La collection ultime de plus de 50 ressources pour les amateurs de grille
Si vous aimez la conception basée sur une grille, cet article est pour vous. Nous avons parcouru le Web et compilé toutes les excellentes ressources de grille que nous avons pu trouver. Nous avons tous les meilleurs cadres, constructeurs de grille, guides pratiques et plus encore.
Commencez la navigation et le bookmarking!
Hate Grid Frameworks?
Avant de commencer, je veux juste dire que je sais très bien que beaucoup de gens qui lisent ceci sont déjà en colère contre les méfaits des cadres de disposition.
En vérité, il y a beaucoup à dire contre les cadres de grille. Ils sont encombrants, ont une courbe d'apprentissage et jettent souvent la sémantique par la fenêtre. De plus, il y a un million de ces choses, ce qui rend difficile le début des discussions sur les pratiques standard.
Si vous tombez dans le camp des haineux des frameworks CSS, ne vous inquiétez pas, il y a encore beaucoup de ressources de conception de grille ci-dessous qui n'ont rien à voir avec les frameworks. En attendant, voici quelques alternatives aux grilles.
Déployer vos propres dispositions de grille à la volée
J'ai récemment publié un article sur la façon de réaliser facilement des mises en page multi-colonnes complexes rapidement et tout seul sans cadres complexes ou noms de classe non sémantiques. C'est si facile que vous n'utiliserez peut-être plus jamais un cadre pour la mise en page.
Sans grille
Gridless est un passe-partout HTML5 et CSS3 en option pour créer des sites Web multi-navigateurs réactifs et mobiles avec une belle typographie. Il ne vient pas avec des systèmes de grille prédéfinis ou des classes non sémantiques.
Disposition de la pile
Un système de mise en page CSS à largeur flexible, basé sur des composants, qui fait un usage intensif des éléments de blocs en ligne.
Boilerplate HTML5
HTML5 Boilerplate devient rapidement le point de départ standard pour les projets de conception Web modernes. Enfin, j'ai vérifié qu'il avait tout ce que vous pourriez souhaiter, à l'exception d'un système de grille.
Cadres Old School
Ce sont les grilles de grand-père qui existent depuis des années maintenant. Certains d'entre eux commencent vraiment à montrer leur âge, alors vous pouvez ou non vouloir les utiliser aujourd'hui.
Plan
Blueprint est un framework CSS, qui vise à réduire votre temps de développement. Il vous donne une base solide pour construire votre projet par-dessus, avec une grille facile à utiliser, une typographie sensible, des plugins utiles et même une feuille de style pour l'impression.

960.gs
960.gs est l'endroit où la plupart des gens commencent quand ils entrent dans les frameworks CSS et les systèmes de grille. Il est toujours très populaire et bon nombre des nouveaux cadres sont basés au moins partiellement sur le travail ici.

Système de grille Fluid 960
Une variante populaire de 960.gs avec une disposition fluide qui ajuste automatiquement sa largeur en fonction de la taille de la fenêtre du navigateur.

YAML
«Yet Another Multicolumn Layout» (YAML) est un framework (X) HTML / CSS pour créer des mises en page flottantes modernes et flexibles. La structure est extrêmement polyvalente dans sa programmation et absolument accessible aux utilisateurs finaux.

Nouveaux cadres géniaux
Perkins
Perkins combine la nouveauté brillante de HTML5 et CSS3 avec la puissance impressionnante de LESS.js pour créer un cadre CSS ultime. Si vous aimez expérimenter avec des solutions CSS futuristes, c'est un excellent cadre pour vous. Il utilise une variante de la grille de 1 Ko.

Moins de cadre
Less Framework est un système de grille CSS réactif pour la conception de sites Web adaptatifs. Il contient 4 mises en page et 3 ensembles de préréglages de typographie, tous basés sur une seule grille. «Moins» dans ce sens ne doit pas être confondu avec LESS.js d'en haut. Je sais, c'est déroutant. Ils ont besoin de nommer celui-ci autre chose!

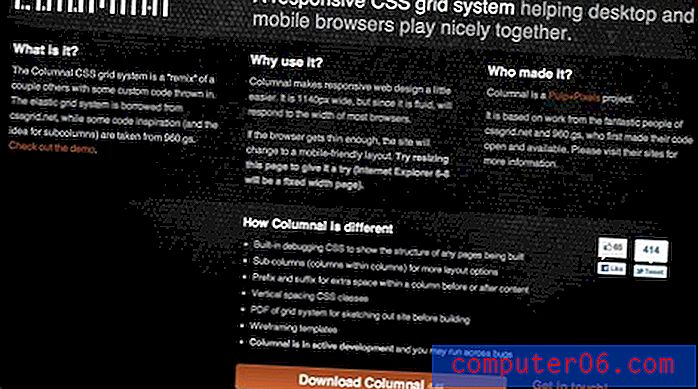
Columnal
Un système de grille CSS réactif permettant aux navigateurs de bureau et mobiles de bien fonctionner ensemble. Columnal utilise son propre système de réseau hybride qui emprunte à quelques autres.

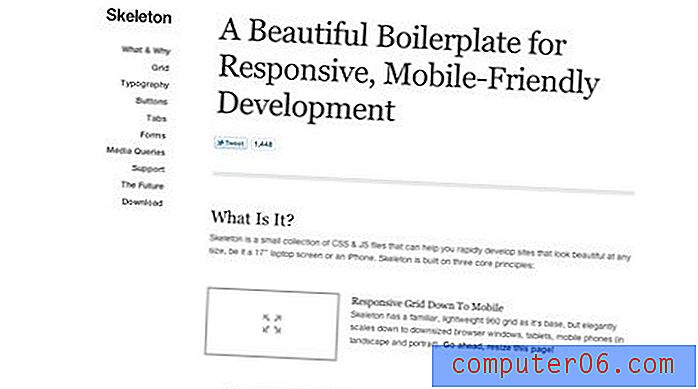
Squelette
Skeleton est un cadre réactif génial que j'ai écrit à quelques reprises auparavant. Si vous n'êtes pas sûr du temps supplémentaire et de la courbe d'apprentissage impliqués dans la conception réactive, vous devriez vérifier cela. Le squelette est construit de manière lâche sur 960.gs.

52Cadre
Un cadre qui utilise HTML5, CSS3 et JavaScript pour maximiser la compatibilité des pratiques de développement Web modernes sur tous les principaux navigateurs. Il est basé sur une simple grille de 16 colonnes.

Cadre G5
(X) HTML5, CSS3, PHP & jQuery Front End Framework. G5 Framework a commencé comme un projet personnel. Afin d'accélérer le flux de travail, de réutiliser les meilleures pratiques de codage et les techniques de codage similaires, le cadre sert de fichier de démarrage pour les nouveaux sites Web.
La grille de G5 Framework est basée sur Easy Grid.

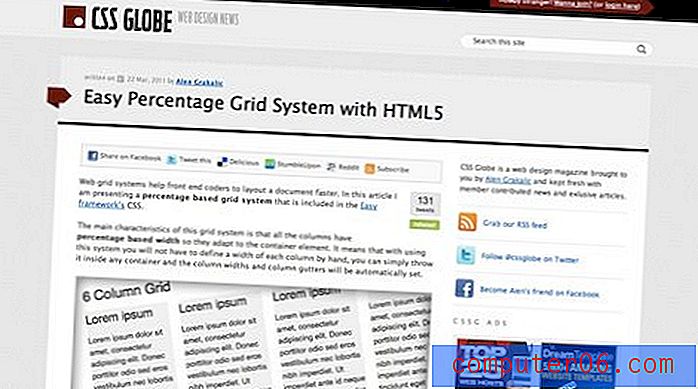
Système de grille de pourcentage facile avec HTML5
Les principales caractéristiques de ce système de grille sont que toutes les colonnes ont une largeur en pourcentage afin de s'adapter à l'élément conteneur. Cela signifie qu'avec l'utilisation de ce système, vous n'aurez pas à définir une largeur de chaque colonne à la main, vous pouvez simplement la jeter à l'intérieur de n'importe quel conteneur et les largeurs de colonne et les gouttières de colonne seront automatiquement définies.

Cabin CSS
Les cadres CSS ont tendance à être hyper gonflés. La cabine résout ce problème avec un système d'extension modulaire qui vous permet d'ajouter uniquement ce dont vous avez besoin. Différentes extensions de grille sont prises en charge.

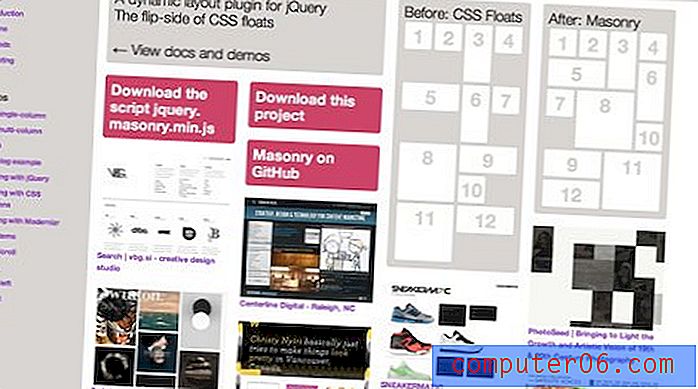
jQuery Maçonnerie
jQuery Masonry n'est pas du tout un framework CSS, c'est un plugin JavaScript qui permet des conceptions basées sur une grille qui utilisent une sorte de système flottant vertical. C'est un outil génial qui est assez populaire en ce moment.

InuitCSS
Ce cadre a tout pour plaire: plugins progressifs, tablette mobile flexible, sensible, extensible, accessible, pragmatique, fonctionnel, utile et prêt à la production. Le système de grille est personnalisé selon vos besoins.

Cadres à faible encombrement
Cadre de grille CSS 1 ligne
Je pensais qu'une grille CSS à une seule ligne sonnait folle, mais ce gars l'a retirée. Je ne sais pas à quel point c'est pratique dans le monde réel mais je suis impressionné par la pensée qui y est entrée!

Grille de 1 Ko
Ceci est l'un de mes anciens favoris. C'est un système de grille dépouillé de ses éléments essentiels absolus, aucune vidéo de présentation de soixante minutes n'est nécessaire. Si vous ne comprenez pas les systèmes de grille CSS, commencez ici.

Grille fluide minuscule
Tout comme la grille de 1 Ko uniquement fluide pour plus de plaisir.

Slim CSS
SlimCSS est un framework CSS léger qui établit une base multi-navigateur solide avec de nombreuses fonctionnalités essentielles tout en restant aussi petit que possible.

Autres cadres
La gravité
Gravity est un cadre basé sur SASS pour créer des sites Web HTML5 puissants et faciles à entretenir. Il vous aide à prototyper rapidement vos idées et vous facilitera généralement la vie.

1140 Grid
La grille 1140 s'intègre parfaitement dans un moniteur 1280. Sur les petits écrans, il devient fluide et s'adapte à la largeur du navigateur.
Au-delà d'un certain point, il utilise des requêtes multimédias pour proposer une version mobile, qui empile essentiellement toutes les colonnes les unes sur les autres, de sorte que le flux d'informations reste logique.

The Square Grid
Un framework CSS simple pour les concepteurs et les développeurs, basé sur 35 colonnes d'égale largeur. Il vise à réduire le temps de développement et à vous aider à créer de beaux sites Web structurés.

Grille fluide
Fluid Grid est un nouveau système de grille qui fonctionne de la même manière que Blueprint ou 960, mais avec n'importe quelle largeur de page, même des mises en page fluides. Il est basé uniquement sur CSS.

EZ-CSS
EZ CSS est un type de cadre de grille complètement différent. Il utilise un système de modules unique qui vous permet de copier, coller et imbriquer des mises en page simples pour créer des pages complexes. C'est un peu difficile à comprendre, mais une utilisation vraiment géniale du CSS.

Cadre CSS FEM
FEM CSS Framework est un système de grille de 960 pixels de largeur + 12 colonnes + styles communs CSS, pour développer facilement et rapidement des mises en page Web.
Il est basé sur le 960 Grid System, mais avec une torsion dans la philosophie pour le rendre plus flexible et plus rapide pour jouer avec des boîtes.

CSS élastique
Un framework css simple pour la mise en page des interfaces Web, basé sur les techniques de mise en page imprimée de 4 colonnes mais avec des capacités de combinaisons de colonnes illimitées et la capacité de faire facilement une disposition élastique, fixe et liquide.

CSS Atatonic
Ce cadre est principalement destiné à la typographie, mais il existe également un système de grille très léger.

Référence
Baseline facilite le développement d'un site Web avec une grille agréable et une bonne typographie. La grille dans Baseline est composée de 4 colonnes de base, pour plus de flexibilité, chaque colonne peut être divisée en 2 unités.

Emastic
Un framework CSS de grille fluide légère avec un accent sur la typographie.

Golden Grid
Le Golden Grid est un système de grille Web. C'est un produit de la recherche du système de grille moderne parfait. Il est censé être un outil CSS pour les sites Web basés sur une grille.

Frak
Frak est un framework CSS pour créer des grilles fluides. Il a un concept intéressant qui impliquait l'utilisation de multiplicateurs comme noms de classe.

Cadre simple
Easy est un framework CSS / HTML / JavaScript qui a commencé comme un projet personnel et est ensuite devenu quelque chose de plus. L'idée derrière cela est de réduire le temps consacré à la configuration du modèle HTML principal de base en réutilisant les mêmes techniques de codage. Comprend un système de grille basé sur un pourcentage simple.

la grille
Grille un système de grille de fluide simple et minimal qui peut s'écouler à l'intérieur de n'importe quel conteneur de fluide ou fixe ou bien jouer avec un autre système de grille.

Grille 520
Un système de grille pour concevoir des pages Facebook, fou mais vrai.

Outils et constructeurs de grilles
Grid Calculator
Une calculatrice de grille vraiment géniale avec le support des modèles Photoshop et Illustrator.

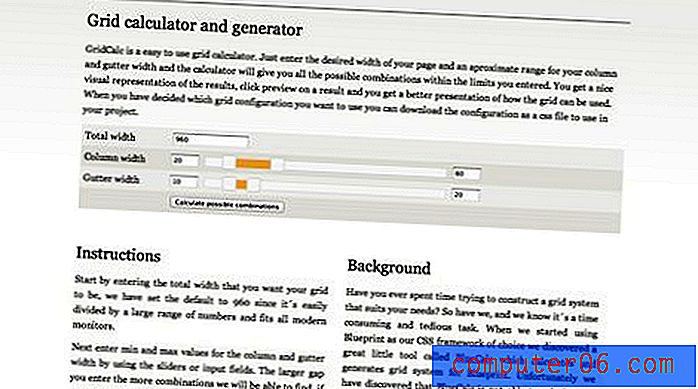
Calculatrice et générateur de grille
GridCalc est une calculatrice de grille facile à utiliser. Entrez simplement la largeur souhaitée de votre page et une plage approximative pour la largeur de votre colonne et gouttière et la calculatrice vous donnera toutes les combinaisons possibles dans les limites que vous avez entrées.

GuideGuide
GuideGuide est mon nouveau plugin Photoshop préféré. Cet outil gratuit place automatiquement des guides dans votre document Photoshop en fonction de votre saisie.

Constructeur de grille 3 × 4
Grid Builder vous permet de créer facilement une grille HTML avec un simple glisser
et déposer l'interface. C'est un outil vraiment intéressant qui vous permet de créer des grilles personnalisées pour chaque projet.

Gridr Buildrrr
Un constructeur de grille personnalisé super simple et efficace.

Boks
Un outil vraiment génial et peu apprécié qui vous permet de créer des implémentations personnalisées de Blueprint. Consultez mon tutoriel ici.

Système de grille variable
Le système de grille variable est un moyen rapide de générer une grille CSS sous-jacente pour votre site. Le fichier généré par CSS est basé sur le système de grille 960.

ZURB CSS Grid Builder
Un excellent constructeur de grilles qui prépare une grille très simple avec une petite empreinte.

Plaque
Vous souhaitez utiliser une conception basée sur une grille sans cadre? Cet outil crée une image d'arrière-plan personnalisée qui permet de réaliser facilement la disposition de la grille par vous-même.
Mettez simplement vos dimensions après notre URL pour obtenir une image de guide d'arrière-plan avec votre navigateur. Les grilles sont créées à la volée, donc toute combinaison devrait fonctionner.

Gridulator
Un autre outil d'image d'arrière-plan comme Griddle. La principale différence étant que Griddle génère une URL pour que vous puissiez y accéder et cela vous donne une image réelle (j'aime mieux Griddle).

Sites amoureux des grilles et articles à lire absolument
Basé sur une grille
Une galerie de conception Web pleine d'exemples impressionnants de conception basée sur une grille.

Design By Grid
Un autre excellent site dédié aux outils, articles et autres ressources basés sur la grille.

Le système de grille
Un guichet unique pour tout ce qui concerne le réseau. C'est une ancienne source mais il semble qu'elle soit toujours mise à jour régulièrement.

Conception basée sur une grille simplifiée
Une introduction imbattable sur les fondamentaux de la conception basée sur la grille. Cela devrait être la première étape de votre quête de conception de grille.

Le système de grille 960 simplifié
Une introduction complète pour les débutants au système de grille 960 par la vôtre.

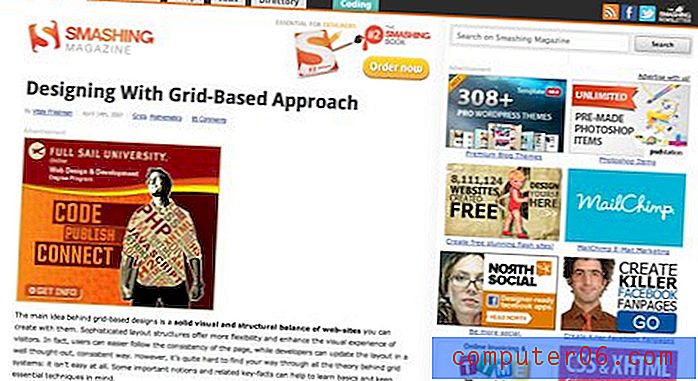
Conception avec une approche basée sur une grille
Un ancien article de Smashing Mag, mais il a toujours des tonnes de ressources et d'informations à vérifier.

Repenser les grilles CSS
Mark Boulton explique comment le support CSS natif pour les grilles devrait fonctionner. Bonne lecture!

Conclusion
J'espère que vous avez apprécié cette énorme collection et que vous disposez de suffisamment de ressources de conception basées sur une grille pour vous occuper pendant des mois.
Laissez un commentaire ci-dessous et dites-nous ce que vous pensez des outils et des ressources ci-dessus. Utilisez-vous des cadres de grille? Lesquels et pourquoi?