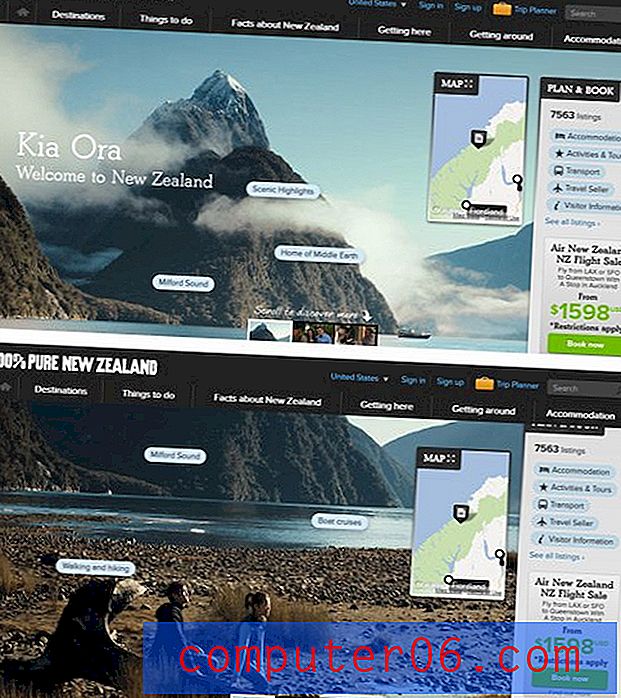
100% Pure New Zealand

Faire défiler cette page crée un effet vidéo qui vous permet de la Nouvelle-Zélande.
Conclusion
J'adore la résurgence et l'accent que les concepts mobiles ont sur les projets orientés verticalement. L'évolution des environnements utilisateurs et l'émergence d'une conception réactive influencent également cette tendance.
Dans l'ensemble, la conception verticale n'est vraiment pas différente de son homologue horizontale. Cela peut être un peu inconnu au début, mais en utilisant les mêmes outils et concepts qui se rapportent à une bonne conception dans un schéma horizontal, vous pouvez créer de grands projets verticaux. Si le résultat vous inquiète, commencez petit et développez quelques parties verticales à intégrer dans un projet avant de passer complètement à la verticale. Vous découvrirez peut-être à quel point vous appréciez la nouvelle vue!
Sources d'images: Illyissimo, Food Sense, Simon Collison et Spigot Design.